<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css基本使用</title>
<!-- 内部样式-->
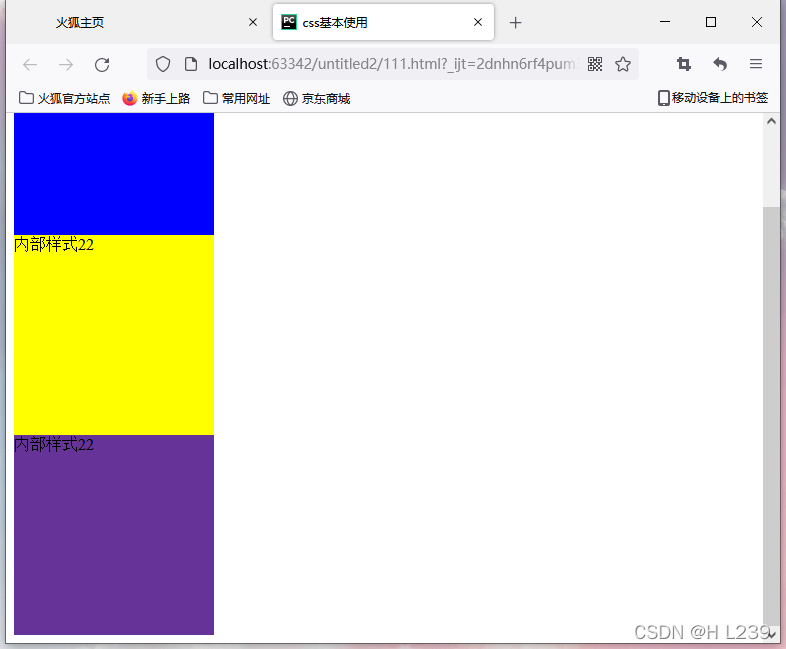
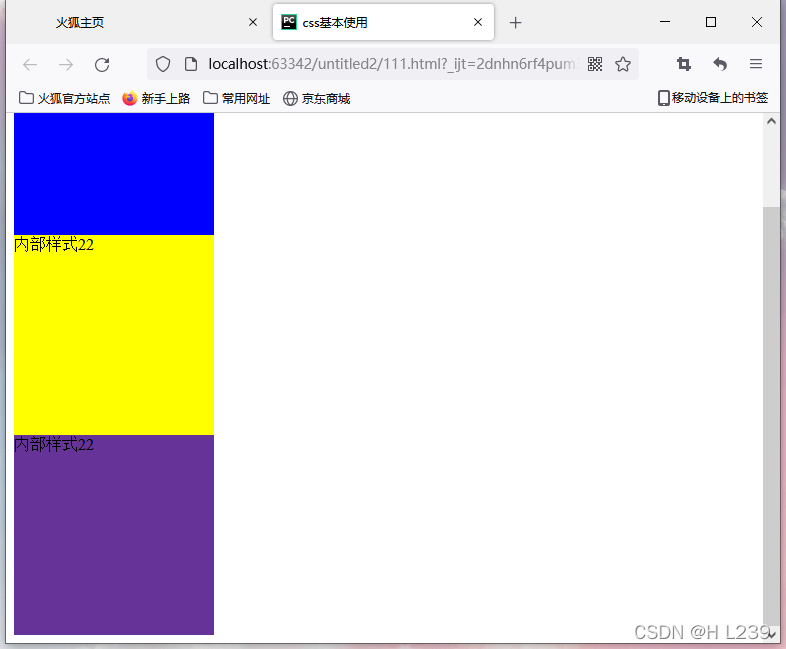
<style>
/* 标签选择器 */
div{background-color: blue;width: 200px;height: 200px}
/* class选择器 可多个标签使用*/
.box{
background-color: yellow;width: 200px;height: 200px
}
/* id选择器 具有唯一性 */
#chuan{
background-color: rebeccapurple;width: 200px;height: 200px
}
</style>
<!-- 外部样式-->
<!-- <link rel="stylesheet" href="111.html">-->
</head>
<body>
<!--内联样式-->
<!-- <div style="background-color:red;width:300px">内联样式</div>-->
<div>内部样式</div>
<div class="box" >内部样式22</div>
<div id="chuan">内部样式22</div>
</body>
</html>
<!--内联样式 > 内部样式 > 外部样式-->

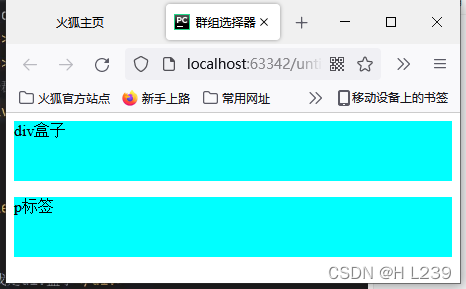
群组选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>群组选择器</title>
<style>
div,p{
background-color: aqua;
height: 60px;
}
</style>
</head>
<body>
<div>div盒子</div>
<p>p标签</p>
</body>
</html>

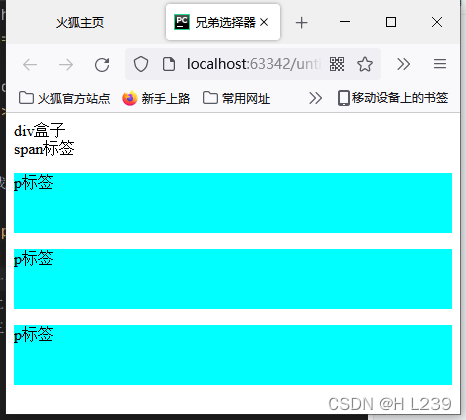
兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>兄弟选择器</title>
<style>
div~p{
background-color: aqua;
height: 60px;
}
</style>
</head>
<body>
<div>div盒子</div>
<div>
<span>span标签</span>
</div>
<p>p标签</p>
<p>p标签</p>
<p>p标签</p>
</body>
</html>

相邻选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相邻选择器</title>
<style>
.div2+p{
background-color: aqua;
hei











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








