文本标签
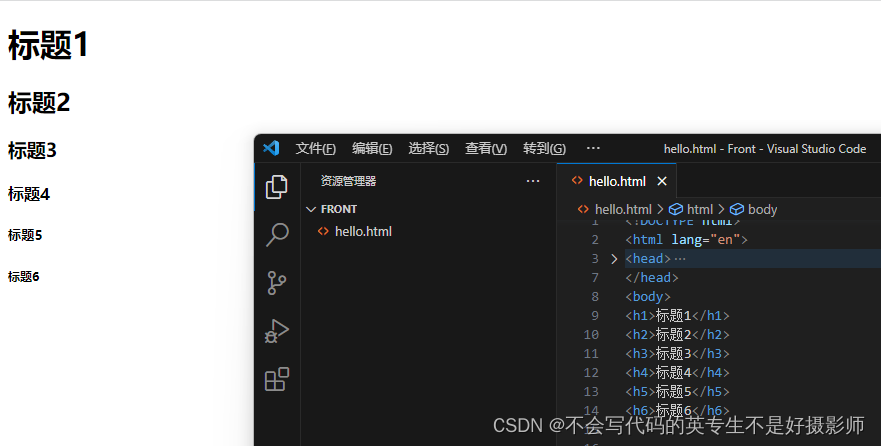
<hn>...</hn>标题标签,其中n为1–6的值。

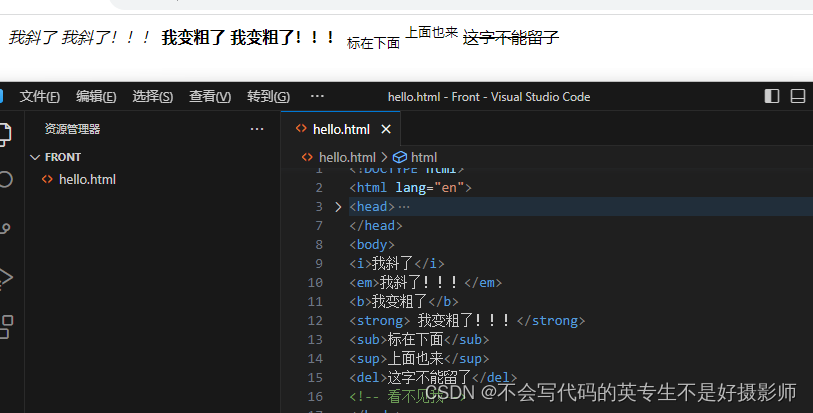
<i>...</i>斜体
<em>...</em> 强调斜体
<b>...</b> 加粗
<strong>...</strong> 强调加粗
<cite></cite> 作品的标题(引⽤用)
<sub>...</sub> 下标
<sup>...</sup> 上标
<del>...</del> 删除线
<!-- …--> 注释标签

