1.如何安装脚手架
打开cmd 然后输入npm i @vue/cli -g
2.创建vue项目
01.cd/切换到c盘根目录(不是非必要创建c盘)
02.输入指令vue create 项目名称
03.运行项目 cd 项目名称(进入项目目录里)npm run serve运行项目
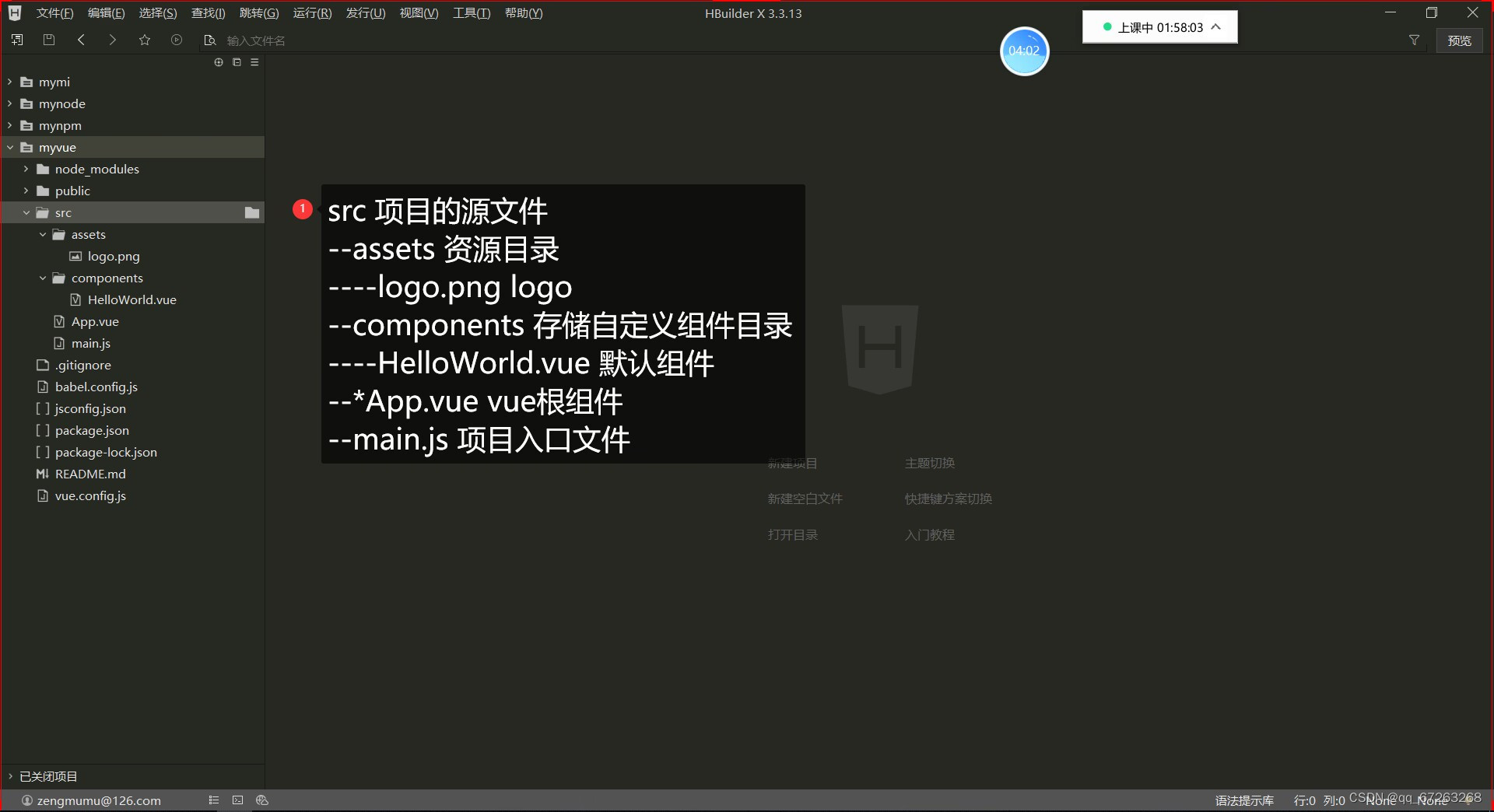
3.项目目录结构


4..vue
01.template模板
template 有且只有一个子节点
<template>
<div>
<p>内容</p>
</div>
</template>
02.script逻辑
data 必须是函数返回一个值
export default {
data(){ return {msg:"脚手架写大项目"}}
}
vue的指令连接了 template 和script
<p class="green">{{msg}}</p>
<input v-model="msg"/>
03.style样式
定义样式
<style>
.green{ background-color:"green";color:#fff;}
</style>
可以通过scoped限定样式使用范围在本组件(明天演示)
<style scoped="scoped"></style>
<style scoped></style>





















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








