提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
这学期开了一门关于web开发的课程,我就想建立一个个人博客,于是就在上网查阅相关视频,使用Node.js+Git+Hexo搭建出了一个简易的个人博客。下面是搭建教程(小白选手,一些说法可能有误,望包涵)。
一、安装Node.js
我们需要安装node.js才能使用和安装hexo博客。下载地址:
link
在安装时记得勾选 Add to PATH
忘记勾选导致后面环境变量配置失败可以在安装Nide.js的文件夹中找到安装包选择重新安装。
二、安装Git工具
下载地址:link
如果下载较慢可以直接在浏览器中搜索Git下载,选择较新版本下载即可。
三、下载[hexo-script]的安装脚本
[hexo-script]脚本使用文档链接:
link
跟着步骤一步一步操作即可。
四、补充说明
1、自己手动创建一个放置博客的文件夹
2、在git bash中复制粘贴都要使用鼠标右键来进行选择,而不能通过CTRL+C或者CTRL+V。
3、在一键生成密匙操作中,有一个提示生成秘钥后别忘记将秘钥添加到账号里,否则秘钥不会配置成功但是文档中并没有给出具体操作,这里附上过程。
这句话中的账号是指你的Github账号(如果没有你需要注册一个Github账号,如果无法科学上网,也可以使用Gitee代替)。