格式化标签
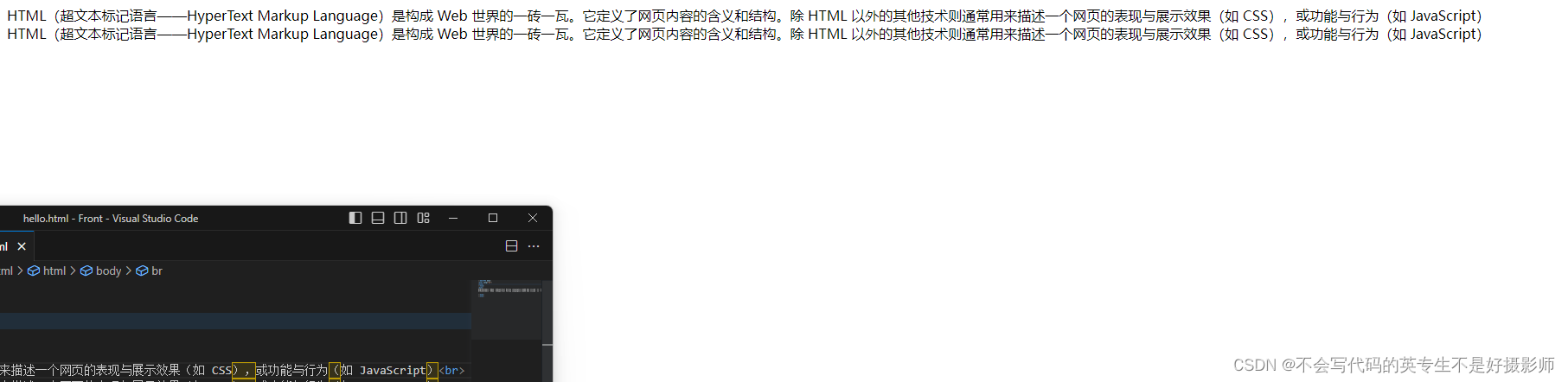
<br/>换⾏


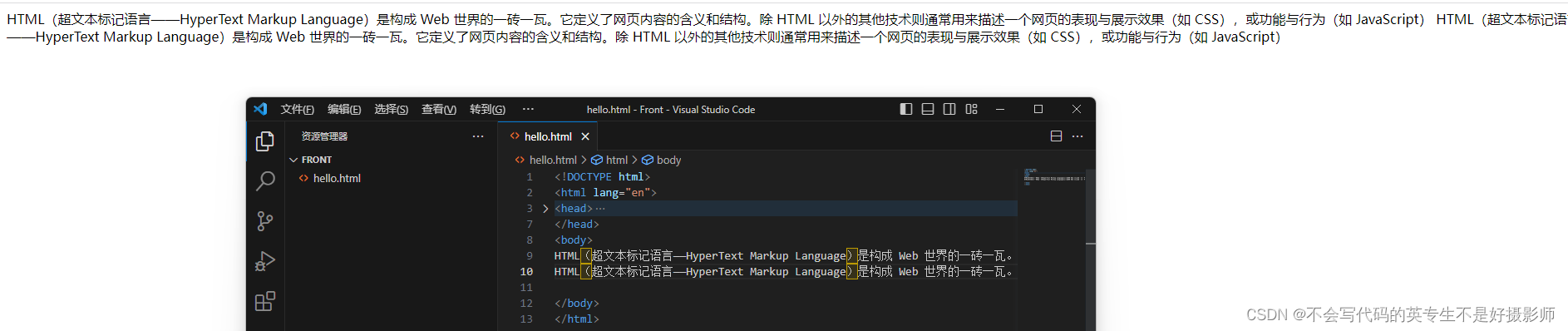
<p>...</p> 换段

<hr />⽔平分割线

列表标签
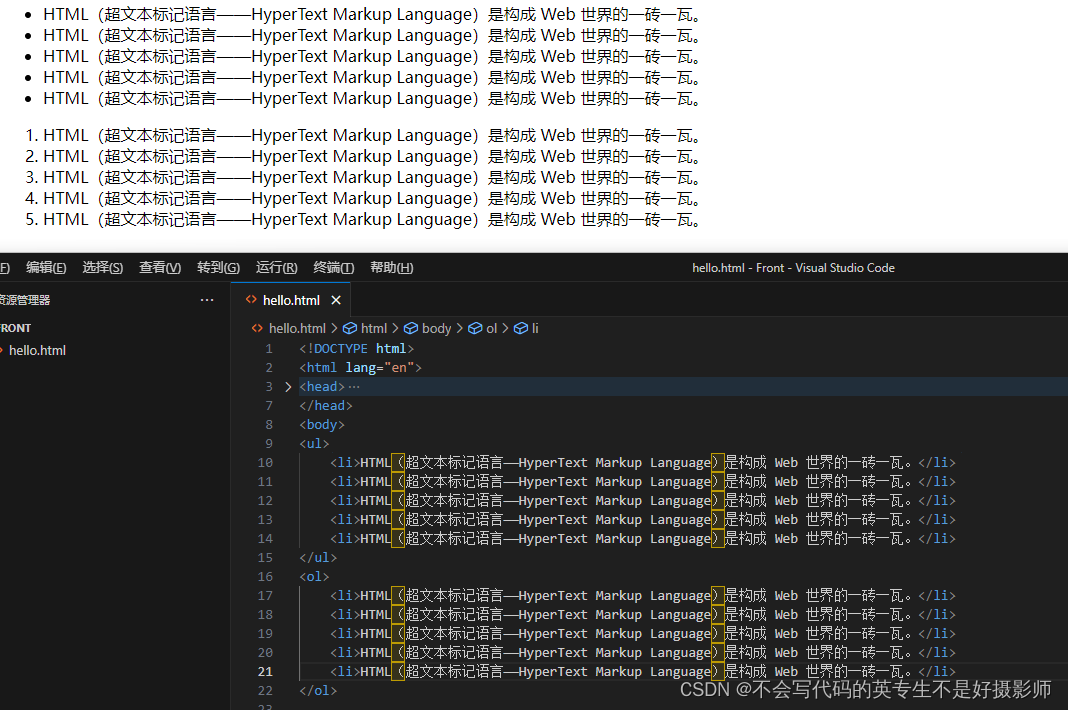
<ul>...</ul> ⽆无序列表
<ol>...</ol> 有序列表 其中type类型值:A a I i 1 start属性表示起始值
<li>...</li>列表项

