WEB组态和大屏设计器,在IoT项目中十分常见,通常是这样:

WEB组态

大屏设计器
但实际项目除了展示,通常还有后台管理。此前,这部分通常需要vue开发。有了UIOTOS,就能0基础,组态一样,搭建整个管理界面。

示例效果
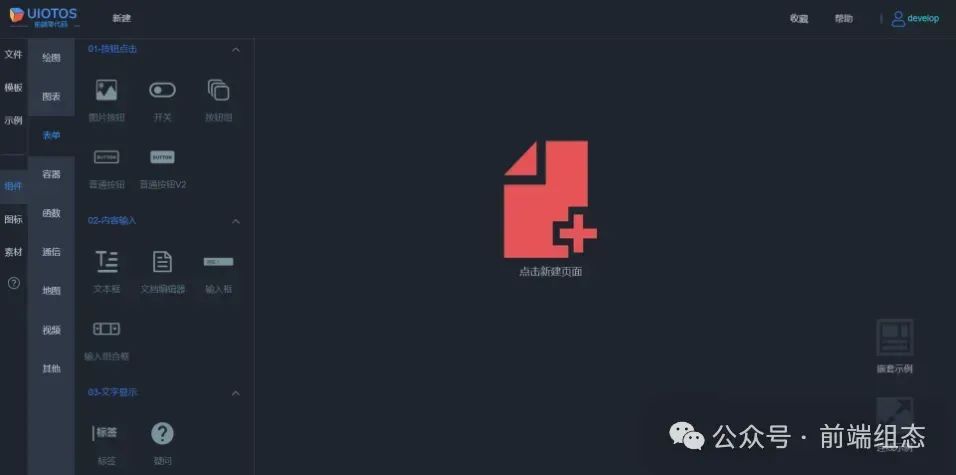
这是一款前端零代码组态工具,无需学习js、html、css,能一站式搭建多类IoT应用。(兼容低代码开发)

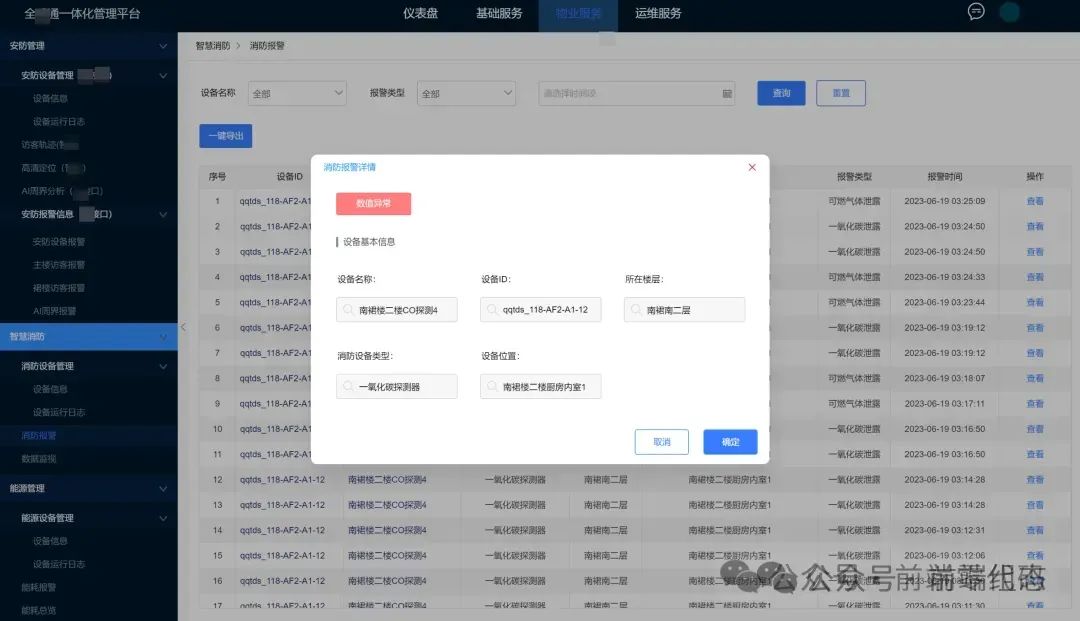
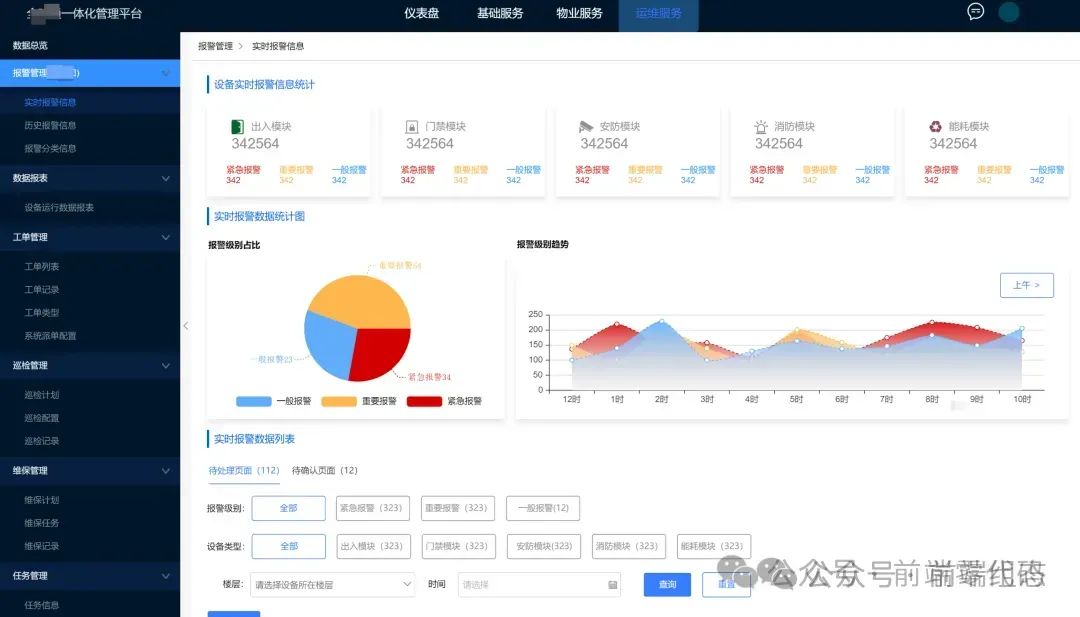
为进一步降低门槛和学习成本,应用户要求,现提供专用版本,针对后台管理类应用,比如能耗分析、报警管理、消防维保、设备运维等。

