项目场景:
提示:这里简述项目相关背景:
vue2.0项目,本地可以运行 上线后报错Uncaught SyntaxError: Unexpected token '<'
问题描述
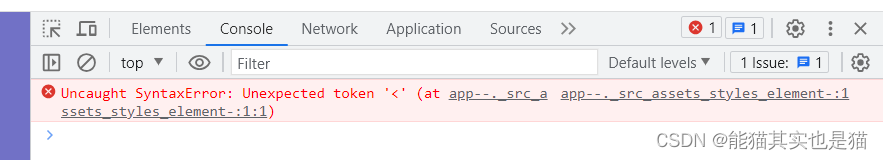
项目在本地运行的时候都是好的,上测试服之后报错Uncaught SyntaxError: Unexpected token '<'

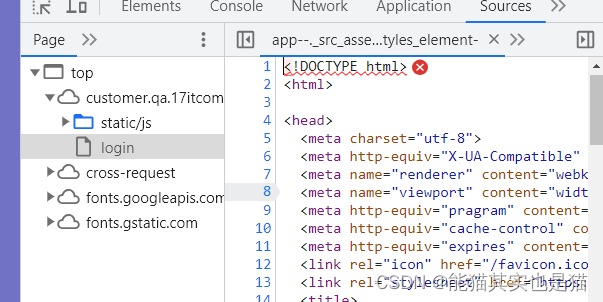
点过去之后居然是文档声明类型的报错???

原因分析:
报了这个错之后,各方查找问题,百度呀,chartgpt呀都搜了。

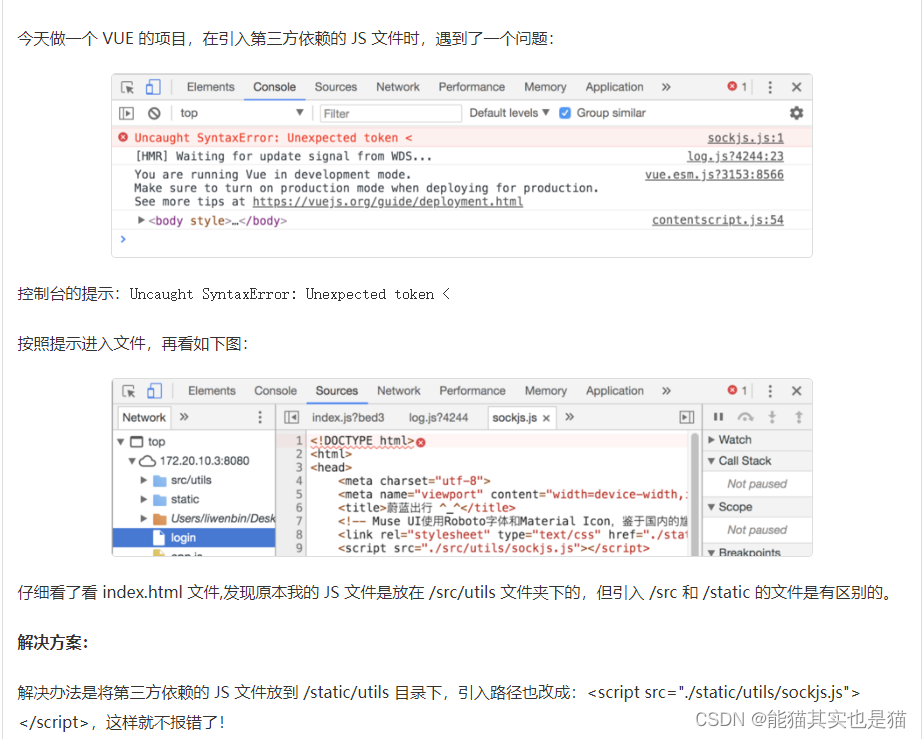
大致就是说静态资源引用地址问题,可是我很确定不是这个原因,因为项目是ui改版,之前的版本发布都不会出问题,这次只是改了ui设计,静态资源只会按照原有文件夹新增。
补充:

