一、准备工作:
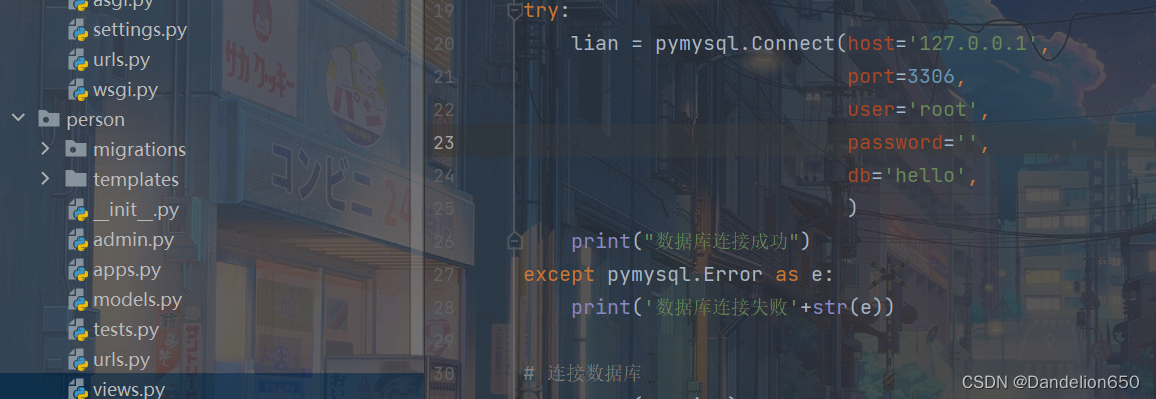
在views中连接数据库
try:
ct = pymysql.connect(host='127.0.0.1', # 或者是写localhost
port=3306, # 端口号
user='root', # MySQL登录用户名
password='', # MySQL登录密码
db='hello', # 要连接的数据库名称
charset='') # 表的字符集
print("数据库连接成功")
except pymysql.Error as er:
print('连接失败'+str(er))
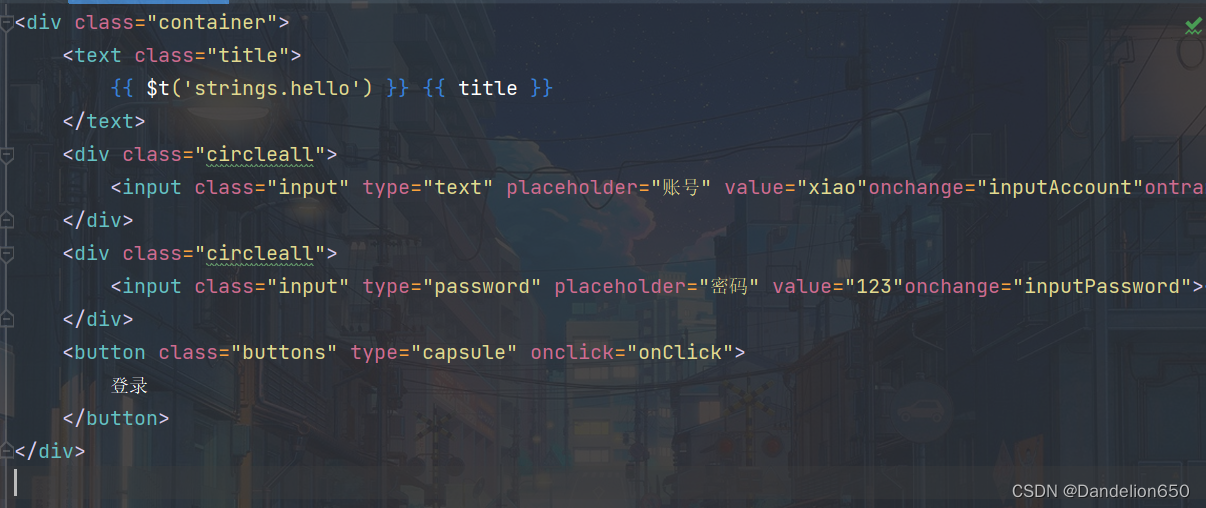
二、前端实现

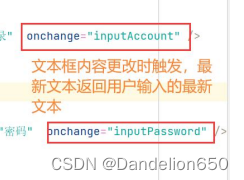
onchange是 文本框内容发生更改时运行的,
hml内加入后,要在js里加入它的逻辑








 这篇博客主要介绍了在Django项目中如何进行数据库的准备工作,包括在views中建立连接。同时,讲解了前端如何利用onchange事件响应文本框内容变化的实现细节,并在HTML和JavaScript中添加相应逻辑。后端实现部分则阐述了相关操作。
这篇博客主要介绍了在Django项目中如何进行数据库的准备工作,包括在views中建立连接。同时,讲解了前端如何利用onchange事件响应文本框内容变化的实现细节,并在HTML和JavaScript中添加相应逻辑。后端实现部分则阐述了相关操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








