首先在App.vue文件下加入如下

再到router---->index.js编写路由的js
在这里我的主体是统一在Main.vue页面渲染所有嵌套子页面写在了Main下面,这里需要注意的是(children)这个是重点

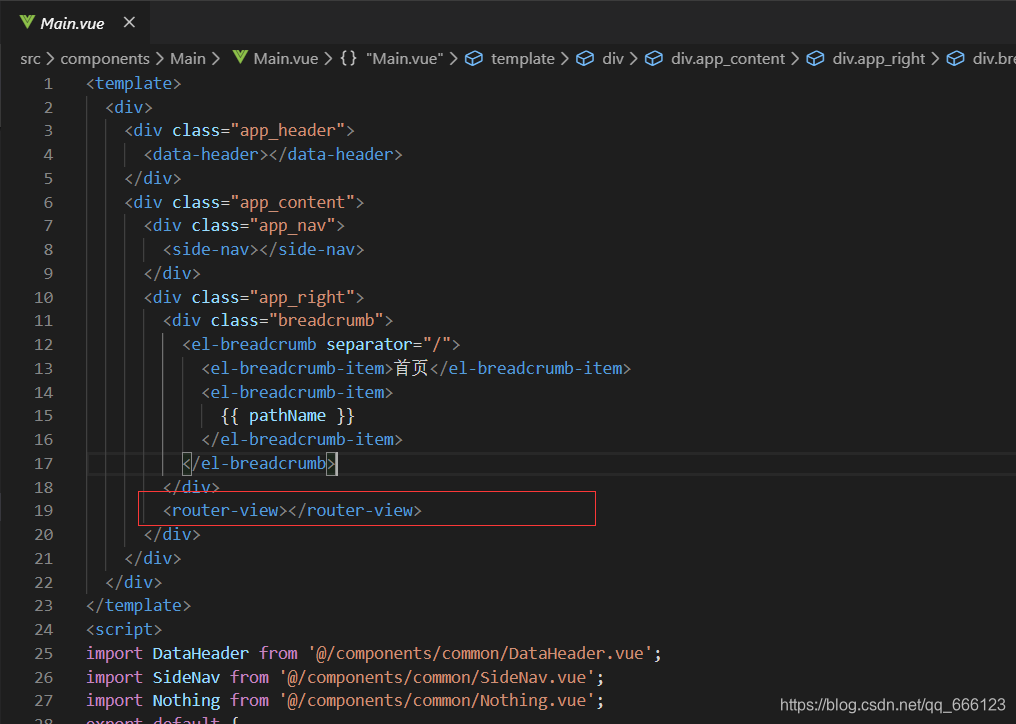
我们需要在Main.vue(主页)中进行子页面的注册,把子页面都引入主页面直接看结构吧

圈起来的地方(router-view)是你需要在哪里渲染,什么位置,这个可以自行调整
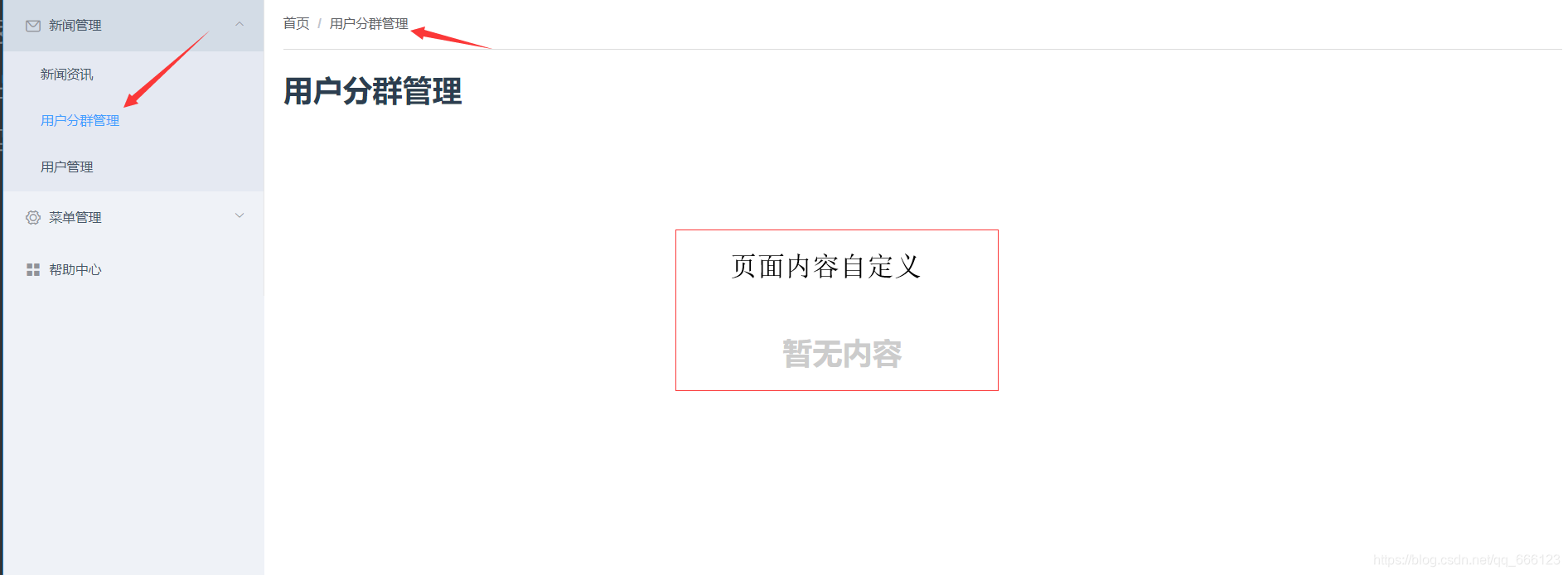
到这里就完成了页面嵌套,最后给大家看一下完成效果是什么样的


看完这篇包你会Vue路由嵌套页面(最详细)
最新推荐文章于 2024-04-15 13:47:16 发布






















 4842
4842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