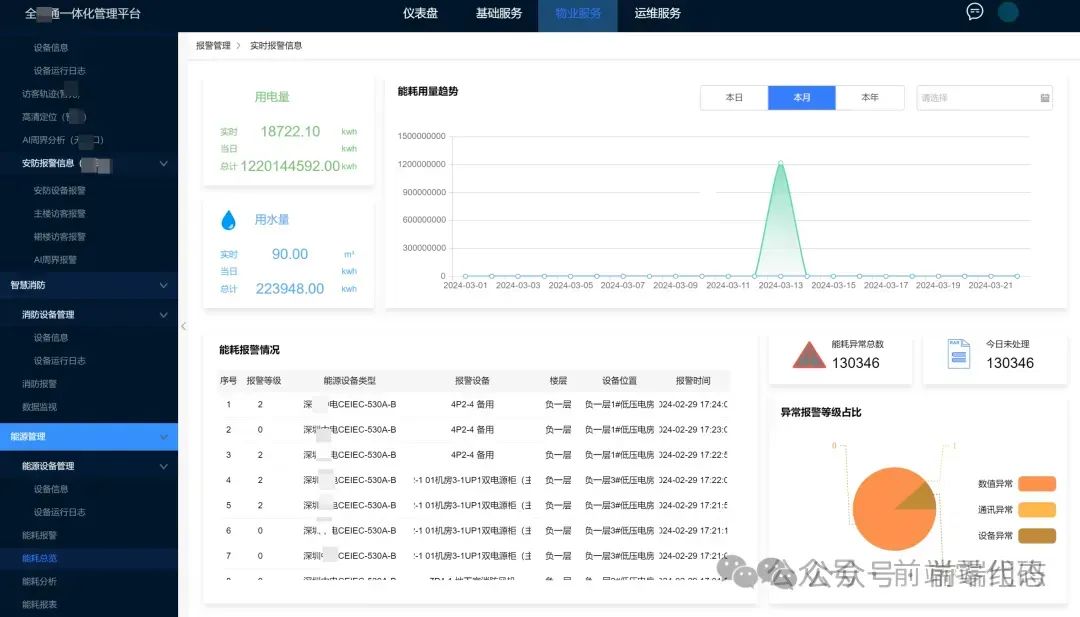
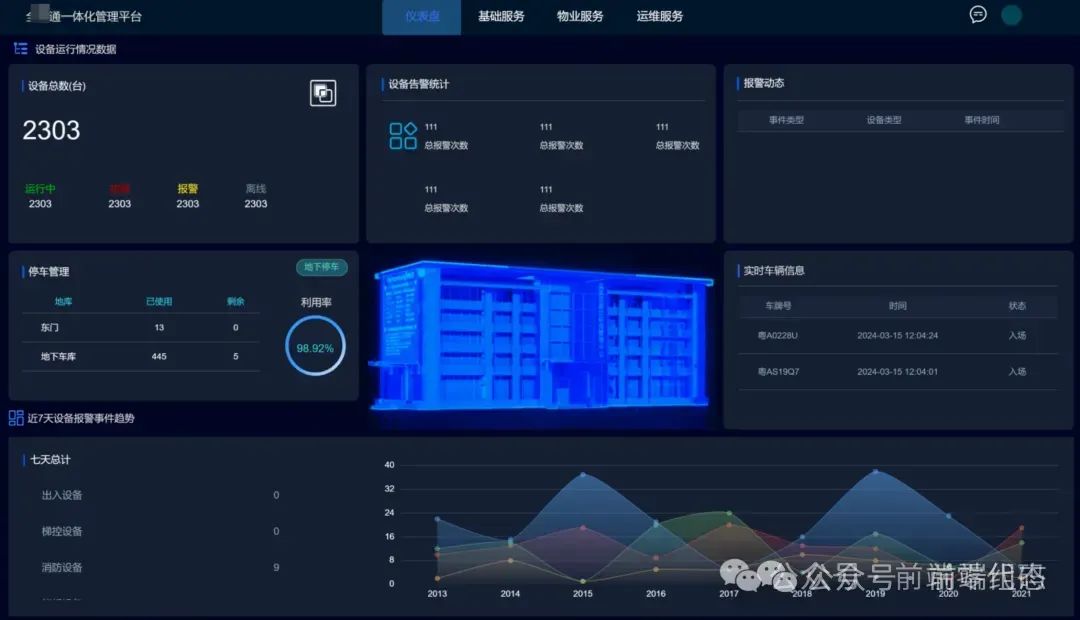
示例1 数据总览