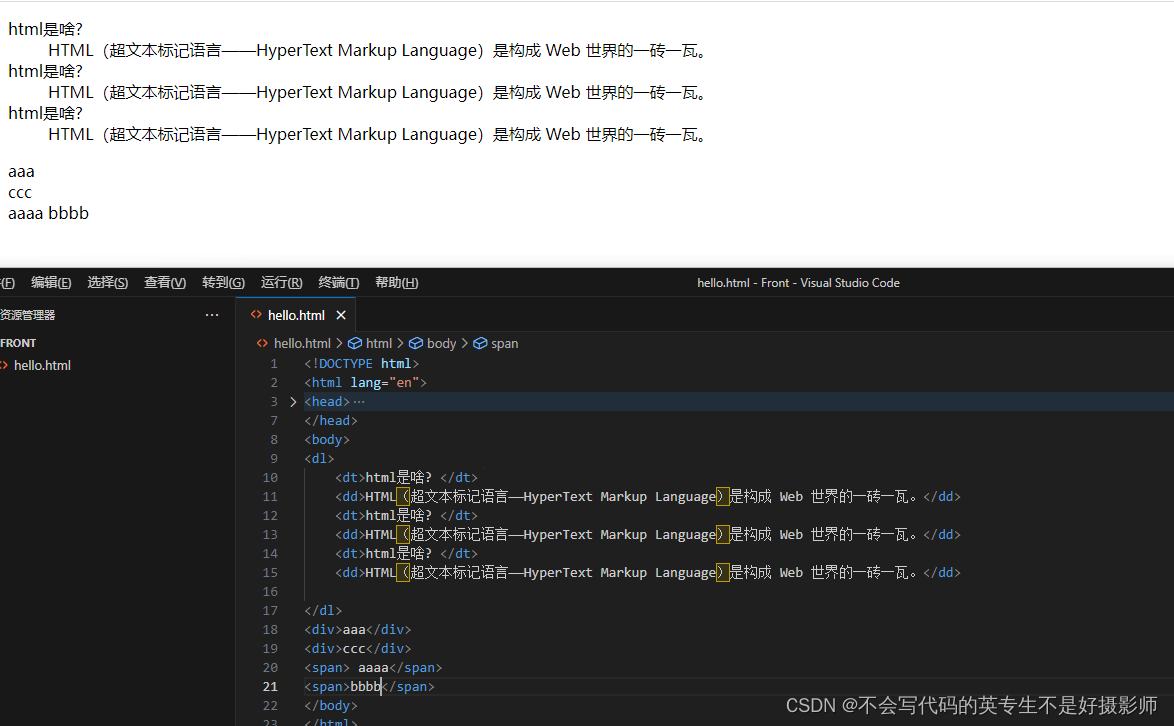
<dl>...</dl>自定义列表
<dt>...</dt>自定义列表头
<dd>...</dd> 自定义列表内容
无语义标签(div/span)
个人理解就是为了给里面写点东西,有个地方放,可以用来选
<div>...</div> 常⽤用于组合块级元素,以便便通过 CSS 来对这些元素进⾏行行格式化
<span>...</span> 常⽤用于包含的⽂文本,您可以使⽤用 CSS 对它定义样式,或者使⽤JavaScript 对它进行操作。

