什么是Element UI
- Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
- Element UI是基于Vue 2.0的
- Element UI 提供一组组件
- Element UI 提供组件的参考实例, 直接复制
- 官方网站:https://element.eleme.cn/#/zh-CN/component/installation
搭建环境
创建项目
通过 vue-cli创建项目
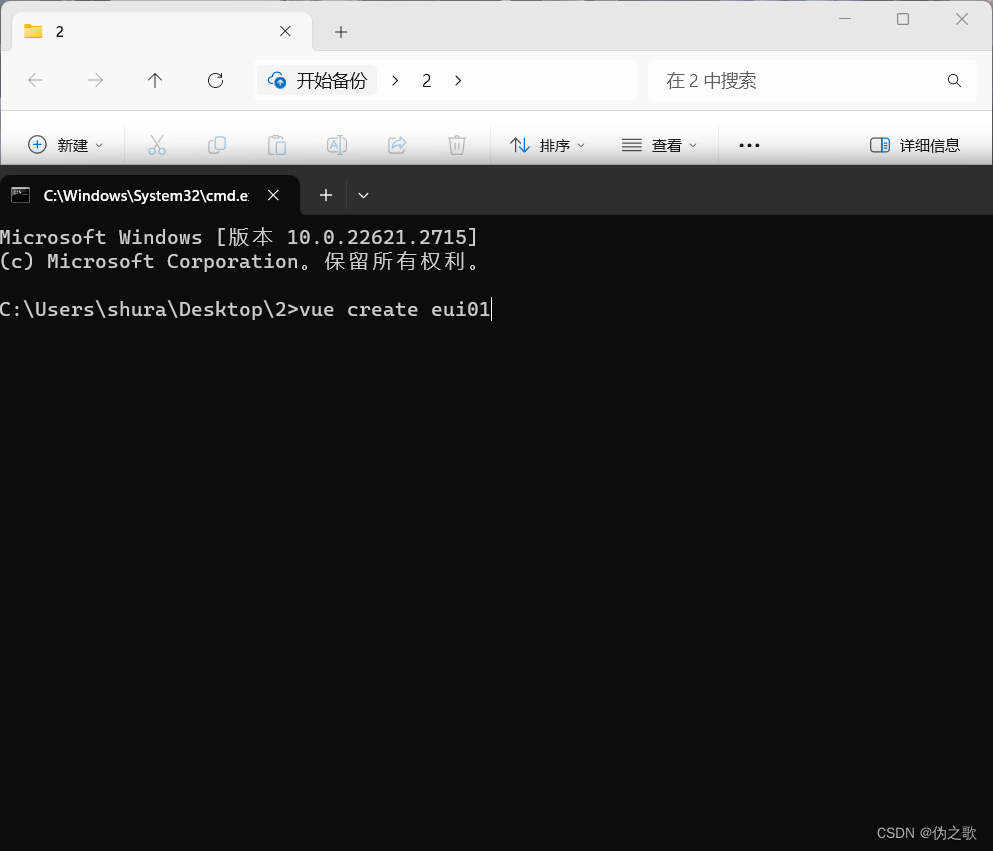
新建文件打开cmd输入以下代码创建
vue create eui01(这个为项目名)

整合1:插件
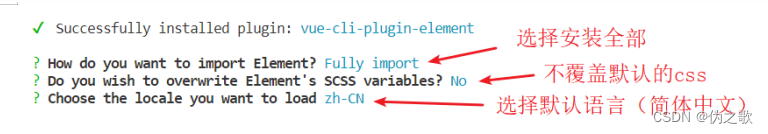
vue add element
1.确定引入方式(全部引入、按需引入)

2.整合

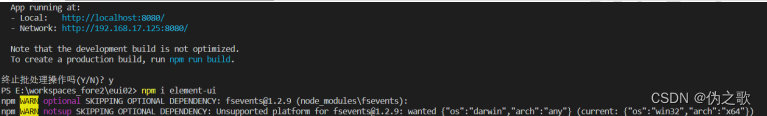
整合2:安装element-ui插件
npm i element-ui --save

整合:element-ui引入
- 官方提供了2种引入方式:完整引入、按需引入
- 完整引入:引入了eui所有的组件,学习时/开发时常用
- 按








 这篇博客介绍了Element UI的基础知识,包括它的组件库特点和官网资源。接着,通过详细步骤展示了如何使用vue-cli创建项目,安装并整合element-ui,以及如何进行按需引入。此外,还讲解了reset.css在消除布局空白中的作用,以及如何设置页面导航和使用router路由进行页面跳转。
这篇博客介绍了Element UI的基础知识,包括它的组件库特点和官网资源。接着,通过详细步骤展示了如何使用vue-cli创建项目,安装并整合element-ui,以及如何进行按需引入。此外,还讲解了reset.css在消除布局空白中的作用,以及如何设置页面导航和使用router路由进行页面跳转。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6537
6537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