像这种大面积的静态资源都报错,是因为刚发版,浏览器还在请求之前的静态资源,而服务器已经替换为新的静态资源了,所以请求不到,这种情况,多刷新几次或者等一会就好了,如果一直报错的话还是需要找其他原因。
解决方案:

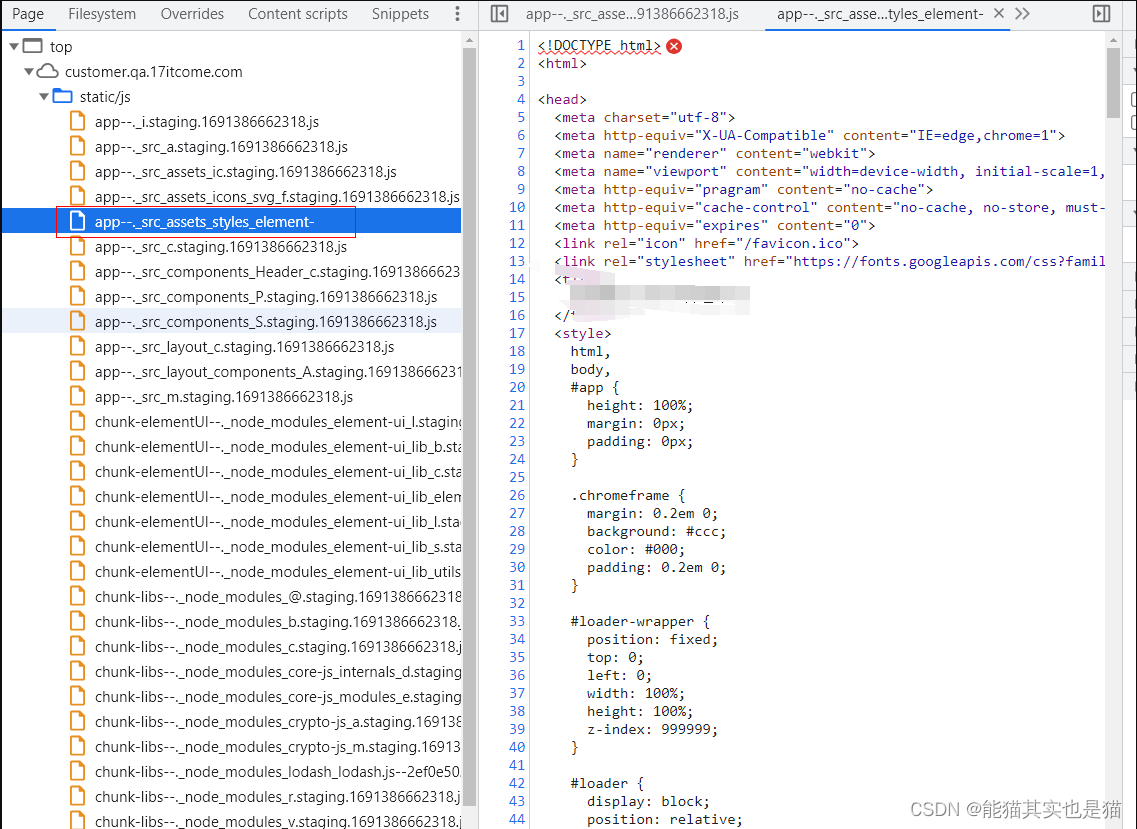
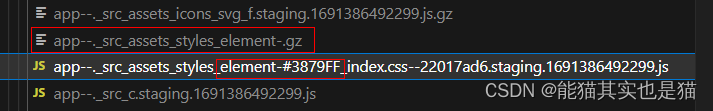
后来一个一个文件的找,发现这个js文件后缀都没有,于是又在本地build,发现文件也没有后缀,

但是根据文件名,我想起来 这个文件是 修改element-ui 基色的文件夹,文件夹名称是element-#3879FF。(![]() 生成的主题色文件夹名称就是这个 没有修改)
生成的主题色文件夹名称就是这个 没有修改)
怀疑是这个文件夹名称导致的打包后 js文件后缀不全。先修改试试。
改了之后发布就好了。百度了那么久都没有找到问题,所以记录一下这个bug,下次看见文件名不合理会记得改一下!




















 2728
2728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








