- document.write()
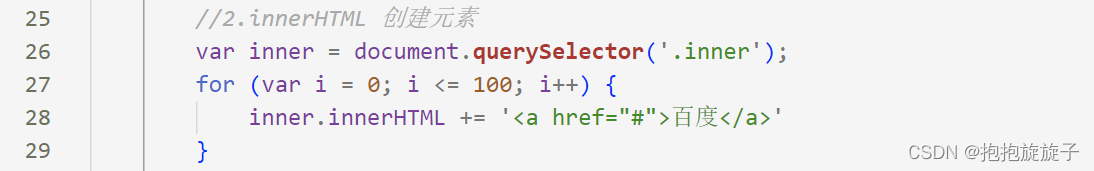
- element.innerHTML
- document.createElement()
1. document.write是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘

2. innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
3. innerHTMr创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂

innerHTML拼接效率测试


innerHTML数组效率测试


4. createElement()创建多个元素效率稍低一点点,但是结构更清晰
createElement()效率测试


总结:不同浏览器下,innerHTM,效率要比 creatElement高






















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








