EsLint语法检查器报错:
Component name “index” should always be multi-word.(vue/multi-word-component-names)
解决方法:
降低语法检查器的规则
-
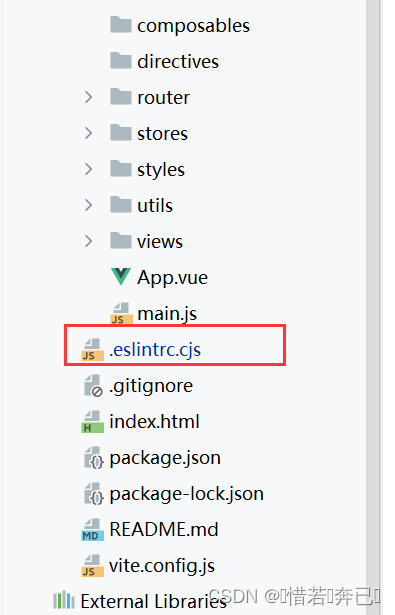
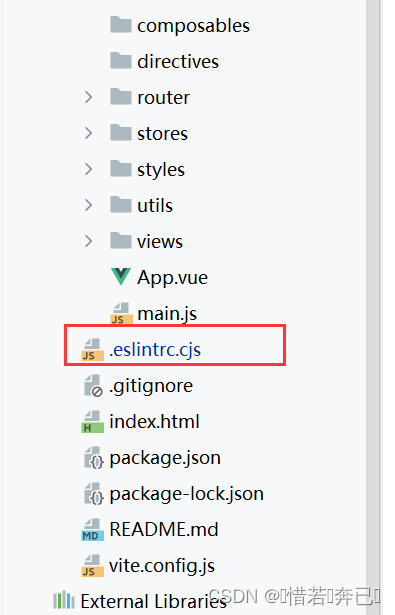
找到.eslintrc.cjs文件,如果没有在项目内创建一个
-

