计算机网络 —— 应用层(万维网)
今天我们来了解万维网:
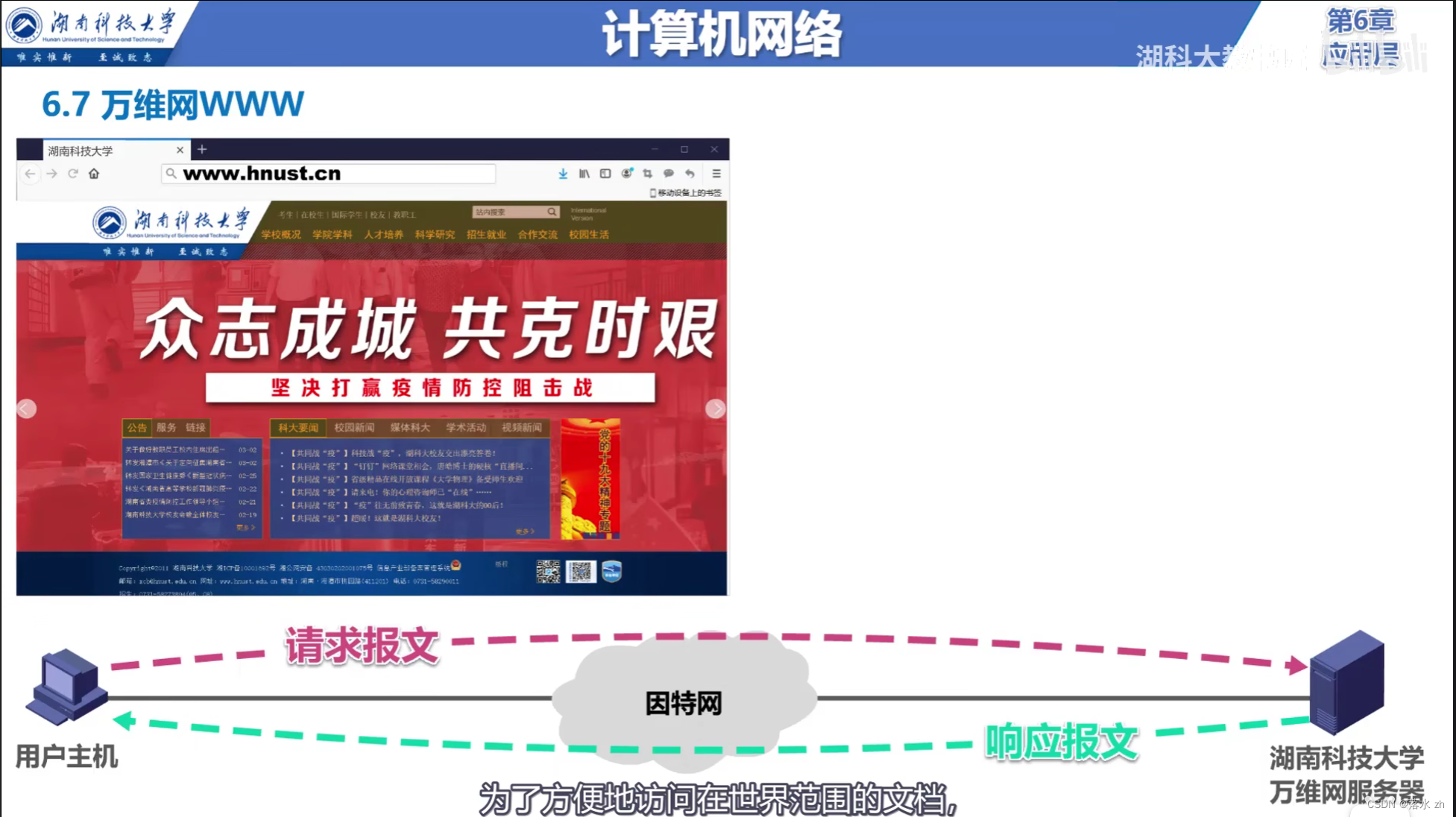
万维网
万维网(World Wide Web,WWW,简称Web),是由英国科学家蒂姆·伯纳斯-李(Tim Berners-Lee)在1989年提出并实现的一个全球信息共享系统,是互联网上应用最为广泛的服务之一。万维网不是一个物理网络,而是一种分布式信息系统,它通过统一资源定位符(URL)来标识互联网上的文档和其他资源,并使用超文本传输协议(HTTP)进行信息的传输和展示。以下是万维网的几个核心组成部分和特点:
核心组成部分
- 统一资源定位符(URL):它是Web上的资源地址,用于唯一标识互联网上的每一个页面、图片、视频或文档等。URL包括协议类型(如http或https)、服务器地址、路径和文件名等。
- 超文本标记语言(HTML):这是一种标记语言,用于编写网页内容和结构。HTML通过一系列标签定义网页的文本、图像、链接等元素。
- 超链接(Hyperlinks):超链接是HTML的一个重要特性,它允许用户通过点击网页上的特定区域(如文字或图像)跳转到另一个网页或资源,实现了网页间的互联。
- 超文本传输协议(HTTP/HTTPS):HTTP是Web上数据通信的基础协议,负责在客户端(通常是浏览器)和服务器之间传输网页内容。HTTPS是HTTP的加密版本,提供了数据加密和身份验证,保证了通信的安全性。
