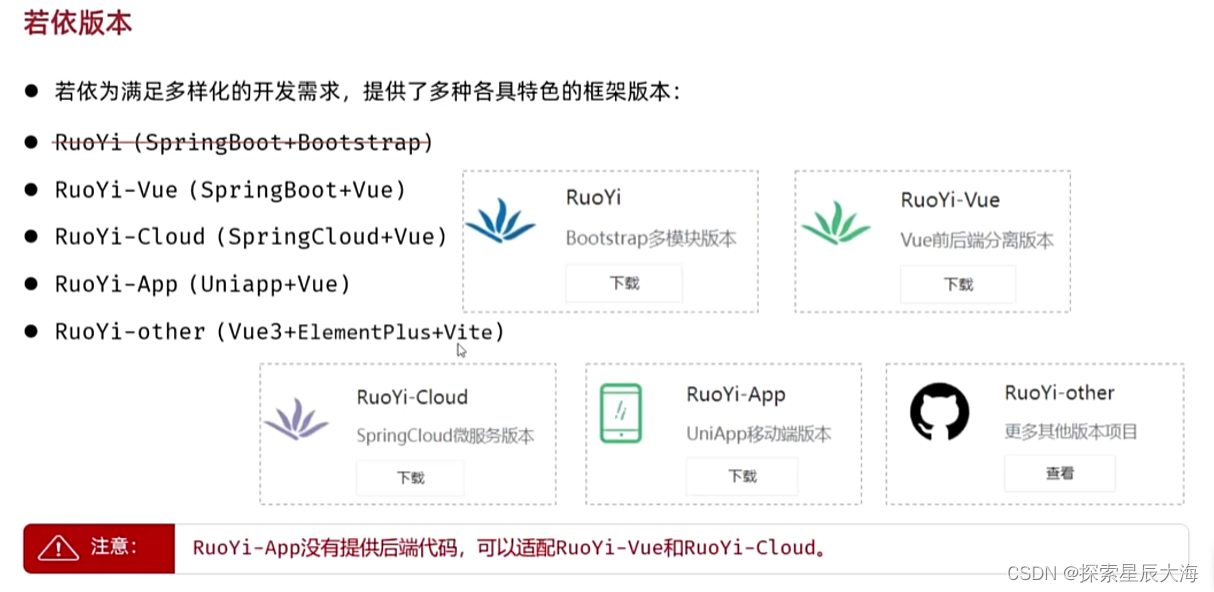
1.诺依的版本

本次选择RuoYI-Vue框架进行讲解
官网地址:RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本 (gitee.com)

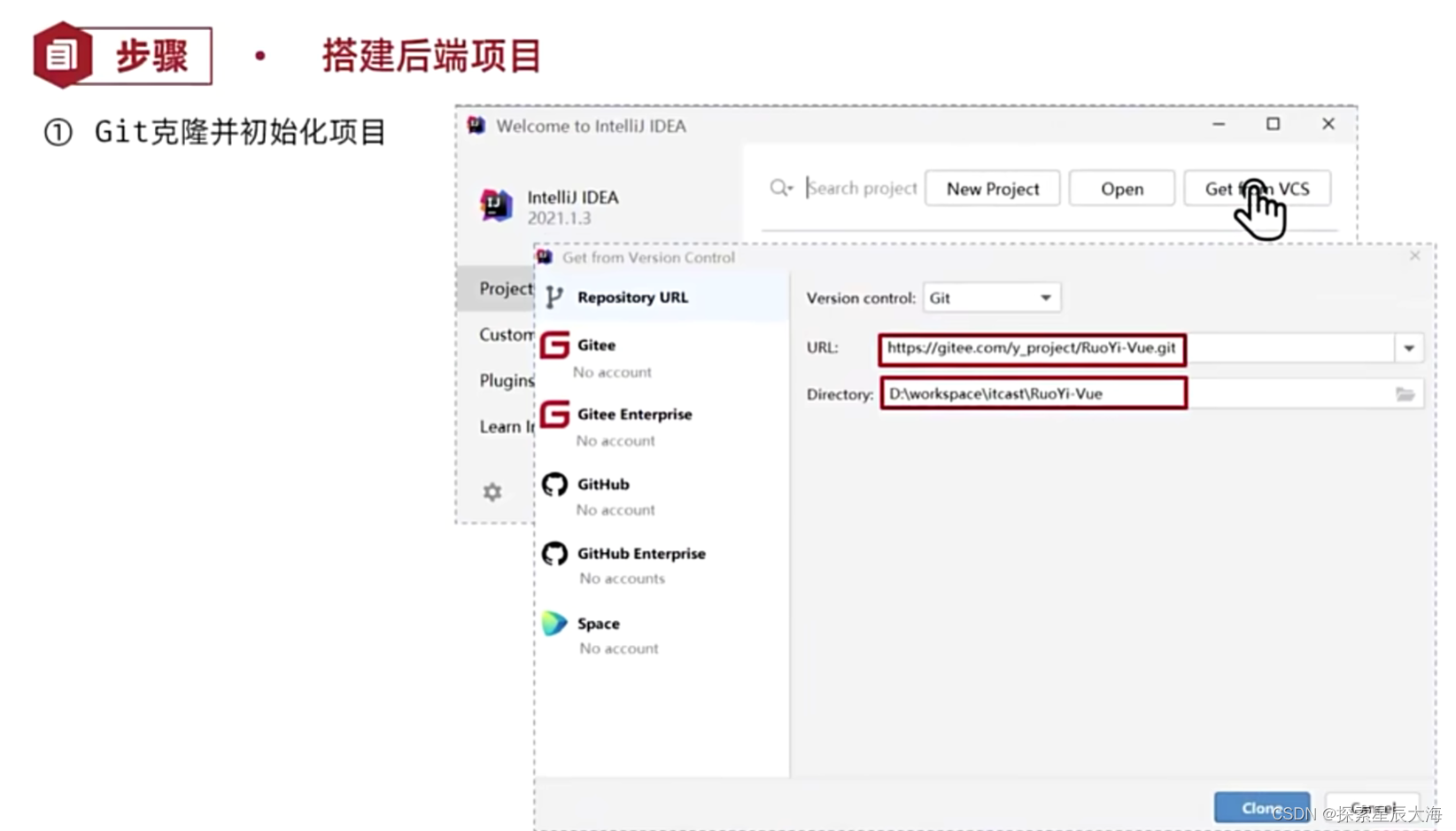
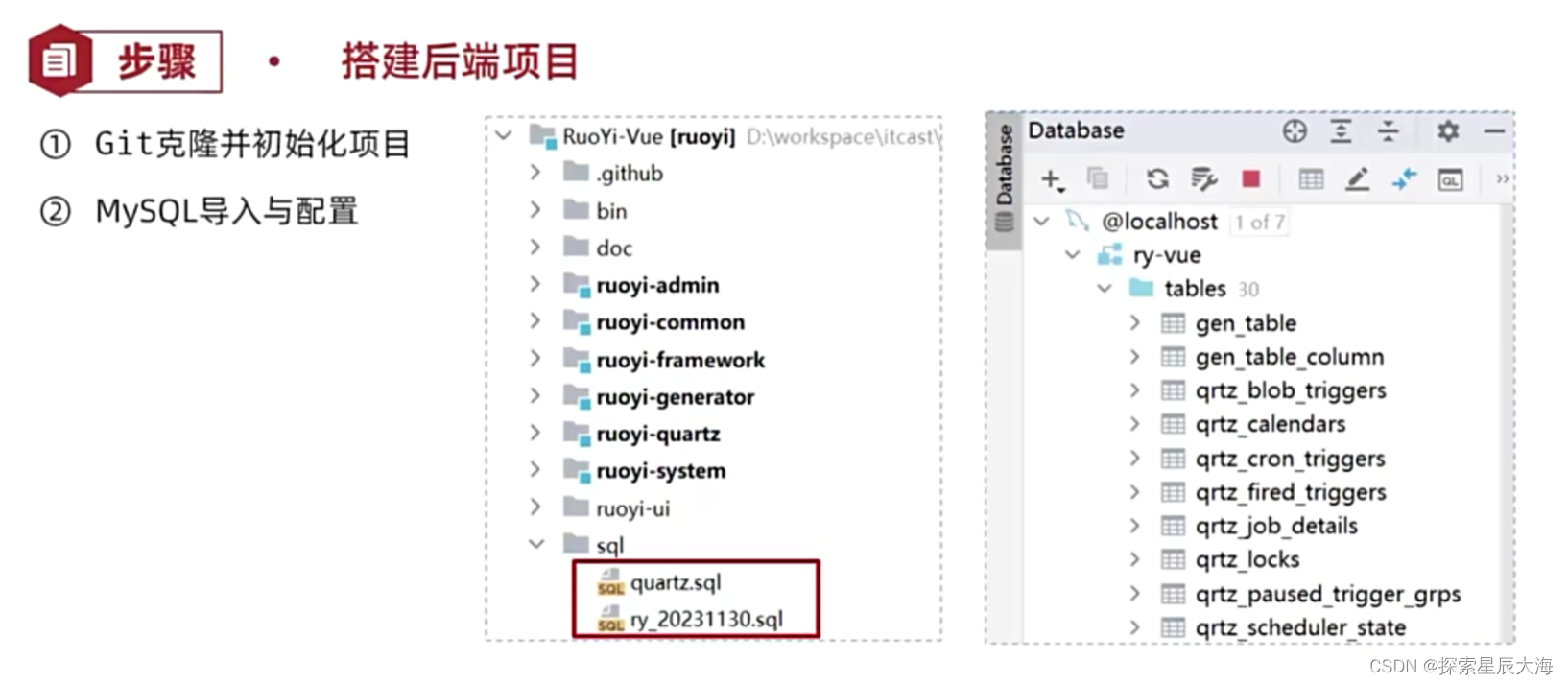
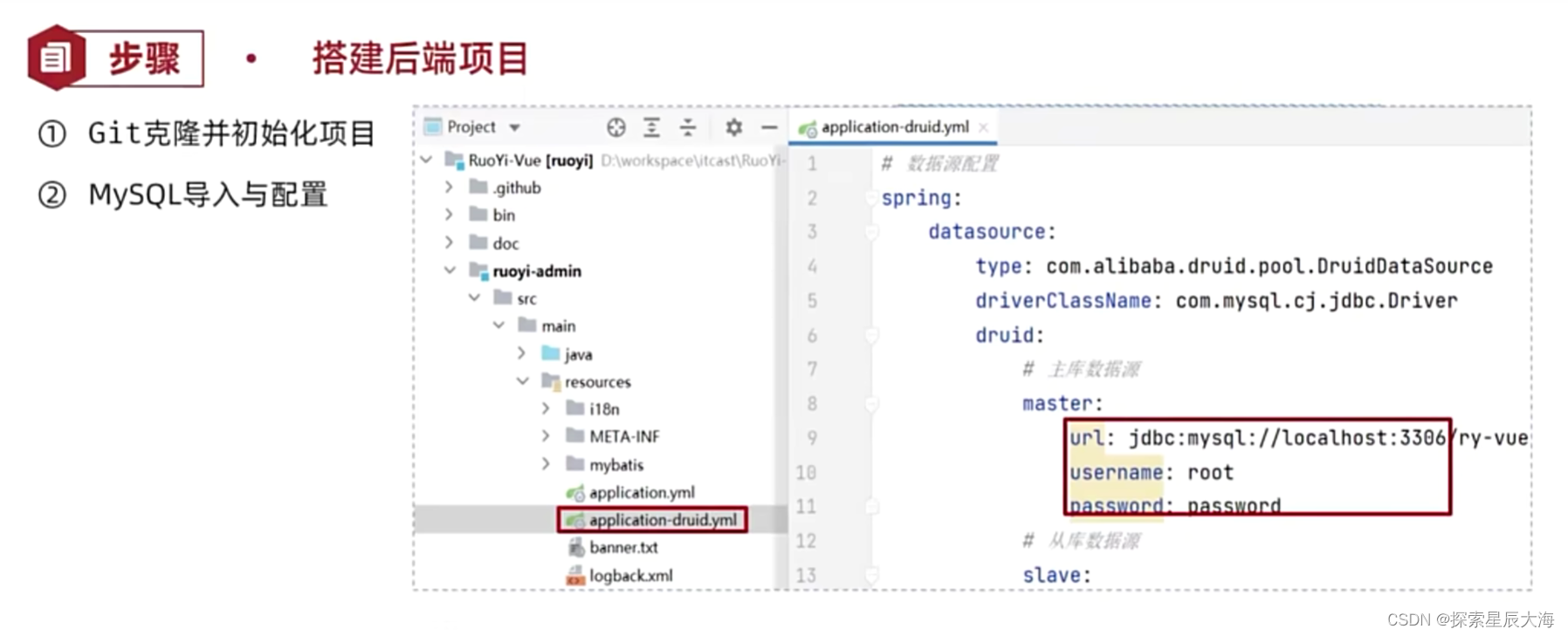
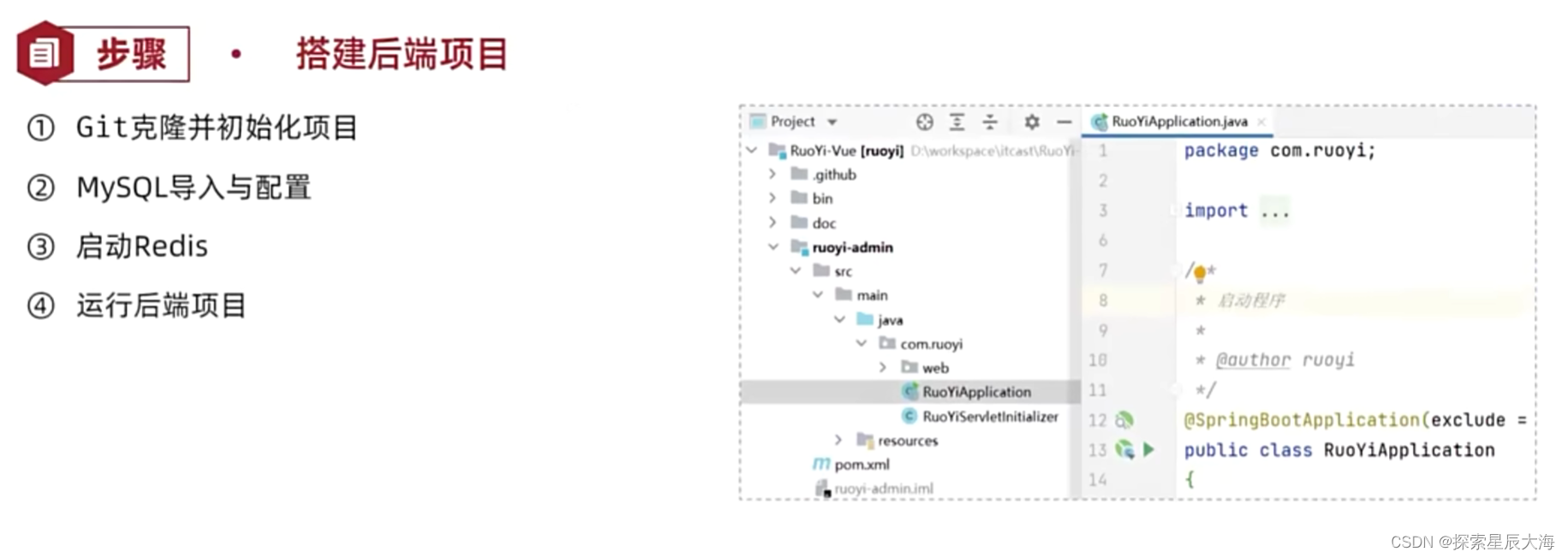
2.搭建后端项目





3.初始化后端项目
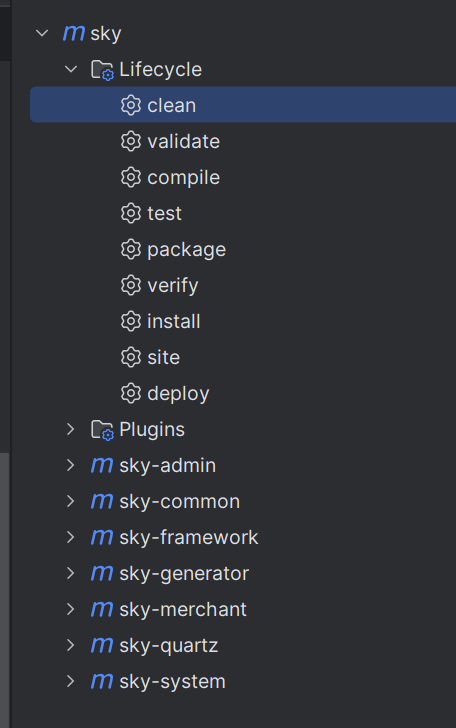
等待下载完成后:点击Maven的clean,然后点击package,最后点击刷新按钮
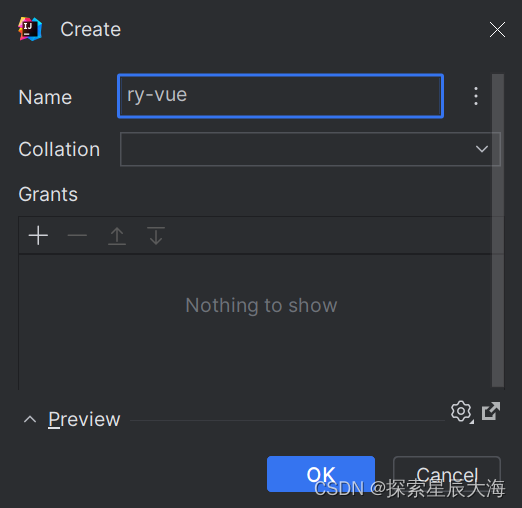
- 创建数据库名为:ry-vue

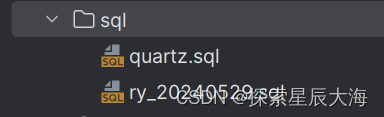
- 导入ry-vue的数据库(先执行下面的sql)

- 在ruoyi-admin中 修改application-druid.yml的数据库密码
- 在ruoyi-admin中 修改application.yml的redis相关信息(启动redis)
- 最后在RuoYiApplication中使用Debug的方式启动
执行结果为下图则表示(启动成功)

