目录
在了解DOM树之前,你首先要了解什么是API
一 API
1 什么是API
API基于编程语言构建的结构,是一些预定义的函数,它抽象了复杂的代码,使开发人员能更轻松的完成某种想要的功能。
2 API能做什么?
(1) 常见浏览器API:
操作文档API
操作文档的API内置于浏览器中。最明显的就是DOM(文档对象模型)API,它允许操作HTML、CSS,创建、删除、修改HTML,动态地将新样式应用到所制作的页面当中。再或者使页面中弹出的窗口等都是DOM
从服务器获取数据的API
用于绘制和操作图形的API等等
(2) 常见的第三方API
The Twitter API
The Google Maps API
(3)说白了,API就类似于Bootstrap框架等一众框架,已经给你写好了用途,你只要学习如何使用这些写好了的东西,就可以了
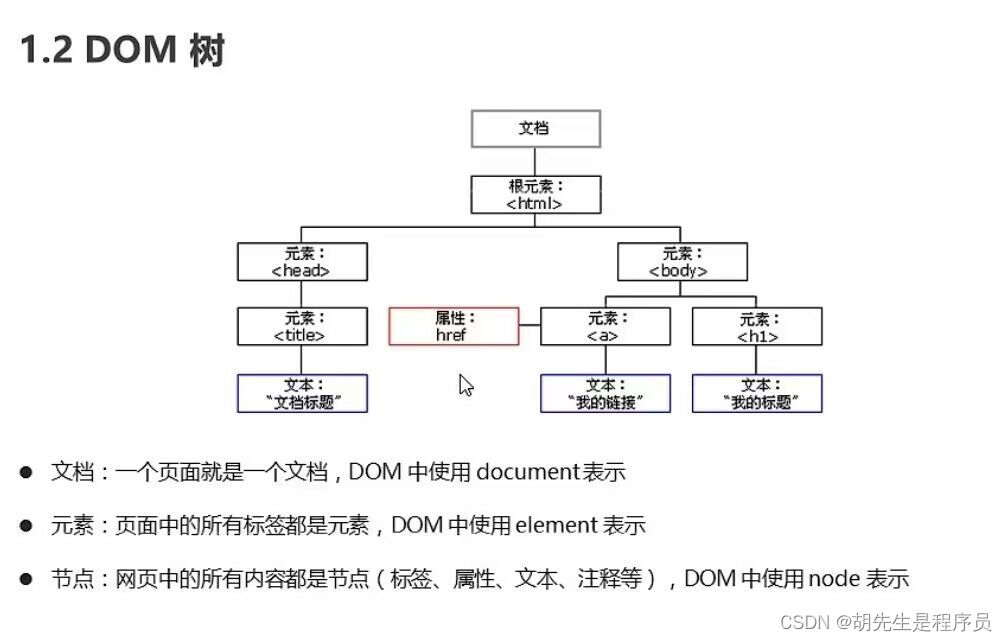
二 什么是DOM树
1 此刻先摆上定义:
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构、样式。
说到这里,你也许只能看懂这一大串文字的最后一小句的一小部分吧。哦,DOM是用来改变网页的内容、结构、样式的。
那到底什么是标准编程接口?什么是DOM呢?
2 什么是DOM
文档对象模型(DOM)是HTML和XML文档的编程接口。它使得整个文档得以结构化的表现,并且定义了一种方式可以使从程序中对该结构进行访问,并且改变文档的结构、样式和内容。DOM将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。
简言之,它将web页面和脚本或者程序语言连接起来
注意所有操作和创建的web页面的属性、方法和事件都会被组织成对象的形式
3 DOM和JavaScript
(1)两者的关系:是两个独立的个体,但是JavaScript可以访问和操作存储在DOM中的内容,也可以近似写成一个等式:
API(web或XML页面) = DOM+ JS(脚本语言)
(2)第一条中我说过两个是独立的个体,就说明两者不具有必定的捆绑关系,只是通过JS可以访问DOM树而已,因此例如Python也可以访问DOM
3 我对DOM的理解
DOM:
三 DOM接口
通过DOM接口可以访问到DOM中的一个个小节点,并且可以通过接口提供的许多属性和方法供节点使用

DOM中常用的核心接口以及关系阐述
上文提到接口会有对应的属性以及方法,不同接口也存在这不同的层级关系,因此接口也有方法和属性的继承,详细图标如下:
EventTarget<----- Node<-----Element<-----Document
1 Node接口:
Node,各种类型的DOM API对象会从这个接口继承。其允许我们用相似的方式对待这些不同类型的对象。eg:继承同一组方法,或者用同样的方式测试。
一下接口都从Node继承其方法和属性:
Dcument,Element,EventTarget等
2 Document接口:
Document接口表示任何在浏览器中载入的网页,并作为网页内容的入口,也就是DOM树。
3 Element接口:
Element是一个通用性非常强的基类,所有的Document对象下的对象都继承自它。
4EventTarget接口:
EventTarget接口由可以接收事件并且可以创建侦听器的对象实现。
Element以及子项、document和window是最常见的事件目标
四 总结
API是老大,是基于多种编程语言构建,是抽象了复杂的代码,帮助开发人员轻松实现各种功能的工具。API之下又分了很多小类,其中一项就是DOM API,它可以通过JS访问网页元素。同时DOM API提供了许多接口,接口又带有许多方法和属性,供修改网页的样式、内容和结构。
编写不易,如果对您有帮助,希望可以得到您的点赞支持。





















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