- 网页浏览器:如Chrome、Firefox、Safari、Edge等,是用户访问Web的主要工具,负责解析HTML、CSS(层叠样式表)和JavaScript等,将网页内容渲染成用户可见的格式。
特点
- 交互性:用户可以通过表单、按钮等与网站互动,提交信息或执行操作。
- 动态内容:服务器可以根据请求生成动态页面,提供个性化或实时更新的内容。
- 多媒体:Web不仅支持文本,还广泛支持图像、音频、视频等多种媒体形式。
- 全球化:万维网打破了地理界限,使得信息可以在全球范围内迅速传播和分享。
- 开放性:基于开放标准和技术,鼓励创新和信息自由流通。

万维网的出现极大地促进了信息的共享和交流,推动了电子商务、在线教育、社交媒体、云计算等多个领域的发展,深刻改变了人们获取信息、学习、工作和娱乐的方式。
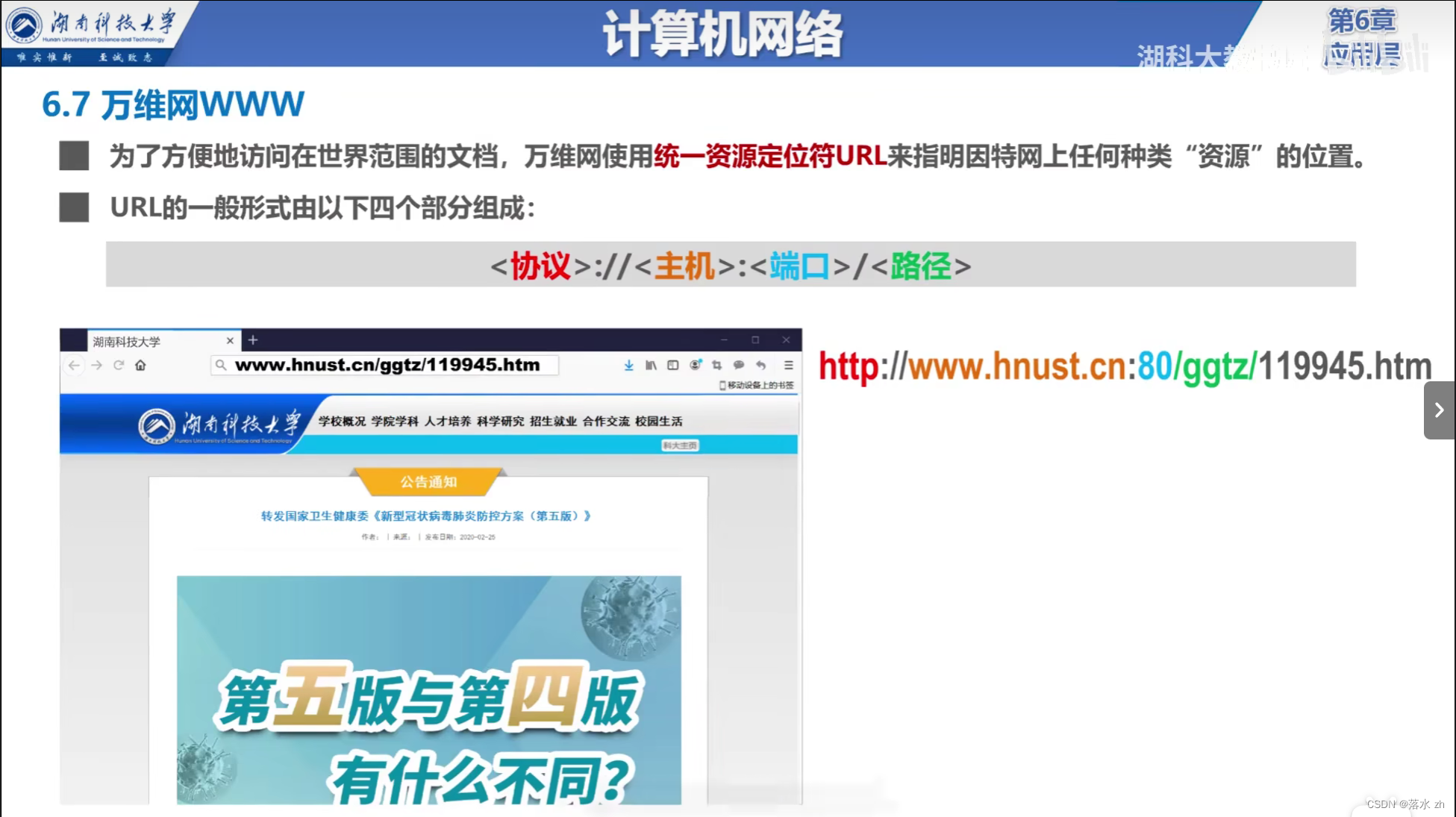
URL
URL(Uniform Resource Locator,统一资源定位符)是用于标识互联网上资源位置的标准化地址格式。它提供了一种访问网络上的文档、图片、视频、服务等任何类型文件或资源的方法。URL通常包括以下几个部分:
- 协议方案(Scheme):定义了用于访问资源的协议类型,最常见的是
http(不安全的超文本传输协议)和https(安全的超文本传输协议)。其他协议还包括ftp(文件传输协议)、mailto(电子邮件地址)等。
- 域名(Domain Name):标识了资源所在的服务器的名称。例如,在URL
