
<script setup>
import { onMounted } from 'vue'
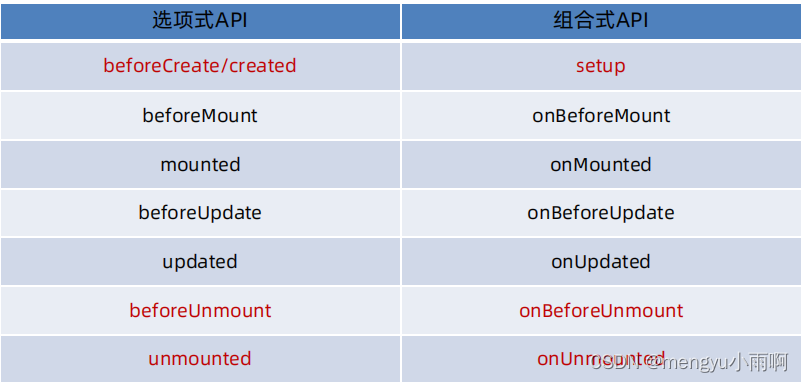
// 生命周期函数--组合式API
// beforeCreate和created的相关代码
// vue2中created的使用场景:此时实例的data和methods等属性已经初始化完成,可以访问。通常在这个阶段可以进行一些数据的初始化、请求数据等操作。,而在vue3中不用使用直接在setup中
// 一律放在setup中
const getList = ()=>{
setTimeout(()=>{
console.log('发送请求,获取数据')
},2000)
}
// 一进入页面的请求
getList()
// 如果有些在mounted生命周期中执行--需要调用
onMounted(()=>{
console.log('Mounted生命周期函数--1')
})
// 写成函数的调用方式,可以调用多次,不会冲突,先调用先执行
onMounted(()=>{
console.log('Mounted生命周期函数--2')
})
</script>
<template>
<div>
</div>
</template>注意:写成函数的调用方式可以多次调用,不会冲突,按顺序调用!






















 2650
2650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








