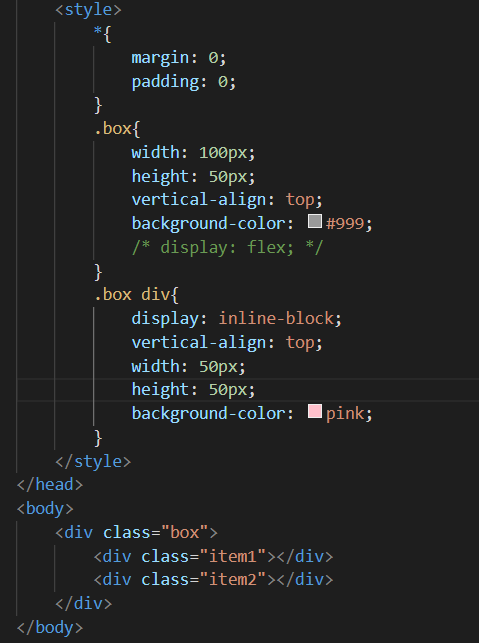
如图,

大盒子宽是100px,两个小盒子都是50px,用通配符选择器去掉了所有元素的padding和margin,按理说应该刚好能装下两个小盒子,但事情并没有这么简单:

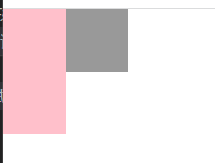
虽然已经转成行内块元素了,但第二个小盒子还是被挤到了下边。
我又改用flex布局并没有这个现象。
又把小盒子改为左浮动也没有出现这个现象。
只有行内块的时候会出现问题。
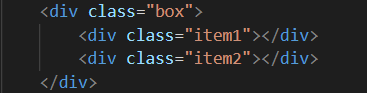
原因是写代码的时候两个小盒子的标签写在了两行:

浏览器把换行识别成了空格,所以元素之间有了间隙,而flex布局和元素浮动会忽视这个属性,所以没有出问题
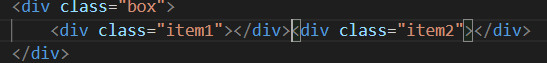
写成这样就不会存在间隙了:

效果:






















 2578
2578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