https://www.example.com/index.html中,www.example.com是域名。域名后面可能跟着端口号(Port),但默认的HTTP端口(80)和HTTPS端口(443)通常省略。
- 路径(Path):指定资源在服务器上的具体位置。它是URL中域名后的斜杠(
/)之后的部分,用于指向服务器上的某个目录或文件。例如,/index.html指向服务器根目录下的index.html文件。
- 查询字符串(Query String):位于路径之后,以问号(
?)开始,包含了一系列键值对,用于向服务器传递额外信息或参数。每个键值对之间用&分隔。例如,?page=1&sort=asc用来指示请求第一页并按升序排序的数据。
- 片段标识符(Fragment Identifier):位于URL末尾,以井号(
#)开始,用于定位文档内的某个特定部分。浏览器会直接滚动到该标识符所指的位置,常用于内部链接。例如,#section1指向页面内的“section1”部分。
一个典型的URL示例是:
https://www.example.com/path/to/resource?query parameter1=value1¶meter2=value2#section
这个URL表示使用HTTPS协议访问www.example.com域名下/path/to/resource路径的资源,同时携带两个查询参数,并定位到页面内的section部分。

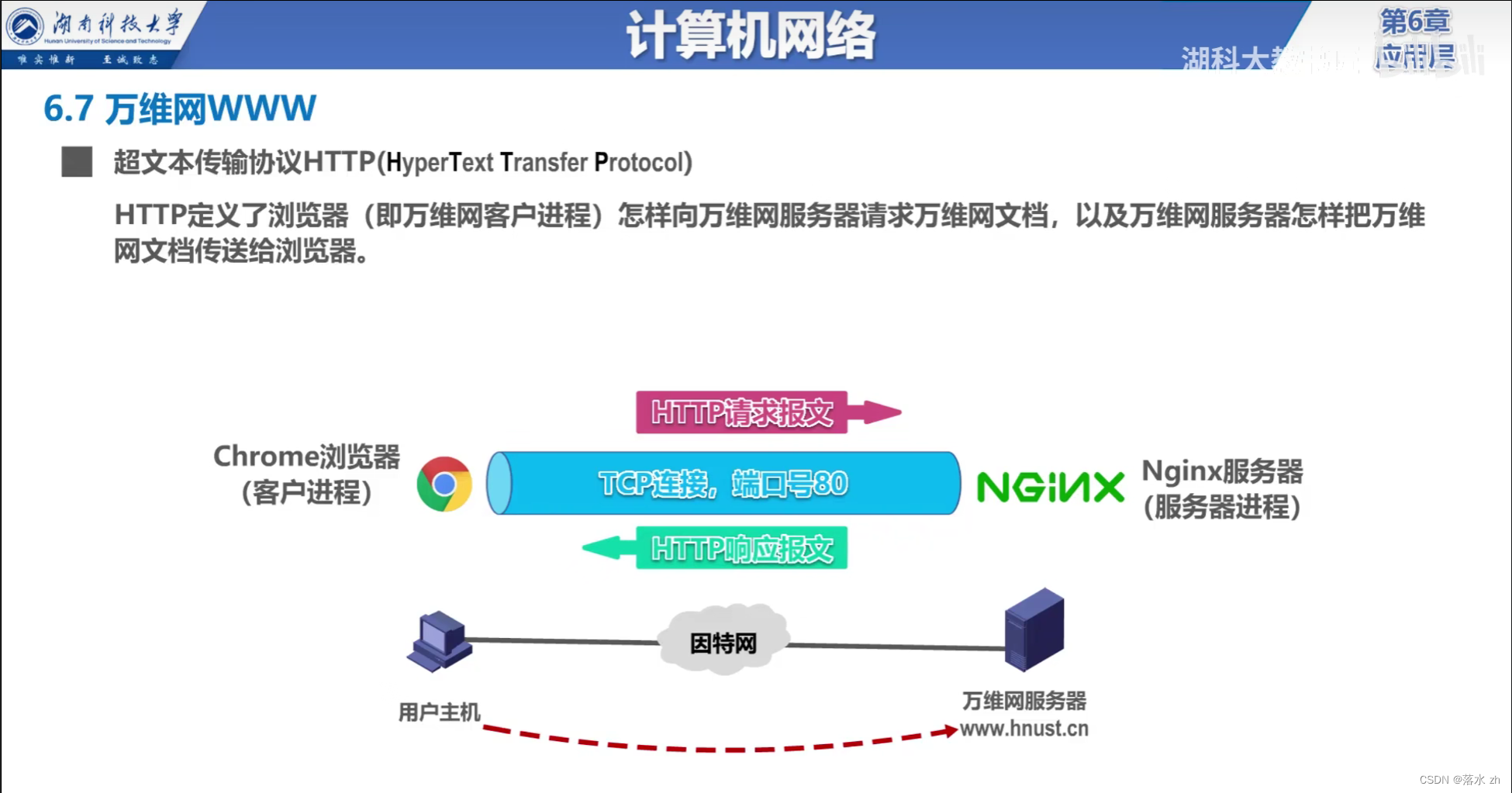
