idea中html代码为
form.on('submit(userTbSearch)', function (data) {
insTb.reload({
url:'/user/search',
where: data.field, // 请求数据
page: {curr: 1},
});
console.log(data.field);
return false;
});后端数据为
@RequestMapping("search")
public LayTable searchUser(String sipusername) {
System.out.println("???????????");
System.out.println("sipusername = " + sipusername);
Loginmanagement loginmanagement = userLoginService.selectSearch(sipusername);
System.out.println("loginmanagement = " + loginmanagement);
return new LayTable().setCode(CodeMsg.LAY_SUCCESS.getCode()).setData(loginmanagement)
.setMsg(CodeMsg.SEARCH_SUCCESS.getMsg());
}(搜索sql为)
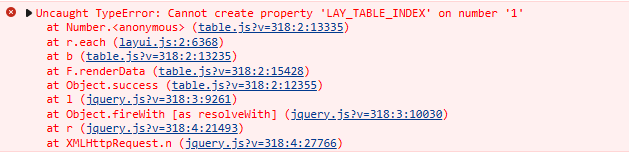
select * from loginmanagement where sipusername like "%"#{sipusername}"%"在页面搜索字段控制台出现

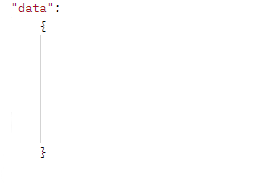
我的这个问题在于后端返回的数据为"data":{},不符合layui需要的数据格式

所以我改了一下后端返回数据的格式,改为
@RequestMapping("search")
public LayTable searchUser(String sipusername) {
System.out.println("???????????");
System.out.println("sipusername = " + sipusername);
ArrayList<Loginmanagement> loginmanagements = userLoginService.selectSearch(sipusername);
System.out.println("loginmanagement = " + loginmanagements);
return new LayTable().setCode(CodeMsg.LAY_SUCCESS.getCode()).setData(loginmanagements)
.setMsg(CodeMsg.SEARCH_SUCCESS.getMsg());
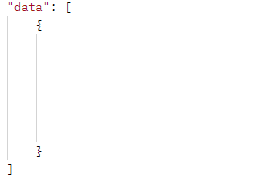
}用postman测试返回的结果为

此时在搜索框搜索也可以显示需要的数据了。




















 9196
9196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








