用定时器打印出实时时间
<span id="timer">
</span>
<script type="text/javascript">
setInterval(function(){
var time = new Date()
console.log(time)
var nain = time.getFullYear()
var yue = time.getMonth()+1
var ri = time.getDate()
var shi = time.getHours()
var fen = time.getMinutes()
var miao = time.getSeconds()
yue = yue>9? yue : "0"+yue
ri = ri>9? ri : "0"+ri
shi = shi>9? shi : "0"+shi
fen = fen>9? fen : "0"+fen
miao = miao>9? miao : "0"+miao
var resul = nian + "年" + yue + "月" + ri + "日" + shi + ":" + fen + ":" + miao
document.getElementById("timer").innerHTML = resul
},1000)
setTimeout(function(){
console.log("aa")
},2000)
</script>运用函数实现页面加减乘除
<body>
<!-- 第一个数:<input type="text" id="one" value="" /><br />
第二个数:<input type="text" id="two" value="" /><br />
运算方式:<input type="button" name="" id="" value="+" onclick="a('+')" />
<input type="button" name="" id="" value="-" onclick="a('-')" />
<input type="button" name="" id="" value="*" onclick="a('*')" />
<input type="button" name="" id="" value="/" onclick="a('/')" /><br />
运算结果:<input type="text" name="result" id="result" value="" /> -->
// function a(a){
// var one=document.getElementById("one").value
// var two=document.getElementById("two").value
// var result
// if(a=="+"){
// result = parseFloat(one)+parseFloat(two)
// }else if(a=="-"){
// result = parseFloat(one)-parseFloat(two)
// }else if(a=="*"){
// result = parseFloat(one)*parseFloat(two)
// }else if(a=="/"){
// result = parseFloat(one)/parseFloat(two)
// }
// document.getElementById("result").value=result
// }
</script>
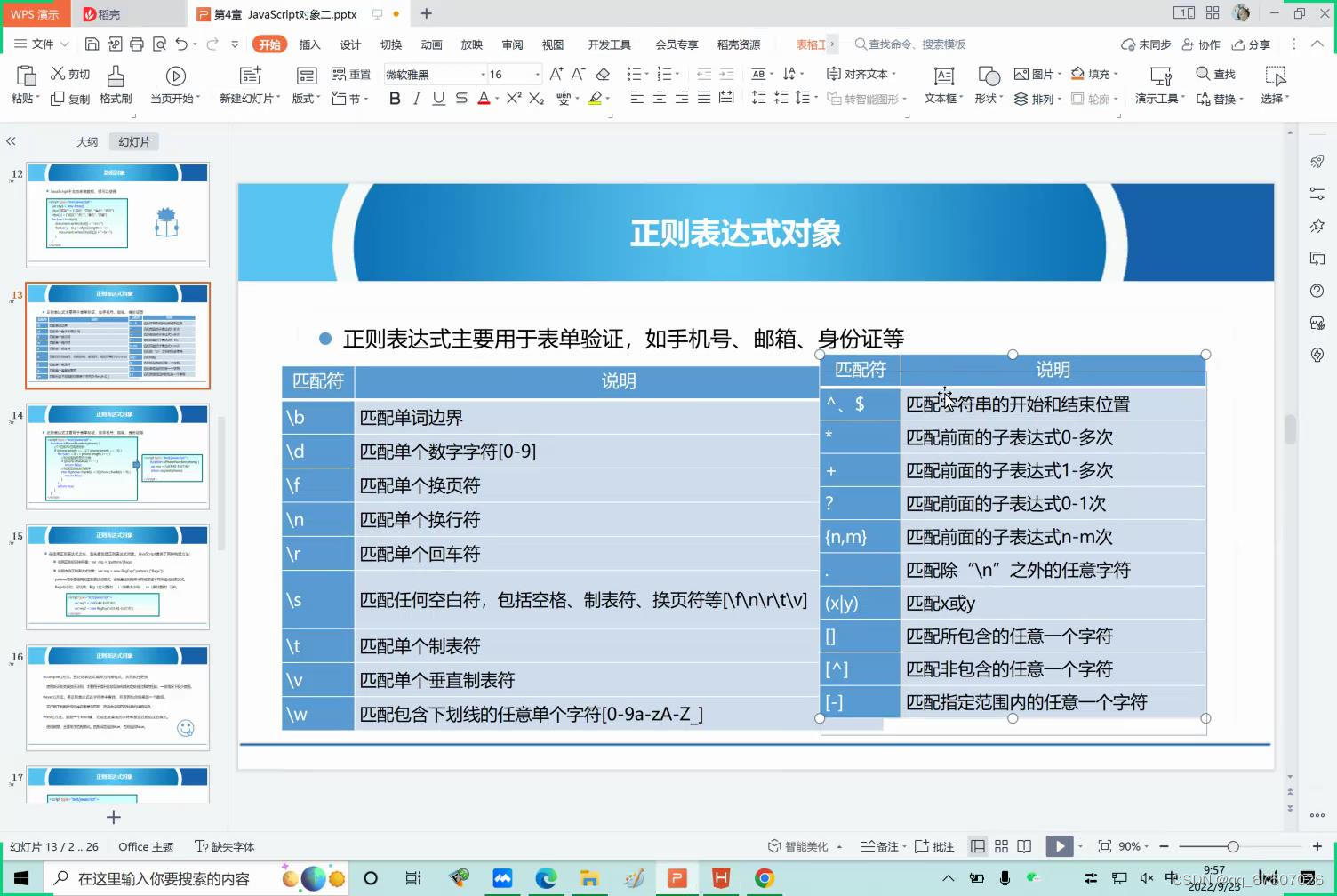
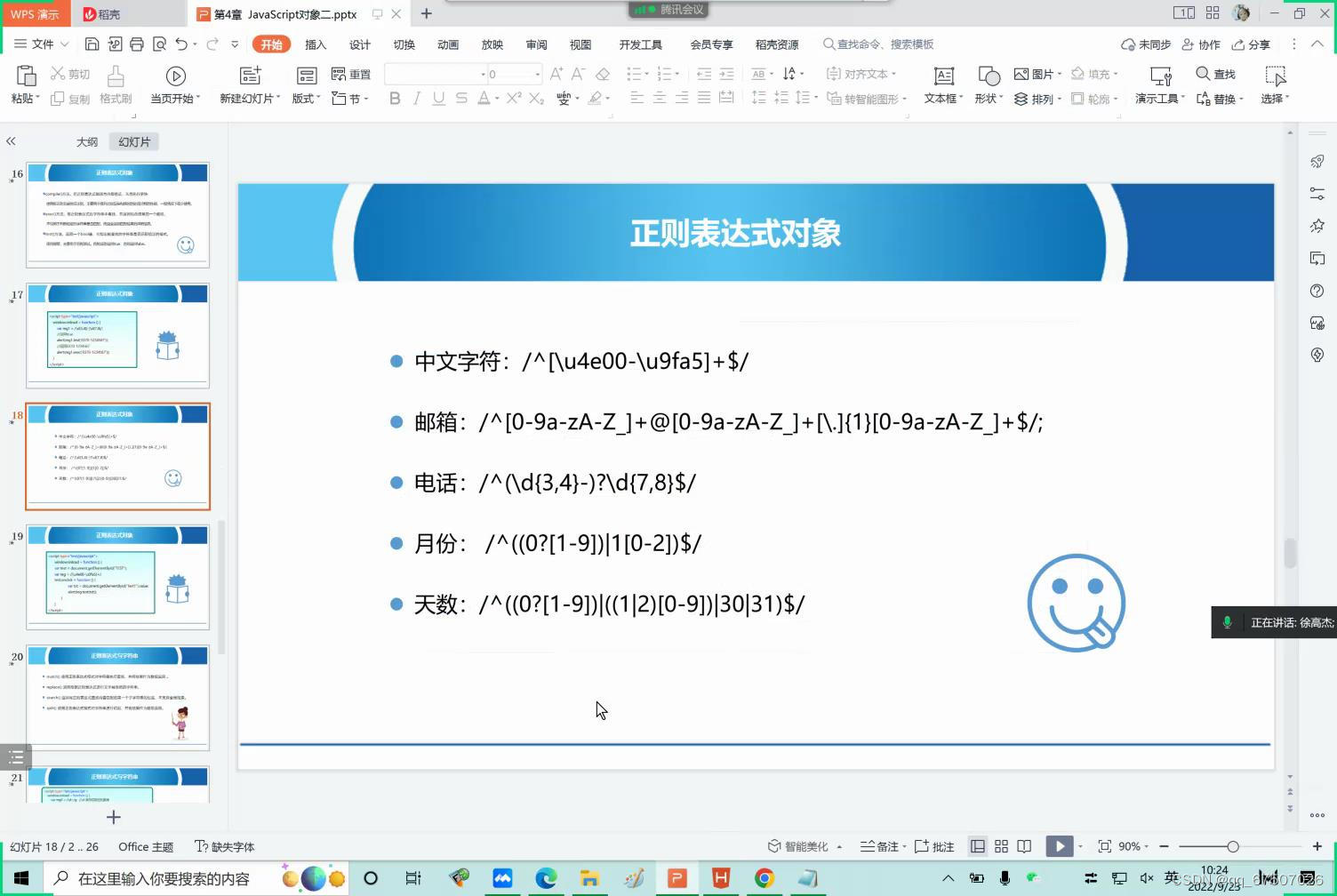
</body>整夜表达式对象






















 5399
5399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