HTTP
HTTP(Hypertext Transfer Protocol,超文本传输协议)是互联网上应用最为广泛的一种网络协议,主要用于从万维网服务器传输超文本到本地浏览器的传输协议。它是一个基于请求与响应模型的、无状态的、应用层协议。HTTP协议工作在客户端(如Web浏览器)和服务器之间,定义了它们之间的通信格式和交互方式。以下是HTTP协议的一些关键概念和组成部分:
版本
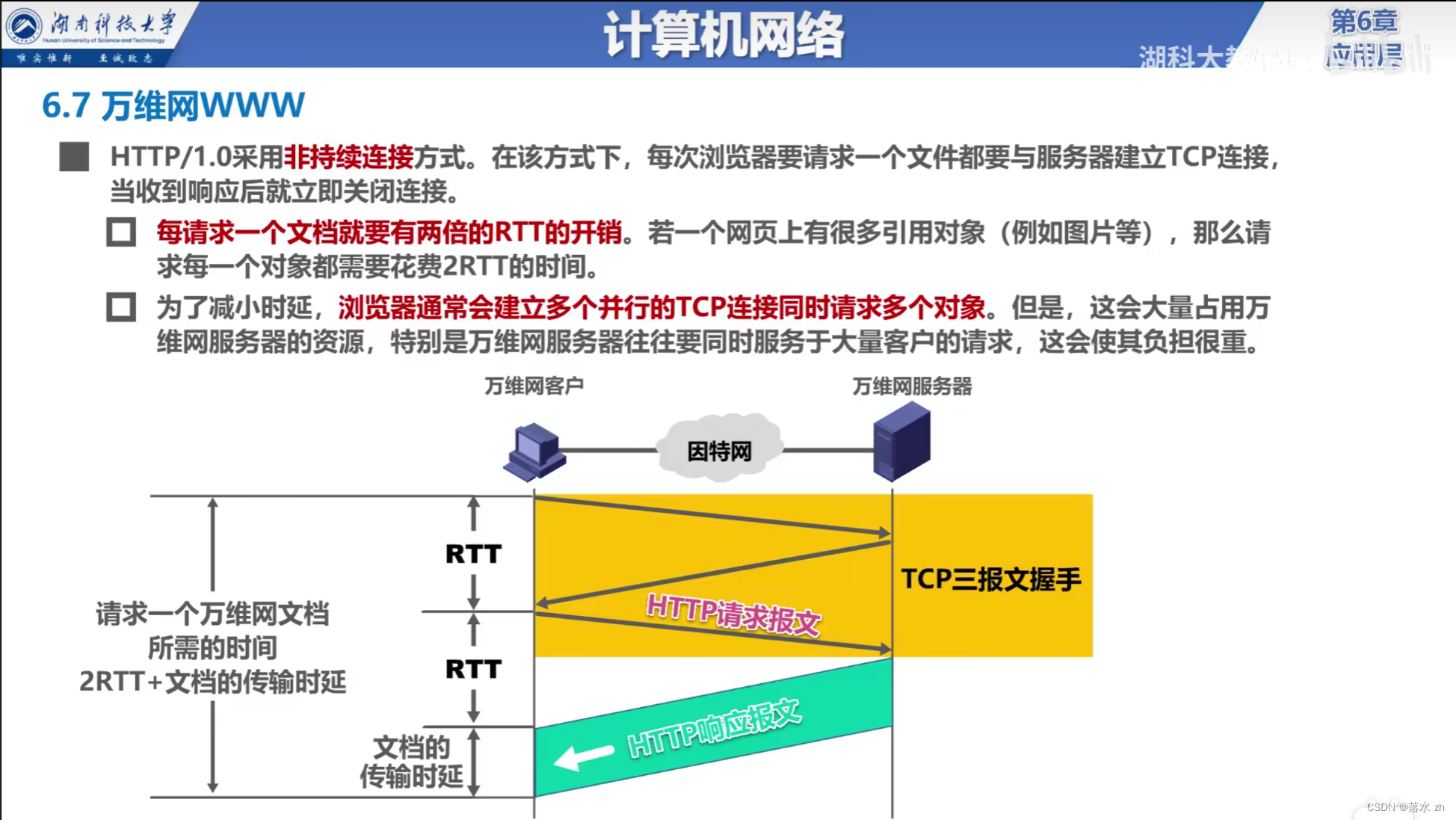
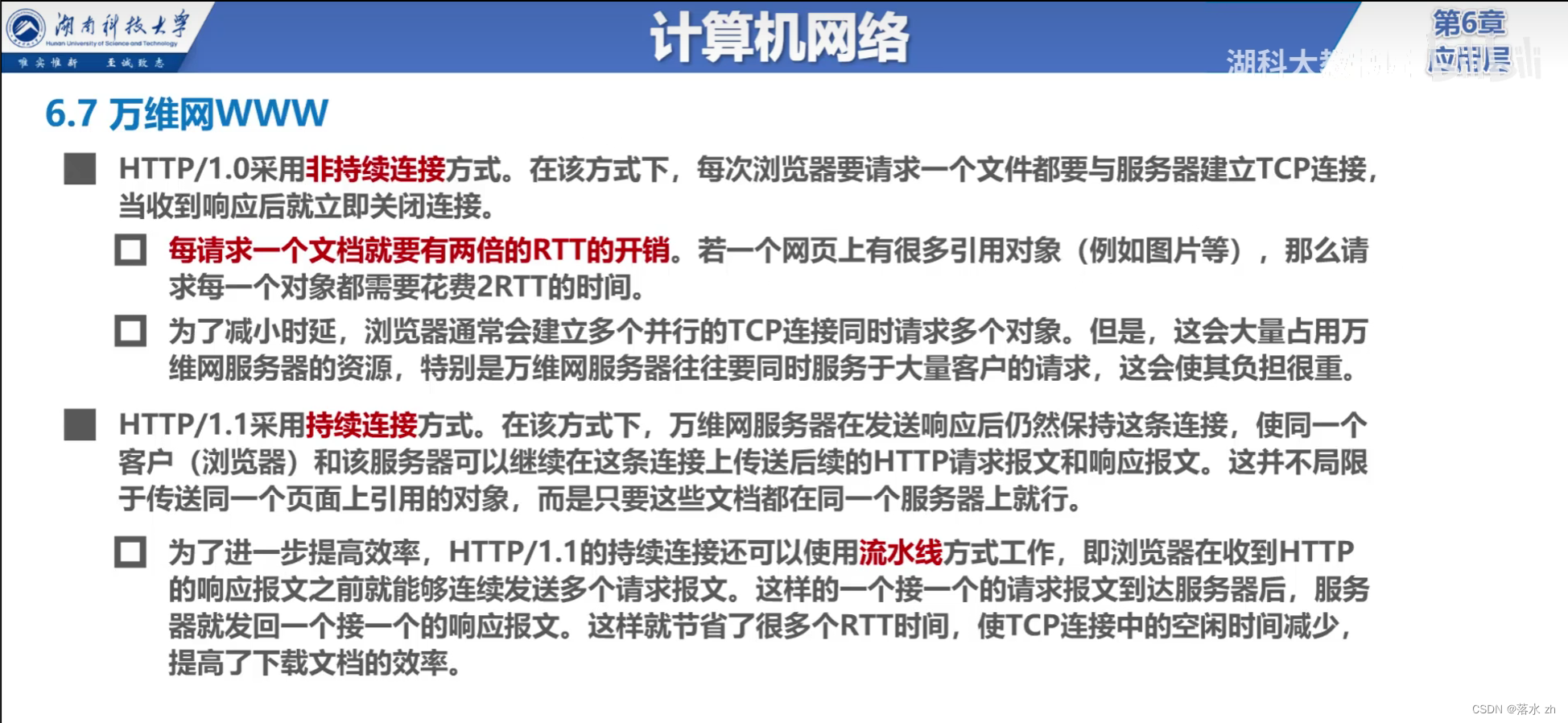
- HTTP/1.0:最早广泛应用的版本,引入了一些基本的请求方法(如GET, POST)和响应状态码。
- HTTP/1.1:在1999年发布,增加了持久连接(keep-alive)、管道化(pipelining)请求、 Host 头域等特性,提高了效率和灵活性。
- HTTP/2:于2015年正式发布,引入了多路复用(multiplexing)、二进制分帧层、服务器推送(server push)等特性,进一步优化了性能。
- HTTP/3:基于QUIC(Quick UDP Internet Connections)传输层协议,旨在进一步降低延迟,提高安全性和效率。
请求消息结构
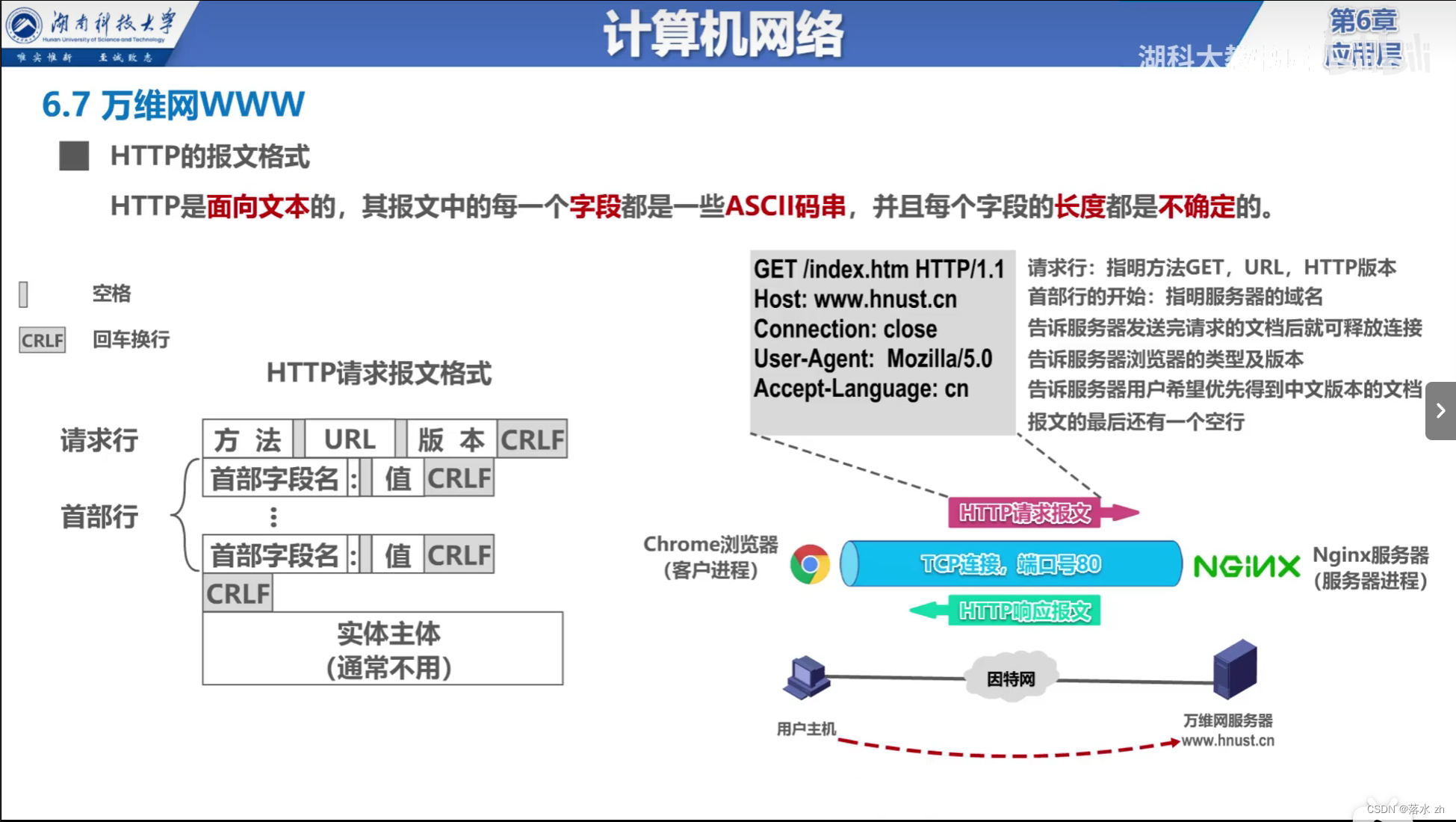
HTTP请求由三部分组成:请求行、请求头(Header)和请求正文(可选)。