图像标签
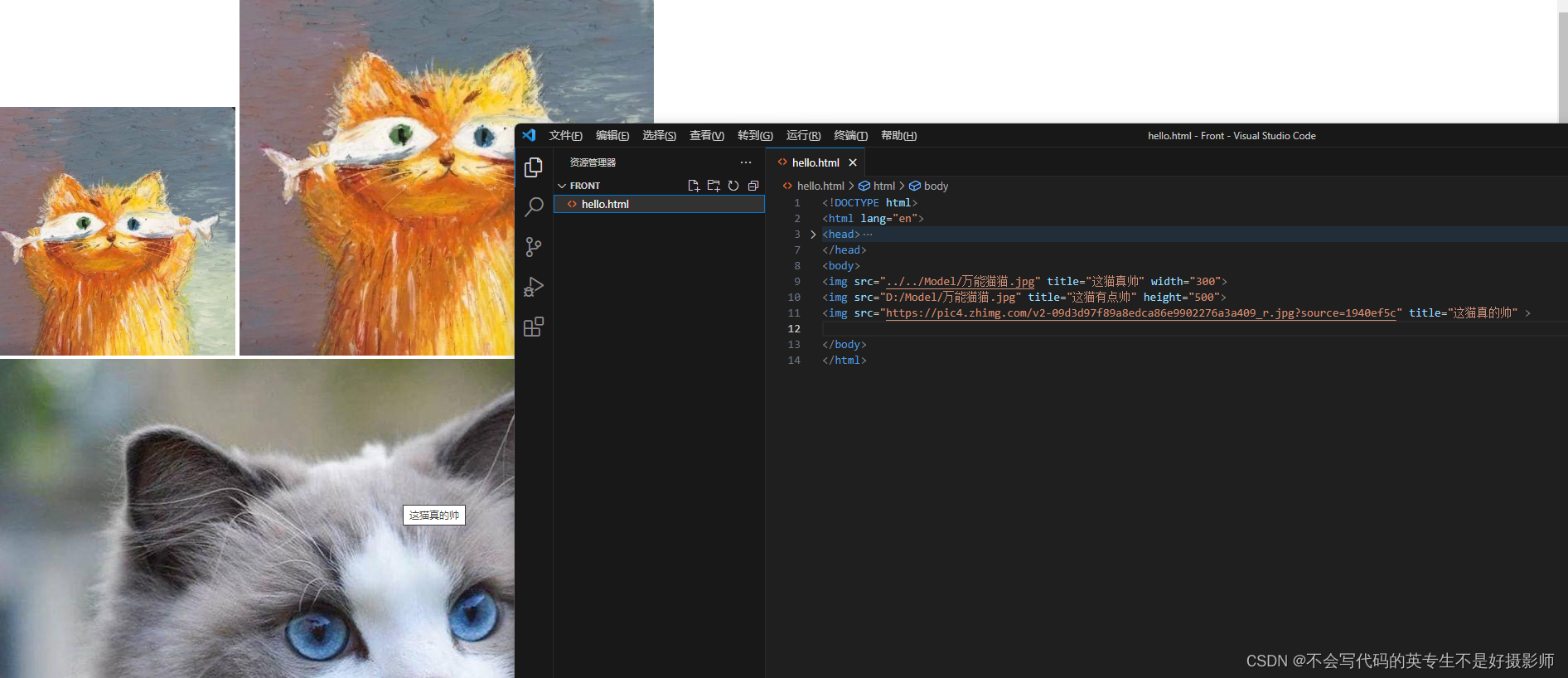
<img/> 图片
1. 内网路径
绝对路径:文件在硬盘上的具体位置,不太建议使用
相对路径:指引入着所在目录出发,相对于这个文件的路径
例如:
在Web开发中,"/"代表Web应用的根目录。
物理路径的相对表示,
“./” 代表当前目录,
"../"代表上级目录。这种类似的表示,也是属于相对路径。
2. 互联网路径
必须加上http:// + 网站 例如 baidu.com/xxxx.jpg
图片属性:
src:指明图片的路径(一定要有) 图⽚名及url地址
alt: 图⽚加载失败时的提示信息
title:文字提示属性
width:图片宽度
height:图片⾼高度
border:边框线粗细