4.搭建并初始化前端项目
(1) 使用git clone 命令拉取代码到本地并打开
(2) 然后在终端输入npm install下载第三方依赖的下载
(3)最后终端输入npm run dev 启动
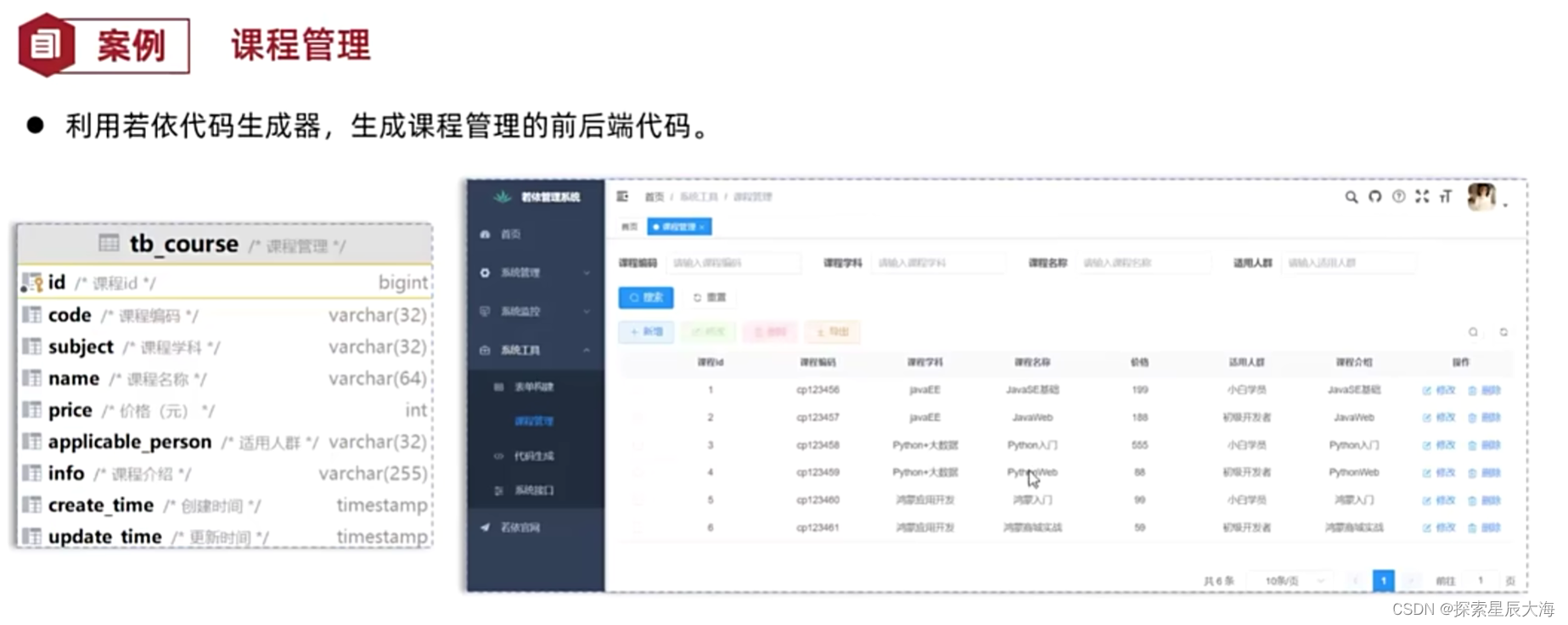
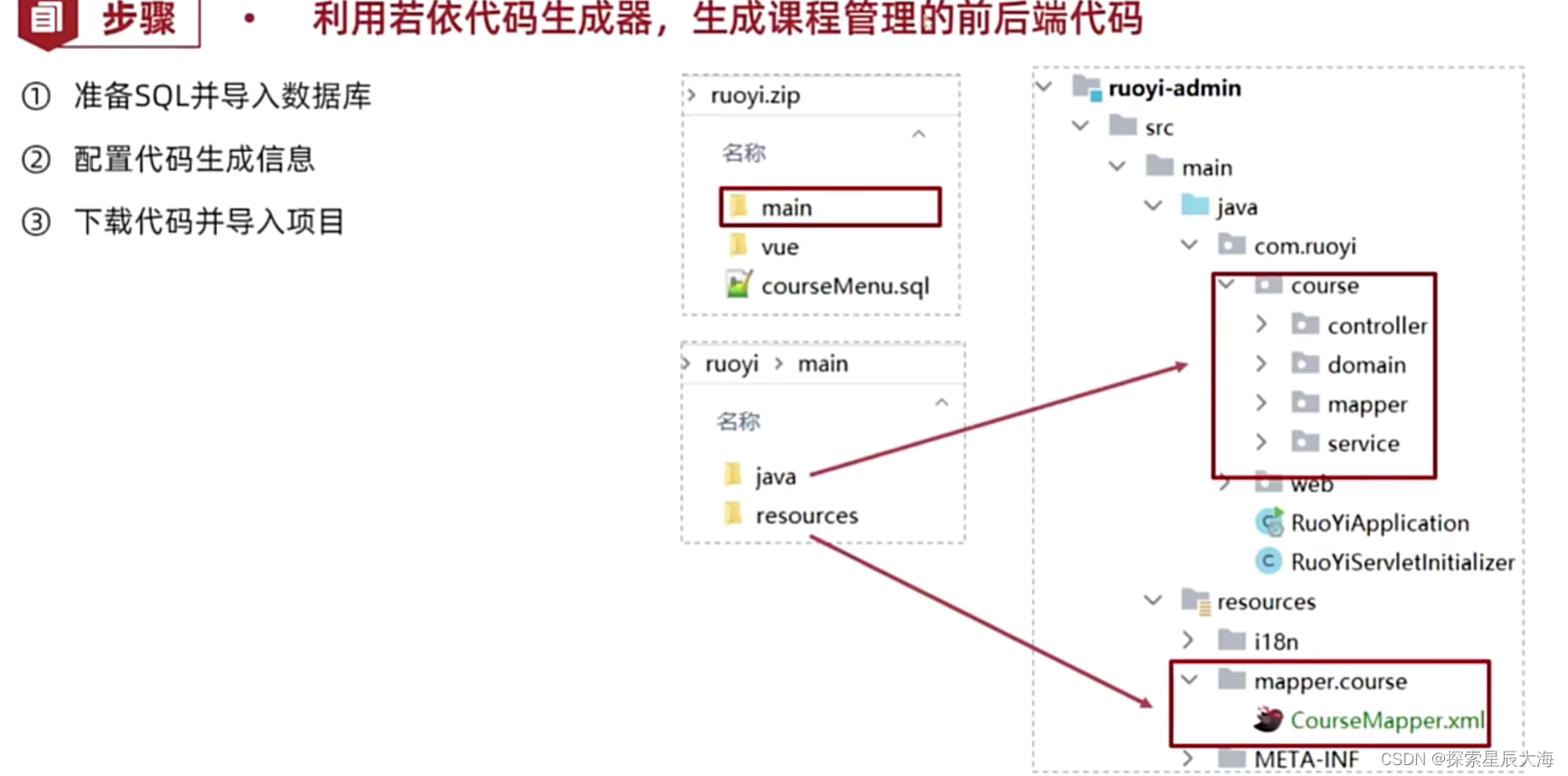
5.入门示例
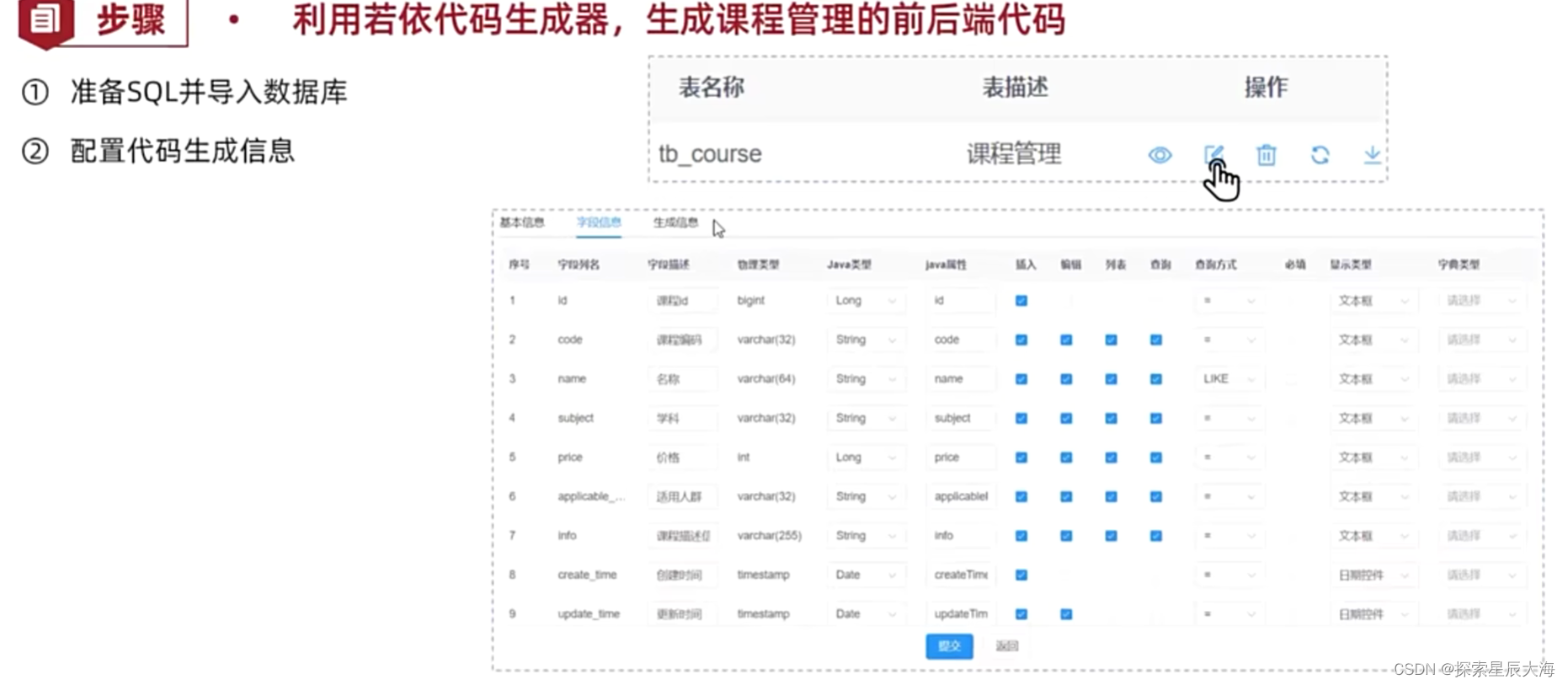
先设计好表的结构,然后交给若依代码生成器进行生成




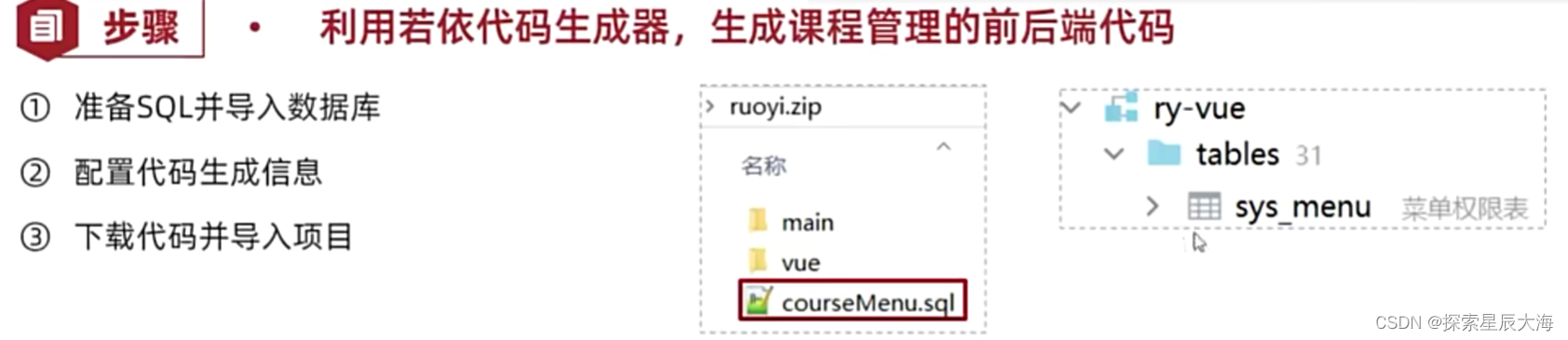
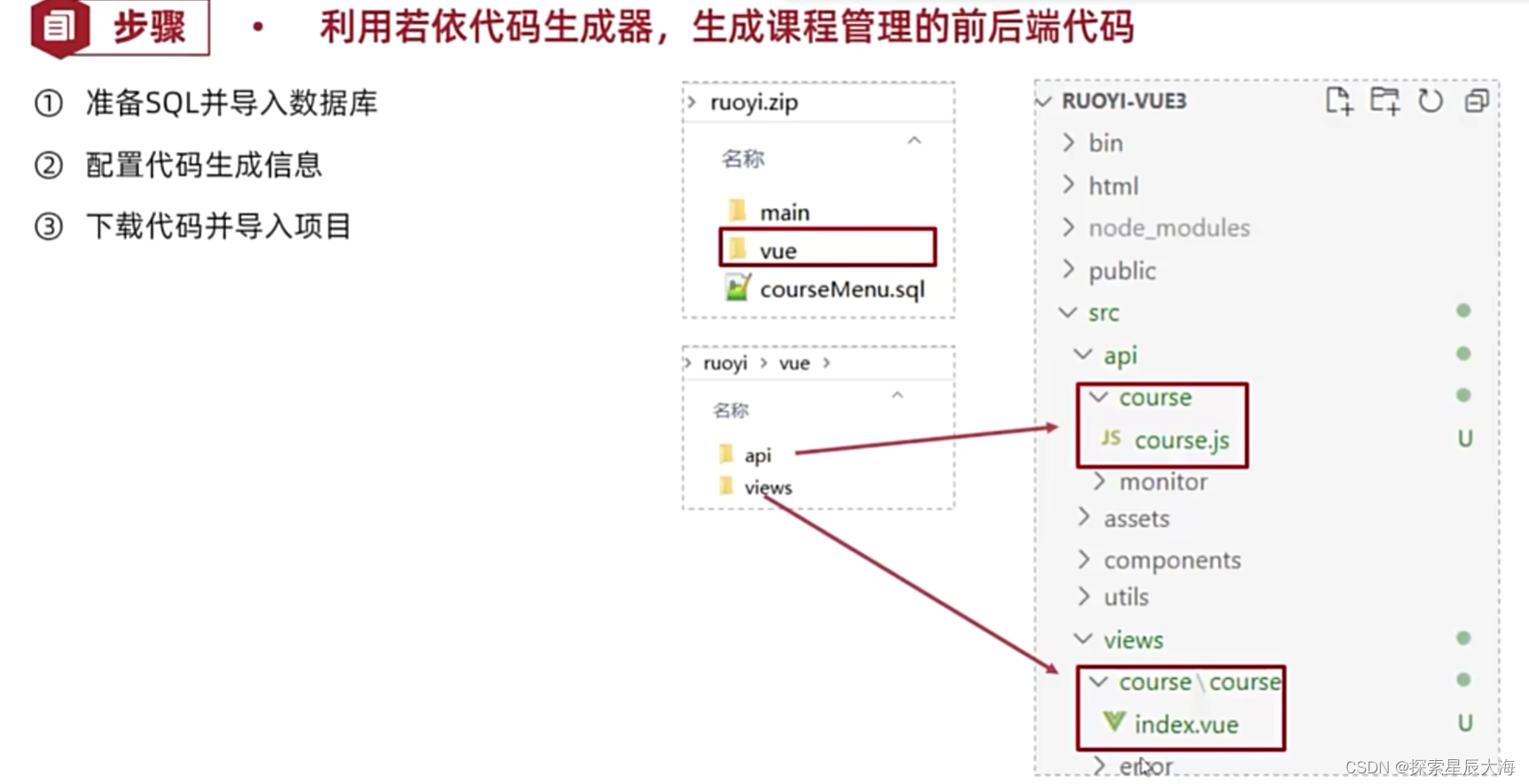
生成的代码有:
- 后端代码:main
- 前端代码:vue
- 动态代码:courseMenu.sql导入数据库sys_menu



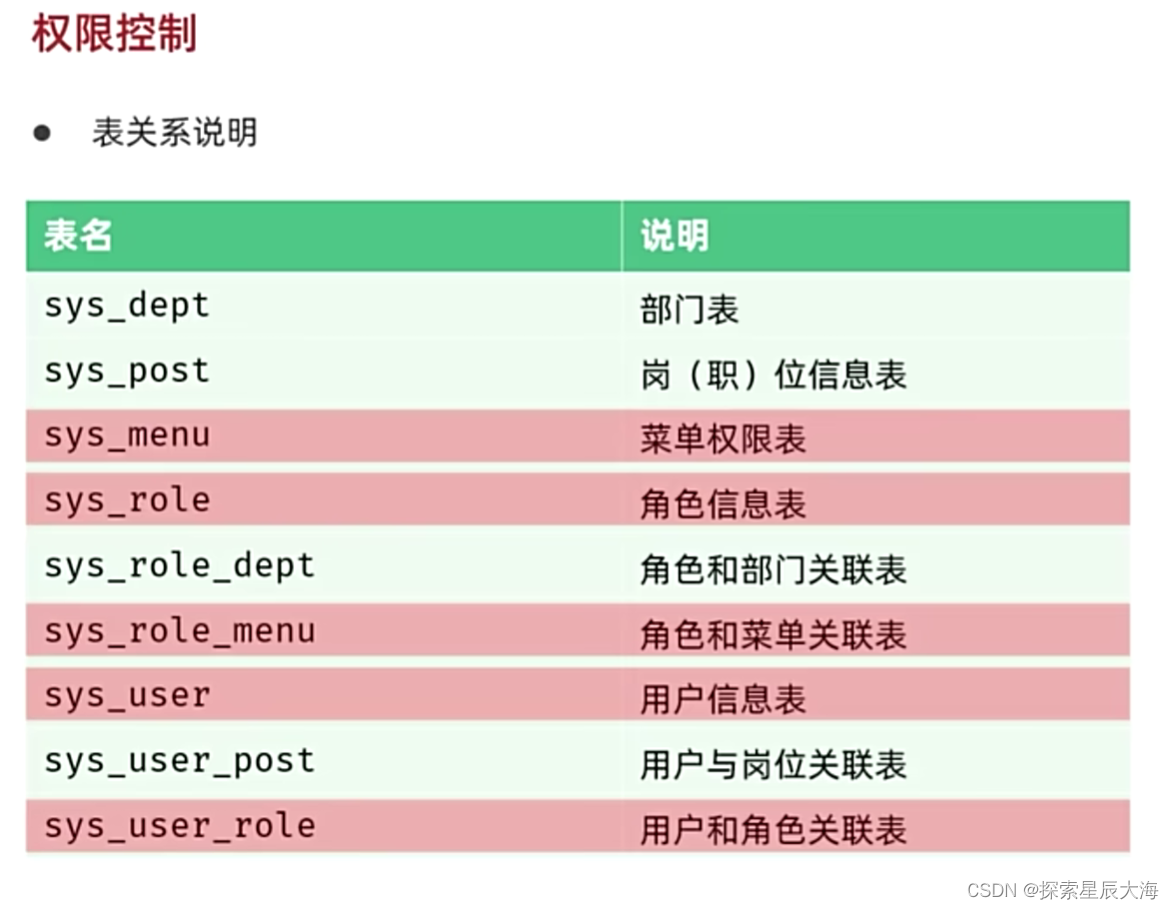
6.系统管理
演示:

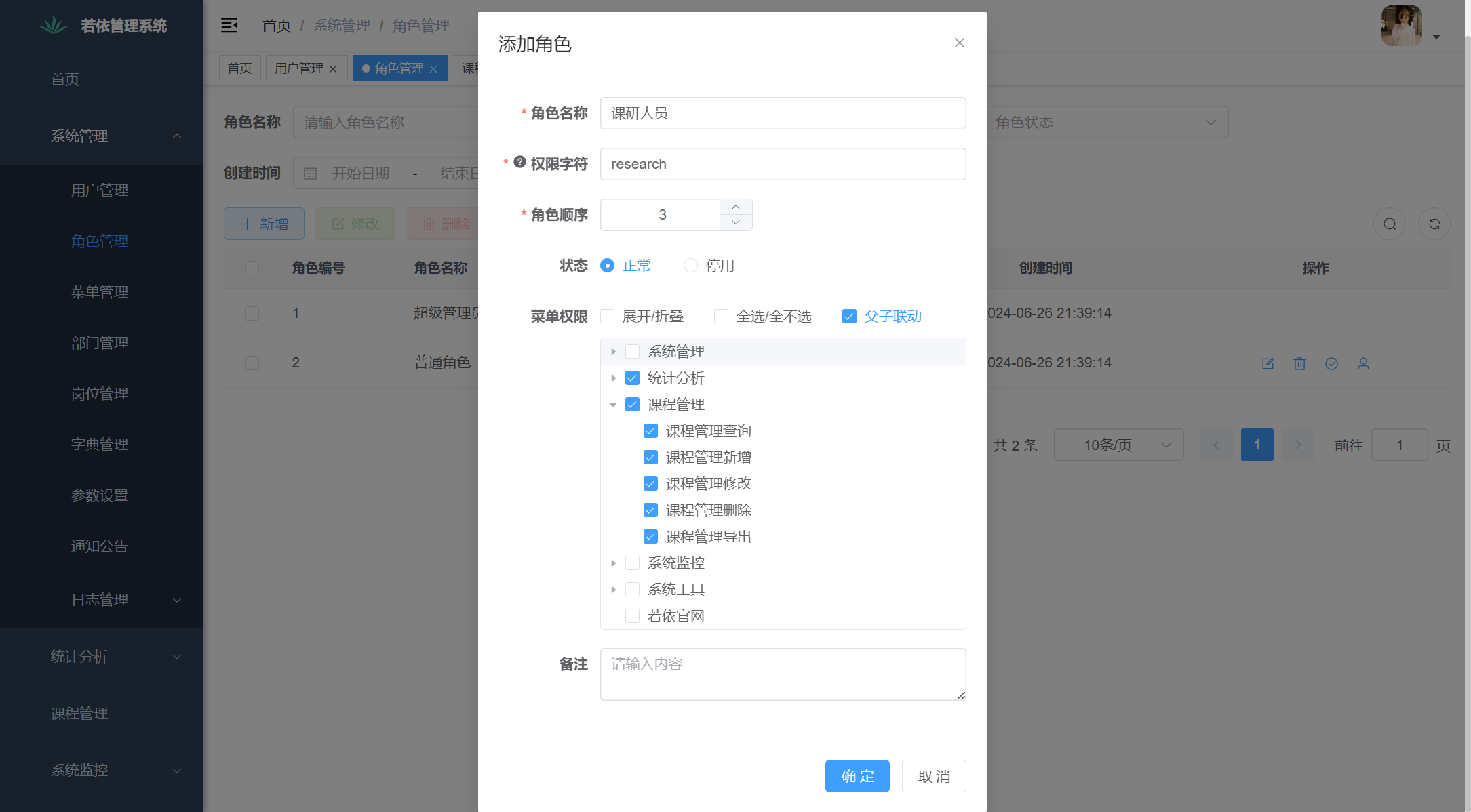
RBAC(Role-Based Access Control,基于角色的访问控制)是一种用于限制系统用户访问计算机或网络资源的机制。在RBAC中,权限与角色相关联,而不是直接与用户关联。用户根据其在组织中的职责被分配一个或多个角色,而这些角色则被分配了相应的权限。当用户尝试访问系统资源时,系统会检查用户所属角色的权限,以决定是否允许访问。

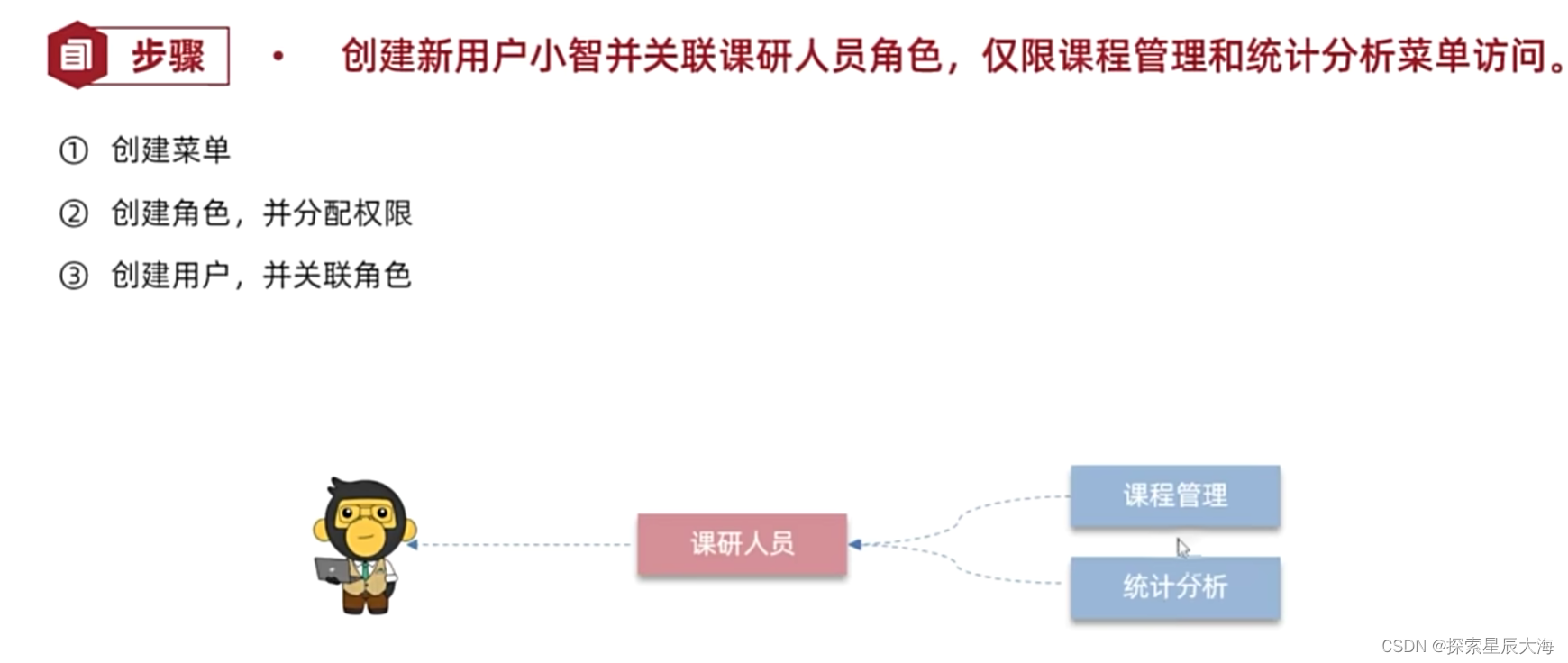
示例:

