一、实现步骤
(一)创建项目
- 项目名称:本地生活
- 模板选择:不使用模板

- 单击【确定】按钮
(二)创建页面
- 在app.json里配置pages/grid/grid页面,手动删除index目录,设置导航栏

(三)准备图片素材
- 在项目根目录创建images目录,拷贝项目所需图片素材

(四)编写页面结构
1.编写轮播区域页面结构
- 轮播图有指示点面板,自动轮播,时间间隔为3000毫秒


- 预览效果(看不见图片,可以看见指示点在循环,图片经过处理 按步骤来看不见图片)

2、编写九宫格区域页面结构
- view组件里嵌套9个view组件

- 预览效果(显然不是我们想要的结果)

(五)编写页面样式
1、编写轮播图区域页面样式
- 设置swiper容器高度:350rpx,设置容器的高度和宽度

- 预览效果

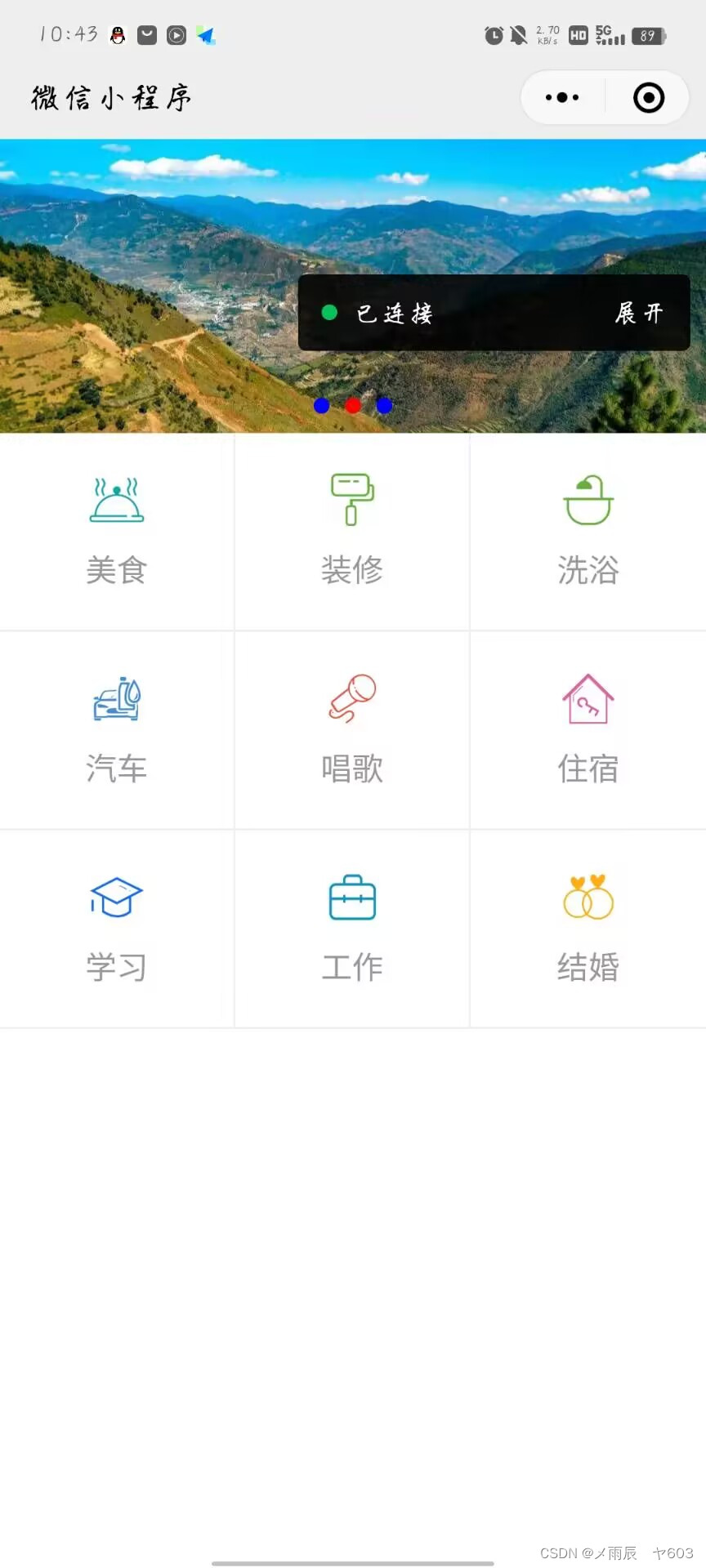
- 真机调试-二维码真机调试

- 手机截屏








 本文详细介绍了如何从头开始创建一个本地生活模板项目,包括创建项目、配置页面、准备图片、编写轮播和九宫格区域结构,以及页面样式的设置。
本文详细介绍了如何从头开始创建一个本地生活模板项目,包括创建项目、配置页面、准备图片、编写轮播和九宫格区域结构,以及页面样式的设置。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








