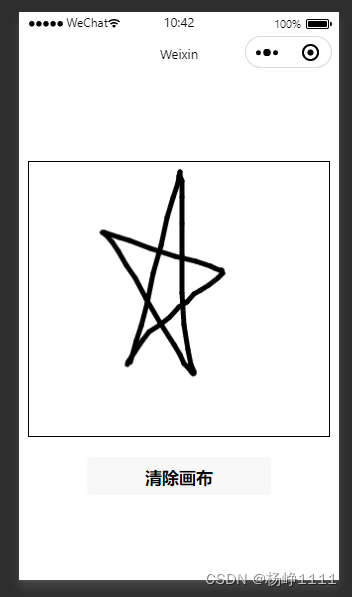
<view class="container">
<canvas canvas-id="myCanvas" style="width: 300px; height: 300px;border: 1px solid black;" bindtouchstart="startDrawing" bindtouchmove="draw"></canvas>
<button bindtap="clearCanvas">清除画布</button>
</view>
// index.js
Page({
data: {
lastX: 0,
lastY: 0,
lineWidth: 5,
penColor: '#000000',
drawing: false, // 添加一个标志,表示是否正在绘制中
},
startDrawing: function(event) {
this.setData({
lastX: event.touches[0].x,
lastY: event.touches[0].y,
drawing: true // 设置为正在绘制中
});
},
draw: function(event) {
if (!this.data.drawing) return; // 如果不是正在绘制状态,则直接返回
const ctx = wx.createCanvasContext('myCanvas');
const currentX = event.touches[0].x;
const currentY = event.touches[0].y;
const { lastX, lastY, lineWidth, penColor } = this.data;
ctx.setStrokeStyle(penColor);
ctx.setLineWidth(lineWidth);
ctx.setLineCap('round');
ctx.beginPath();
ctx.moveTo(lastX, lastY);
ctx.lineTo(currentX, currentY);
ctx.stroke();
ctx.closePath();
ctx.draw(true);
// 更新最后一个点的位置
this.setData({
lastX: currentX,
lastY: currentY
});
},
endDrawing: function() {
this.setData({
drawing: false // 结束绘制状态
});
},
clearCanvas: function() {
const ctx = wx.createCanvasContext('myCanvas');
ctx.clearRect(0, 0, 300, 300);
ctx.draw();
}
});























 935
935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