进入账户->击个人头像->选择Your repositorise->new->输入Repository name(格式为:账号名称.github.io)->Create repositorise。
创建好个人仓库后需要将上面生成的SSH密钥添加入账户中。流程如下:
击个人头像->选择Settings->找到SSH keys将生成的密匙进行添加。
五、选择想要的Hexo主题
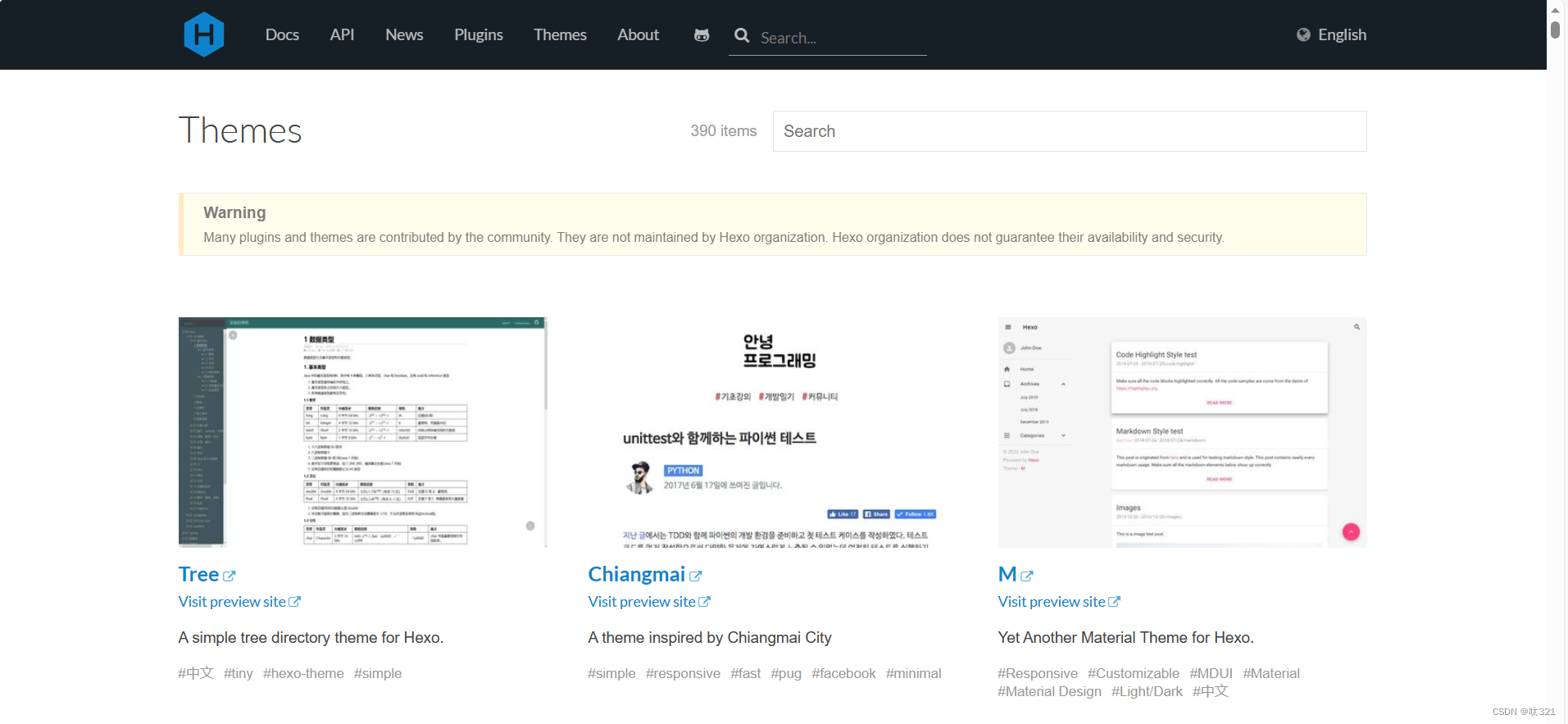
Hexo官网内就有很多主题可以选择,link,可以自行选择。以下是具体步骤:
1、打开上述链接进入官网

2、点击自己想要设置的主题

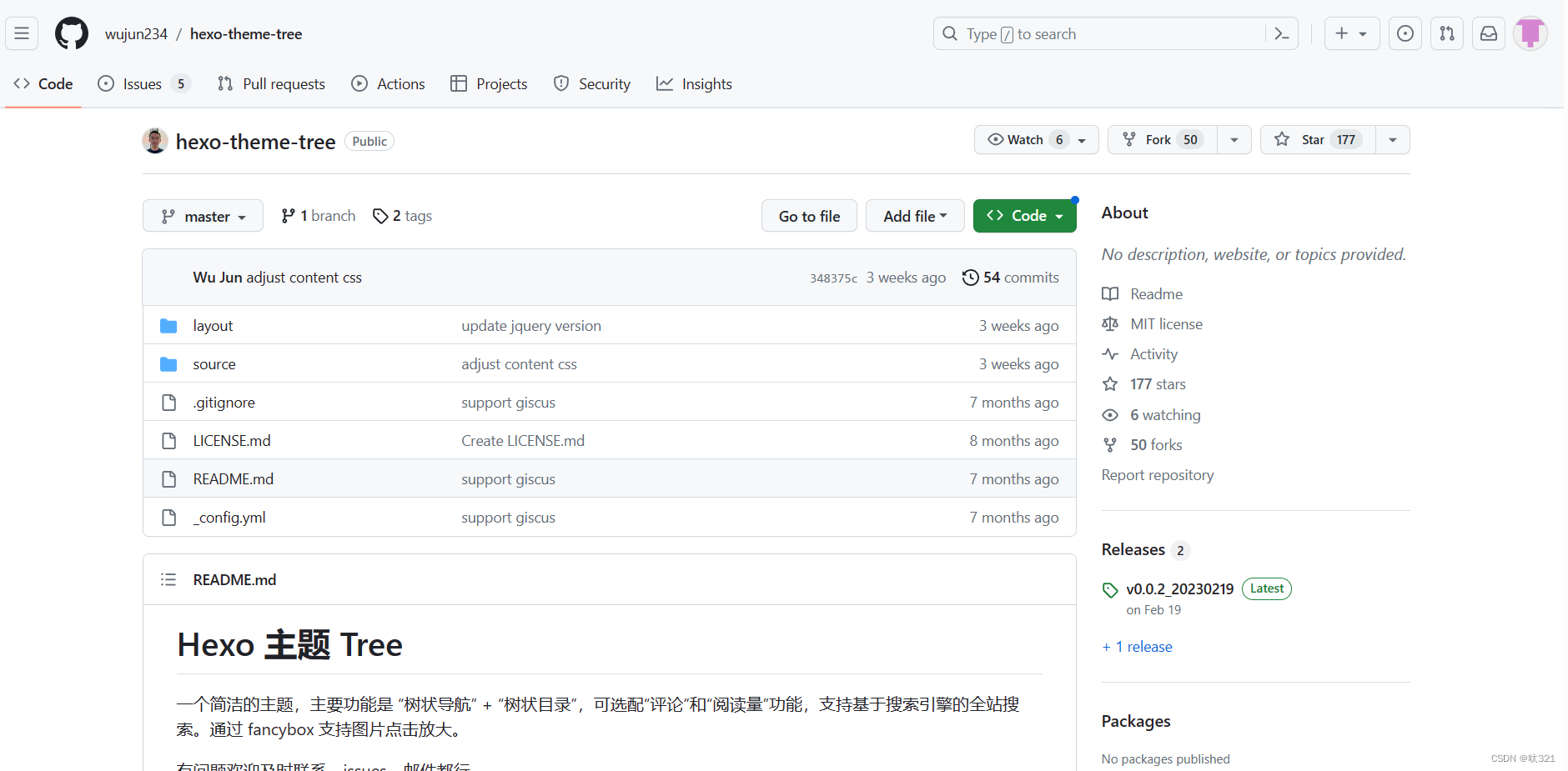
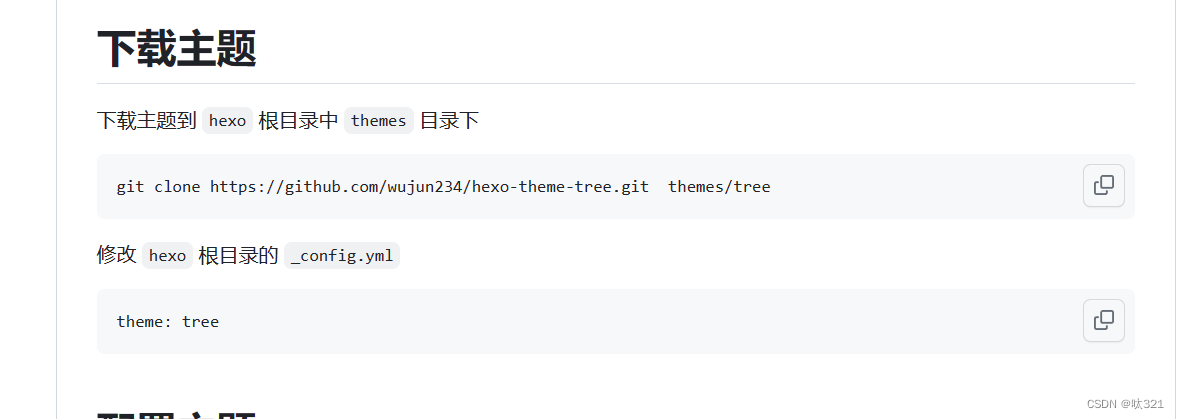
3、往下拉找到下载主题(标题都不一样,找到 git clone https://…)

在hexo根目录下右键打开git bash,将代码复制进去即可。
4、找到hexoblog目录下的_config.yml文件使用VSCode打开,将里面的theme改为 theme:tree
六、部署到Github仓库中
1、在hexoblog目录下右键打开git bash,输入
hexo clean
