前面一篇文章介绍了如何使用ts‘编译器编译ts代码。但是在实际开发中很少直接使用ts编译器编译ts代码,而是配合打包工具来进行编译。本篇文章将介绍如何通过webpack对ts代码进行编译!
生成package.json包
在新开的文件夹下运行以下命令
npm init -y

安装webpack以及相关工具的依赖
cnpm i -D webpack webpack-cli typescript ts-loader
-D:代表安装的是开发环境的依赖
webpack:打包工具核心代码
webpack-cli:webpack的命令行工具(安装后可以通过命令行使用webpack)
typescript:ts的核心包
ts-loader:webpack的加载器(必须安装它,ts才能在webpack中使用)

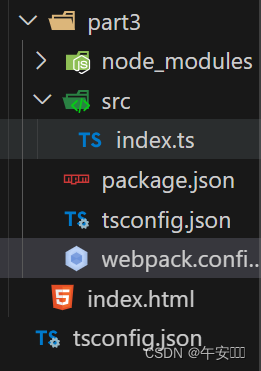
创建webpack.config.js文件(webpack配置文件)
文件目录

//webpack.config.js
//引入一个包
const path = require('path')
//webpack中的所有配置信息都应该写在module.exports中
module.exports = {
//入口文件
entry: './src/index.ts',
//指定打包文件所在目录
output: {
//指定打包文件所在目录
path: path.resolve(__dirname, 'dist'),
//打包后的文件名
filename: 'bundle.js',
},
//指定webpack打包时要使用的模块
module: {
//指定loader(加载)的规则
rules: [
{
//test指定的是规则生效的文件 /\.ts$/正则表示以ts结尾的文件
test: /\.ts$/,
use: 'ts-loader', //用ts-loader去处理
//要排除的文件
exclude: /node_modules/,
},
],
},
}
编写tsconfig配置文件(ts编译配置文件)
//tsconfig.json
{
"compilerOptions": {
"module": "es2015",
"target": "es2015",
"strict": true
}
}
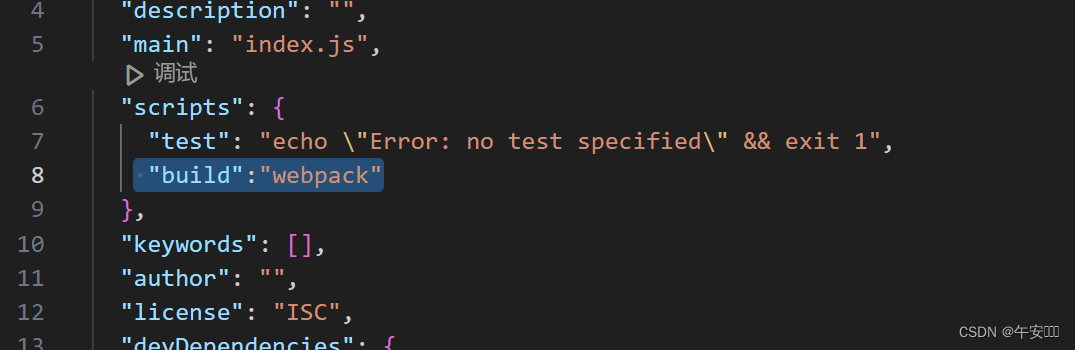
为package.json加上build命令

正式打包ts
命令行运行以下命令进行打包
npm run build
打包后的文件出现在dist文件夹中(名字dist为之前在webpack.config.js中设置的)

至此,就已经实现了用webpack来打包ts文件生成js文件。





















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








