在网页中,除了文字和图片,也经常需要添加音频、视频等多媒体文件来提升用户体验。在HTML5出现之前,HTML4.0插入多媒体文件需要使用插件的方式,使用<object>标签定义一个嵌入对象。HTML5中直接提供了音频标签和视频标签,使音频和视频元素真正成为网页的基本元素。
音频元素
<audio>元素是一个HTML5元素,在所有浏览器中都有效,但低版本浏览器不支持
<audio>标签语法格式如下:

<audio>标签是一个双标签,一定要有结束标签</audio>。标签中的文字“您的浏览器不支持audio标签”。在高版本浏览器中不会显示,只有不支持<audio>标签的浏览器,无法播放音频是,才会显示出提示文字。
<audio>有四个常有属性src、controls、autoplay和loop。
1、src
src属性是必要属性,用来指定需要嵌入到网页中的音频文件的地址,这个属性和<img>标签中的src属性相同。
2、controls
controls属性用来设置是否显示播放控制条。这是一个可选属性,如果没有这个属性网页运行时不会出现音乐播放控制条,可以通过javascript代码控制音频的播放。controls属性是一个布尔型属性,通常设置属性值为“controls”,但实际上这个值可以是任意值,也可以只有属性名,不赋值。只要这个属性出现,音频 元素就会显示播放控制条。
3、autoplay
autoplay属性用来设置网页加载时音频是否马上开始播放。这也是一个布尔型属性,只要设置了该属性,音频就会自动播放。如果没有这个属性,网页加载时只会加载音频,但不播放,只有通过控制条播放按钮或JavaScript代码启动音频。
4、loop
loop属性用于规定当音频结束后将重新开始播放。这也是一个布尔型属性,如果不设置,那么音频播放一遍后自动结束。
如果我们想要给网页设置一个循环播放的背景音乐,打开网页时即可开始播放,不需要显示控制条。音频文件存放在网站根目录下。<audio>标签支持三种音频格式:mp3、ogg和wav.
视频元素
视频元素是<video>,它的基本语法如下:

<video>标签和<audio>标签的使用基本相同,<audio>中的标签属性也都适用于<video>标签中,除了src、controls、autoplay、loop几个属性,<video>标签还有以下几个常用属性。
1、width和height
视频需要一个播放区域,<video>标签本身是没有大小的,因此需要设置width和height属性定义播放区域。属性值的单位默认是像素(px),因此在定义时只要设置数值就可以。
2、poster
poster属性用于设置视频下载时显示的图片,或者在用户单击播放按钮前显示的图片,属性值是图片的URL地址。
<video>标签支持三种视频格式:MP4、webm、ogg.
mp4,支持使用H264视频编解码器和AAC音频编解码器的MPEG4文件,
WebM,支持使用VP8视频编解码器和Vorbis音频编解码器的WebM文件,
ogg,支持使用Theora 视频编解码器和Vorbis音频编解码器的ogg文件。
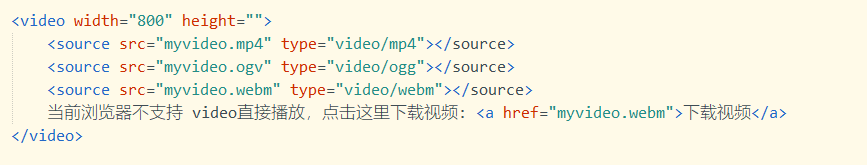
3、<source>元素
不同的浏览器支持音频和视频格式不同,HTML中通过<source>标签解决这一问题,<source>标签可以嵌套在<audio>标签和<video>标签中,允许定义可替换的视频/音频文件提供浏览器根据它对媒体类型或者编解码器的支持情况进行选择。首先,需要获得三种文件类型的音频或视频,即ogg、mp3和wav的音频文件,ogg、mp4和WebM的视频文件。将这些文件存放在站点根目录下,然后,定义三个<source>标签分别引用这三个文件.

type属性用于规定媒体资源的MIME类型。用于视频的常用MIME类型有:video/ogg、video/mp4、video/WebM.用于音频的常用MIME类型有:audio/ogg、audio/mpeg.浏览器会尝试按<source>标签的顺序依次找mp4、ogg、WebM来播放视频,只要有一种格式文件被支持,就可以播放。





















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