- 请求行:包括请求方法(GET、POST等)、请求URL和协议版本。
- 请求头:包含了一系列键值对,提供了关于请求的附加信息,如User-Agent(客户端类型)、Accept(可接受的内容类型)、Cookie等。
- 请求正文:通常在POST请求中使用,包含发送给服务器的数据。
响应消息结构
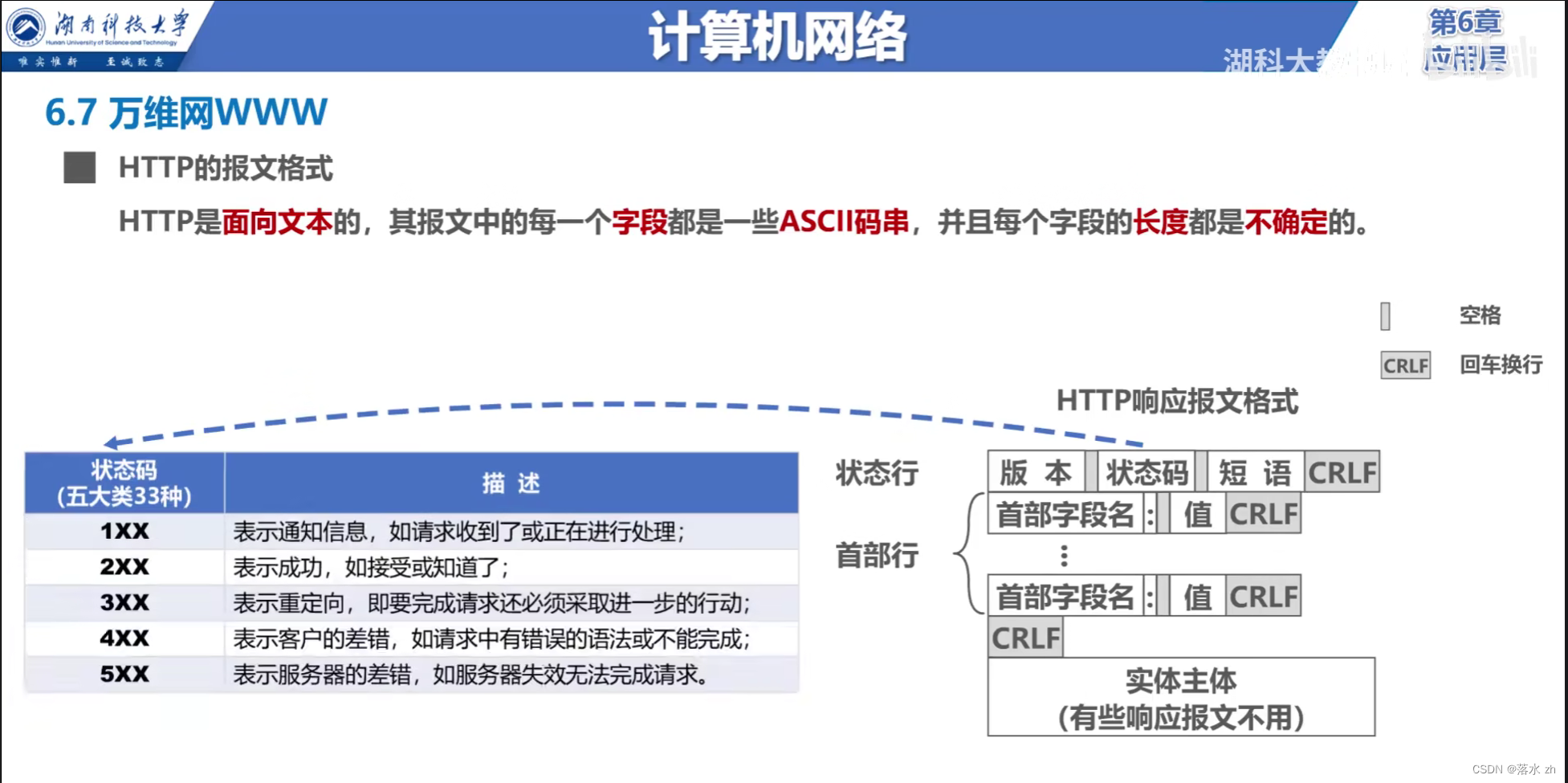
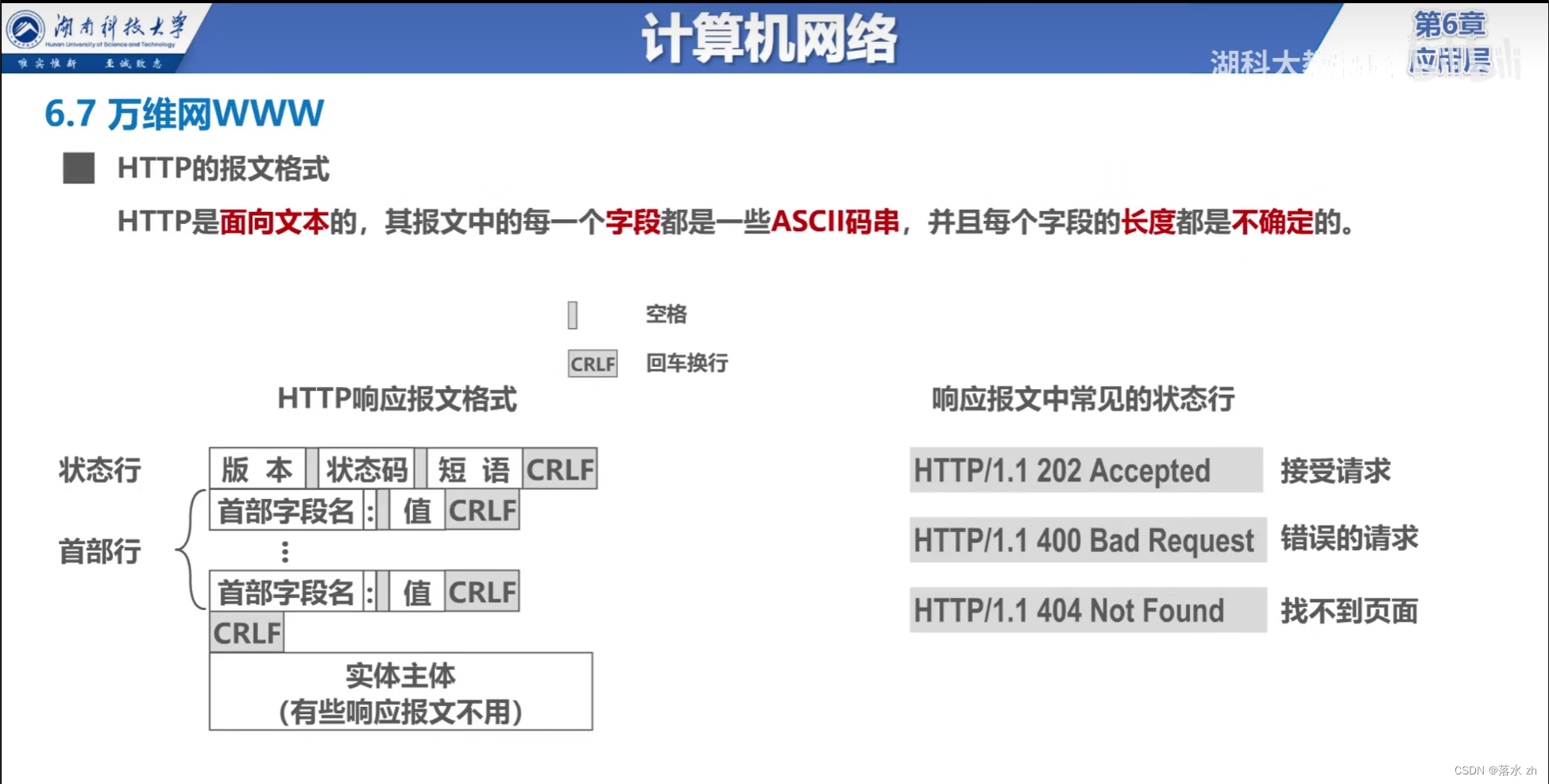
HTTP响应也由三部分组成:状态行、响应头和响应正文。
- 状态行:包括协议版本、状态码(如200 OK、404 Not Found)和状态消息。
- 响应头:提供了关于响应的元数据,如Content-Type(响应内容类型)、Content-Length(响应正文长度)、Set-Cookie等。
- 响应正文:服务器返回的具体数据,可以是HTML页面、图片、JSON数据等。
工作流程
- 客户端发起请求:用户在浏览器中输入网址或点击链接时,浏览器构建一个HTTP请求并发送给服务器。
- 服务器处理请求:服务器接收到请求后,根据请求的内容执行相应的操作,如查找文件、运行脚本等。
- 服务器返回响应:服务器将处理结果封装成HTTP响应,包括状态码、响应头和可能的响应正文,发送回客户端。
- 客户端解析响应:浏览器接收响应,根据状态码判断请求是否成功,然后解析响应内容,渲染页面或执行其他操作。





 这里我们简单介绍一下HTTP,如果想看HTTP的详细介绍,可以点击这里:
