问题一的跨域问题是 <el-upload action=> 是这个Acton的问题
惯例嘛先查看大佬们如何解决
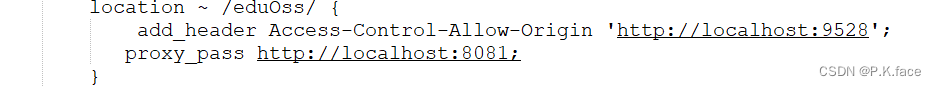
在nginx 反向代理中设置一个属性
add_header Access-Control-Allow-Origin 
如图 add_header 后面设置的为发送请求的端口号,保证专门性,更加安全
问题二 因为该组件上传头像必element-ui上传头像更加美观,人性化
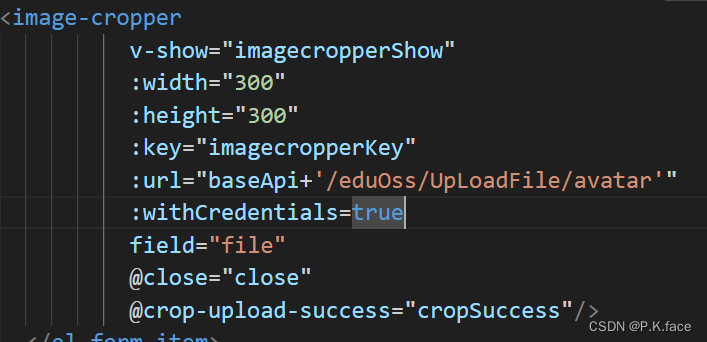
是在第一个问题的类似问题使用的是<image-cropper :url=''>、也是一直搜寻其他大佬的解决方案
有更改文件格式、在controller里面加注解都没有得到解决
苦苦思索不得求解,唉!
2024/3/11看源码吧
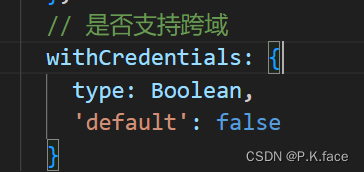
结果惊奇的答案出现了里面竟然有一个是否支持跨域属性,而且默认问false,我真的。解决就在于 
 加一个这样的属性值为true,跨域问题就此解决
加一个这样的属性值为true,跨域问题就此解决






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