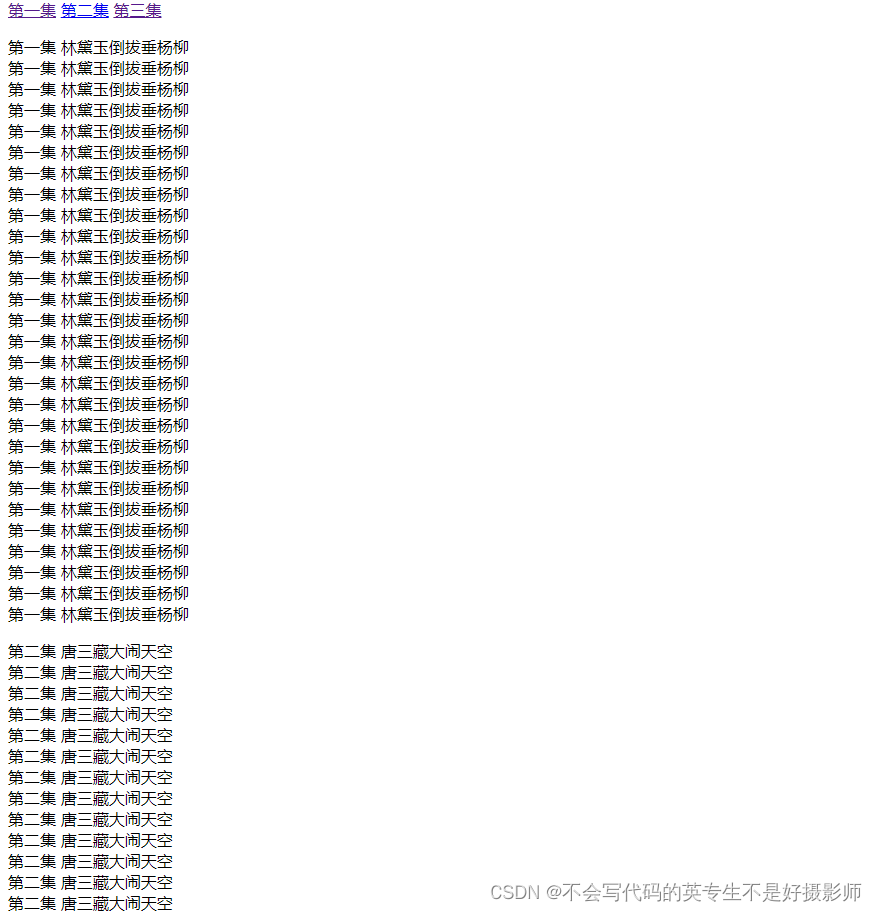
超链接标签
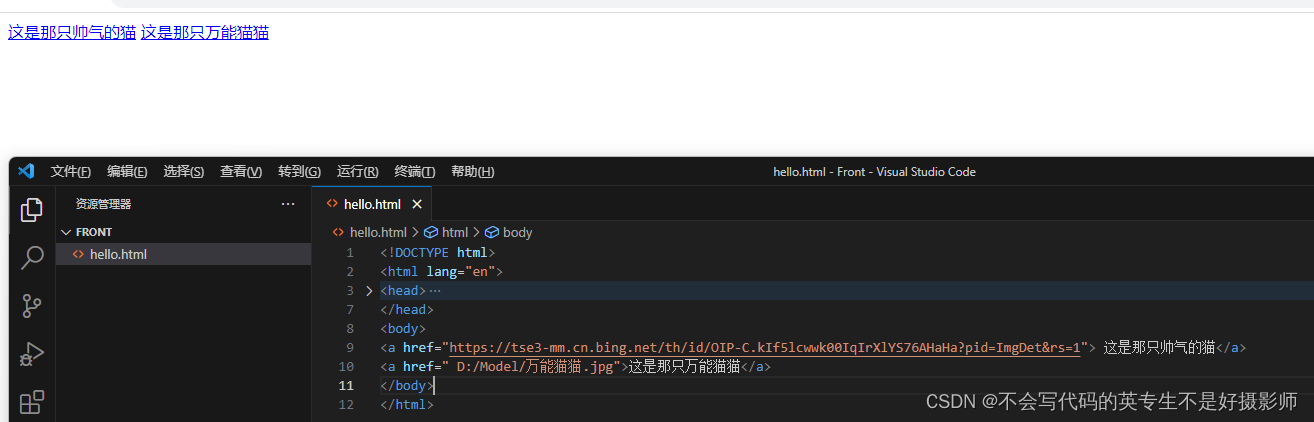
HTML使用标签 <a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签<a> 中使用了href属性来描述链接的地址。
超链接标签a:
格式:<a href="链接⽬标url地址">显示⽂字</a>