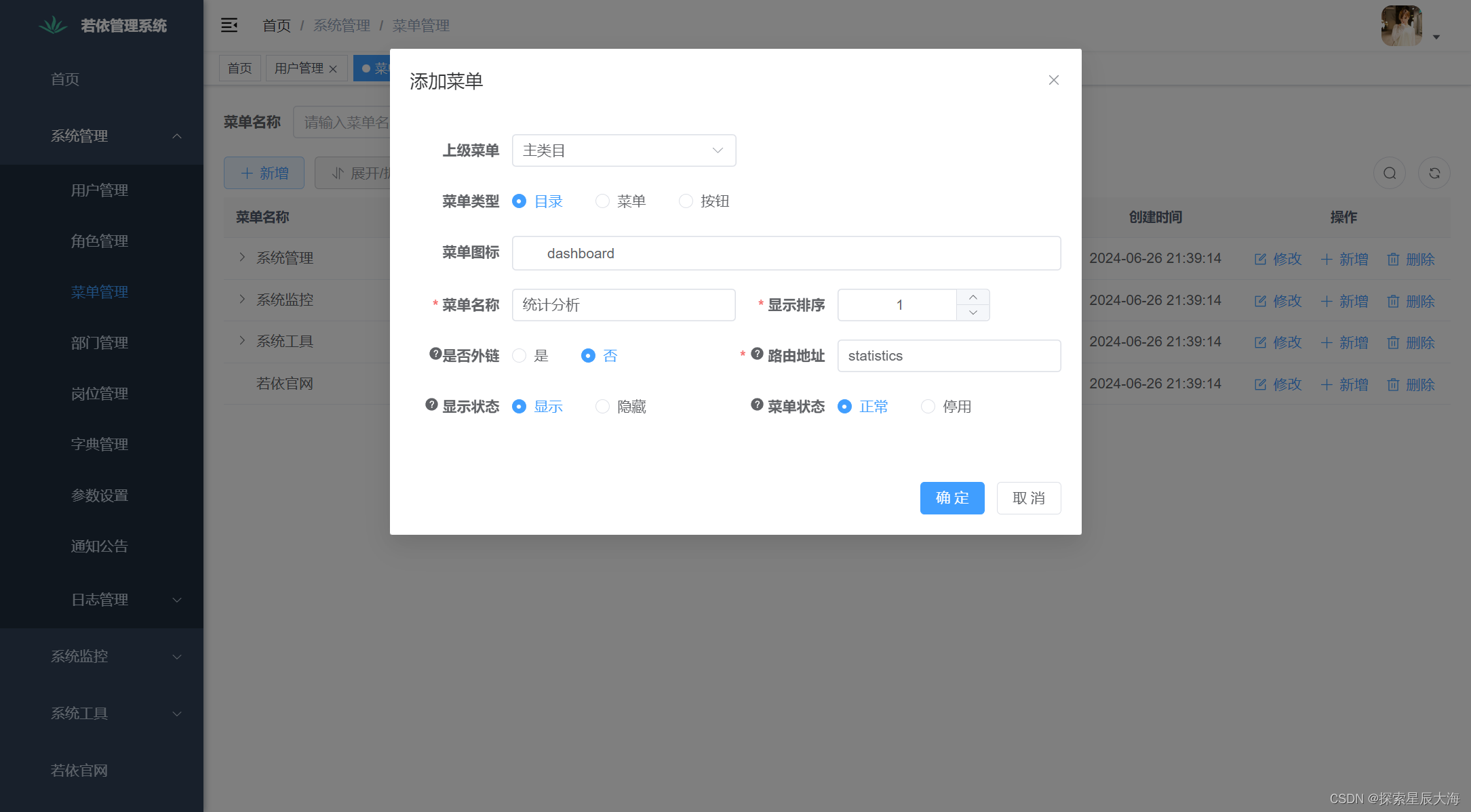
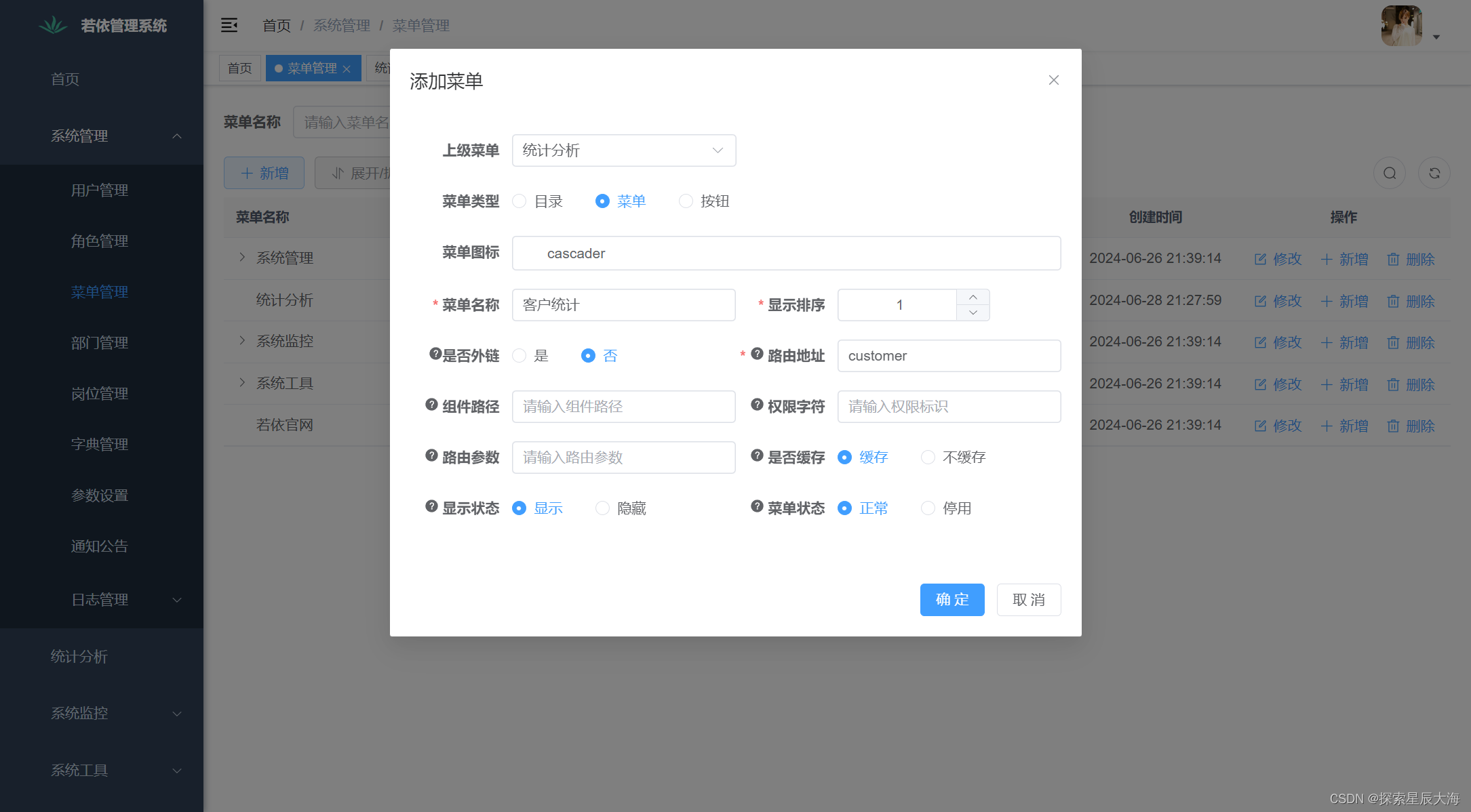
(1)创建统计分析菜单 (创建后需要刷新才显示)


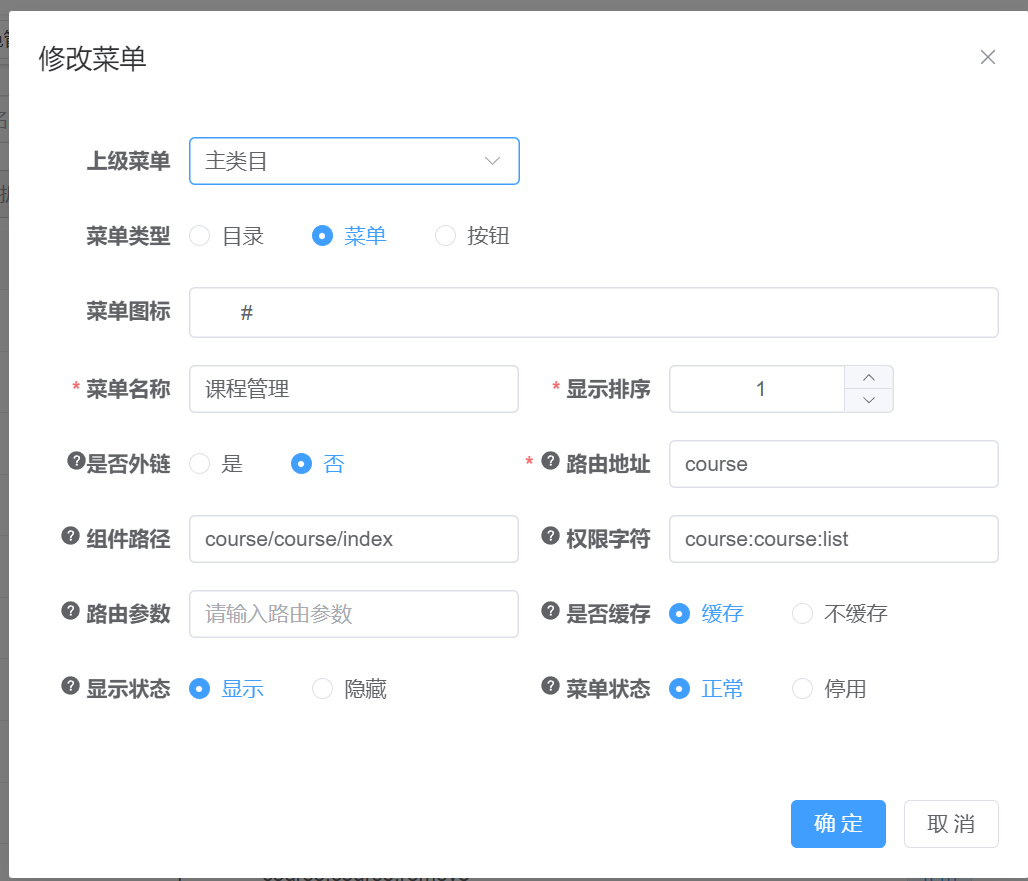
(2)修改课程管理的上级菜单为主类目(之前做5.入门示例的时候就已经创建了)

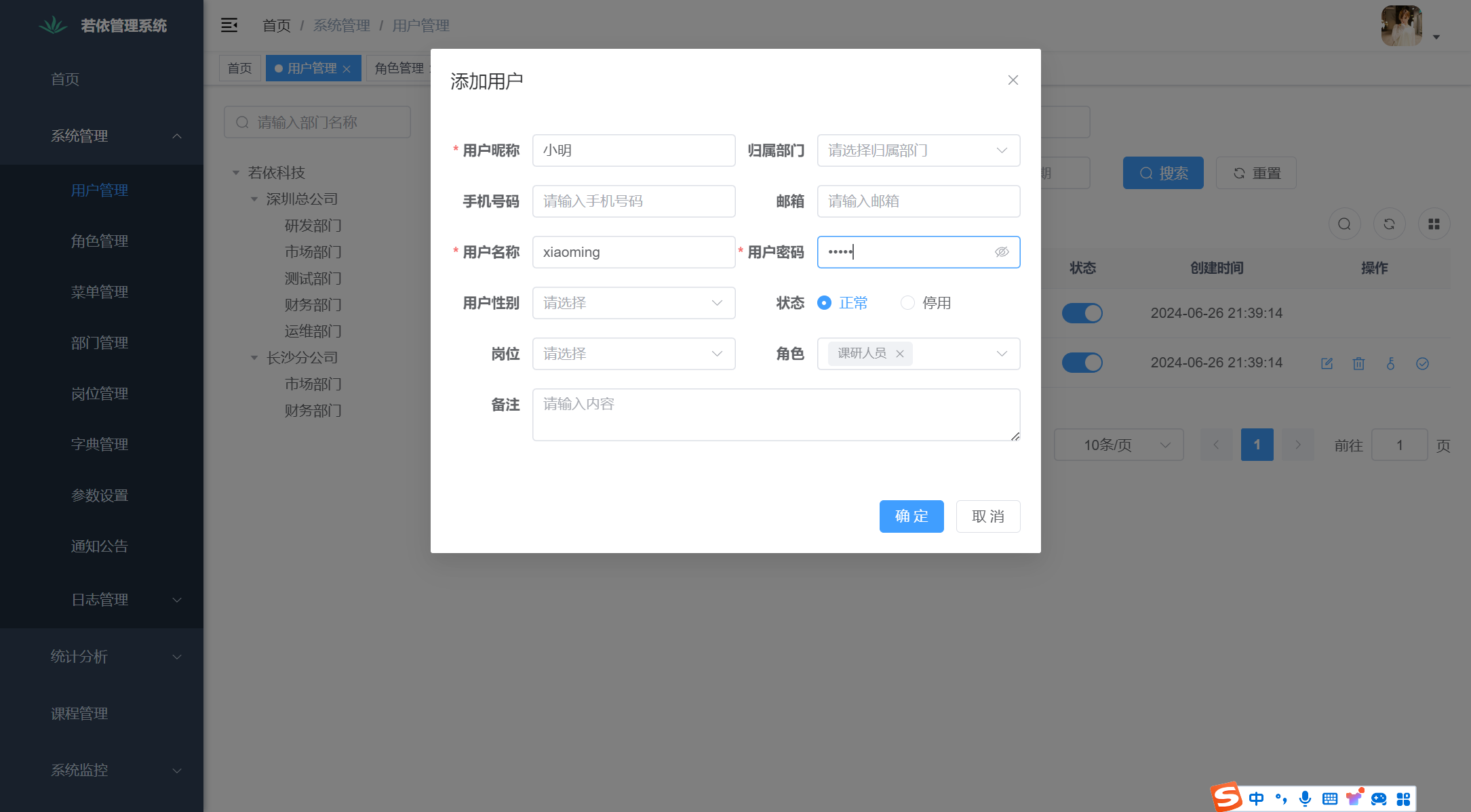
(3)创建角色和用户

设置用户的默认密码为admin

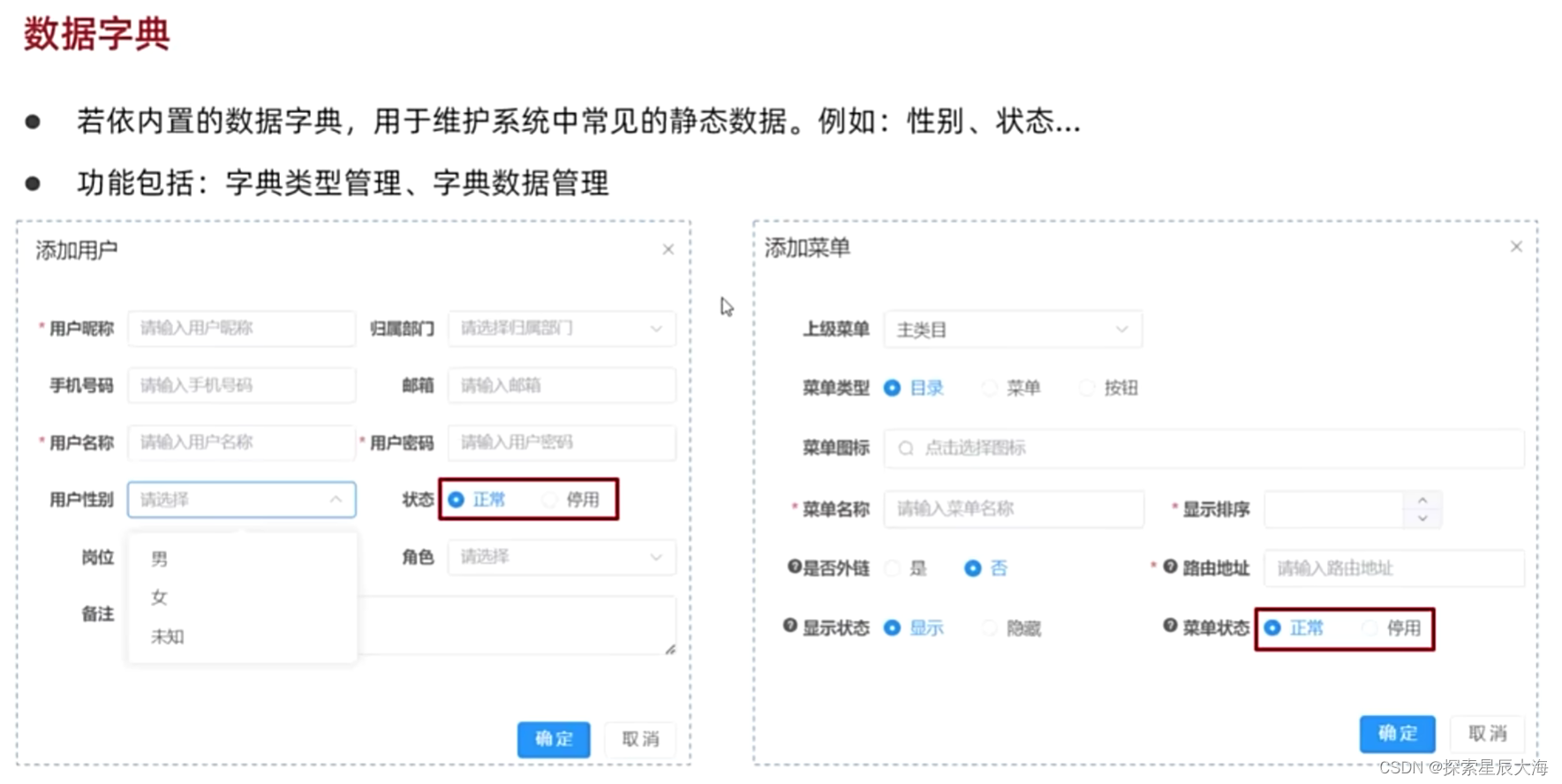
7.系统管理-数据字典

示例:将课程管理的学科字段修改为数据字典维护
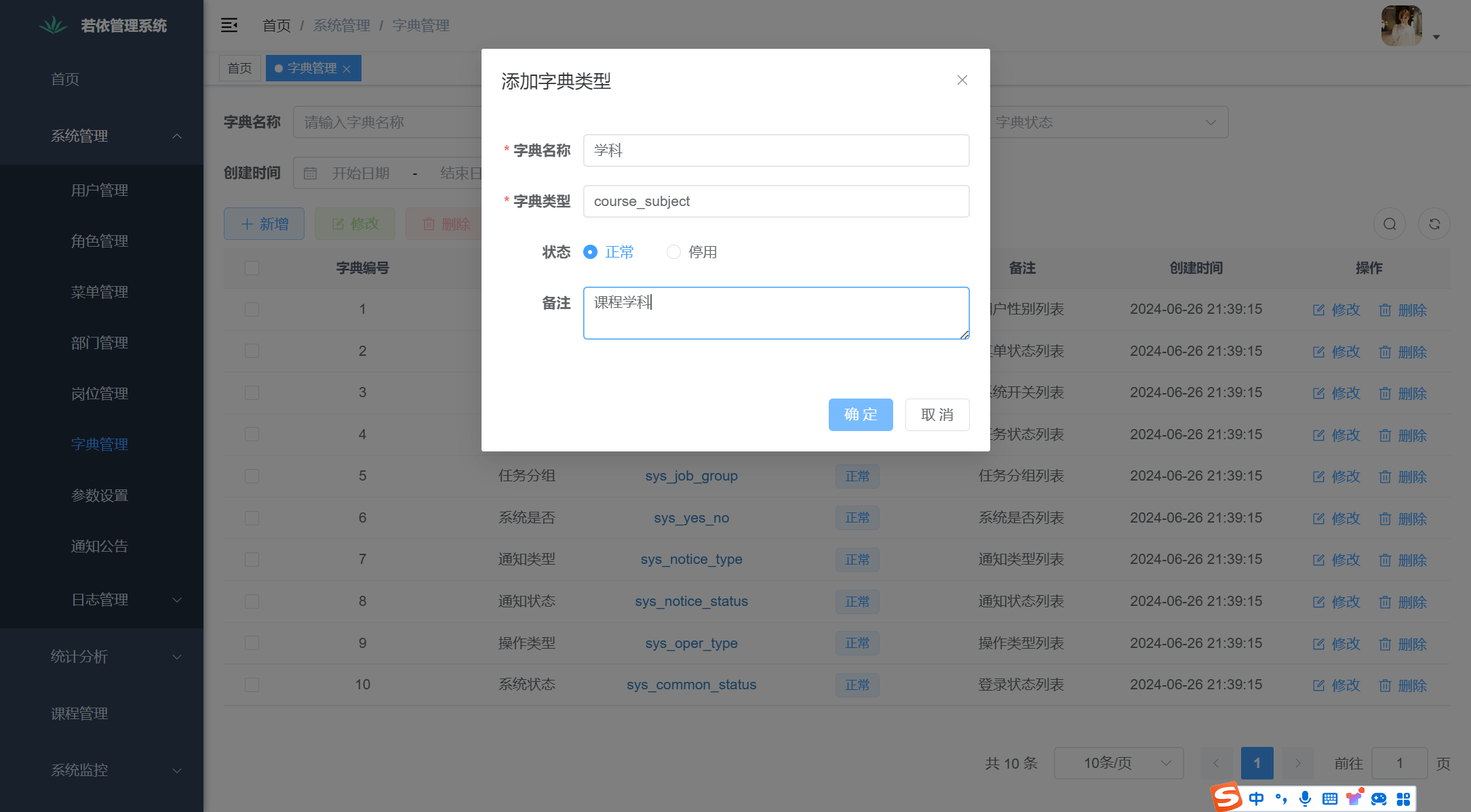
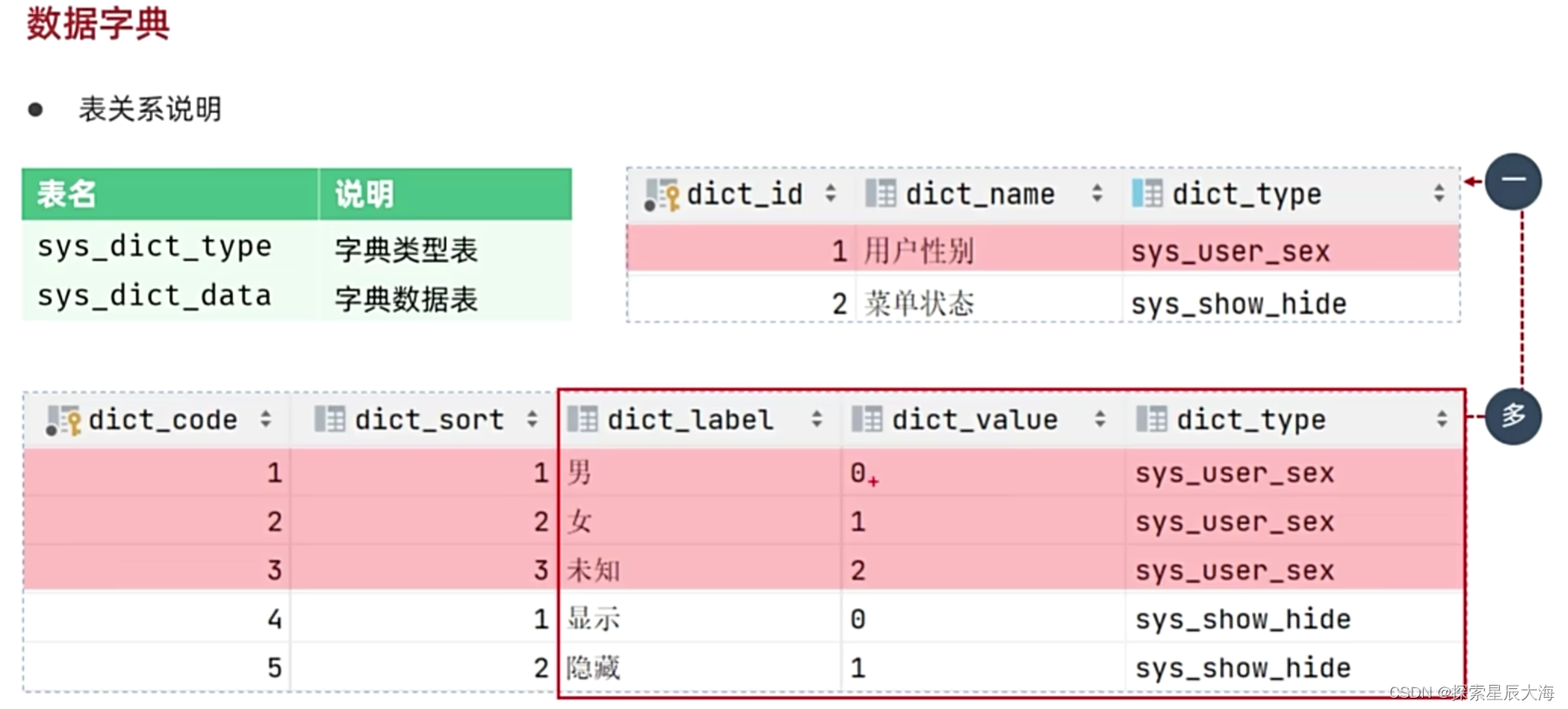
(1)添加字典类型和数据

