创建学生数据
因为里面的学生数据都是动态的,我们需要s动态生成。这里我们模拟数据,自己定义好数据。
因为里面的数据有好多好多个,所以我们采取数组的形式来存储,每个数组里面的元素是一个对象

创建行
因为里面的学生数据都是动态的,我们需要js动态生成。这里我们模拟数据,自己定义好数据。数据我们采取对象形式存储。
所有的数据都是放到tbody里面的行里面。
因为行很多,我们需要循环创建多个行(对应多少人)
创建单元格
每个行里面又有很多单元格(对应里面的数据),我们还继续使用循环创建多个单元格,并且把数据存入里面(双重for循环)

单元格填充数据

注意:
for(var k in obj) {
k 得到的是属性名
obj[k] 得到是属性值
}
创建删除单元格
最后一列单元格是删除,需要单独创建单元格。
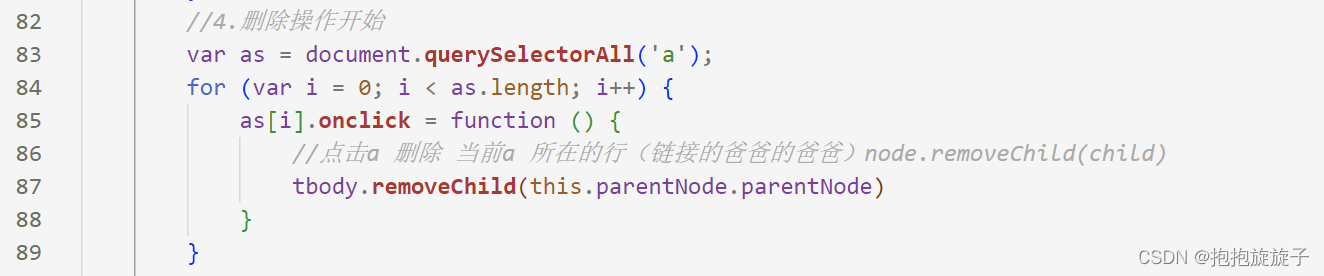
添加删除操作

注意:删除是在所有的行和单元格都创建完后再去删除,所以得放到for循环下面
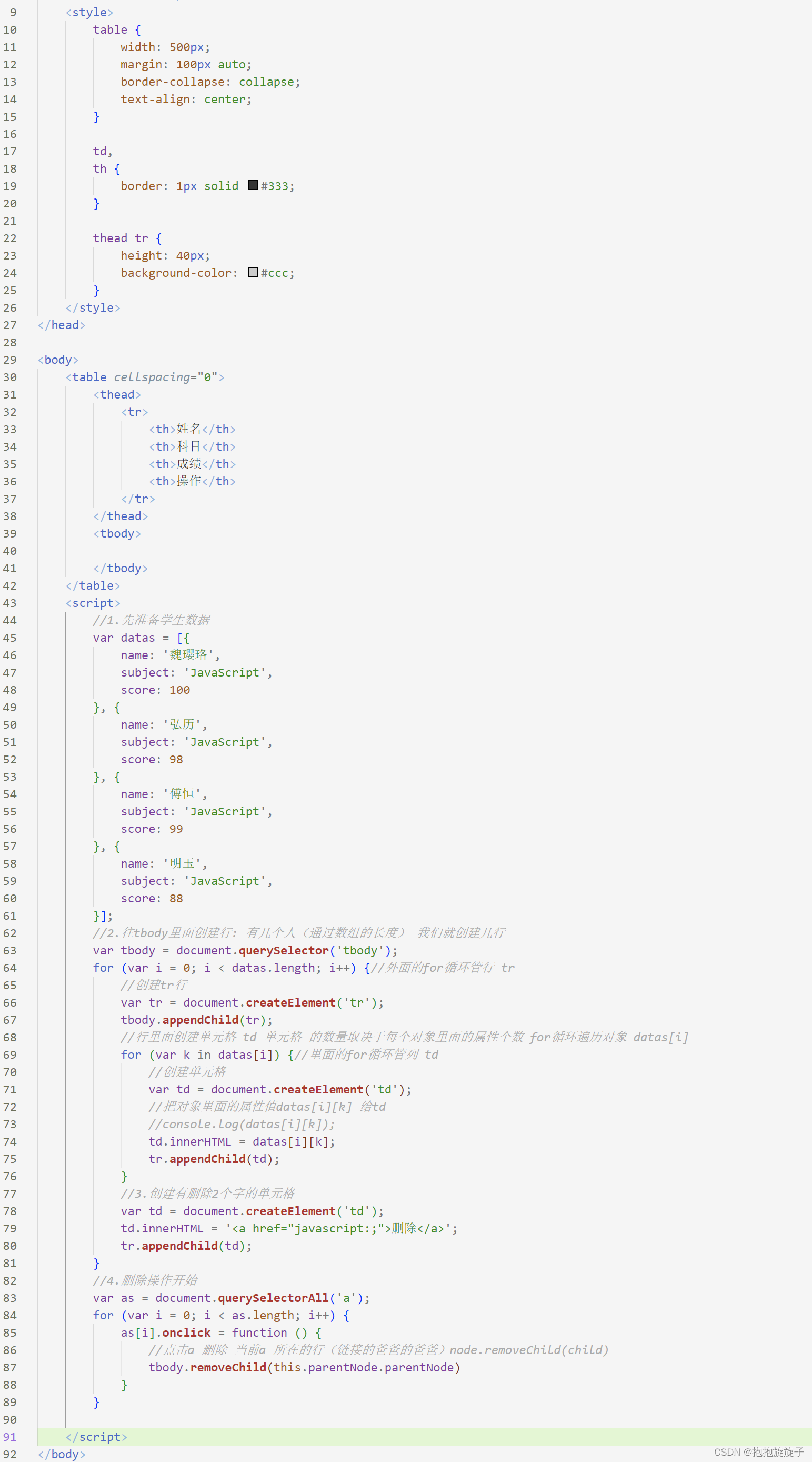
下面是动态生成表格的所有代码























 6089
6089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