a标签的属性:
href: 必须,指的是链接跳转地址
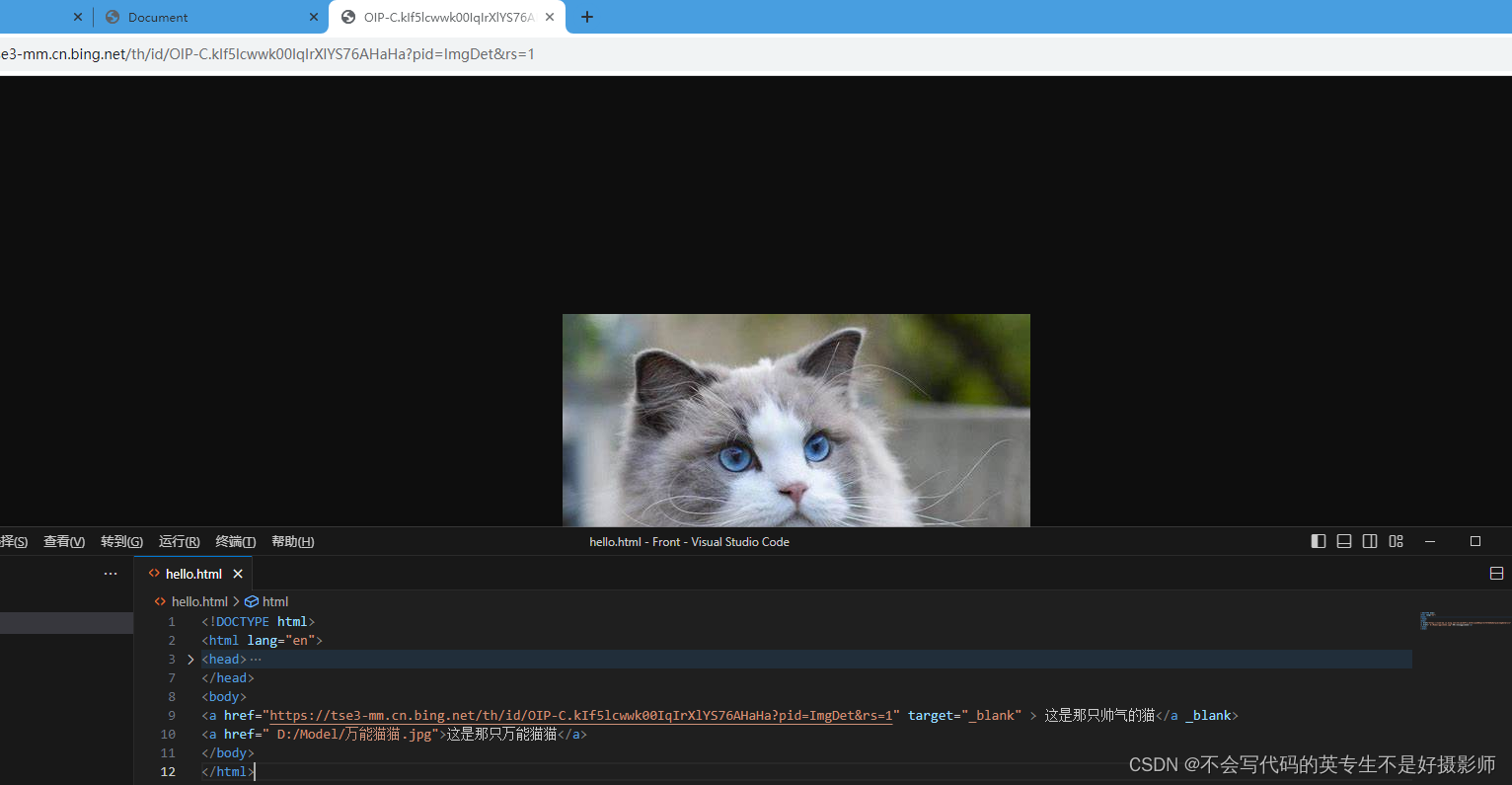
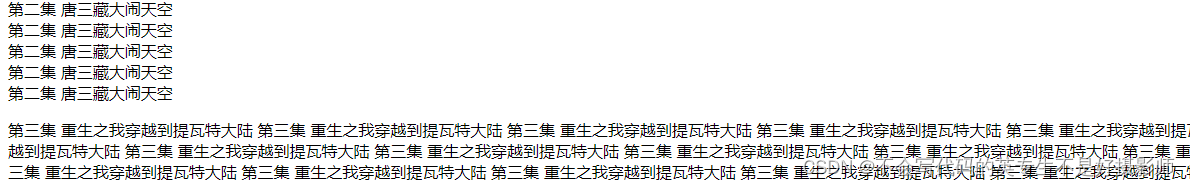
target: 表示链接的打开⽅式:
_blank 新窗⼝
_parent ⽗窗⼝
_self 本窗⼝(默认)
_top 顶级窗⼝
framename 窗⼝名
title:⽂字提示属性
#: 空链接 ,占位置的作用
 )
)