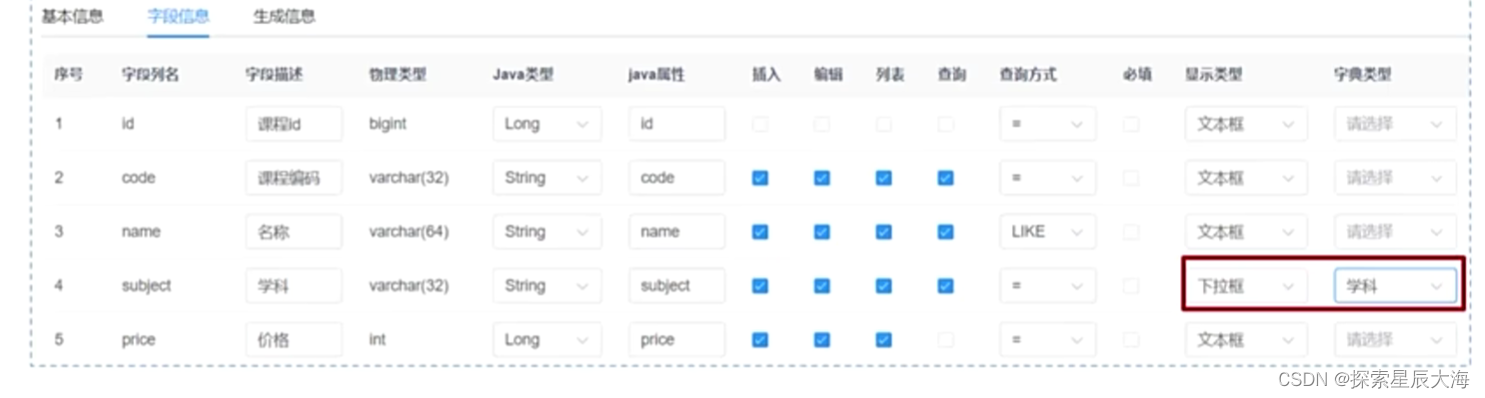
(2)修改代码生成信息的显示类型为下拉框

(3)下载代码,导入前端
实操:
(1)创建字典类型

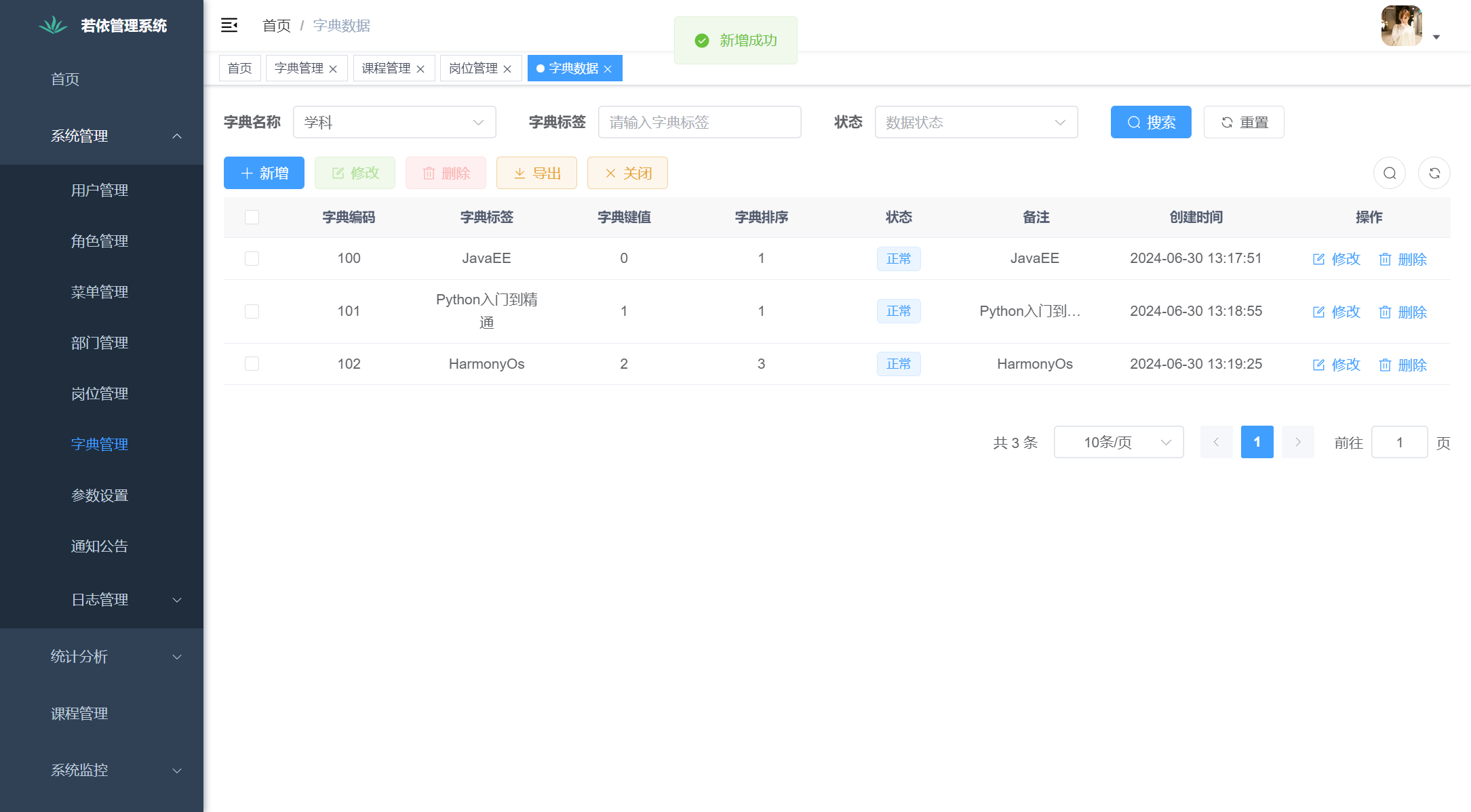
(2)点击字典类型的名字,可以对其类型添加字典数据

(3) 这样可以通过在生成代码中可以通过选择下拉框中的字典类型进行
注意:如果之前已经导入了,就只需要重新导入新生成的前端代码views即可

(4)(如果将文本框改为下拉框的话)需要将对应数据库中的subject修改为字典键值
8.系统管理-其他功能
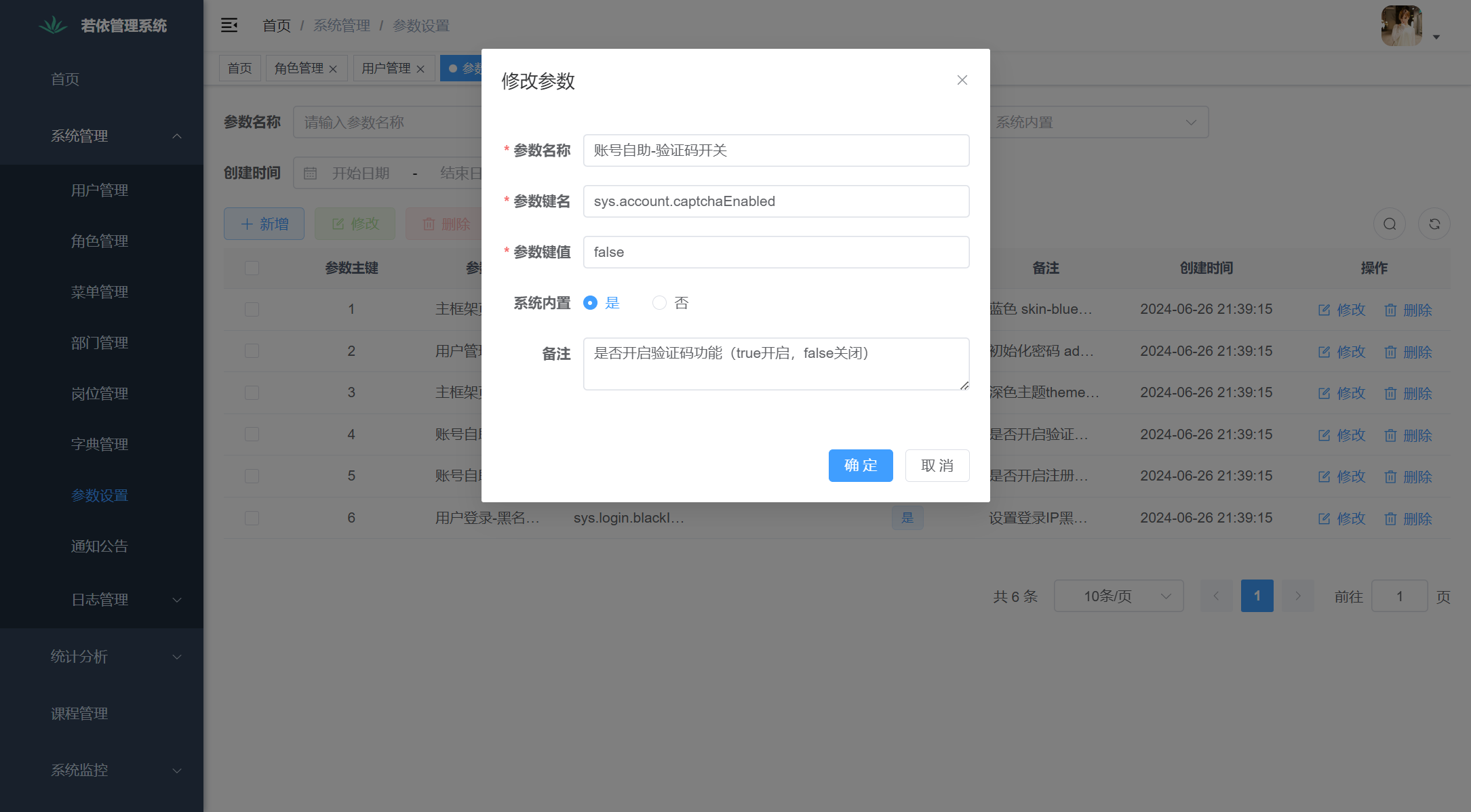
8.1在参数设置 关闭验证码 将登录验证的参数键值设置为false

8.2 通知公告部分,若依平台只支持了基础功能,如需要将公告推送给用户,则需要二次开发
8.3 在日志管理中的操作日志可以查看用户的操作信息,在登录日志中可以查看用户的登录信息
9.系统监控
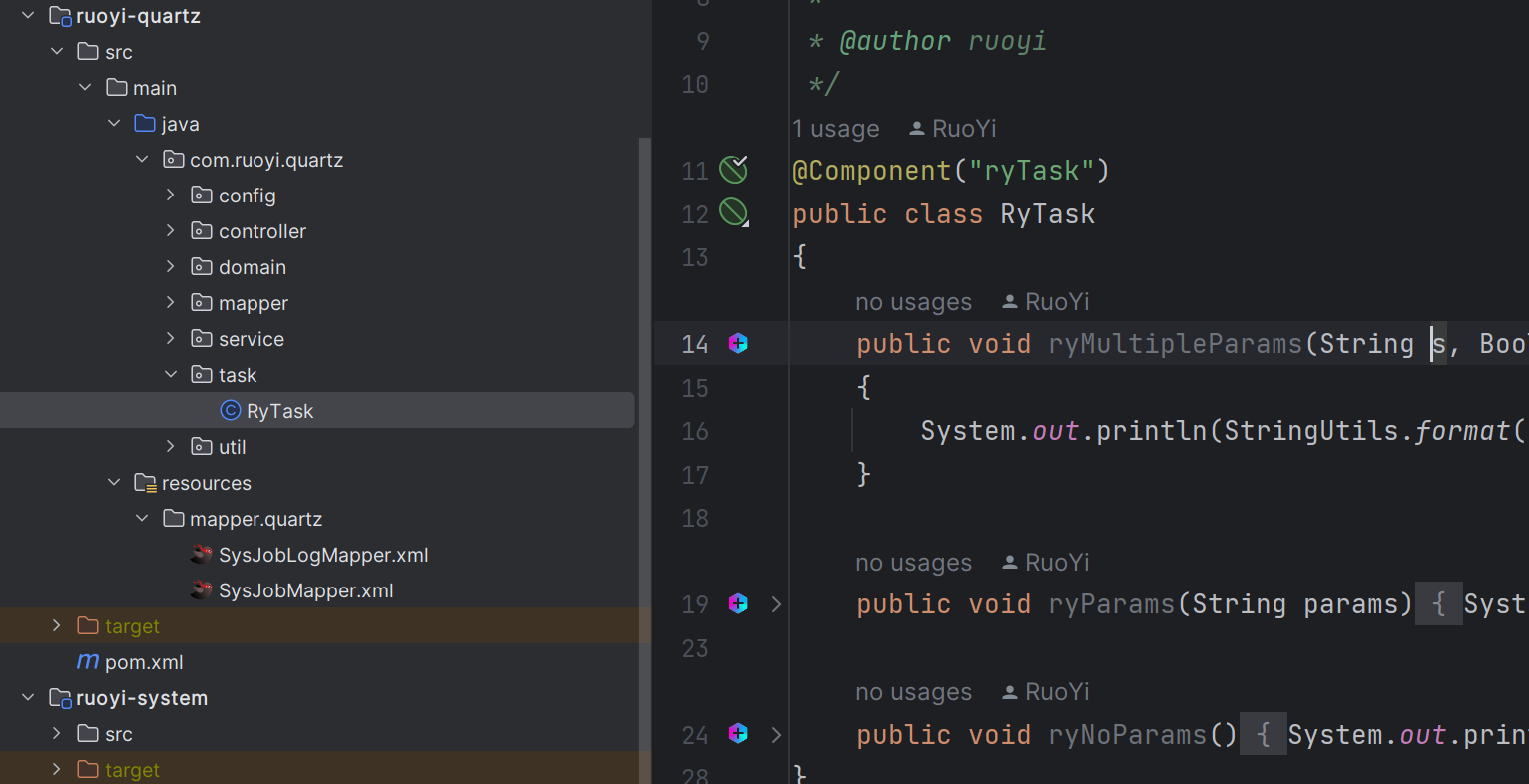
9.1 定时任务
在ruoyi-quartz中的task中创建定时任务的类,注意要加上@Component注解

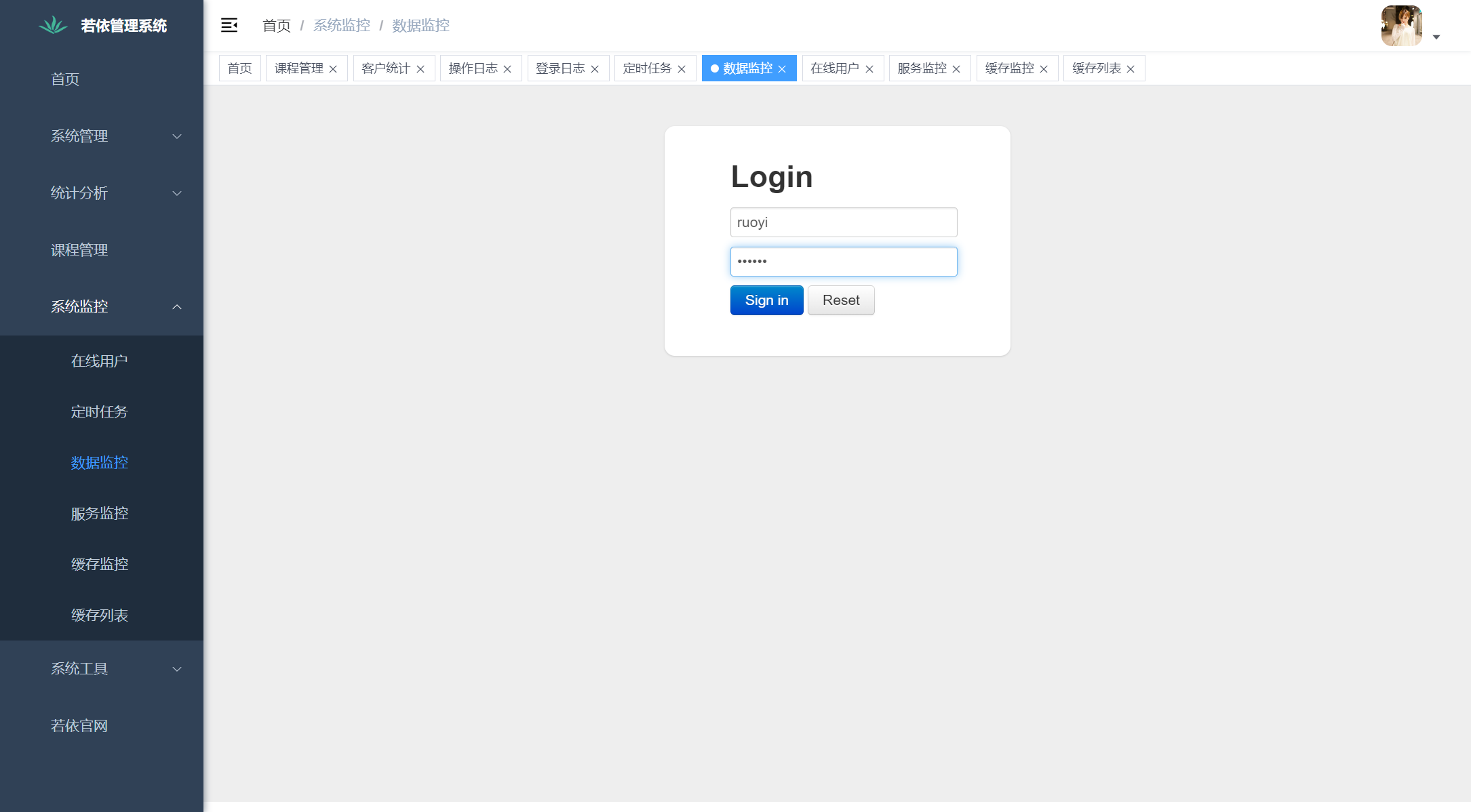
9.2 数据监控
系统监控中的数据监控的 (账号:ruoyi 密码:123456)

