一.Date概述
1.Date对象和Math对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
2.Date实例用来处理日期和时间
3.Date方法的使用
- 获取当前时间必须实例化

- date()构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例日期格式字符串为‘2019-5-1’,可以写成new Date(2019-5-1)或者new Date(2019/5/1)
二.日期格式化
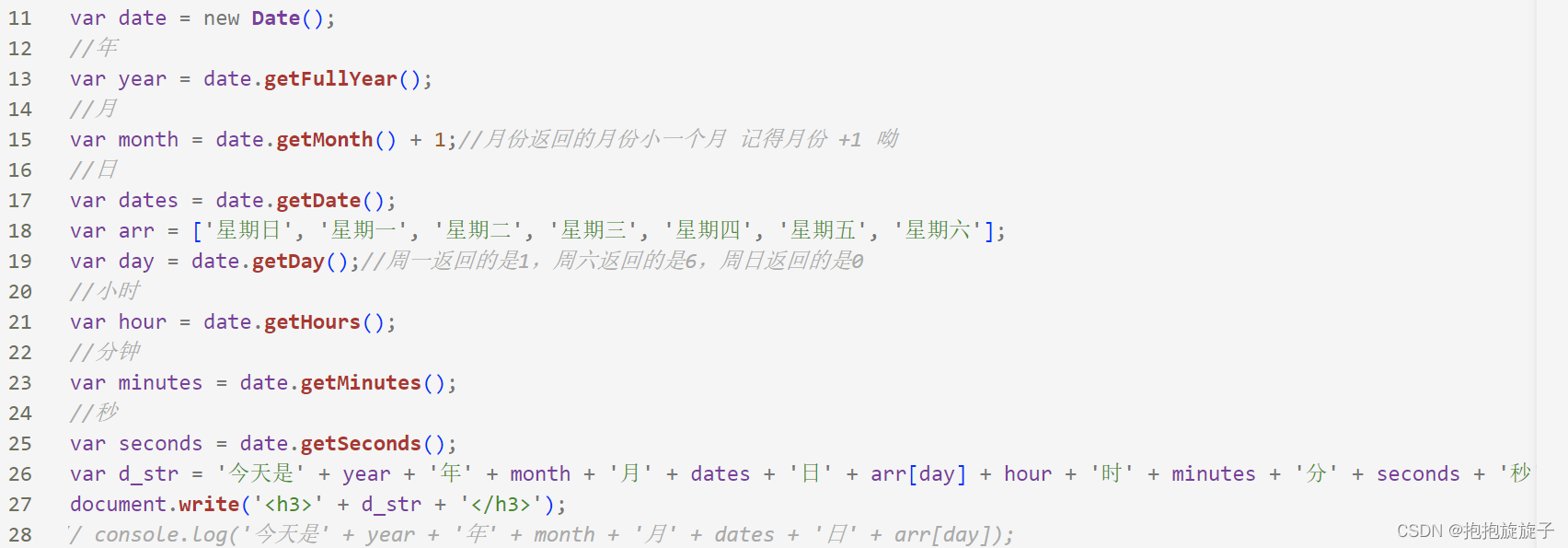
1.
注意:
月份返回值会小一个月,所以月份记得加1
星期周一返回1,周六返回6,但周日返回的是0
 2..date总的毫秒数(时间戳)
2..date总的毫秒数(时间戳)
获得Date总的毫秒数不是当前时间的毫秒数而是距离1970年1月1号过了多少毫秒数
(1)通过valueOf() 或getTime()
(2) +new Date()
(3)h5新增的(Date.now())
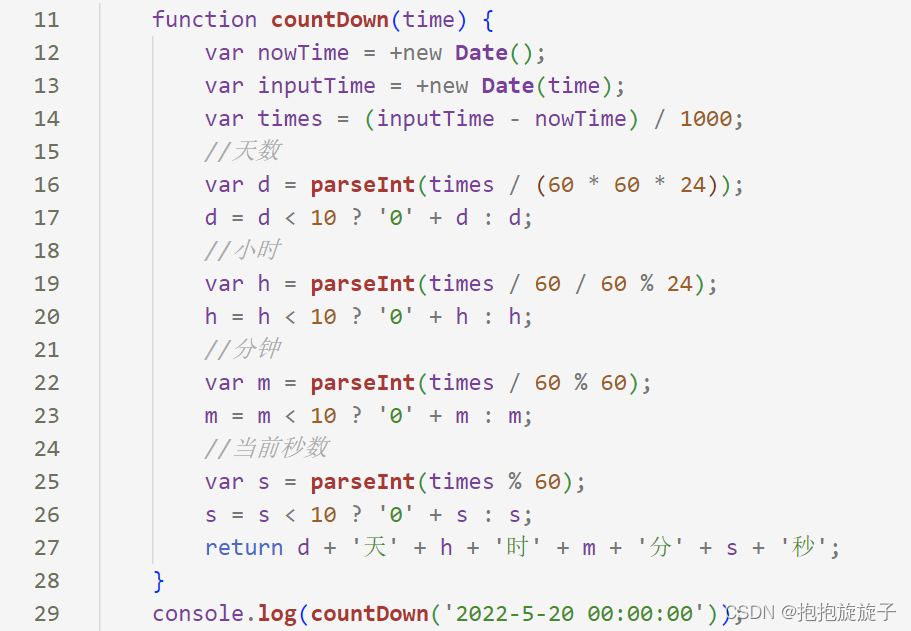
 3.倒计时
3.倒计时
- 核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时﹐但是不能拿着时分秒相减,比如05分减去25分,结果会是负数的。
- 用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
- 把剩余时间总的毫秒数转换为天、时、分、秒(时间戳转换为时分秒)
转换公式如下:
d = parseInt(总秒数/60/68 /24);计算天数
h = parseInt(总秒数/ 60/60 %24)计算小时
m= parseInt(总秒数/60 %60 );计算分钟
s = parseInt(总秒数%60); 计算当前秒数
代码如下:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








