1、按钮动画
 来源:
来源:
Candy Color Button Animation (codepen.io) https://codepen.io/yuhomyan/pen/OJMejWJ
https://codepen.io/yuhomyan/pen/OJMejWJ
说明:每个按钮都有非常不错的效果
2、白天夜晚切换动画

来源:Day and Night - SVG Animation (codepen.io) https://codepen.io/TurkAysenur/pen/bGawdKv
https://codepen.io/TurkAysenur/pen/bGawdKv
说明:非常丝滑的切换效果
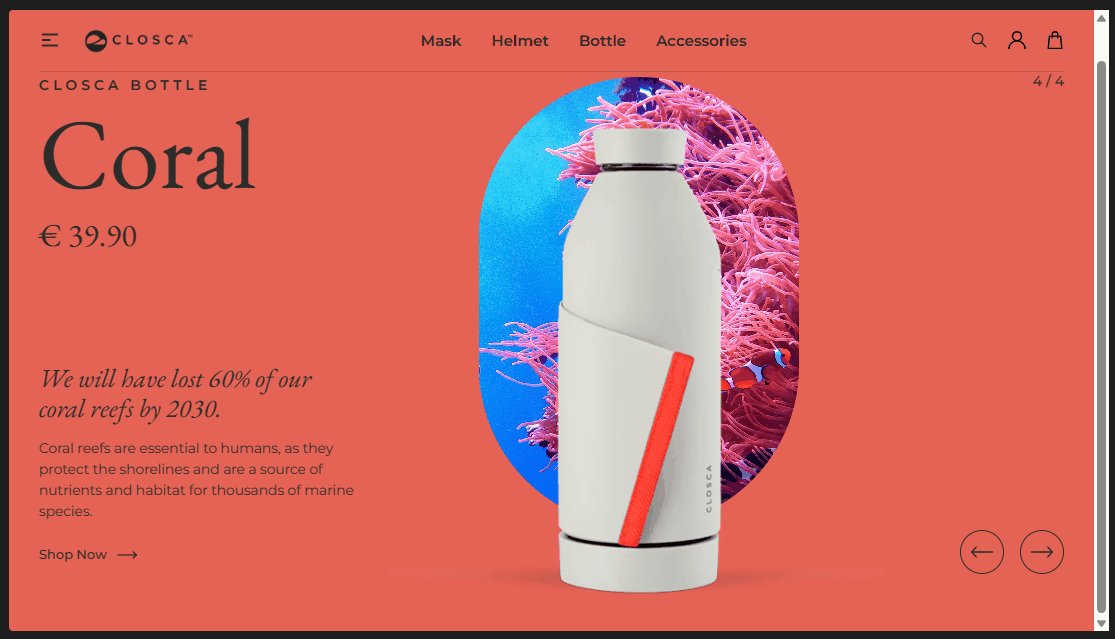
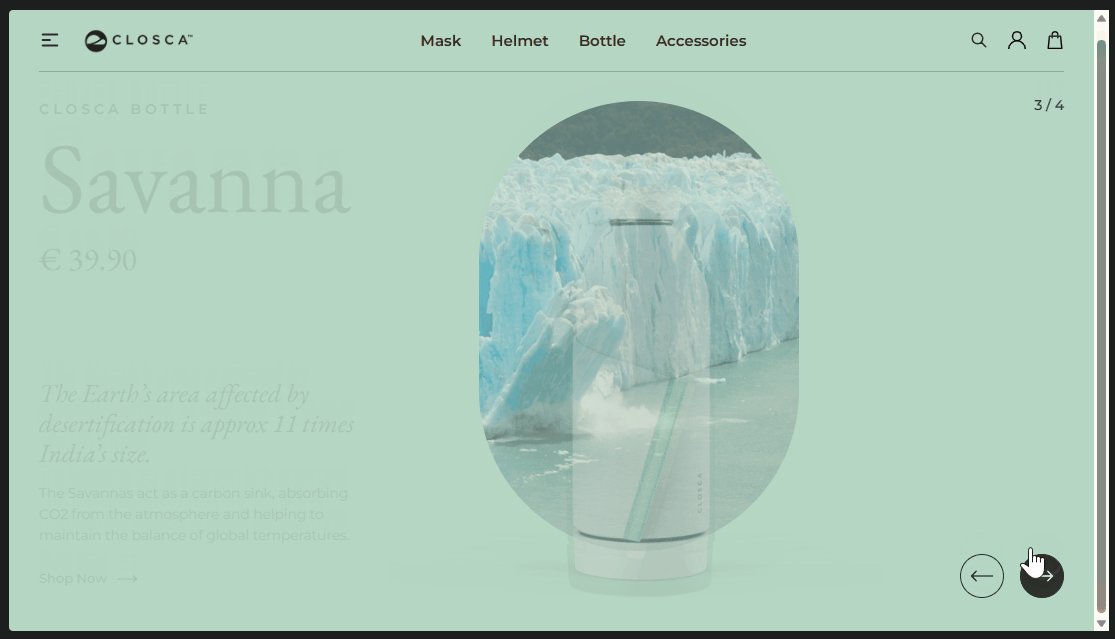
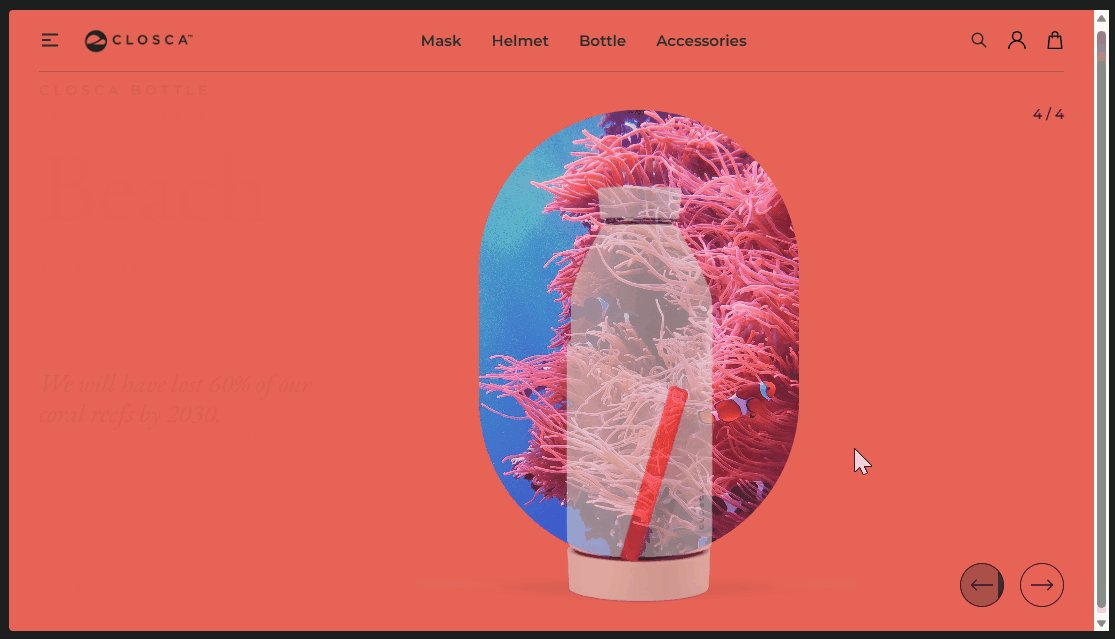
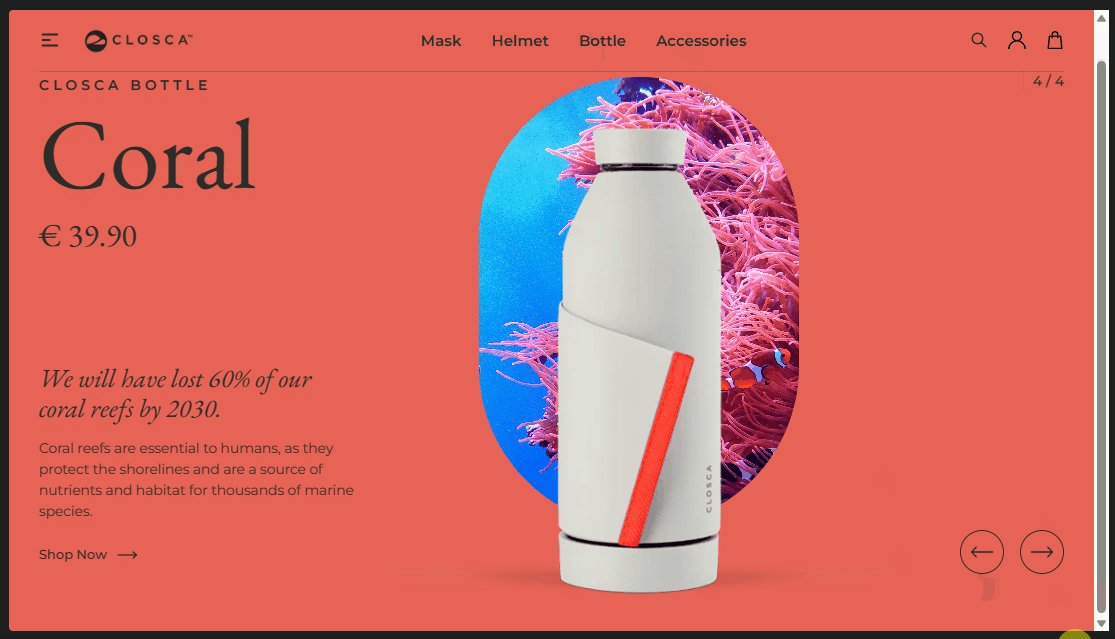
3、轮播效果

