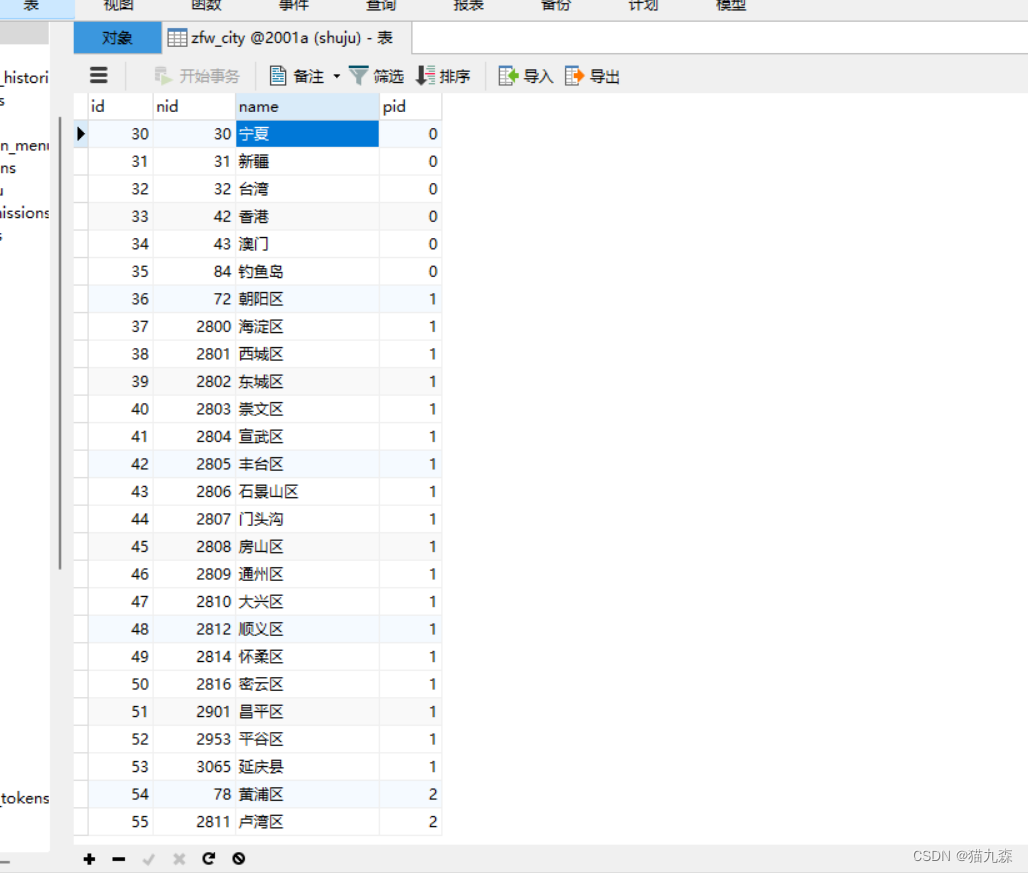
我的数据表:
密码:8888

效果展示:

代码
路由:
//进入表单展示一级数据
Route::get('cityData','JobendController/city');
//根据一级id查询二级数据(三级id查四级;四级id查五级)
Route::get('nextCity','JobendController/nextCity');控制器:
//查询一级数据发送到表单
public function city()
{
$obj=new sanModel();
$data=$obj->oneData();
return view('/select',['data'=>$data]);
}
//查询二级以后数据
public function nextCity(Request $request)
{
$pid=$request->get('id');
$obj=new sanModel();
$res=$obj->selectData($pid);
return json(['code'=>200,'mes'=>'获取成功','data'=>$res]);
}模型:
protected $table='zfw_city';
//查询一级数据(pid=0的数据)
public function oneData()
{
return $this->where('pid',0)->select();
}
//查询二级以后的数据
public function selectData($pid=0)
{
return $this->where('pid',$pid)->select();
}视图:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--一级-->
<select name="province" id="sel" onchange="city()">
<option value="0">请选择省</option>
{volist name="data" id="vo"}
<option value="{$vo.id}">{$vo.name}</option>
{/volist}
</select>
<!--二级-->
<select name="city" id="sele" onchange="city1()">
<option value="0">请选择市</option>
</select>
<!--三级-->
<select name="county" id="select">
<option value="0">请选择县</option>
</select>
</body>
</html>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
<script>
function city() {
var id=$('#sel').val()
$.ajax({
url:'nextCity',
data:{
id:id
},
success(e)
{
var str=[];
$.each(e.data,function (k,v) {
str+='<option value="'+v.id+'">'+v.name+'</option>'
})
$('#sele').html(str);
}
})
}
function city1() {
var id=$('#sele').val()
$.ajax({
url:'nextCity',
data:{
id:id
},
success(e)
{
var str=[];
$.each(e.data,function (k,v) {
str+='<option value="'+v.id+'">'+v.name+'</option>'
})
$('#select').html(str);
}
})
}
</script>





















 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








