
前端代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="login" method="post" id="formAdd">
@csrf
<input type="text" placeholder="请输入用户名" id="userame" name="username"><br>
<input type="text" placeholder="请输入密码" id="pasword" name="password"><br>
<input type="submit" value="登录"><br>
</form>
</body>
</html>
{{--jQuery前端验证引入--}}
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
<script>
$("#formAdd").validate({
rules:{
// 根据input框的name写的验证规则
username: {
required:true,
minlength: 2
},
password: {
required:true,
minlength: 5
}
},
//验证规则提示
messages:{
//提示信息
username: {
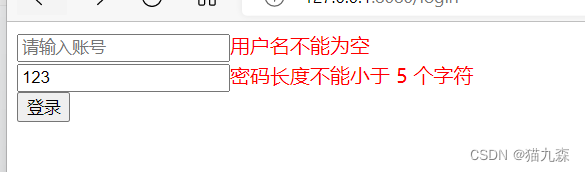
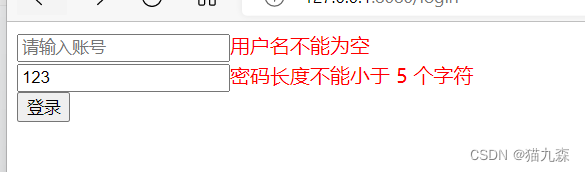
required: "<span style='color: red'>用户名不能为空</span>",
minlength: "<span style='color: red'>用户名必需由两个字符组成</span>"
},
password: {
required: "<span style='color: red'>请输入用户名</span>",
minlength: "<span style='color: red'>密码长度不能小于 5 个字符</span>",
},
},
});
</script>























 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








