HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
width: 150px;
height: 100px;
border: 5px solid blue;
/* 文本不换行显示 nowrap */
white-space: nowrap;
/* 文本超出部分隐藏 */
overflow: hidden;
/* 文本省略,必须配合 nowrap 和 hidden 使用*/
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
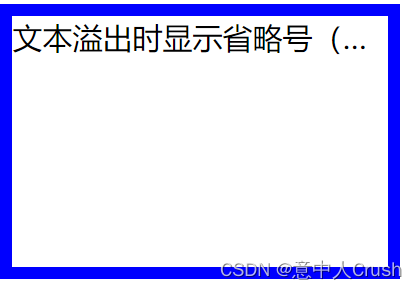
文本溢出时显示省略号(单行),文本溢出时显示省略号(单行)。
</div>
</body>效果图

主要代码
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;通过对以上三个内容的设置就达到了文本溢出时显示省略号的目的,注意:一定要以上三行代码配合使用才行哦。






















 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