清除缓存(如果之后过程中你发现Github仓库没有部署成功,可以尝试清除缓存再进行部署)
2、然后输入
hexo g
会生成一个public文件(这就是我们要上传部署的文件内容)。
3、接下来你可以在本地先进行查看个人博客(可以一边修改一边看哦),输入
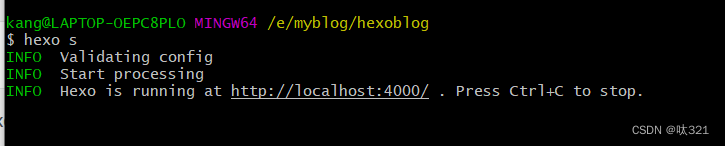
hexo s
会提示
将地址复制下来在浏览器打开,即可以查看本地的个人博客。
如果无法打开可能是端口被占用,可以更改hexo运行的端口,输入代码
hexo server -p 3000
之后再浏览器打开即可。
4、在本地查看个人博客无误后就可以部署到Github了
hexo d
5、到这里就完成了个人博客的搭建,在浏览器输入你的仓库名即:账号.github.io 即可查看自己的个人博客啦。
七、细节修改
1、下载的主题放在hexoblog目录下的themes文件夹中。
2、打开下载好的主题,里面有一个_config.yml文件,使用VSCode打开,根据里面提示可以更改成自己想要的布局。
八、博客书写和发布
可以看@只爱一莲QAQ 的文章
link





















 3582
3582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








