简单做一个静态网页
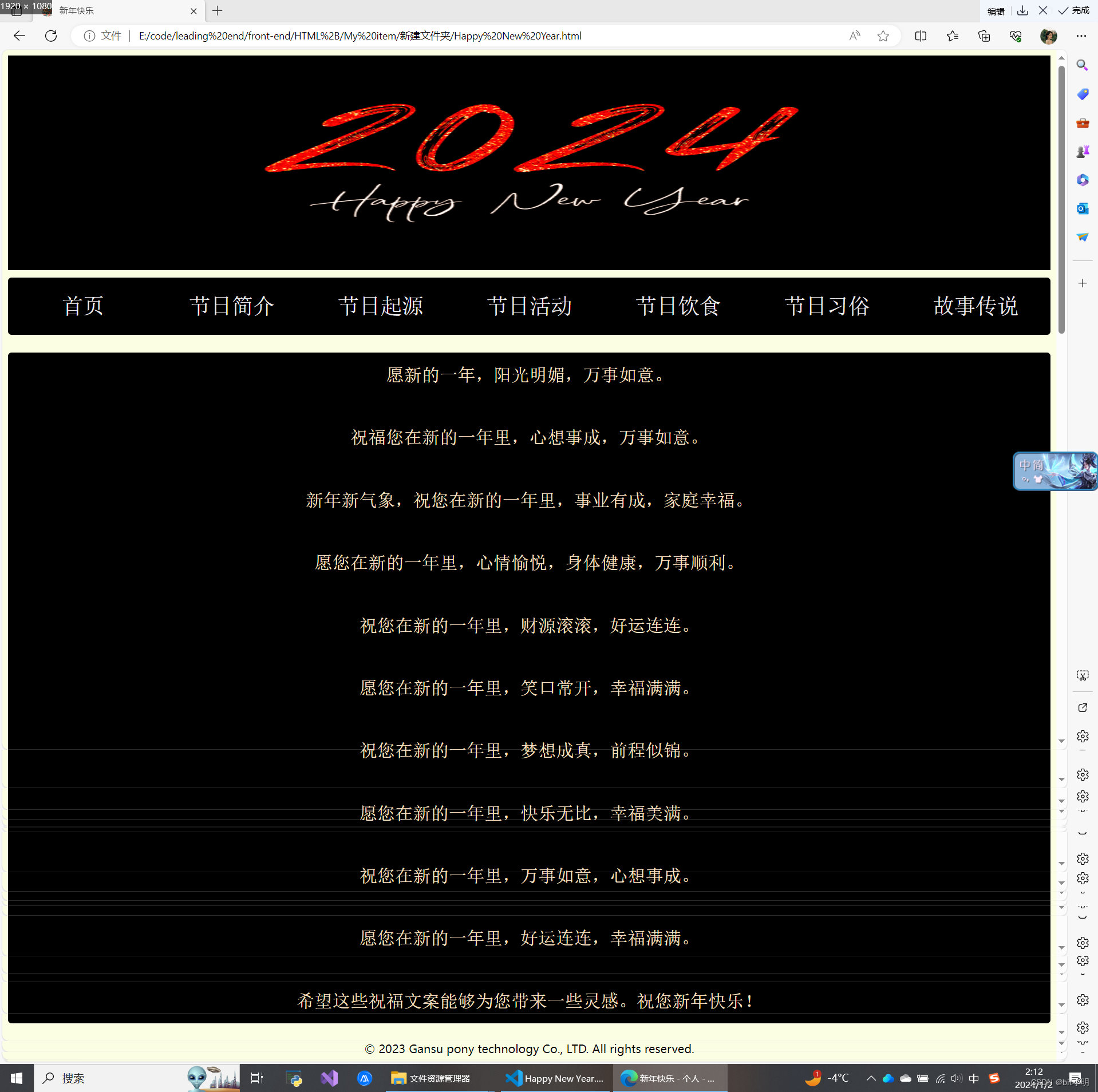
一、效果

二、html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新年快乐</title>
<link rel="stylesheet" href="Happy New Year.css">
<link rel="icon" href="favicon (1).ico">
</head>
<body>
<div class="background1"></div>
<div class="headline">
<table>
<tr>
<th><a href="https://www.baidu.com/" target="_blank">首页</a></th>
<th><a href="https://www.baidu.com/" target="_blank">节日简介</a></th>
<th><a href="https://www.baidu.com/" target="_blank">节日起源</a></th>
<th><a href="https://www.baidu.com/" target="_blank">节日活动</a></th>
<th><a href="https://www.baidu.com/" target="_blank">节日饮食</a></th>
<th><a href="https://www.baidu.com/" target="_blank">节日习俗</a></th>
<th><a href="https://www.baidu.com/" target="_blank">故事传说</a></th>
</tr>
</table>
</div>
<div class="conten">
<p>愿新的一年,阳光明媚,万事如意。</p>
<p>祝福您在新的一年里,心想事成,万事如意。</p>
<p>新年新气象,祝您在新的一年里,事业有成,家庭幸福。</p>
<p>愿您在新的一年里,心情愉悦,身体健康,万事顺利。</p>
<p>祝您在新的一年里,财源滚滚,好运连连。</p>
<p>愿您在新的一年里,笑口常开,幸福满满。</p>
<p>祝您在新的一年里,梦想成真,前程似锦。</p>
<p>愿您在新的一年里,快乐无比,幸福美满。</p>
<p>祝您在新的一年里,万事如意,心想事成。</p>
<p>愿您在新的一年里,好运连连,幸福满满。</p>
<p>希望这些祝福文案能够为您带来一些灵感。祝您新年快乐!</p></div>
<div class="weibu">© 2023 Gansu pony technology Co., LTD. All rights reserved.</div>
</body>
</html>三、CSS代码
body {
background-color: rgba(240,250,120, 0.2);
}
.background1 {
background-image: url(wordart.jpg);
background-repeat: no-repeat;
background-size: 100% 300px;
height: 300px;
text-align: center;
line-height: 300px;
font-weight: 700;
color: aliceblue;
font-size: 100px;
}
.headline {
background-color: rgba(0, 0, 0);
width: 100%;
border-radius: 5px;
margin-top: 10px;
}
th {
width: 210px;
}
th:hover {
background-color:red ;
}
a {
color: #efecef;
font:30px/2.5em 宋体;
text-align: center;
text-decoration: none;
width: 204px;
height:inherit;
display: inline-block;
}
.conten {
width: 100%;
background-color: rgba(0, 0, 0);
margin-top: 10px;
color: bisque;
font: 25px/2.5em 宋体;
text-align: center;
border-radius: 5px;
}
.weibu {
color: #000;
text-align: center;
}四、资源
资源![]() https://download.csdn.net/download/qq_67293098/88688571?spm=1001.2014.3001.5501
https://download.csdn.net/download/qq_67293098/88688571?spm=1001.2014.3001.5501







 本文介绍了如何使用HTML和CSS代码制作一个简单的静态网页,包含节日祝福内容和链接,展示了基本的网页布局和样式设置。
本文介绍了如何使用HTML和CSS代码制作一个简单的静态网页,包含节日祝福内容和链接,展示了基本的网页布局和样式设置。














 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