这里我们简单介绍一下HTTP,如果想看HTTP的详细介绍,可以点击这里:
Cookie
Cookie是网站为了标识用户身份、存储用户偏好设置或跟踪用户浏览会话而在用户设备(通常是浏览器)上存储的小型文本文件。它们是HTTP协议的一部分,用于维持用户与网站之间的状态信息。Cookie的工作机制和用途主要包括以下几点:
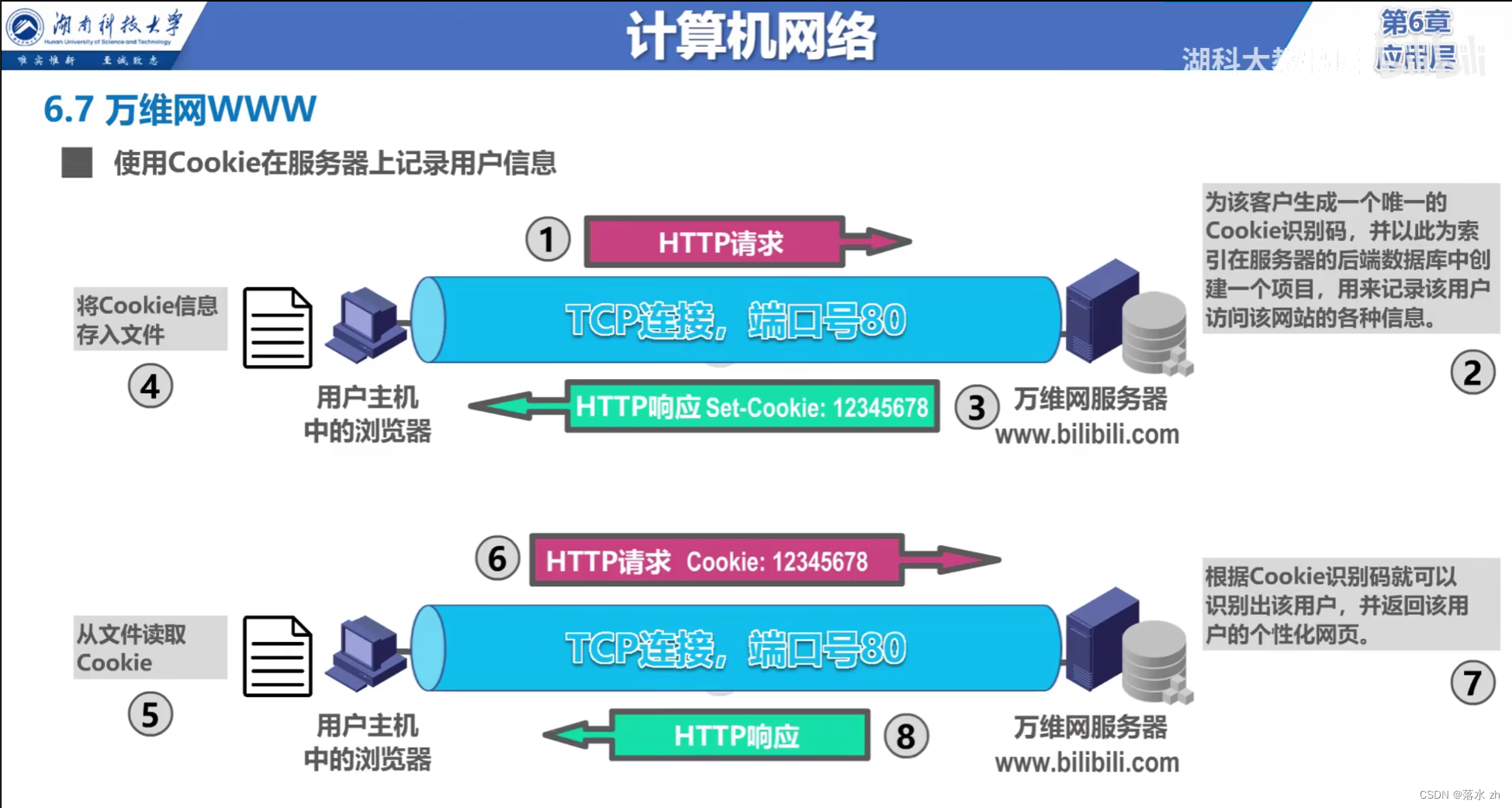
如何工作
- 设置Cookie:当用户首次访问一个网站时,服务器可以在HTTP响应头中包含一个Set-Cookie字段,向用户的浏览器发送一个或多个Cookie。每个Cookie包含一个名称、值以及可能的其他属性(如过期时间、路径、域等)。
- 发送Cookie:之后,每当浏览器向该网站发送请求时,都会自动在HTTP请求头中包含之前设置的所有未过期的、与请求URL匹配的Cookie。
- 服务器读取Cookie:服务器通过HTTP请求头中的Cookie字段读取这些信息,据此识别用户状态或提供个性化内容。
主要用途
- 会话管理:保持用户的登录状态,让用户在不同页面间导航时保持登录,无需在每次请求时重新认证。
- 个性化设置:记住用户的偏好设置,如语言选择、主题设置等,以提供个性化的用户体验。
- 追踪分析:记录用户的浏览行为,用于网站分析、广告投放或优化网页内容。
- 购物车功能:在电商网站中,Cookie可用于临时存储用户放入购物车的商品信息,直到用户完成购买。