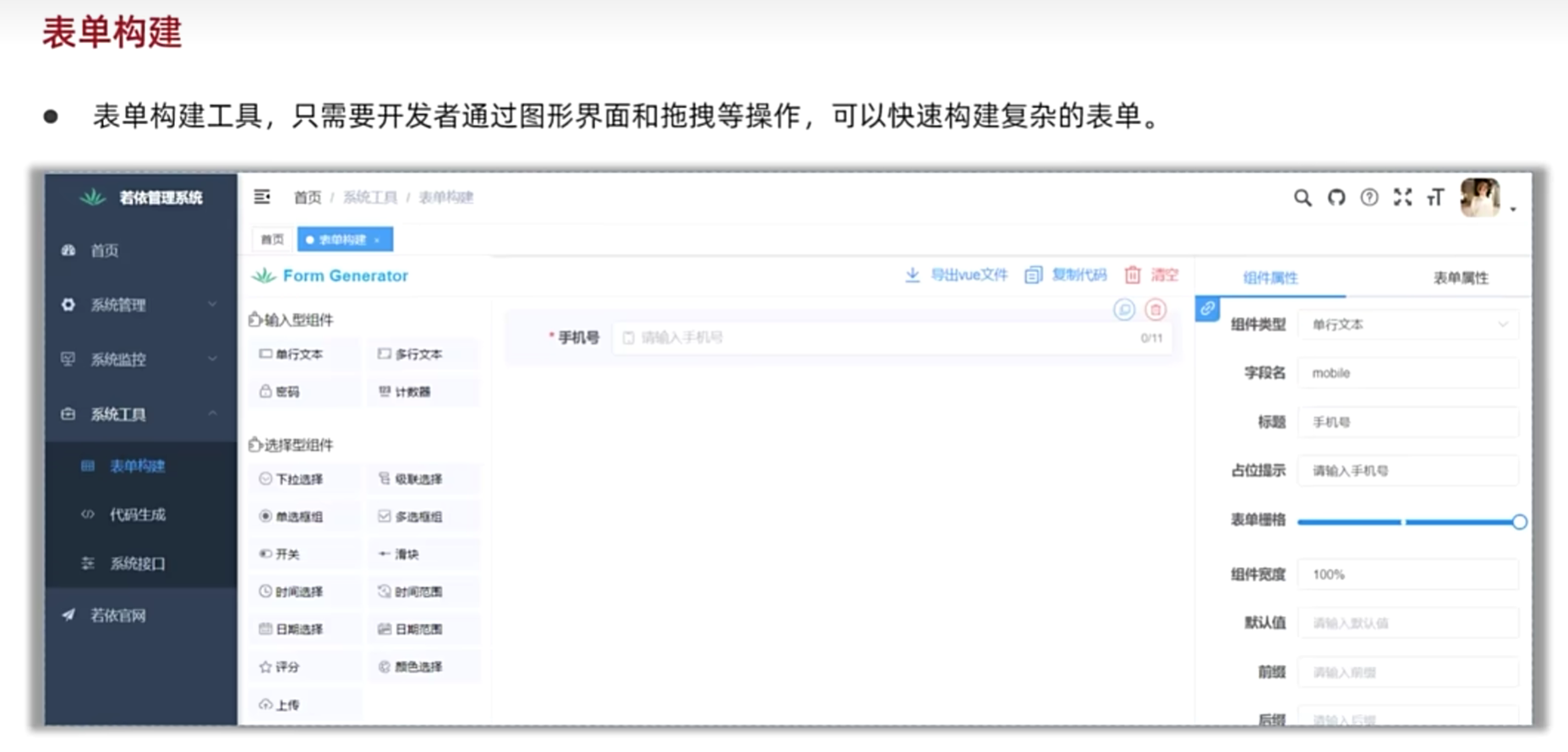
10. 系统工具
10.1 表单构建

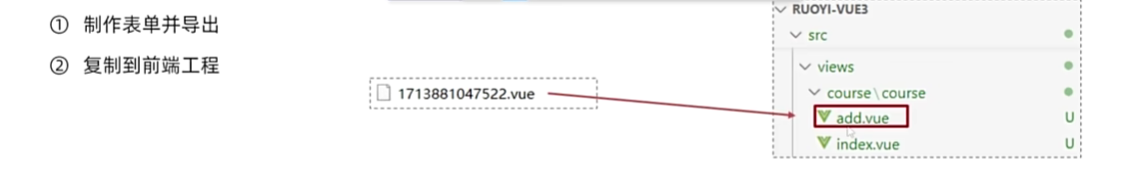
制作表单完整之后复制到前端工程中

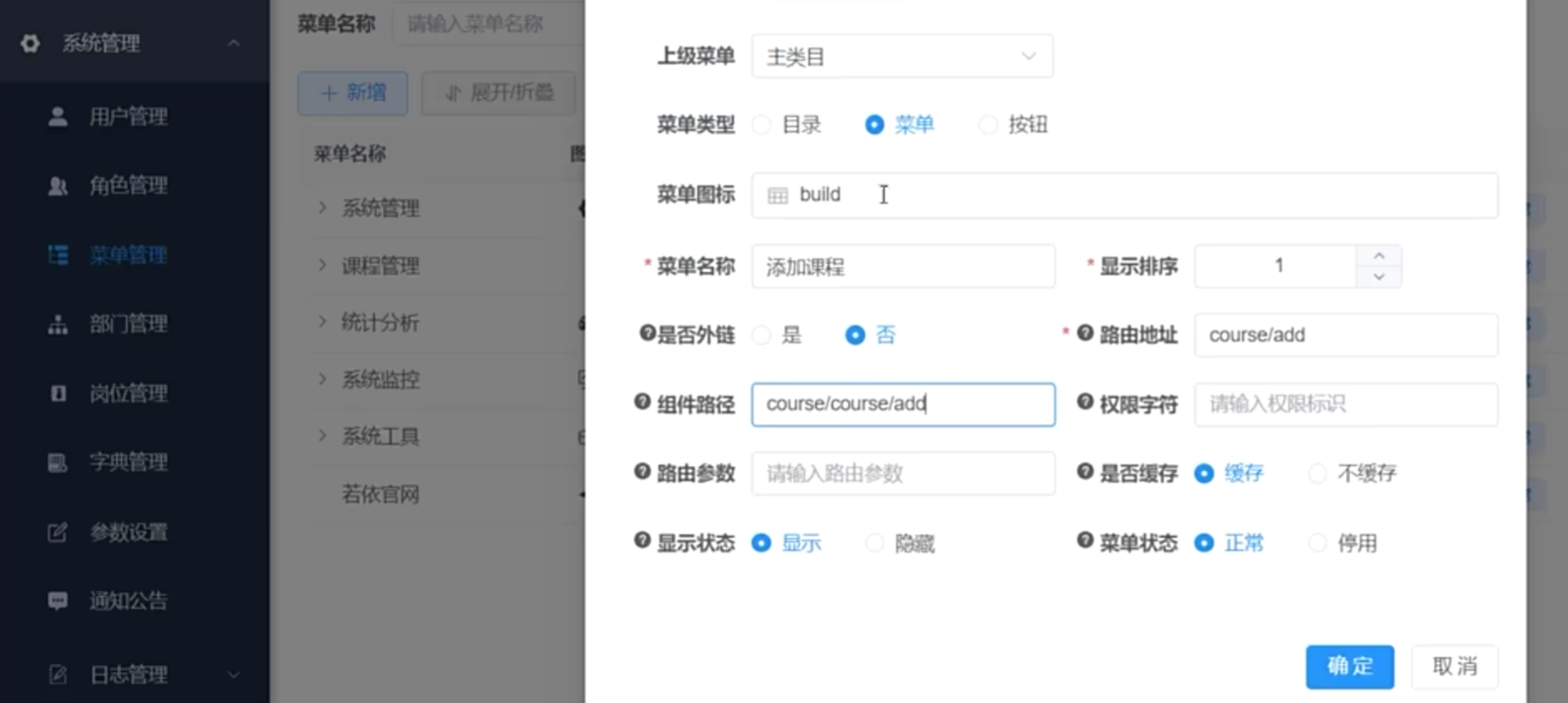
因为添加的是course/course/add.vue路径,也要同时添加相同的菜单路径

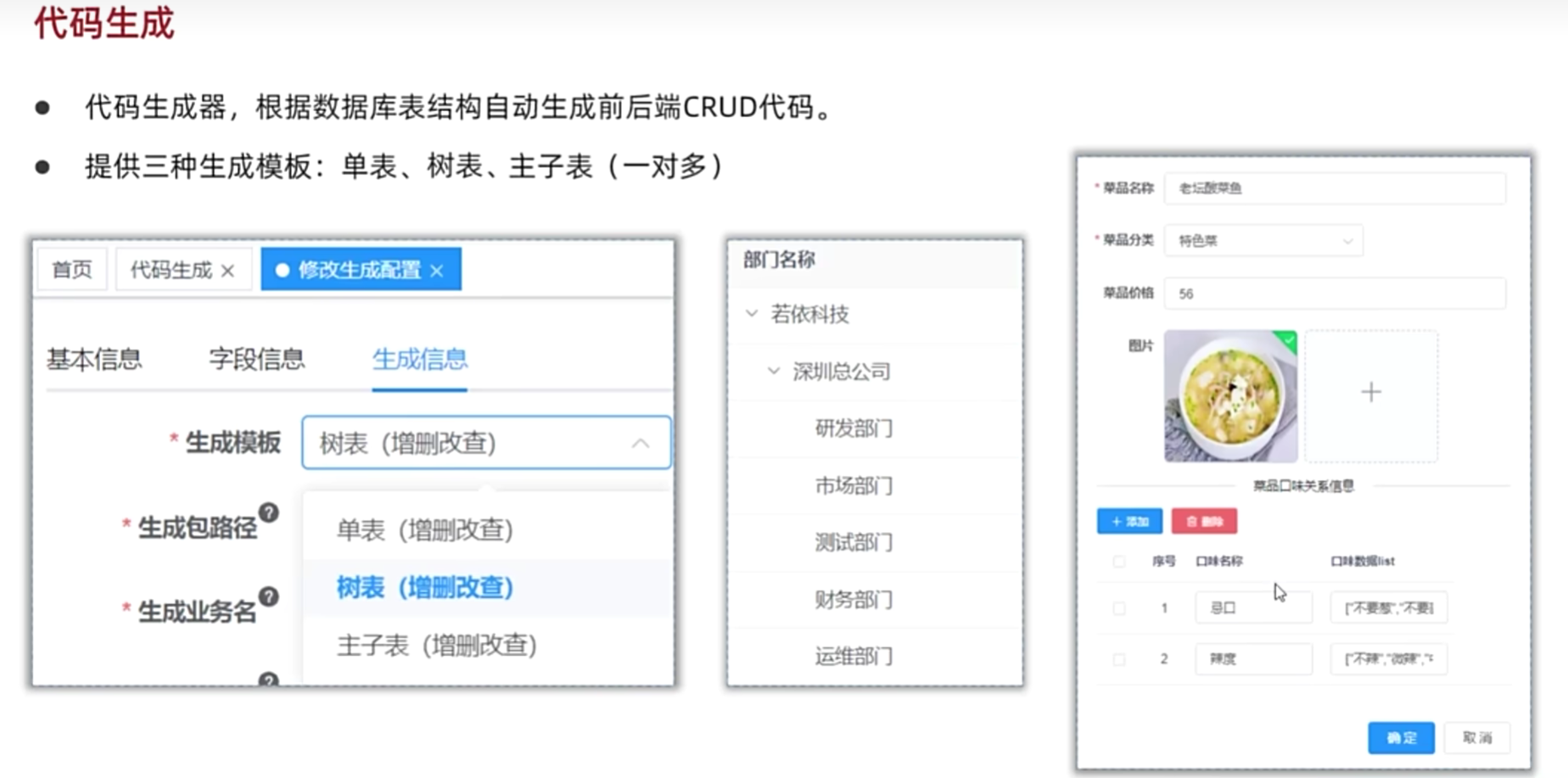
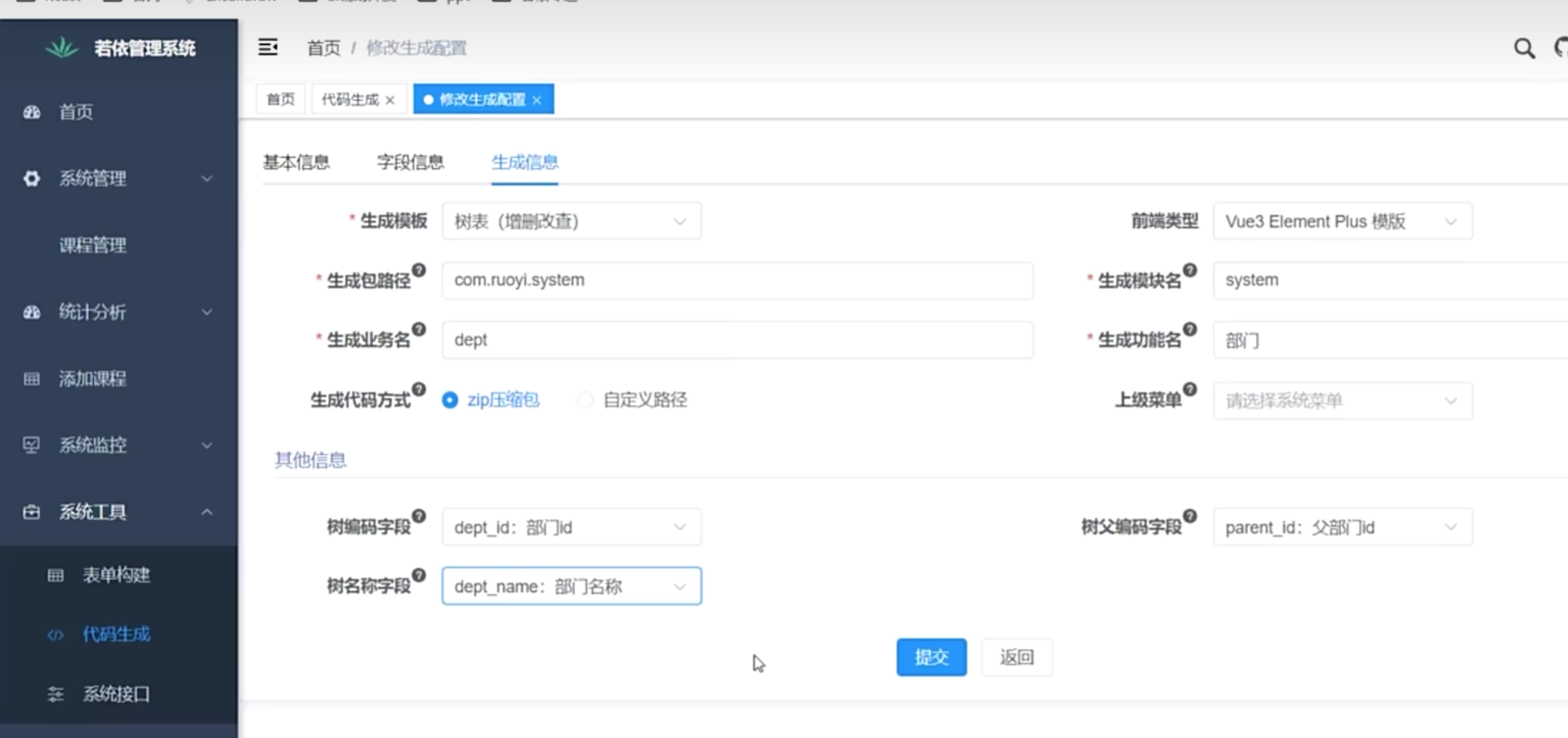
10.2 代码生成

单表模版:就是对单张表的增删改查
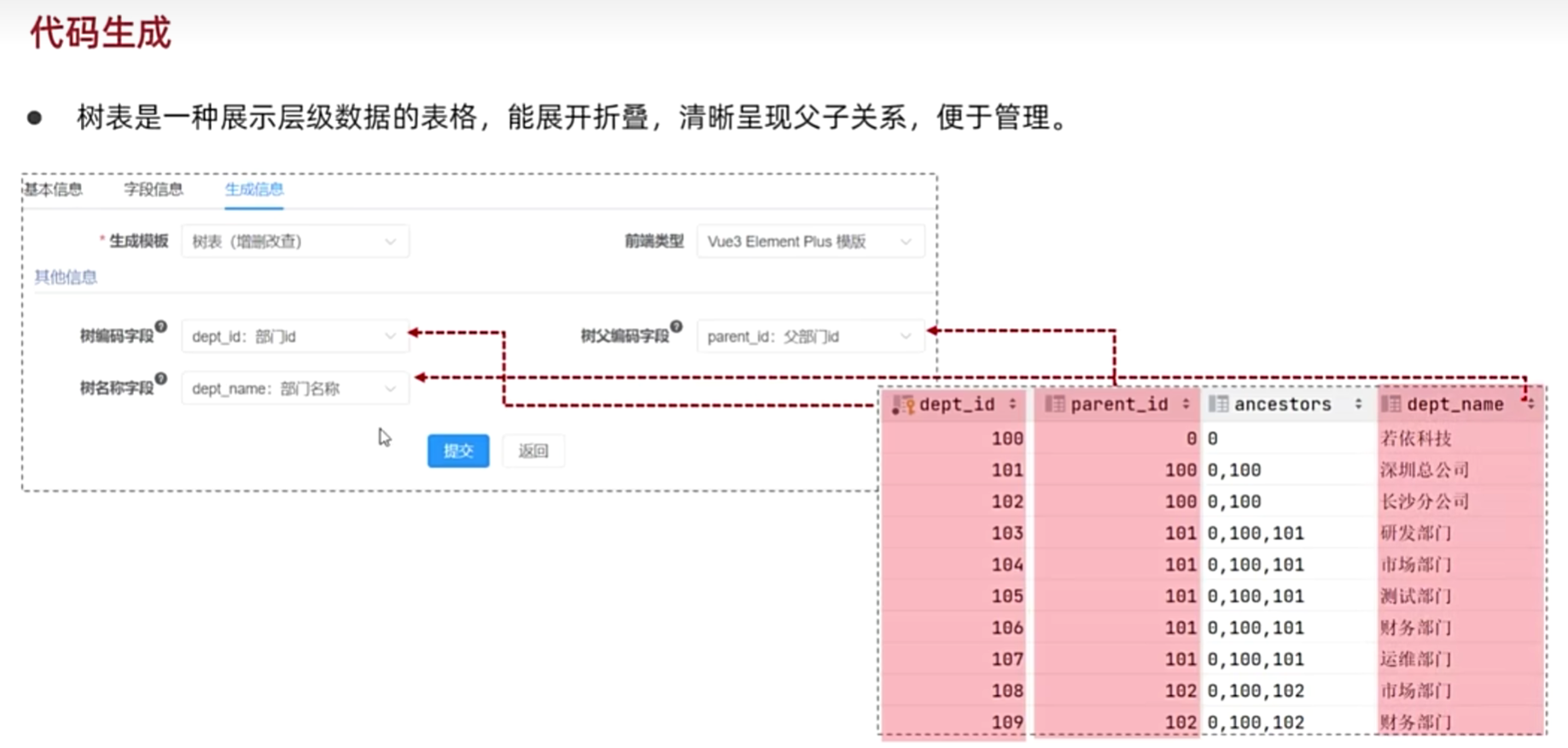
树表模版:有父树和子树,类似于(省、市区、县城、乡村)层级
主子表模版:比如辣度有:不辣、微辣、中辣、特辣


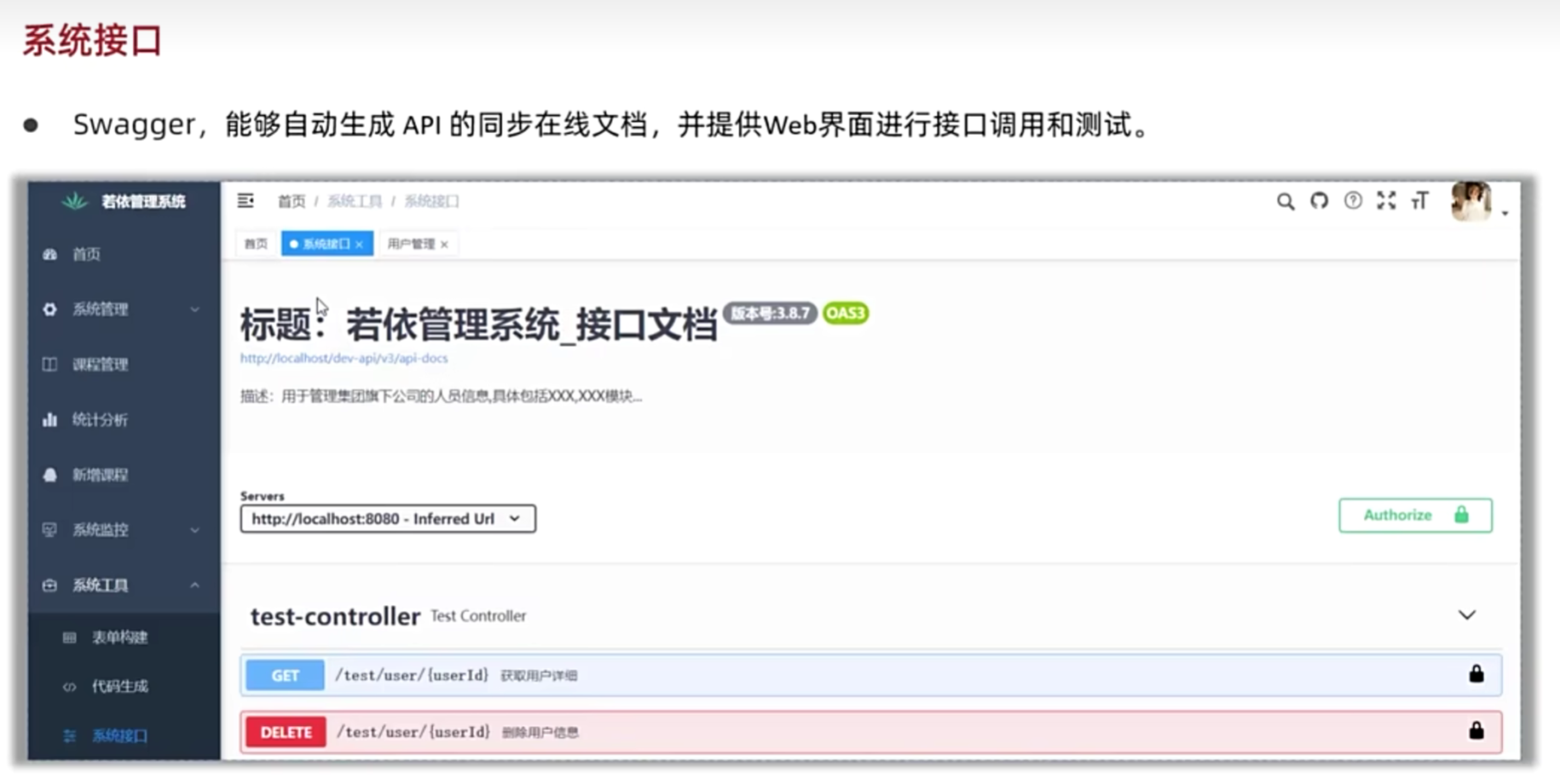
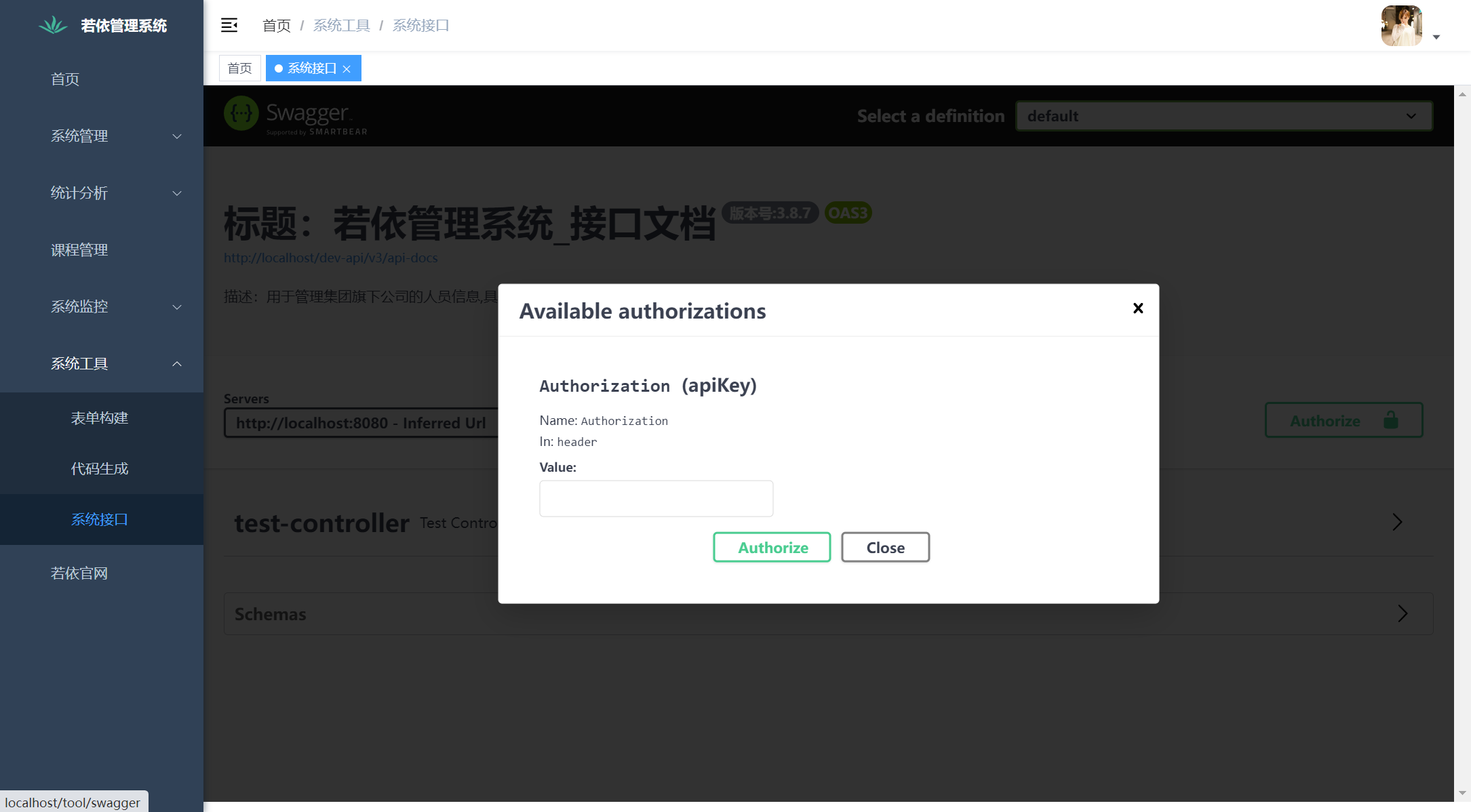
10.3 系统接口

