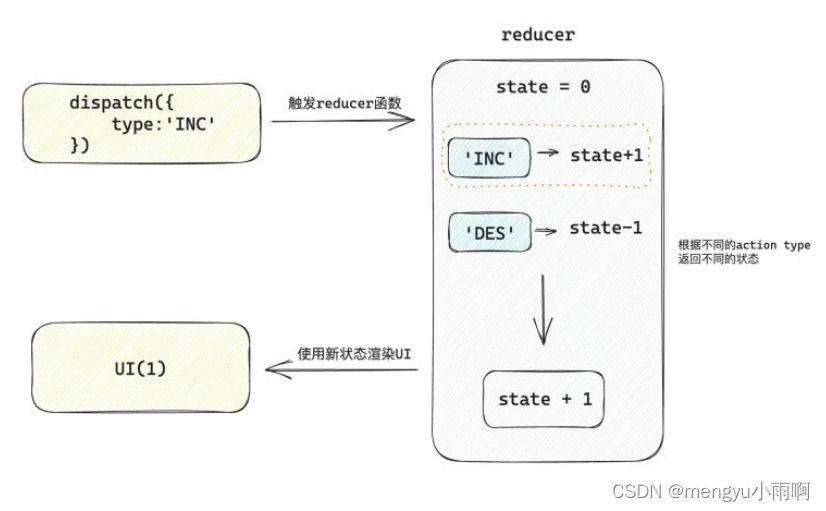
useReducer-基础用法
1. 定义一个reducer函数(根据不同的action返回不同的新状态)
2. 在组件中调用useReducer,并传入reducer函数和状态的初始值
3. 事件发生时,通过dispatch函数分派一个action对象(通知reducer要返回哪个新状态并渲染UI)
// 1. 定义reducer函数 根据不同的action 返回不同的状态
// useReducer
import { useReducer } from "react"
function reducer(state,action){
switch(action.type){
case 'INC':
return state +1
case 'DEC':
return state -1
default:
return state
}
}
// 2. 组件中调用useReducer(reducer, 0) => [state, dispatch]
// 3. 调用dispatch({type:'INC'}) => 通知reducer产生一个新的状态 使用这个新状态更新UI
function App () {
const [state,dispatch]= useReducer(reducer,0)
return (
<div className="App">
this is app
{state}
<button onClick={()=>dispatch({type:'INC'})}>+</button>
<button onClick={()=>dispatch({type:'DEC'})}>-</button>
</div>
)
}
export default AppuseReducer-分派action时传参
case 'SET':
return action.payload
<button onClick={()=>dispatch({type:'SET',payload:100})}>update</button>






















 1956
1956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