安全与隐私
- 安全问题:Cookie可能被用于跨站脚本攻击(XSS)或跨站请求伪造(CSRF)等安全威胁,因此敏感信息不应直接存储在Cookie中,而应使用安全的HTTP-only Cookie或服务器端会话。
- 隐私考虑:由于Cookie能够跟踪用户行为,引发了隐私担忧。GDPR(欧盟通用数据保护条例)等法规要求网站必须明确告知用户Cookie的使用情况,并获得同意。
类型
- 会话Cookie:不设置过期时间,当浏览器关闭时自动删除。
- 持久性Cookie:设置了过期时间,即使浏览器关闭,也在指定日期前保持有效。


总之,Cookie是网站与用户浏览器之间交换信息的一种方式,对于提升用户体验、实现网站功能至关重要,但也需要妥善管理以保障用户隐私和安全。如果还想了解更多Cookie的信息,可以点击这里:
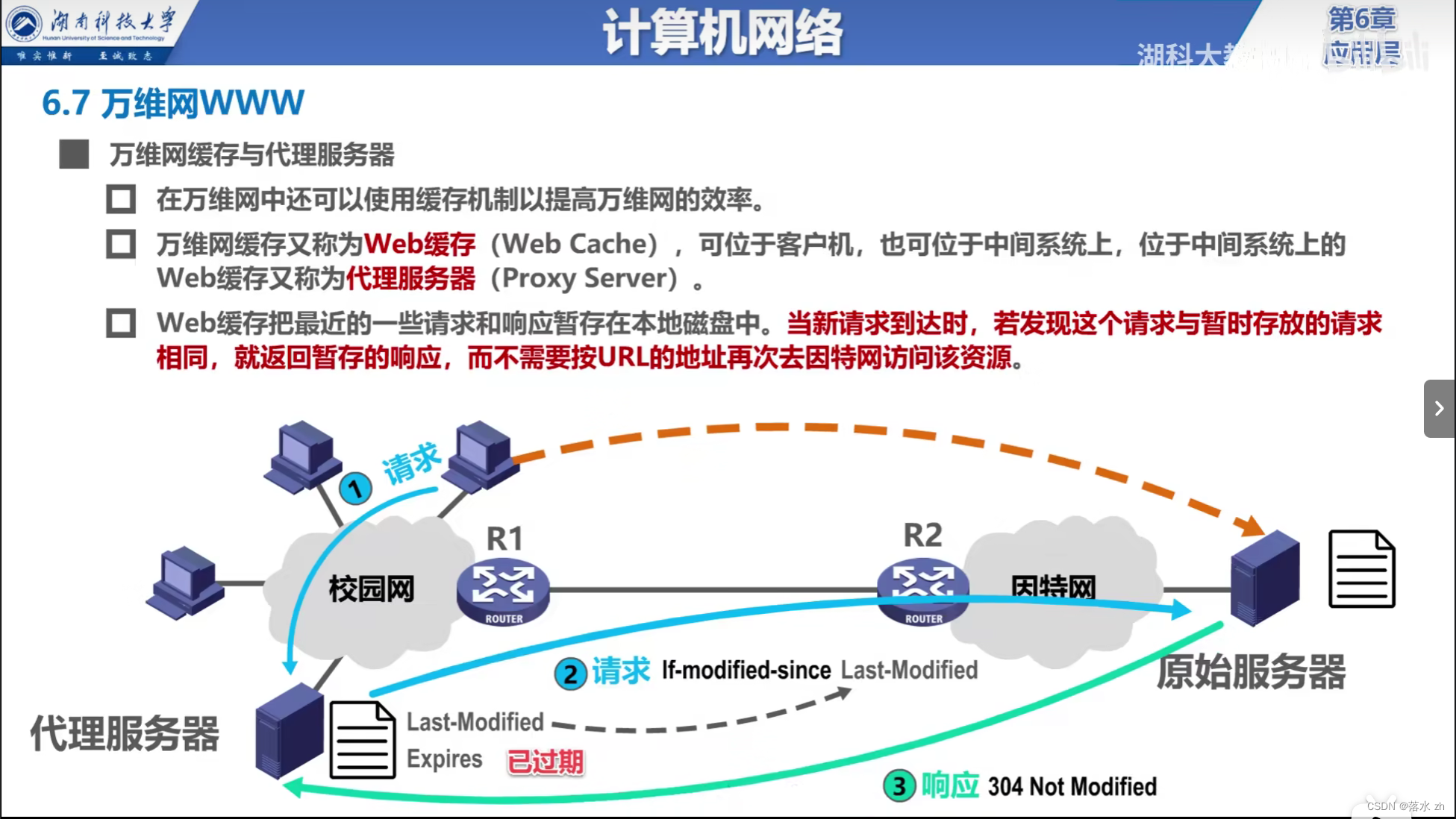
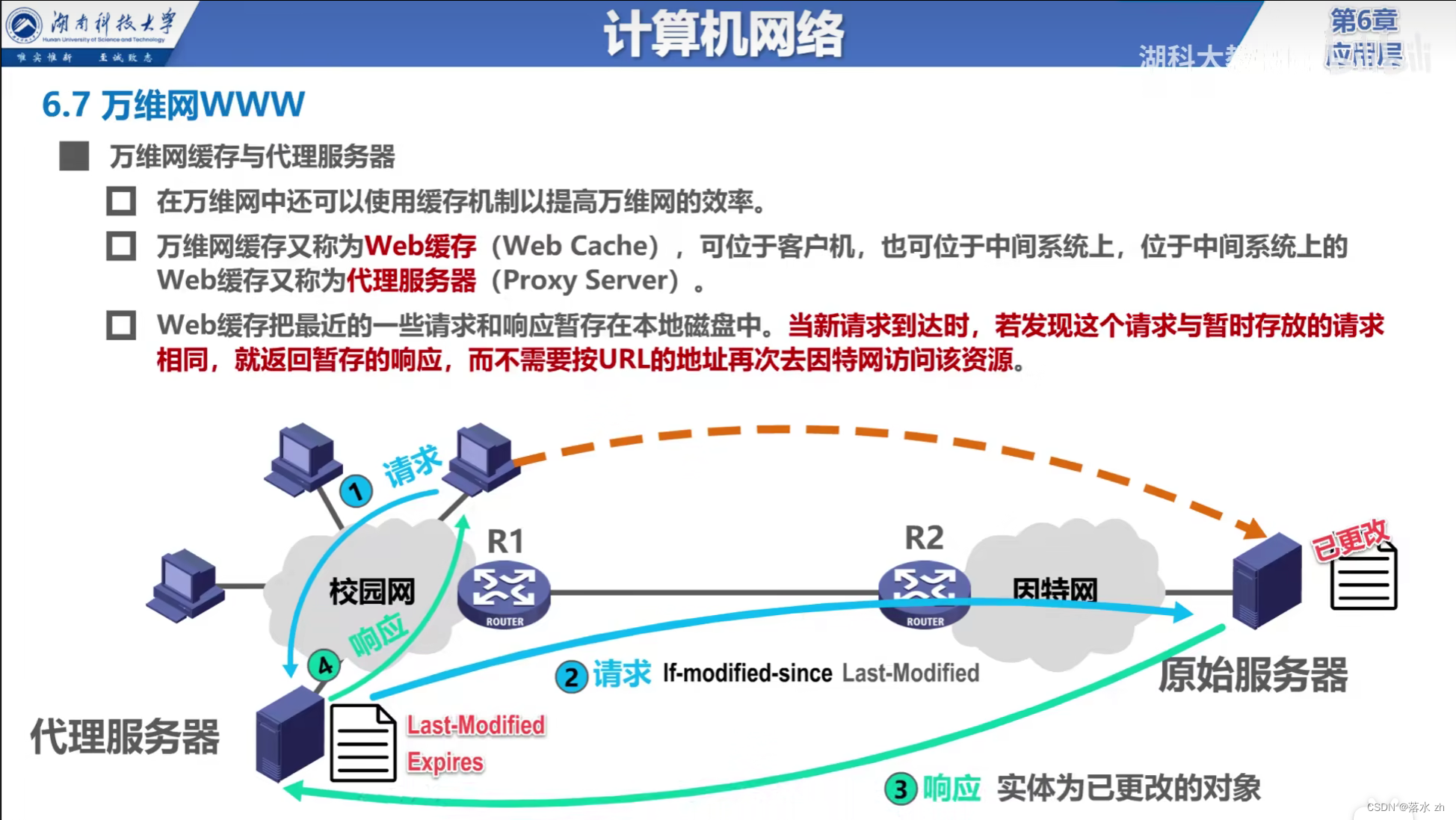
Web缓存
Web缓存,也称为HTTP缓存,是一种提高网页加载速度和降低服务器负载的技术。它通过存储Web资源(如HTML页面、图片、JavaScript文件等)的副本,使得后续的请求可以直接从缓存中获取内容,而无需再次从原始服务器下载。Web缓存机制主要体现在客户端(浏览器缓存)和服务器端(代理缓存、CDN缓存等)两个层面,其工作原理和优势如下:
客户端缓存(浏览器缓存)
-