锚点链接
个人理解就像目录的实现功能:
定义⼀个锚点:<a id="a1"></a> 以前使⽤的是 <a name="a1"></a>
使⽤锚点:<a href="#a1">跳到a1处</a>


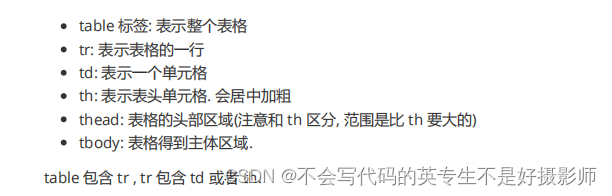
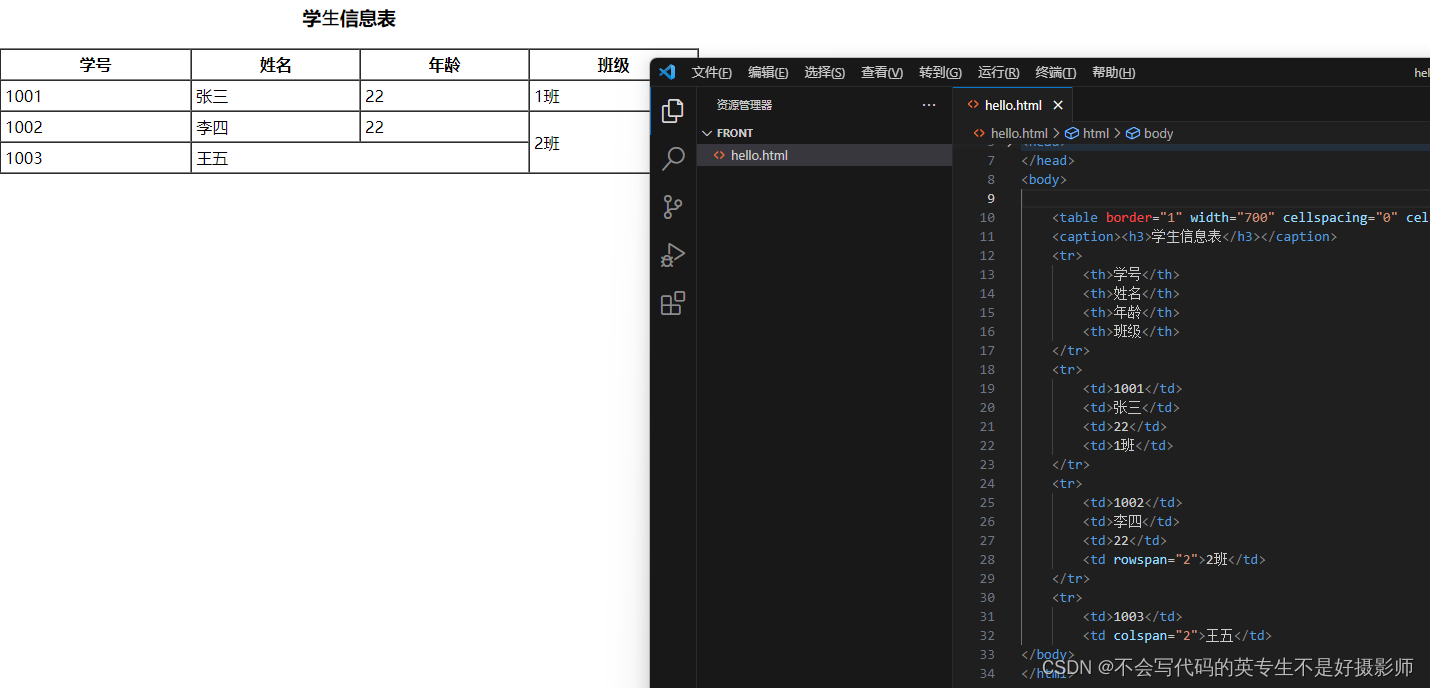
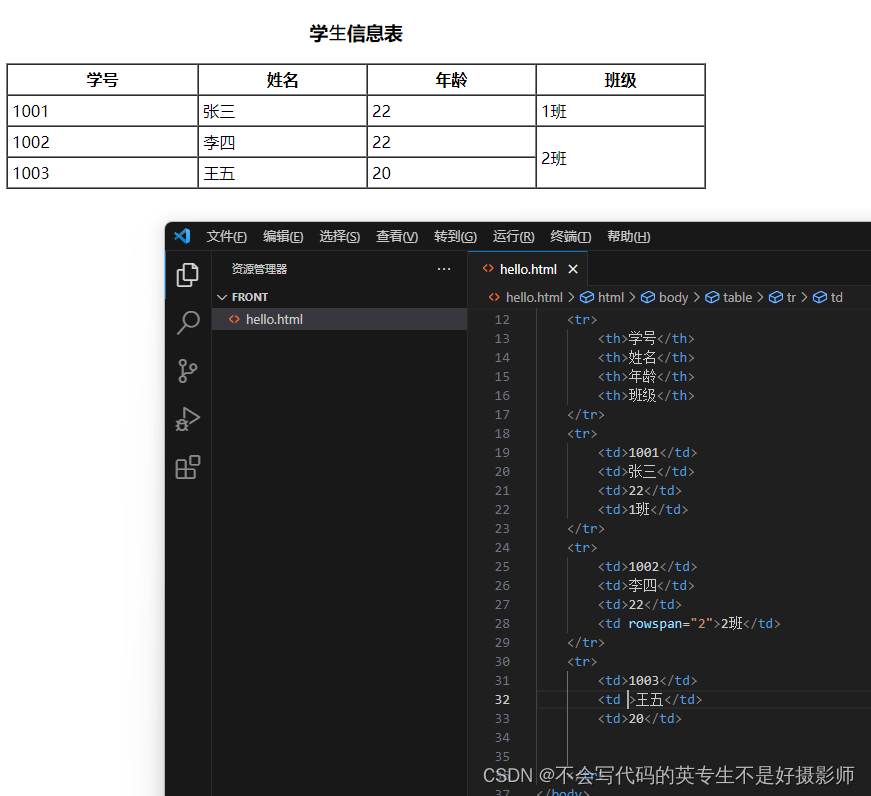
表格标签