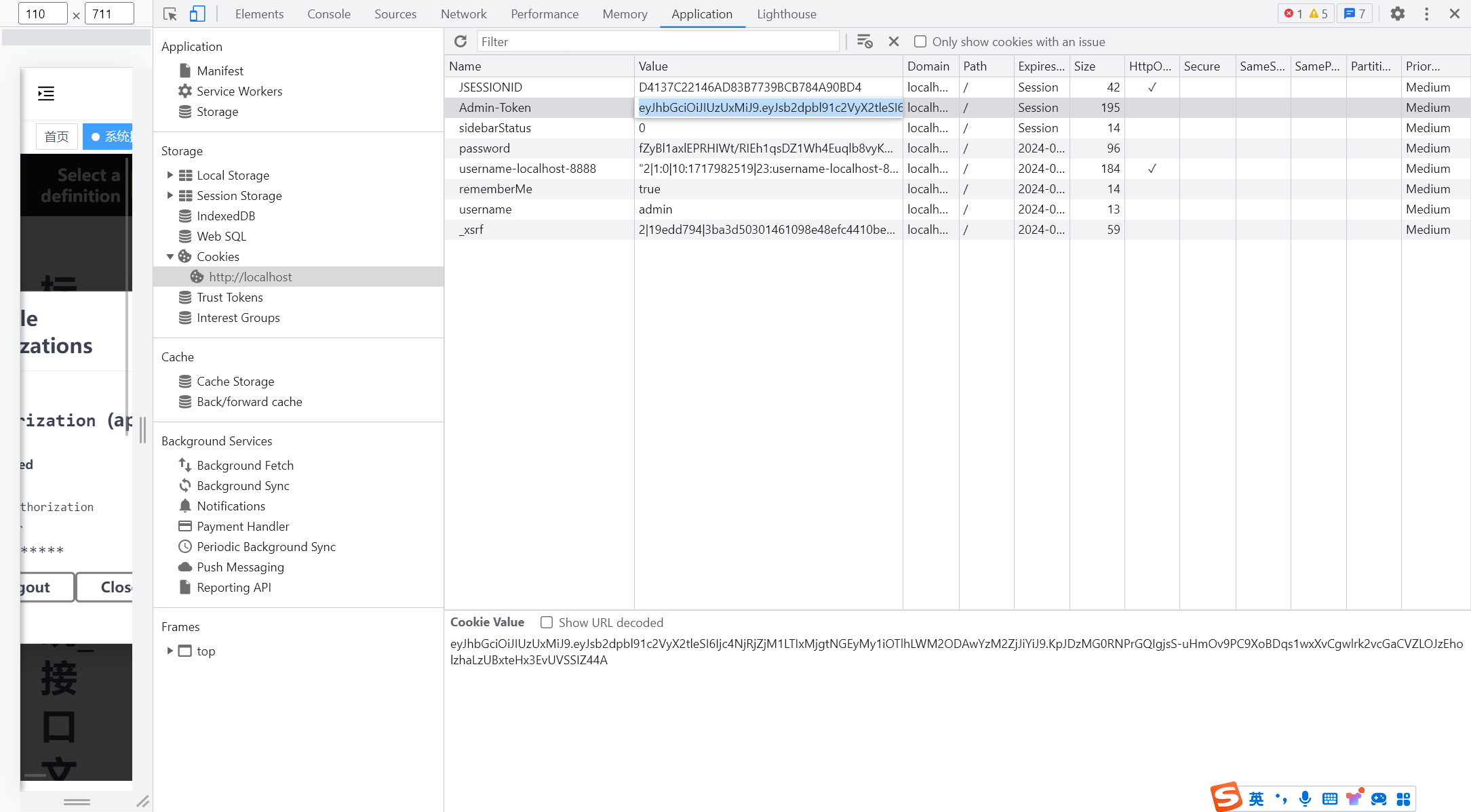
需要token进行权限校验,这时需要在浏览器中进行查看token的值

token的值在Cookies的Admin-Token的值

仅有权限还不够,还需要正确的访问路径,默认是添加/dev-api前缀(根据需要进行修改)
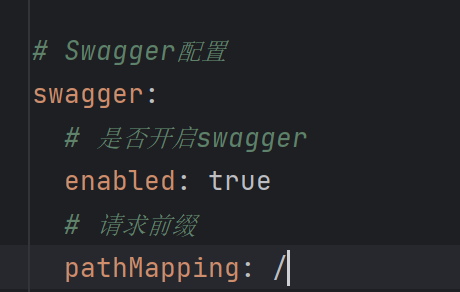
所以对于测试用例中,需要在ruoyi-admin中的application.yml中修改Swagger的请求前缀为:/

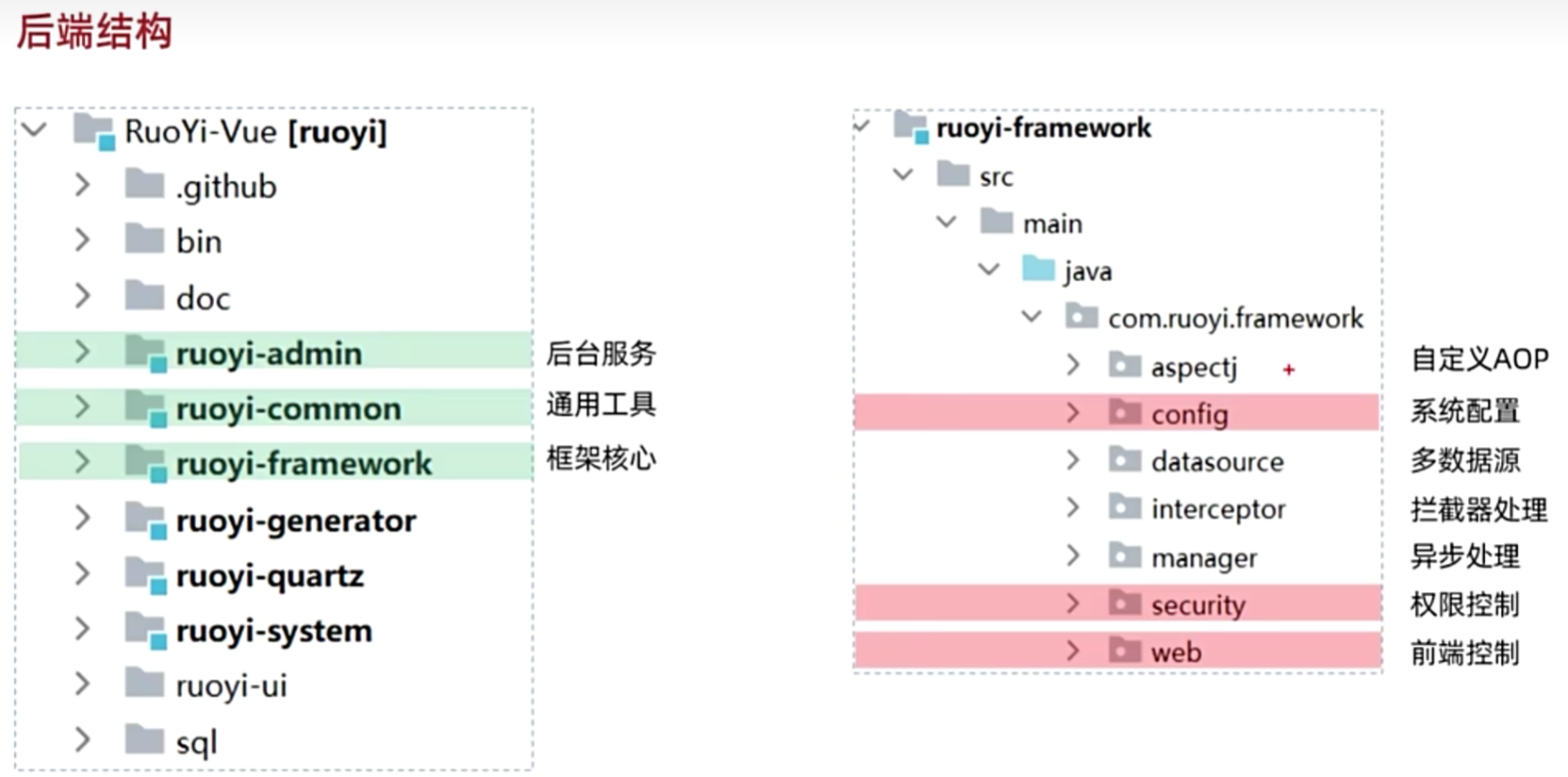
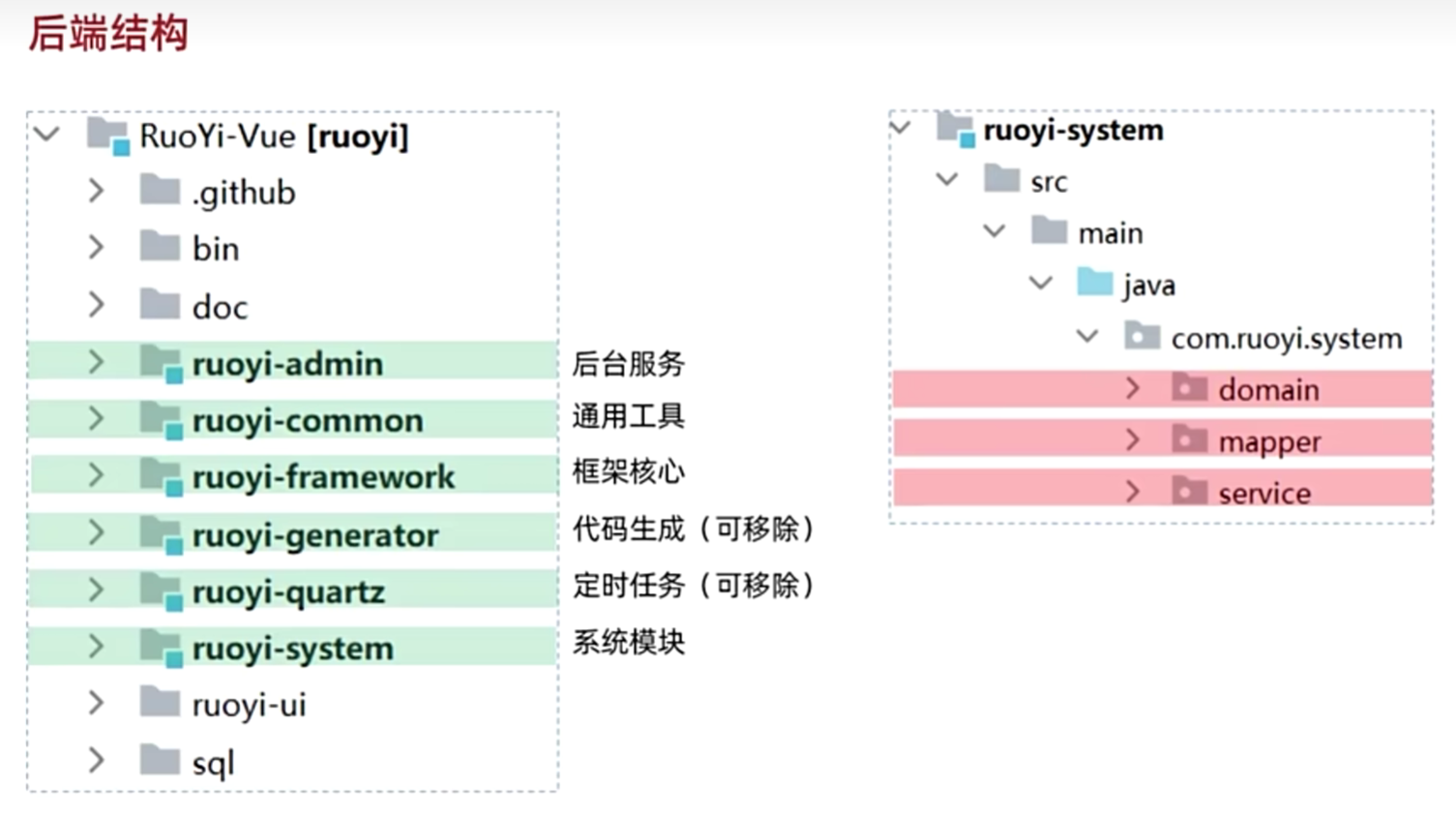
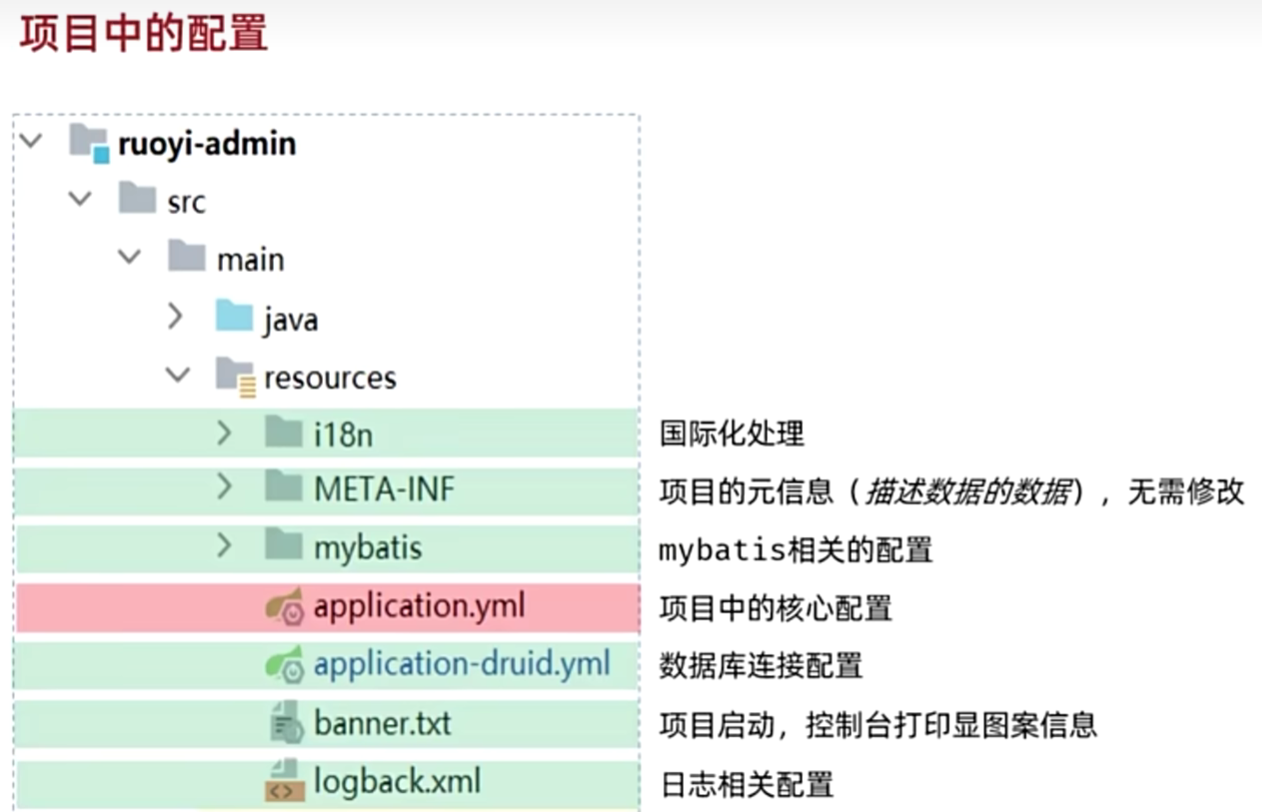
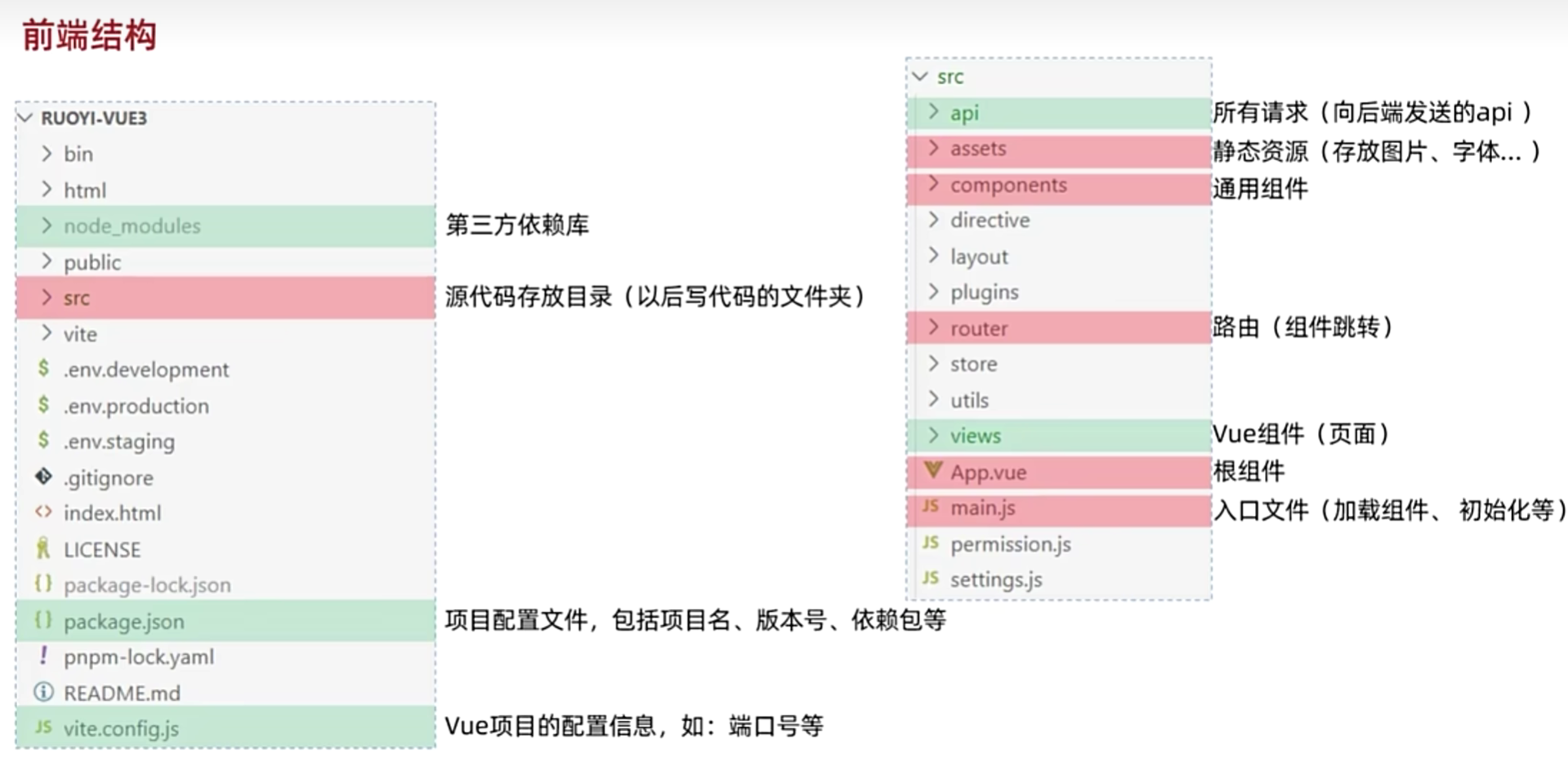
11.若依项目结构
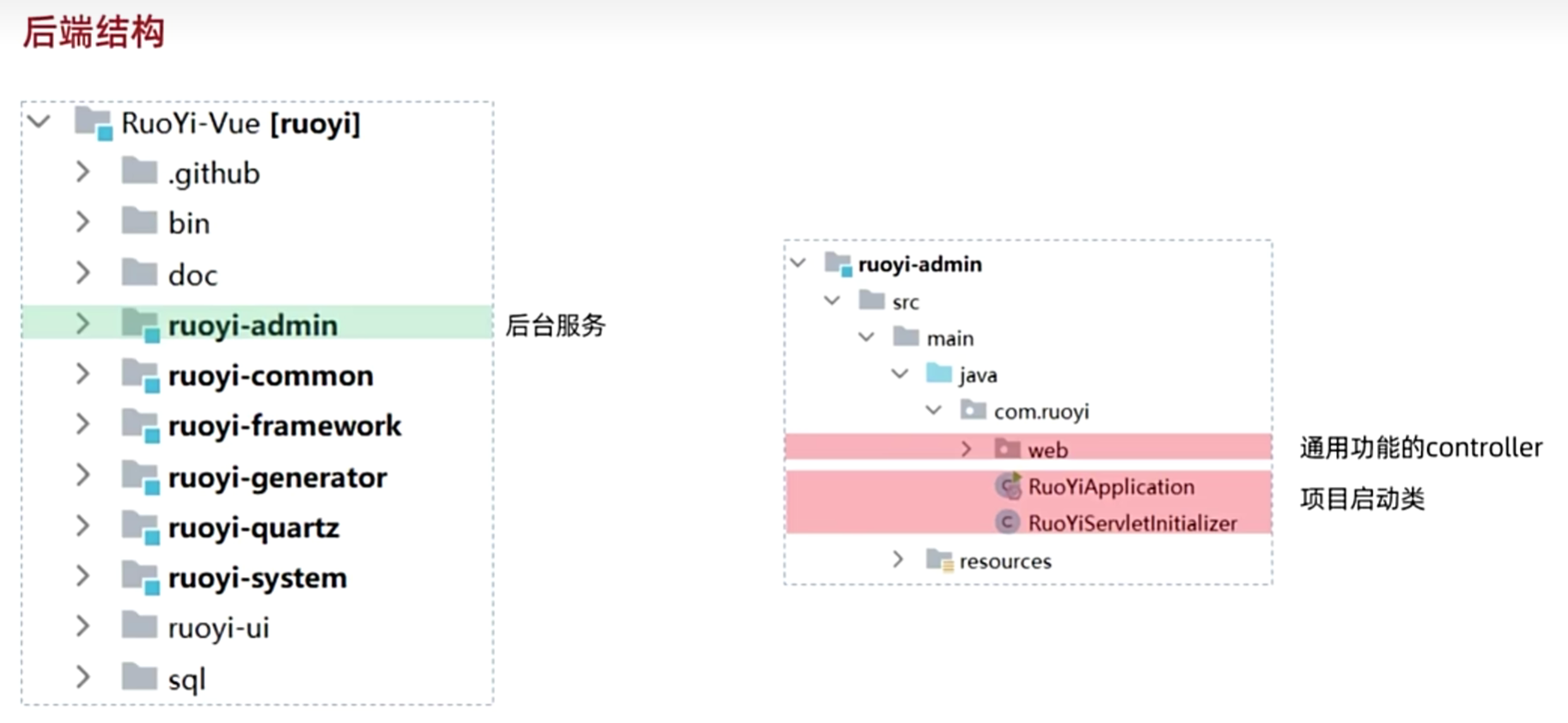
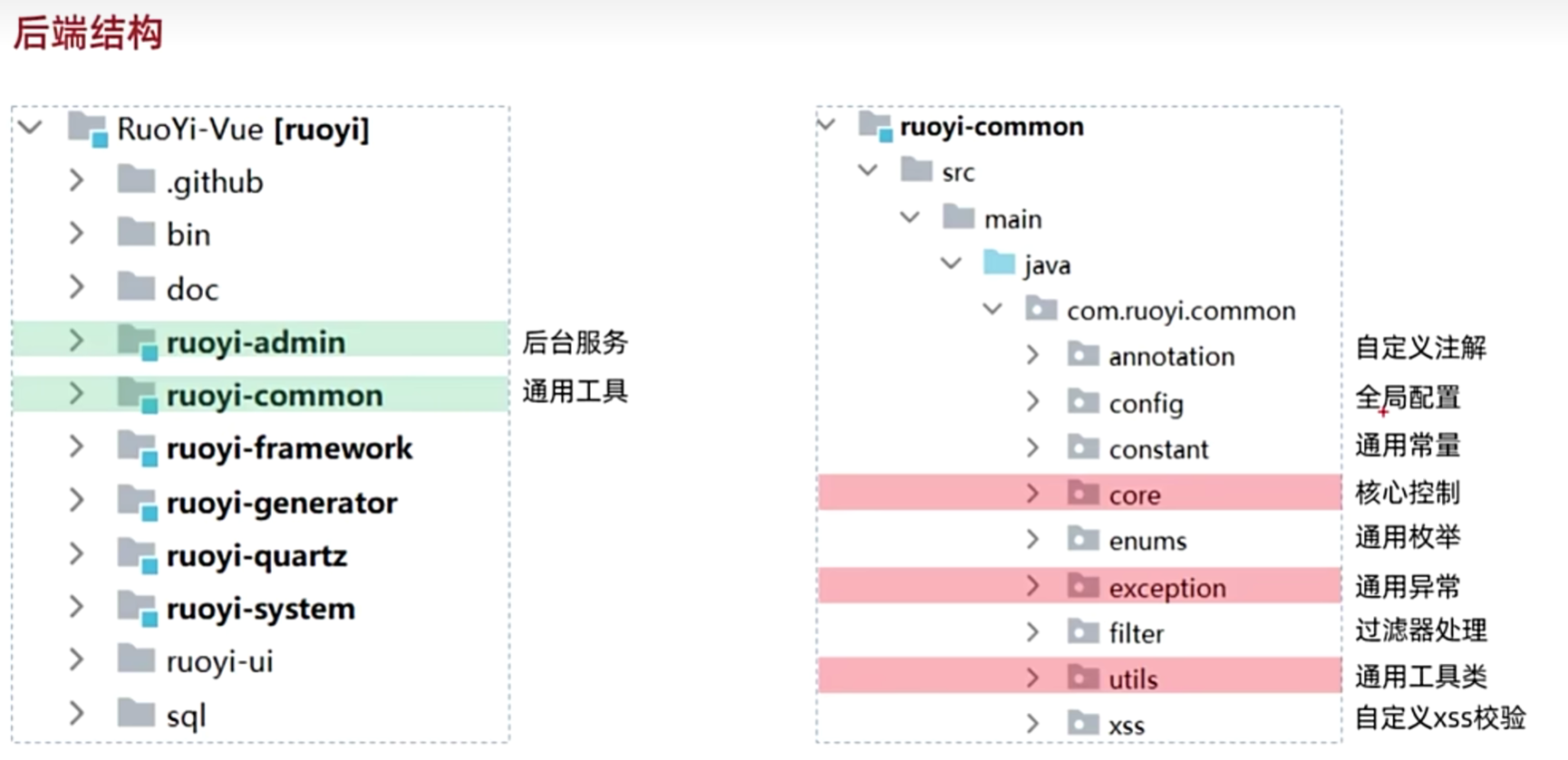
(1)后端结构