来源:Product Showcase UI (codepen.io) https://codepen.io/TurkAysenur/pen/gORaboY
https://codepen.io/TurkAysenur/pen/gORaboY
4、TabBar动画切换

来源:Animated Tab Bar v.2 (codepen.io) https://codepen.io/abxlfazl/pen/OJbEbxL
https://codepen.io/abxlfazl/pen/OJbEbxL
总结:
CodePen(代码笔)一款前端所见即所得的工具,我们可以在线编辑制作前端页面,所见即所得。同时网站提供所有常见的 js、css 库,并且支持流行技术(如 SASS),免去了我们自建平台的麻烦。
- 官网地址:https://codepen.io
CodePem 主要功能
- 即时预览。我们甚至可以本地修改并即时预览别人的作品。支持多种主流预处理器。
- 快速添加外部资源文件。只需在输入框里输入库名, CodePen 就会从 cdnjs 上寻找匹配的 css 或 js 库。
- 免费创建模板。支持创建三个模板,不是每个作品都需要从白板开始。
- 优秀的外嵌体验。在 WordPress 或 Reddit 等支持 oEmbed 的平台上,只要简单地把链接贴入编辑框,发布后会自动转为嵌入作品。







 这篇文章介绍了CodePen上展示的四种动态效果,包括按钮动画、白天夜晚切换、轮播和TabBar动画,展示了CodePen这款在线前端编辑工具的强大功能,用户可以直接预览和学习这些代码实例。
这篇文章介绍了CodePen上展示的四种动态效果,包括按钮动画、白天夜晚切换、轮播和TabBar动画,展示了CodePen这款在线前端编辑工具的强大功能,用户可以直接预览和学习这些代码实例。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