表单标签
让用户输入信息的途径。
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签
描述了要把数据按照什么方式, 提交到哪个页面中.
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后面再详细研究.
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框..
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
1) 文本框
<input type="text">
2) 密码框
<input type="password">
3) 单选框 性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.
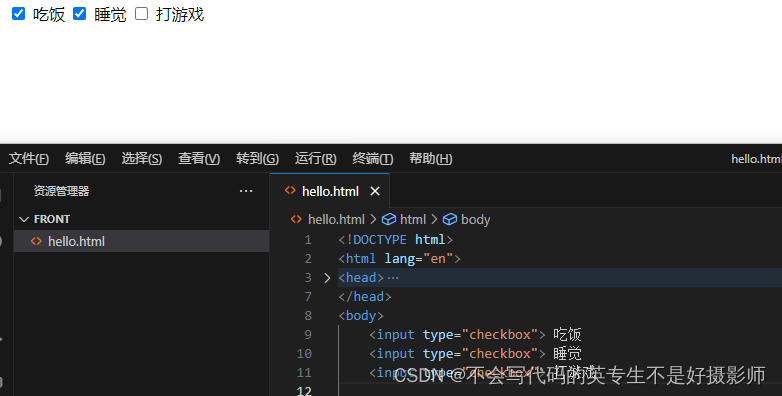
4) 复选框 爱好:
<input type="checkbox"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox"> 打游戏

5) 普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
<input type="button" value="我是个按钮" onclick="alert('hello')">
6) 提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7) 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
8) 选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.

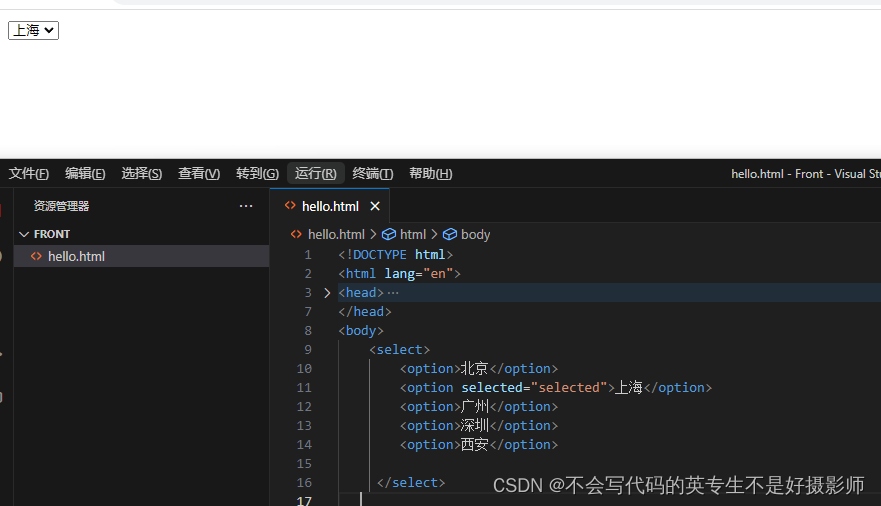
创建下拉菜单
option 中定义 selected="selected" 表示默认选中.
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>


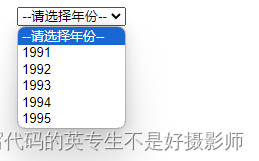
注意! 可以给的第一个选项, 作为默认选项
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>

多行文本输入区域
textarea 标签,有以下常用指令
name :定义名称,⽤于存储⽂本区域中的值。
cols :规定⽂本区内可⻅的列数。
rows :规定⽂本区内可⻅的⾏数。
disabled: 是否禁⽤
readonly: 只读
默认值是在两个标签之间。文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的.
更多
更多表单标签在这里 HTML 表单 | 菜鸟教程 (runoob.com)
HTML 表单 | 菜鸟教程 (runoob.com)






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