-
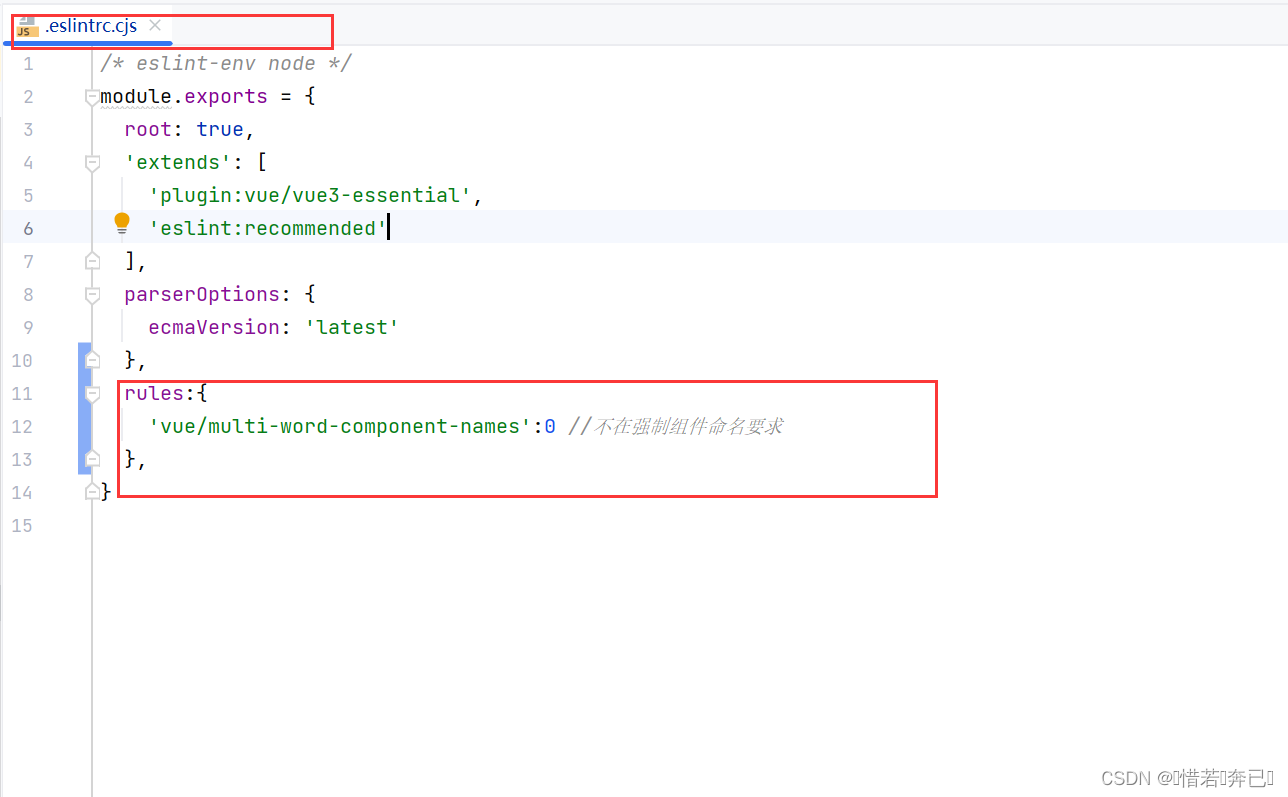
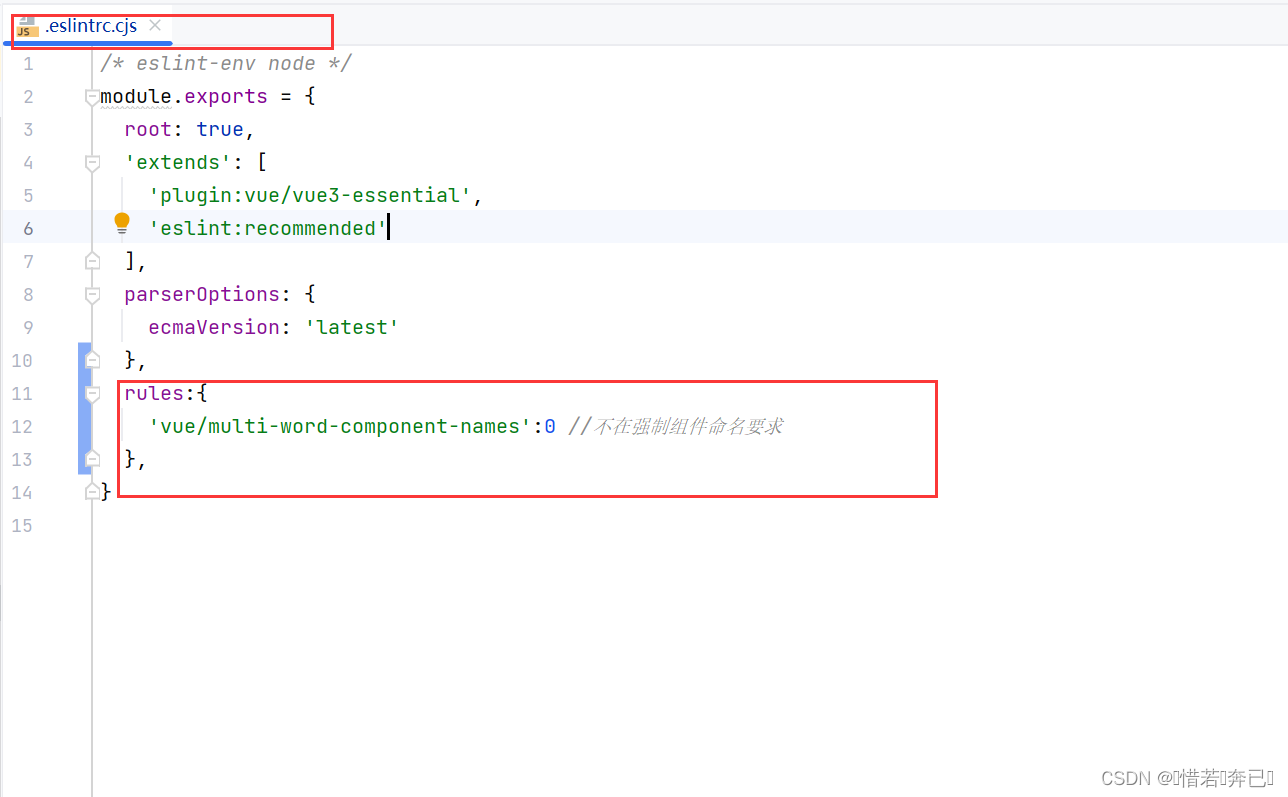
增加代码
rules:{
'vue/multi-word-component-names':0 //不在强制组件命名要求
},

就ok了
EsLint语法检查器报错:
Component name “index” should always be multi-word.(vue/multi-word-component-names)
解决方法:
降低语法检查器的规则
找到.eslintrc.cjs文件,如果没有在项目内创建一个

增加代码
rules:{
'vue/multi-word-component-names':0 //不在强制组件命名要求
},

就ok了
 7132
7132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


