一、安装vue3+vite框架
npm create vue@latest //然后根据提示安装对应的包,比如pinia这些
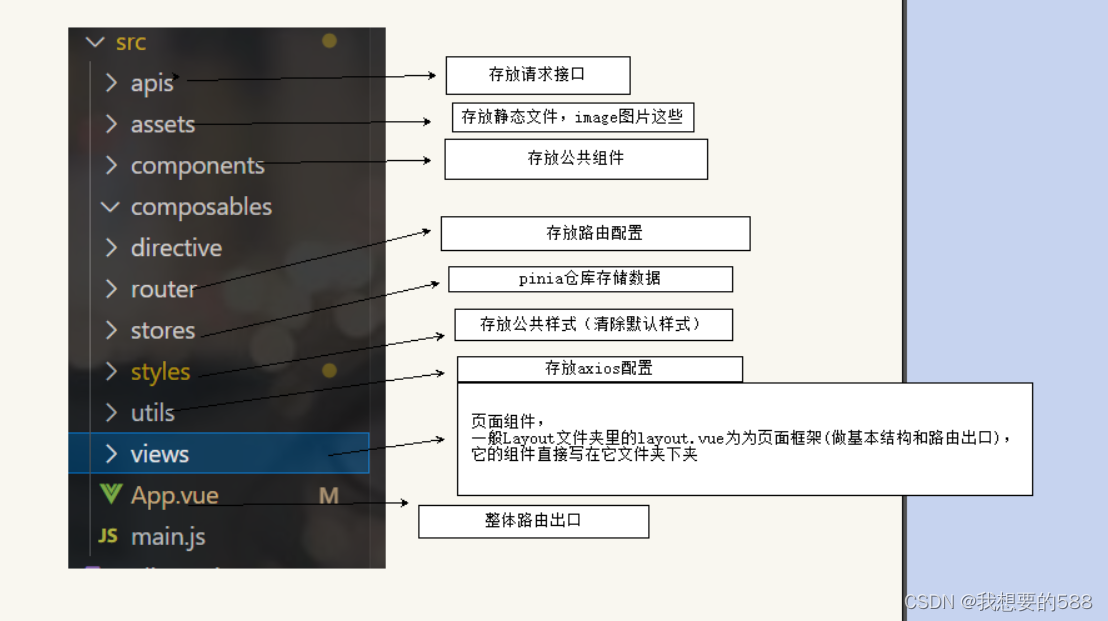
二、配置src文件夹(没标注的看需求)

三、安装第三方库
1.elementPlus引入(必要的)
主要还是看element-plus官方文档
//安装elementPlus和自动导入插件
npm i elementPlus
npm install -D unplugin-vue-components unplugin-auto-import//然后根据文档修改Vite配置文件
2.定制elementPlus主题(看需求)
//先安装sass(基于vite的项目默认不支持css预处理器,需要开发者单独安装)
npm i sass -D
//安装完成后,看elementPlus官方文档主题配置,进行操作
3.axios安装并简单封装(配置看文档或者我的csdn里的axios配置)
//安装,然后在utils文件夹下配置axios,在apis文件夹下新建对应模块的请求接口
npm i axios
//有接口的话可以在main.js测试一下
4. 路由整体设计(可以参考我的csdn路由配置文章,在router文件夹下)
四、写页面,对接口
Layout文件为页面骨架,在里面书写页面基本结构还有二级路由出口(它的组件直接写里面),然后再写其它页面一级以及二级路由页面等等
页面基本效果

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








