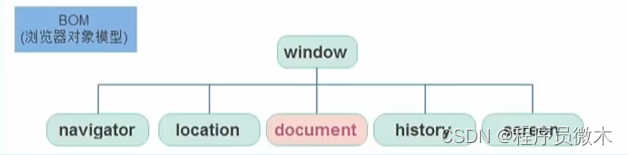
一:Window对象

- window对象是一个全局对象,是JS中顶级对象
- 所有通过var定义在全局作用域中的变量、函数、对象都会变成window对象的属性和方法
- window对象下的属性和方法,使用时可以省略window
- 例如document、alert()、prompt()都是window都为window的属性和方法,只是用的时候省略了类似window.document.prompt()这样的写法
二:定时器——延时函数
1 语法格式:
setTimeout(回调函数,等待毫秒数)2 用法:
等待毫秒数结束后,仅仅执行一次
setTimeout会返回一个数字型的编号,用于标示当前定时器
//清除定时器
let 变量名 = setTimeout(回调函数,等待毫秒数)
clearTimeout(变量名)三:location对象
location对象保存着当前加载文档的信息,也保存着把url解析为离散片段后能够通过属性访问的信息
1 href属性
location.href = 'url',可以实现url的自动跳转;
同时,也可以通过location.url获取完整的url地址
案例:5秒后自动跳转百度主页
<a href="http://www.baidu.com">点击5秒后跳转页面</a>
<script>
const a = document.querySelector('a')
let i = 5
let timer = setInterval(function () {
i--
a.innerHTML = `点击${i}秒后跳转页面`
if (i === 0) {
clearInterval(timer)
location.href = 'http://www.baidu.com'
}
}, 1000)
</script>2 reload方法
location.reload(),作用为重新加载页面
reload(true),表示会强制从服务器重新加载页面
四:navigator对象
navigator对象记录了浏览器自身相关信息
重点:userAgent属性,用于检测浏览器的版本及平台
五:history对象
该对象表示当前窗口首次使用以来用户的导航历史记录
常用属性和方法
back()实现浏览器中页面后退功能
forward()实现浏览器中页面前进功能
go(),中传正或负整数;正整数用于实现前进页面,负整数用于实现后退页面






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