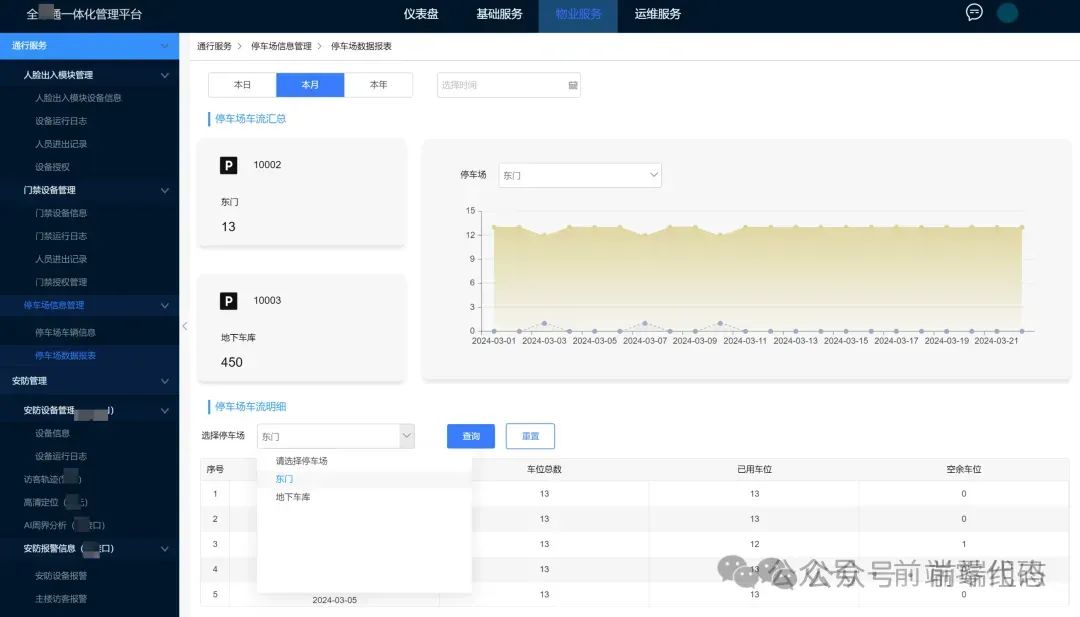
示例2 停车报表

示例2 车辆信息

示例3 能耗分析
功能清单
-
常规编辑
新建、预览/分享、对齐、导入/导出、图层、缩放。
-
页面嵌套
普通容器、对话框、页签、菜单容器、滚动页、网页内嵌。
-
属性继承
继承选择、别名设置、属性重写。
-
节点流程
属性赋值、数据解析、表单操作。
-
常用组件
曲线、饼图、输入框、单选/多选、表格、下拉框、面包屑;地图、图片、视频;代码块、逻辑判断、接口(HTTP/MQTT)。
-
调试诊断
对页面配置,一键分析提示/警告/错误、断点调试。
-
部署集成
加载到网页指定DIV,js代码与uiotos页面双向通信。
-
内置示例
包括helloWorld、表单读写、查询返回曲线等学习示例,以及招商租赁、渔业养殖等项目脱敏实例,如下所示:

注意:当前版本在社区版基础上,为个人用户,提供特定商用功能、示例,用于开发常规IoT管理应用,并提供相关源码和详细注释用于学习。
微信/400电话:






















 883
883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








