1.介绍:
view:就类似于div
scroll-view:滑动框,必须设置一顶范围的高度,否则不能滑动
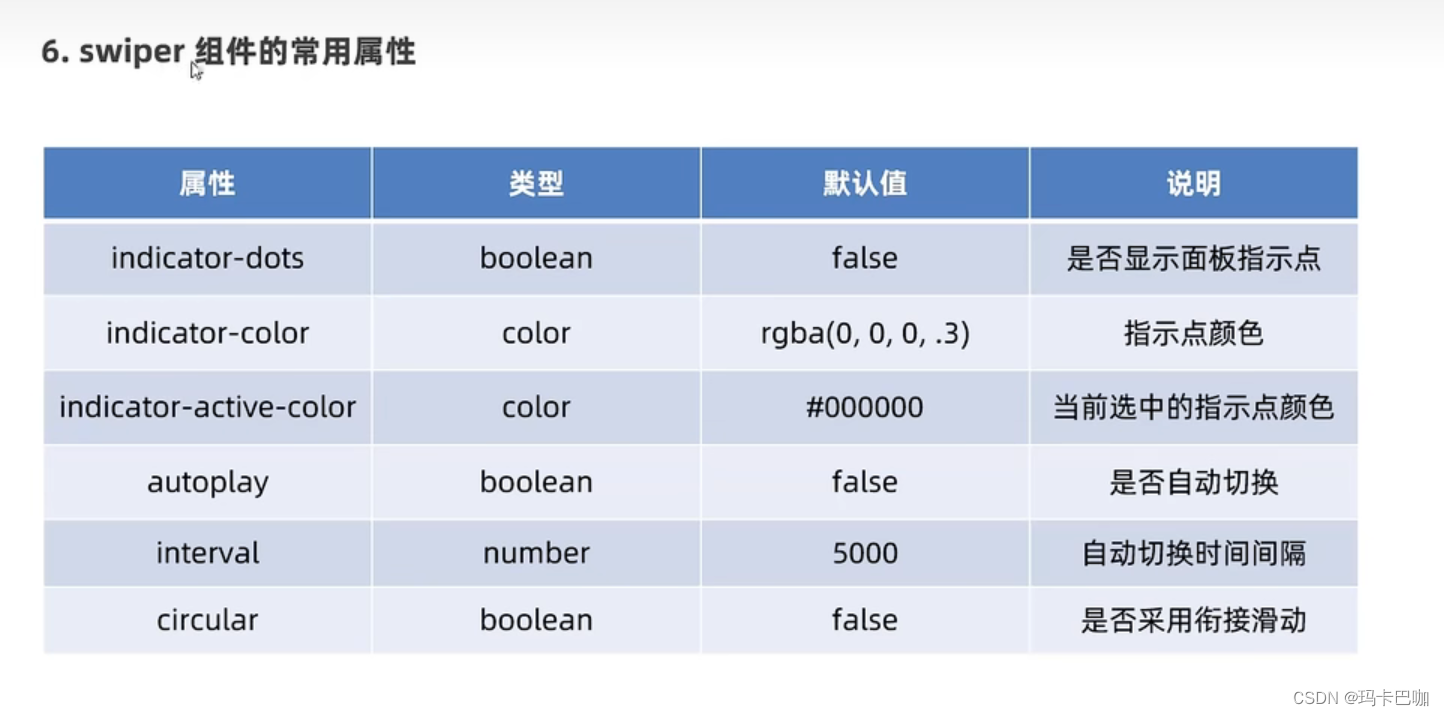
swiper:轮播图
text:文本组件,类似与span标签
rich-text:富文本
button:按钮
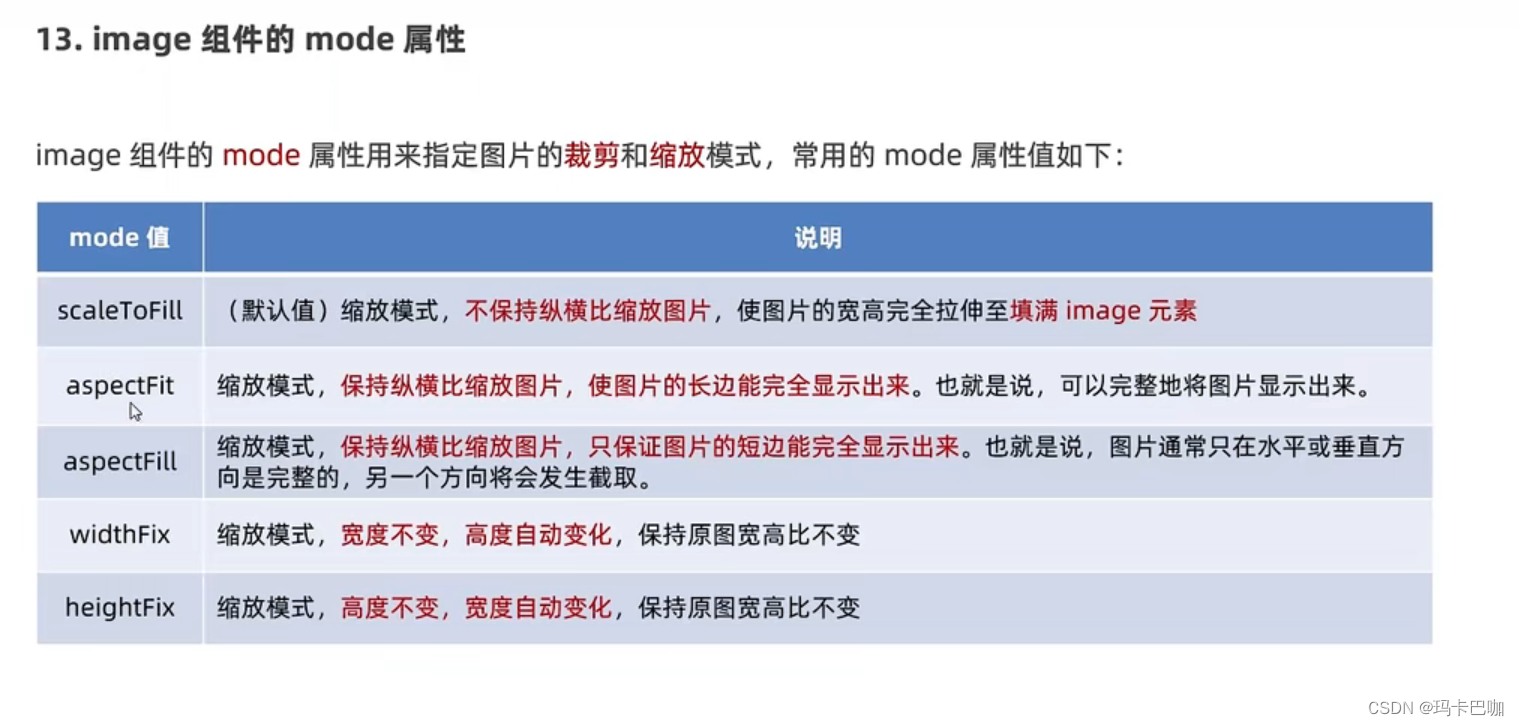
image:图片组件,会有默认的高度与宽度
navigator:页面导航,类似a链接
2.代码:
D:\小程序\pages\list\list.wxml:就相当于html页面
<!--pages/list/list.wxml-->
<scroll-view class="container1" scroll-y="y">
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>D:\小程序\pages\list\list.wxss:就是css
/* pages/list/list.wxss */
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: aqua;
}
.container1 view:nth-child(2){
background-color: blue;
}
.container1 view:nth-child(3){
background-color: chocolate;
}
.container1{
/* 让布局横向 */
/* display: flex; */
/* 让view之间平均分格开 */
/* justify-content: space-around; */
/* 切换样式 */
border: 1px solid red;
width: 100px;
height: 120px;
}3.轮播图:

3.1.代码实现:
html:
<!--pages/list2/list2.wxml-->
<swiper class="swiper-container" circular interval="3000" autoplay indicator-active-color="gray" indicator-dots>
<!-- 第1个轮播图 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第2个轮播图 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第3个轮播图 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>css:
/* pages/list2/list2.wxss */
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: rgb(177, 71, 71);
}
swiper-item:nth-child(2) .item{
background-color: royalblue;
}
swiper-item:nth-child(3) .item{
background-color: hotpink;
}4.text: selectable:长按选中 rich-text:渲染
<view>
手机号支持长按选中
<text selectable>123456</text>
</view>
<rich-text nodes="<h1 style='color: red;'>标题</h1>">
</rich-text>5.button:
属性:size:调整大小,plain:镂空,type:类型按钮
<button>默认</button>
<button type="primary">主色调</button>
<button type="warn">警告</button>
<view>--------------------min-------------------</view>
<button size="mini">默认</button>
<button type="primary" size="mini">主色调</button>
<button type="warn" size="mini">警告</button>
<view>------------------------镂空-------------------</view>
<button size="mini" plain>默认</button>
<button type="primary" size="mini" plain>主色调</button>
<button type="warn" size="mini" plain>警告</button>6.image:























 2717
2717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