(2)前端结构

(3)表结构

12.若依二次开发
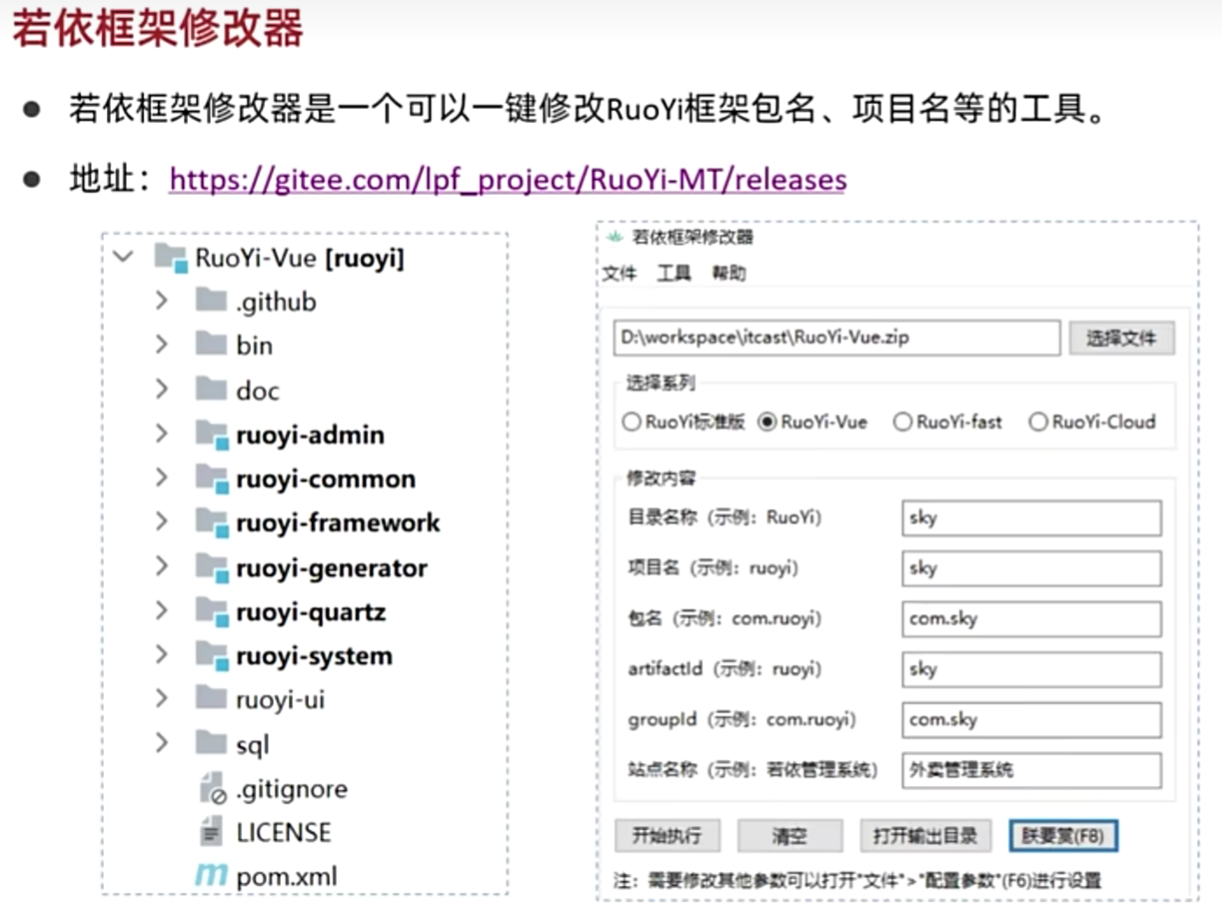
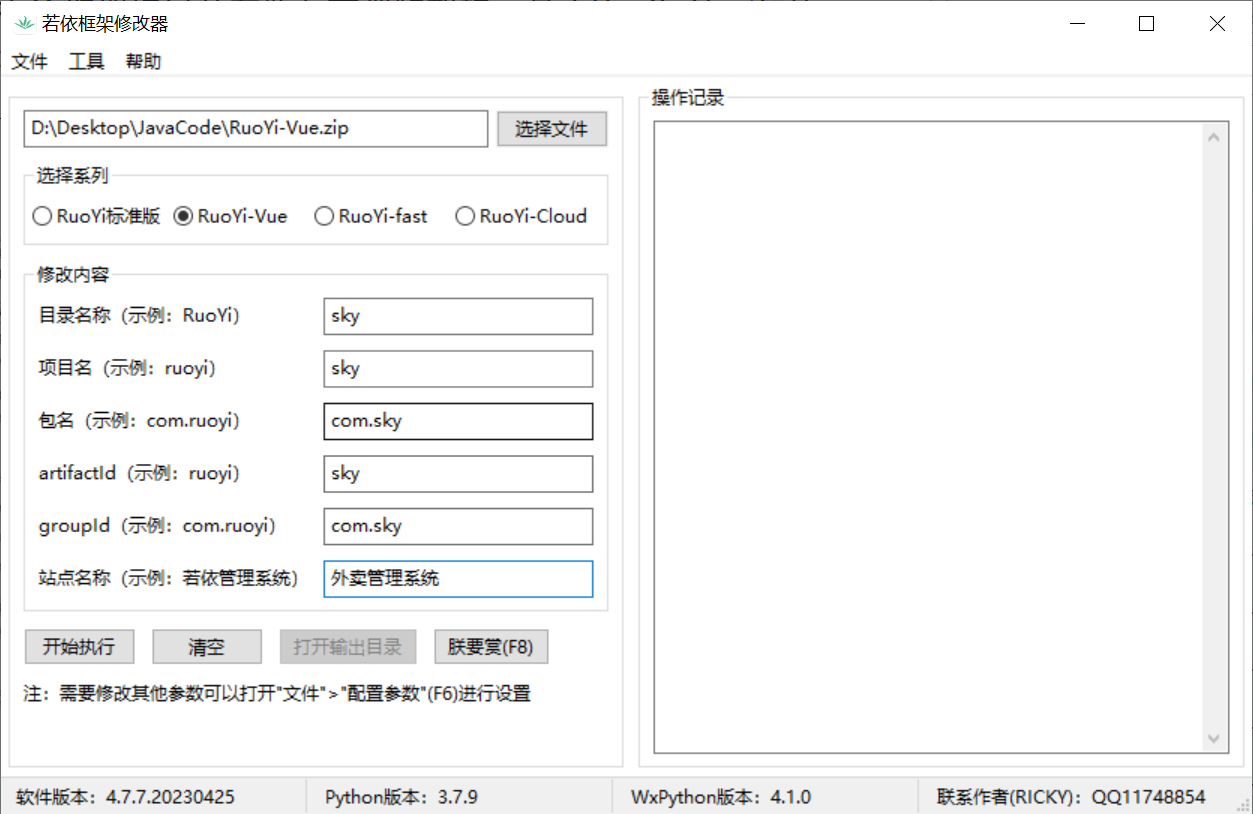
12.1 使用若依框架修改器,修改后端的代码
使用若依修改器,修改项目的基本信息

使用方式:
(1)对后端的若依项目工程进行压缩打包为zip后缀的压缩文件,然后使用 若依框架修改器

(2) 使用idea打开修改器执行后的代码
- 修改启动类名
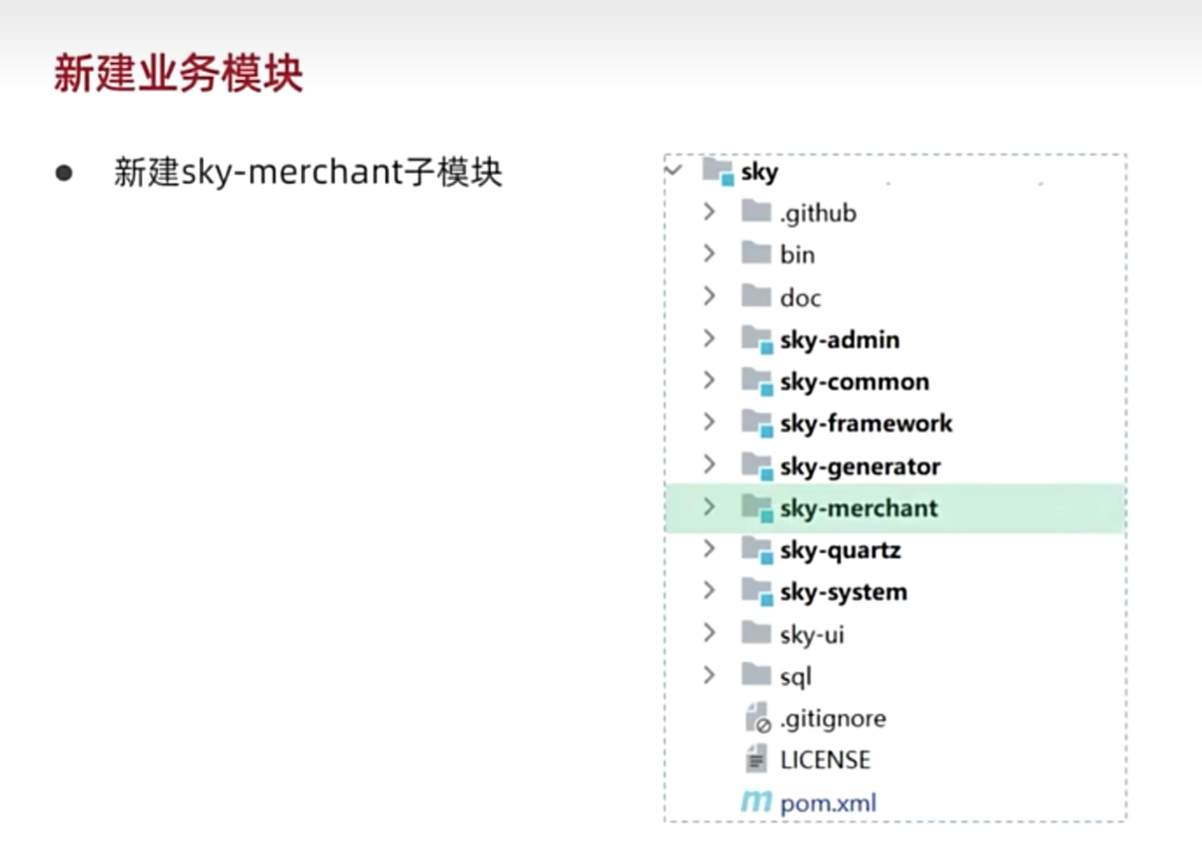
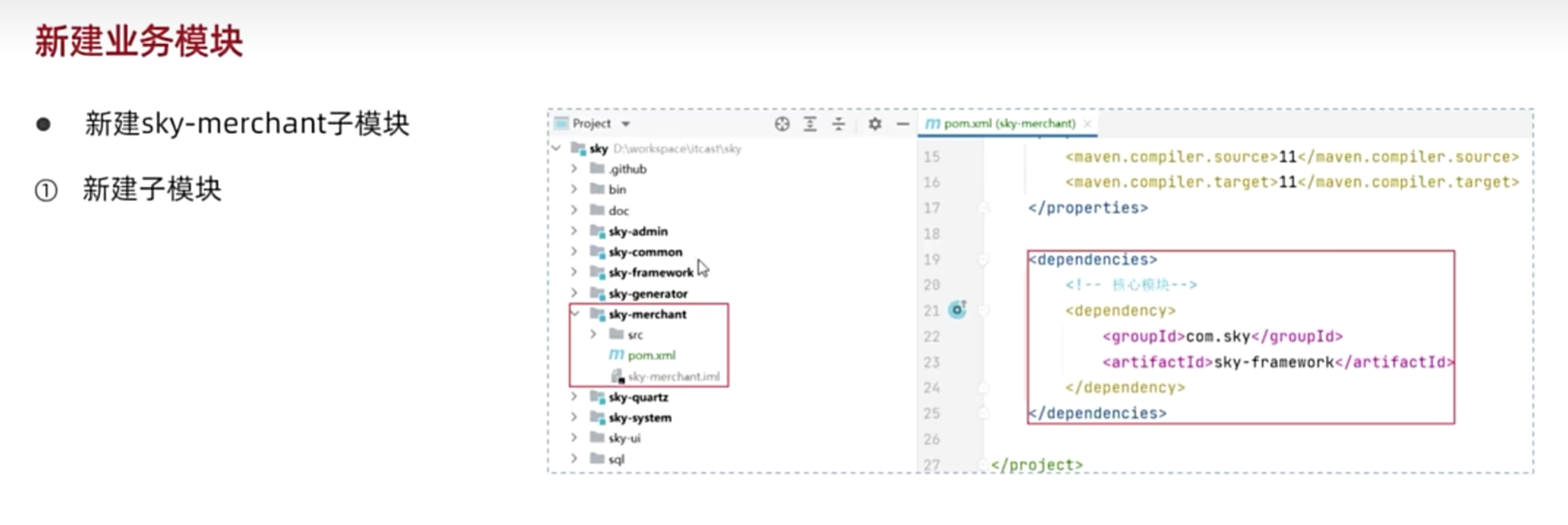
12.2 新建业务模块
(例如创建商家相关的模块,所以命名为sky-merchant)