工作原理:当浏览器首次请求某个资源时,服务器在响应中会包含一些缓存相关的HTTP头信息,如
Cache-Control、Expires、ETag或Last-Modified等,指导浏览器何时及如何缓存资源。下次请求相同资源时,浏览器先检查本地缓存,如果缓存有效(未过期且未被修改),则直接使用缓存中的副本,否则向服务器发出请求。 -
优势:减少页面加载时间,节省带宽,提升用户体验。
服务器端缓存
- 代理缓存:位于客户端与源服务器之间的代理服务器上,可以为多个用户提供共享的缓存资源。当多个用户请求相同资源时,代理服务器可以直接提供缓存的副本,而无需每个请求都转发到源服务器。
- CDN缓存(内容分发网络):CDN是一种分布式网络服务,将网站内容缓存在全球各地的边缘节点上。用户请求时,会被导向最近的CDN节点,从而加速内容的传输。CDN特别适用于静态资源的分发,如图片、视频和大型文件。
- 工作原理与优势:服务器端缓存通过减少源服务器的负载、缩短数据传输距离,进一步提升了网站的响应速度和可用性,尤其在全球范围内访问时效果显著。


Web缓存机制是现代互联网高效运作的关键技术之一,通过合理配置和利用缓存策略,可以显著提升网站性能和用户体验。
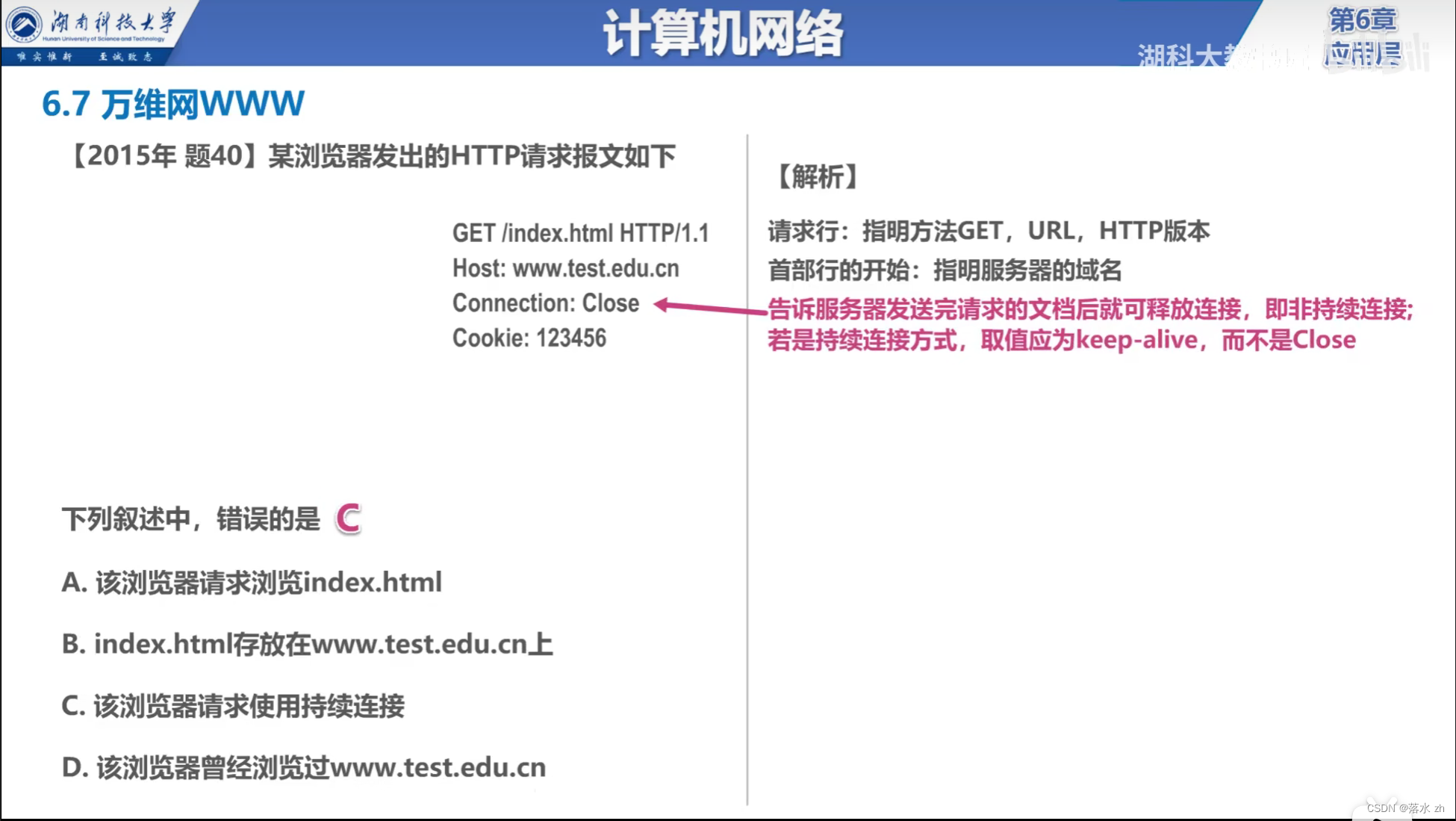
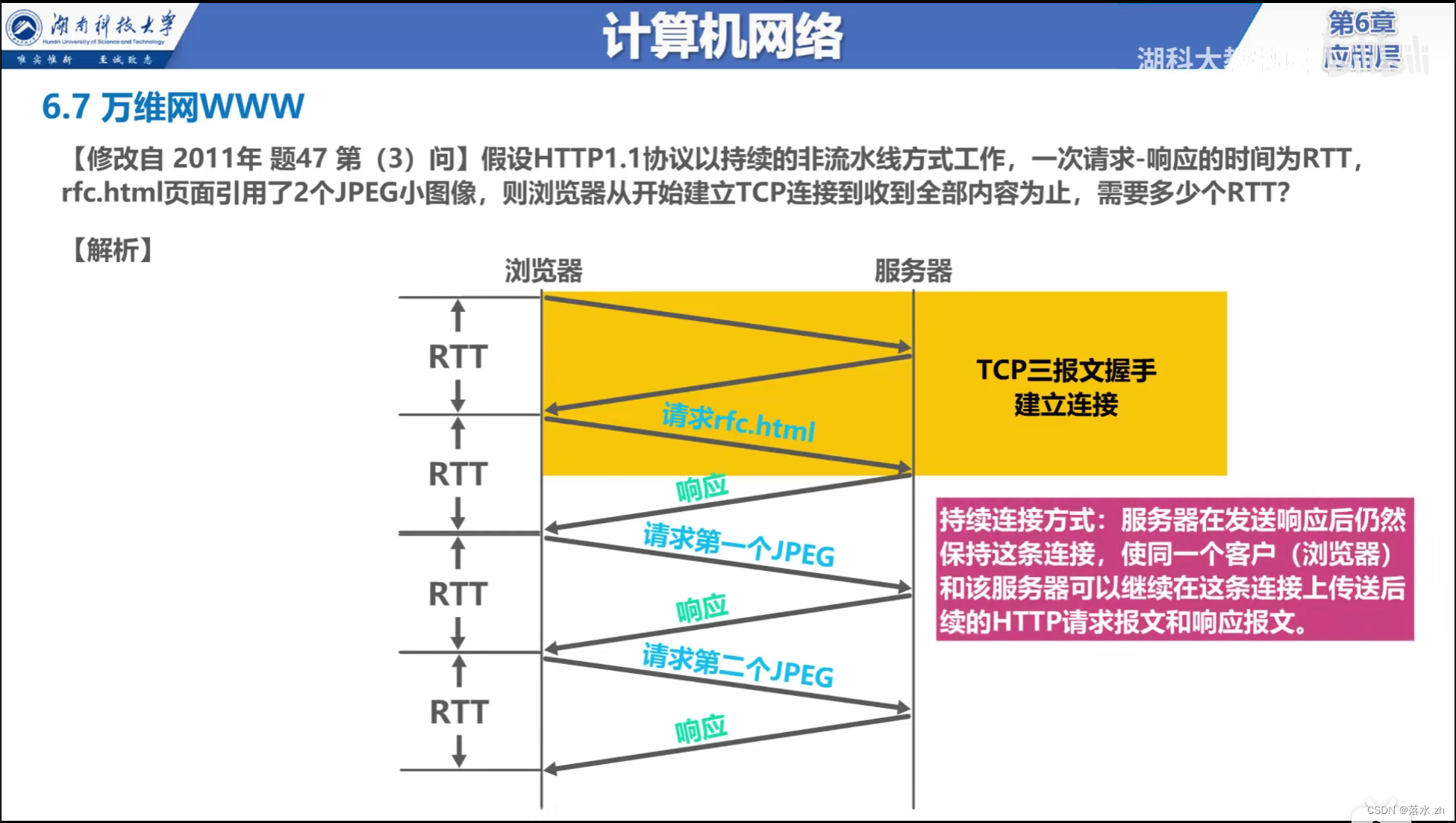
我们来看两道题:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