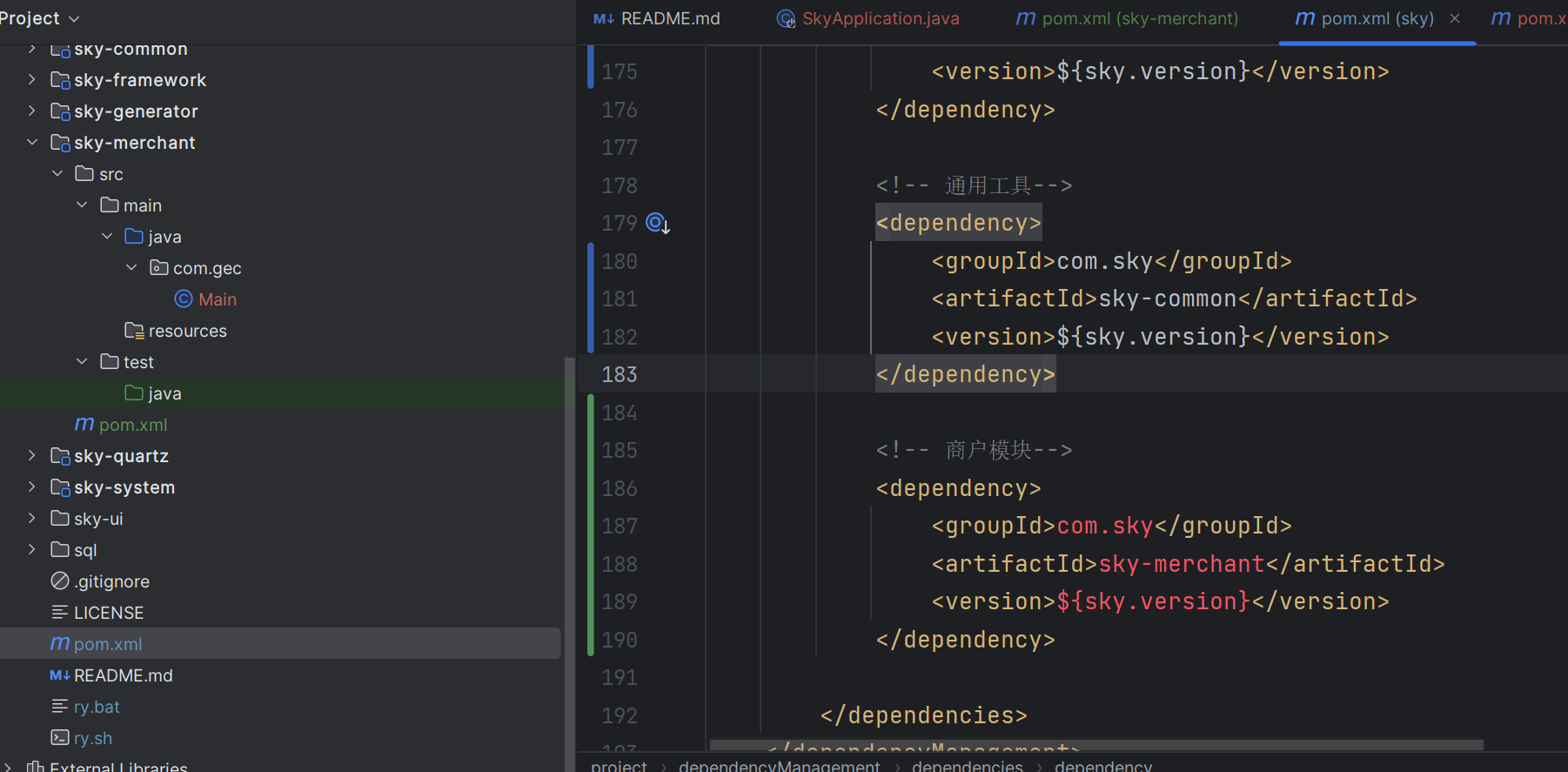
在创建的子模块中加入核心的依赖

在父模块中添加子模块的版本锁定

12.3 添加菜品管理

 然后使用代码生成,生成该两张表的代码
然后使用代码生成,生成该两张表的代码
记得修改配置后再生成代码
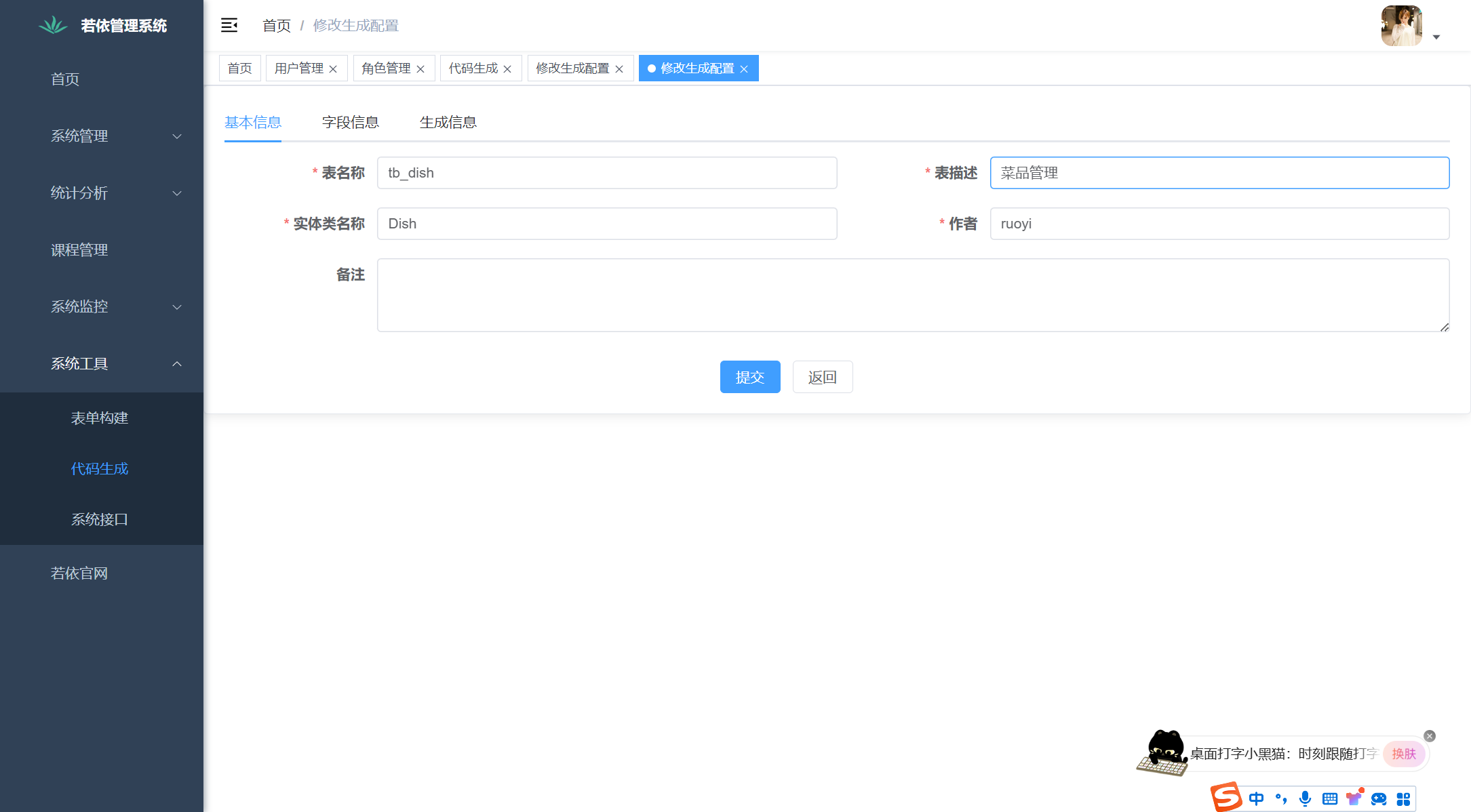
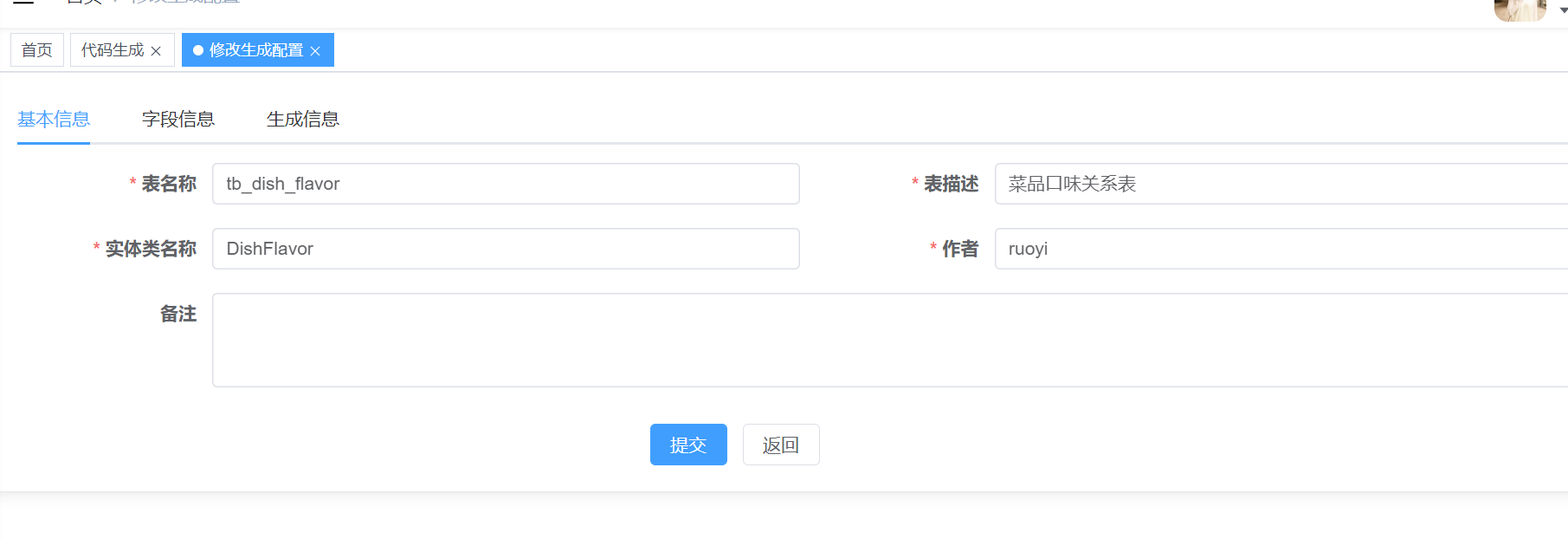
(1)基本信息的修改

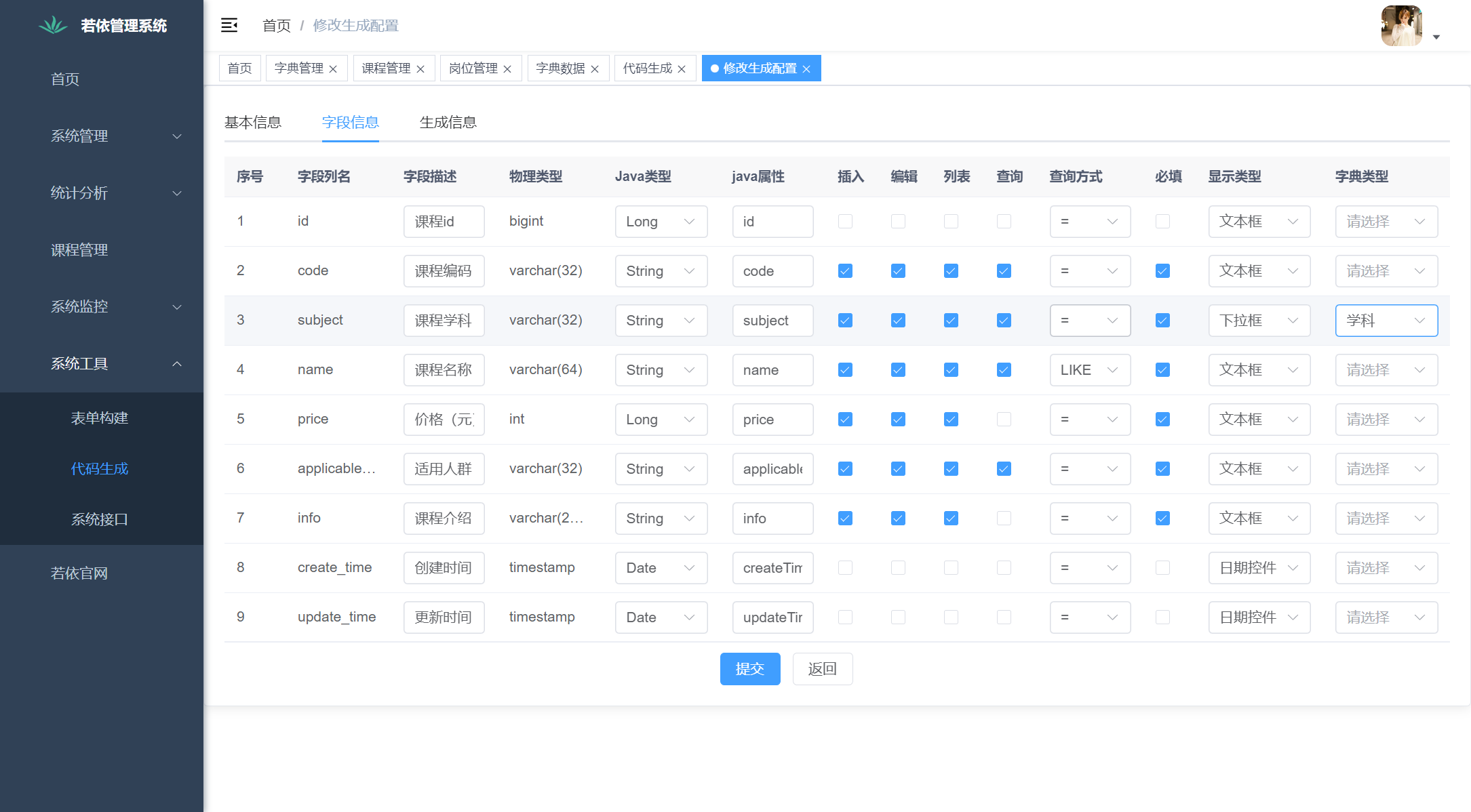
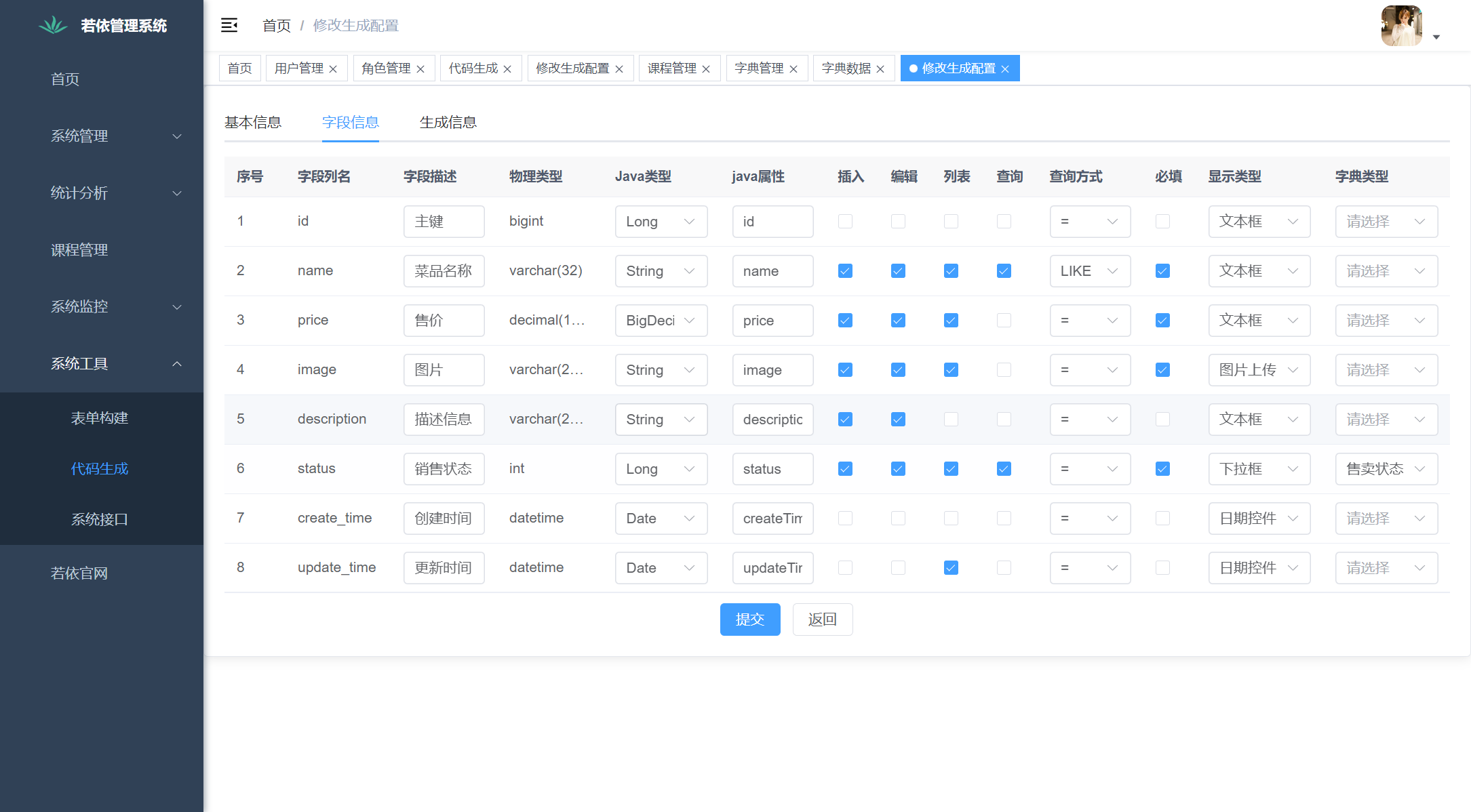
(2)字段信息的修改
因为这里的售卖状态值比较固定,可以使用下拉框的方式确定,所以先创建该相关字典类型
 对该dish_status设置字典键值
对该dish_status设置字典键值

根据要求进行字段信息的修改

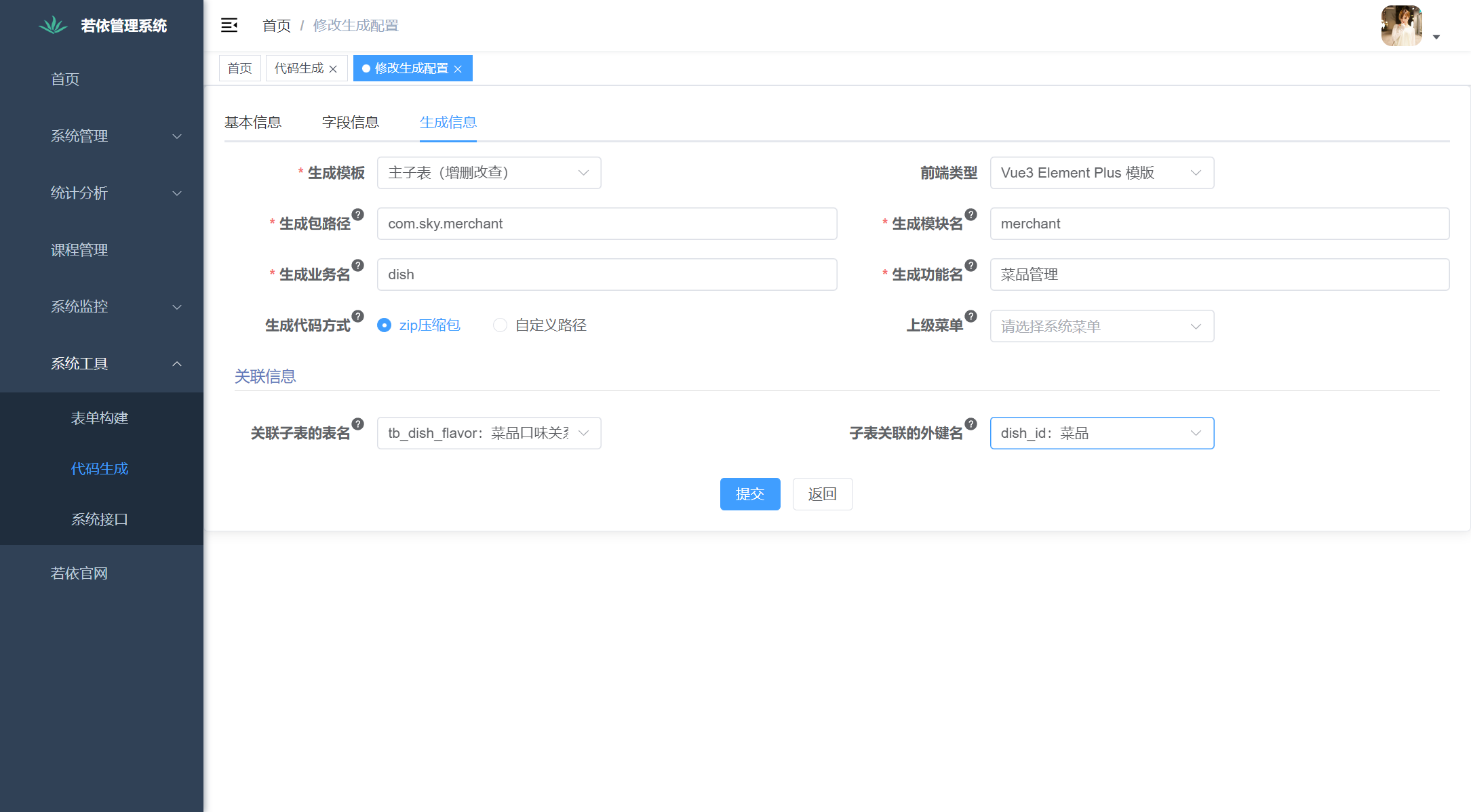
(3) 生成信息的修改
因为该生成的模版设置为主子表结构,所以必须填写关联子表的表名和外键名

同理,修改其他生成的关联表
不过只需要修改dish_flavor中的实体类名即可

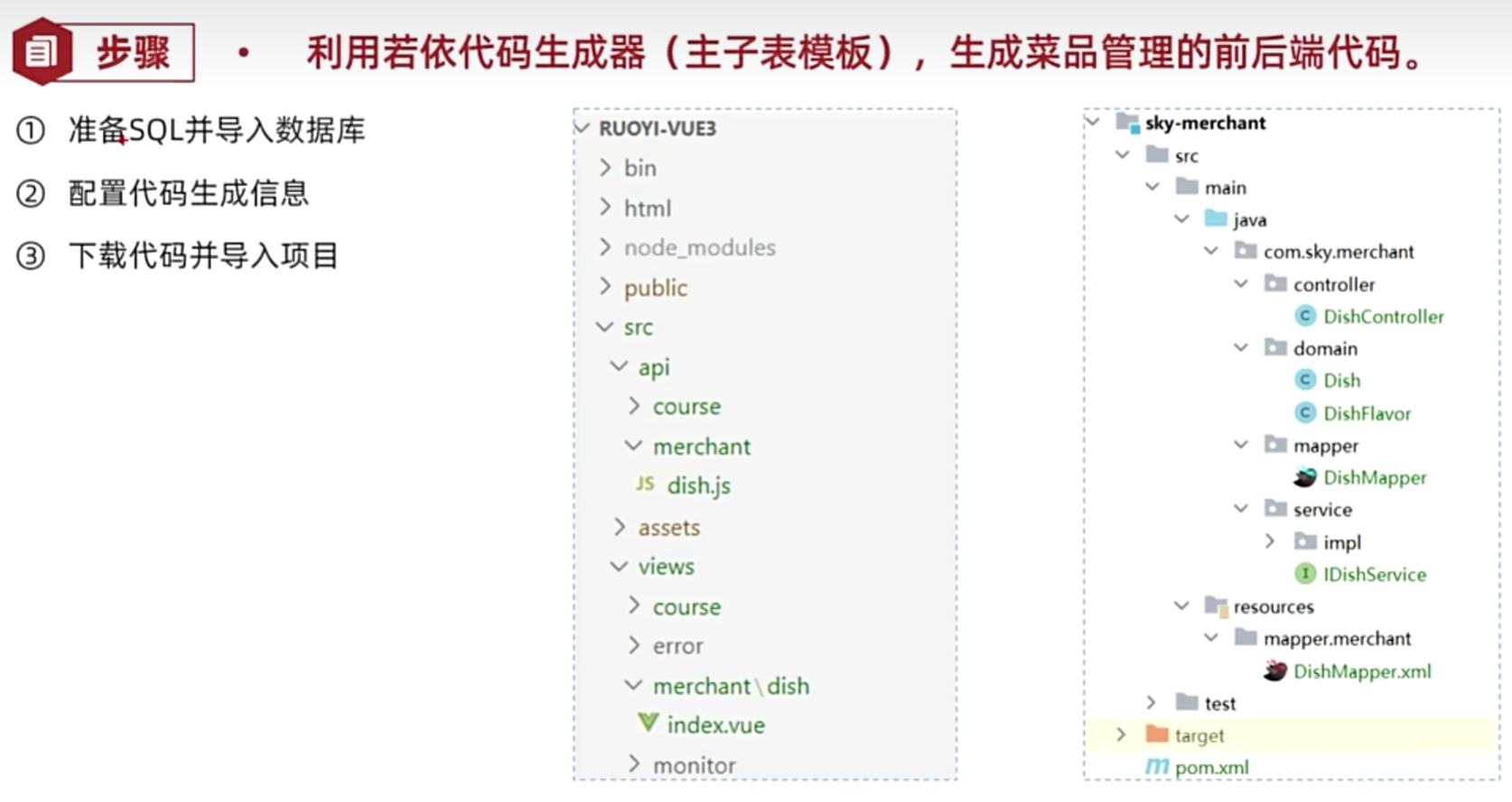
(4)生成代码并添加到对应的项目中
最后对后端的代码进行clean一次,然后重启

最后,总结一下步骤:
























 1257
1257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








