目标
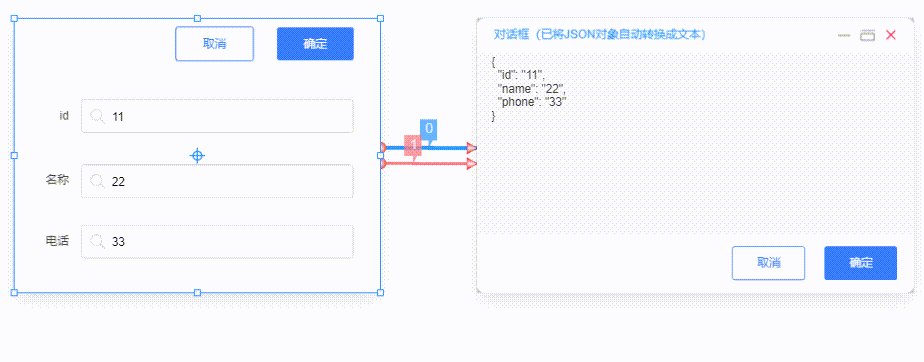
对话框作为容器组件,可以隐藏掉默认的窗体头和脚,完全由内嵌页自定义,参见对话框自定义外观。并且也能获取弹窗纯表单数据,如下所示:


步骤
内嵌页
1. 新建
略。
2. 拖放组件
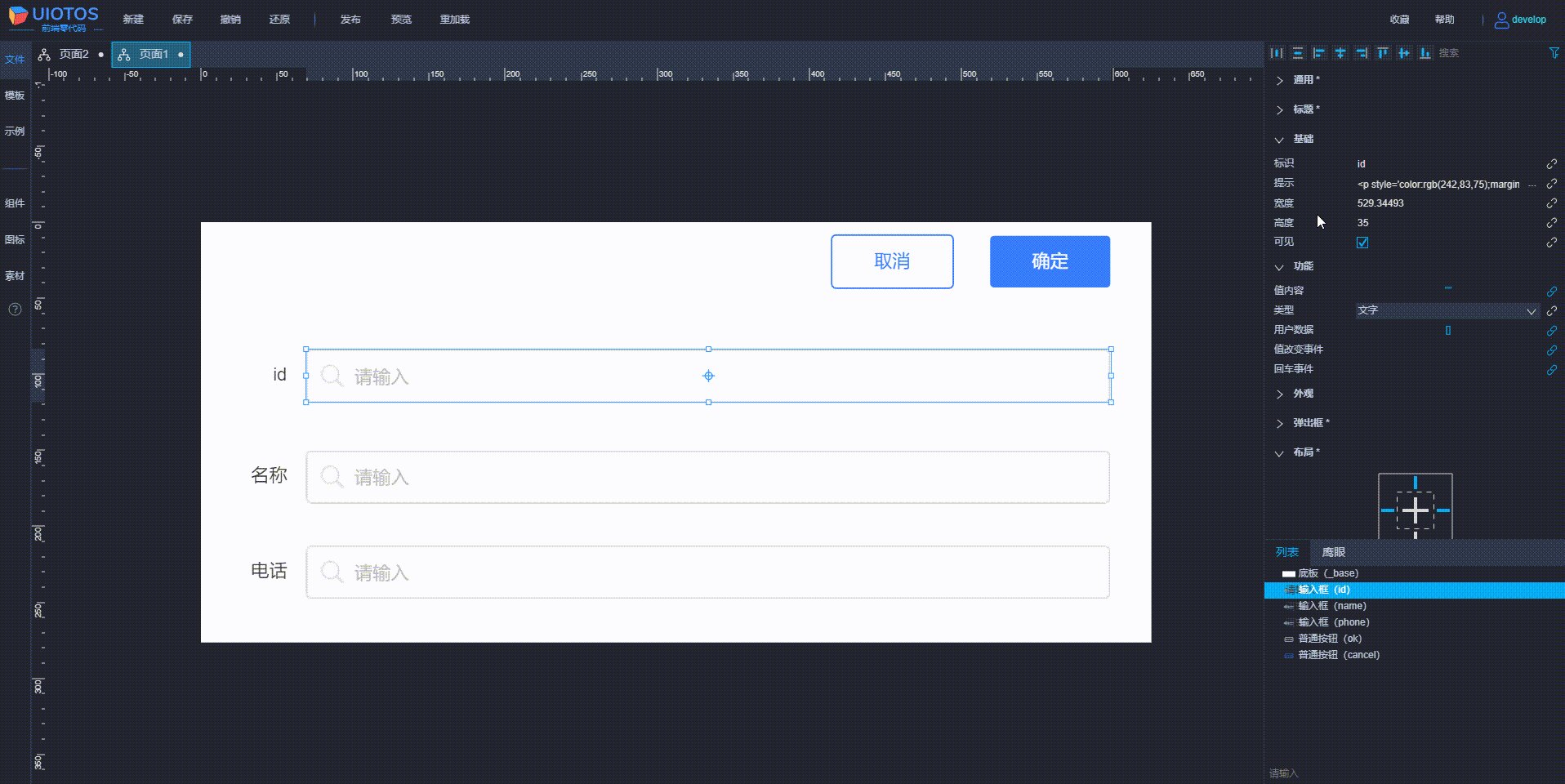
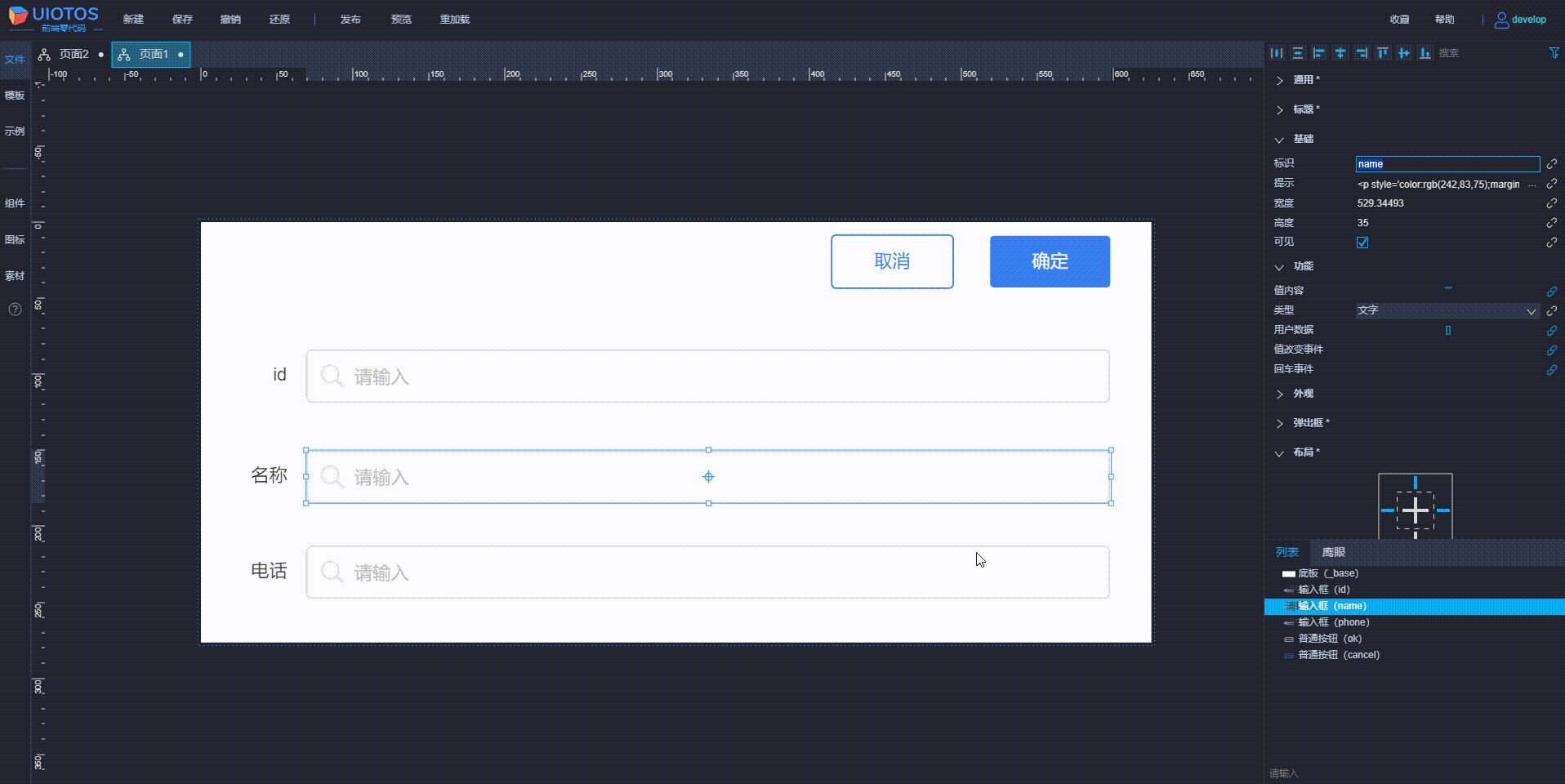
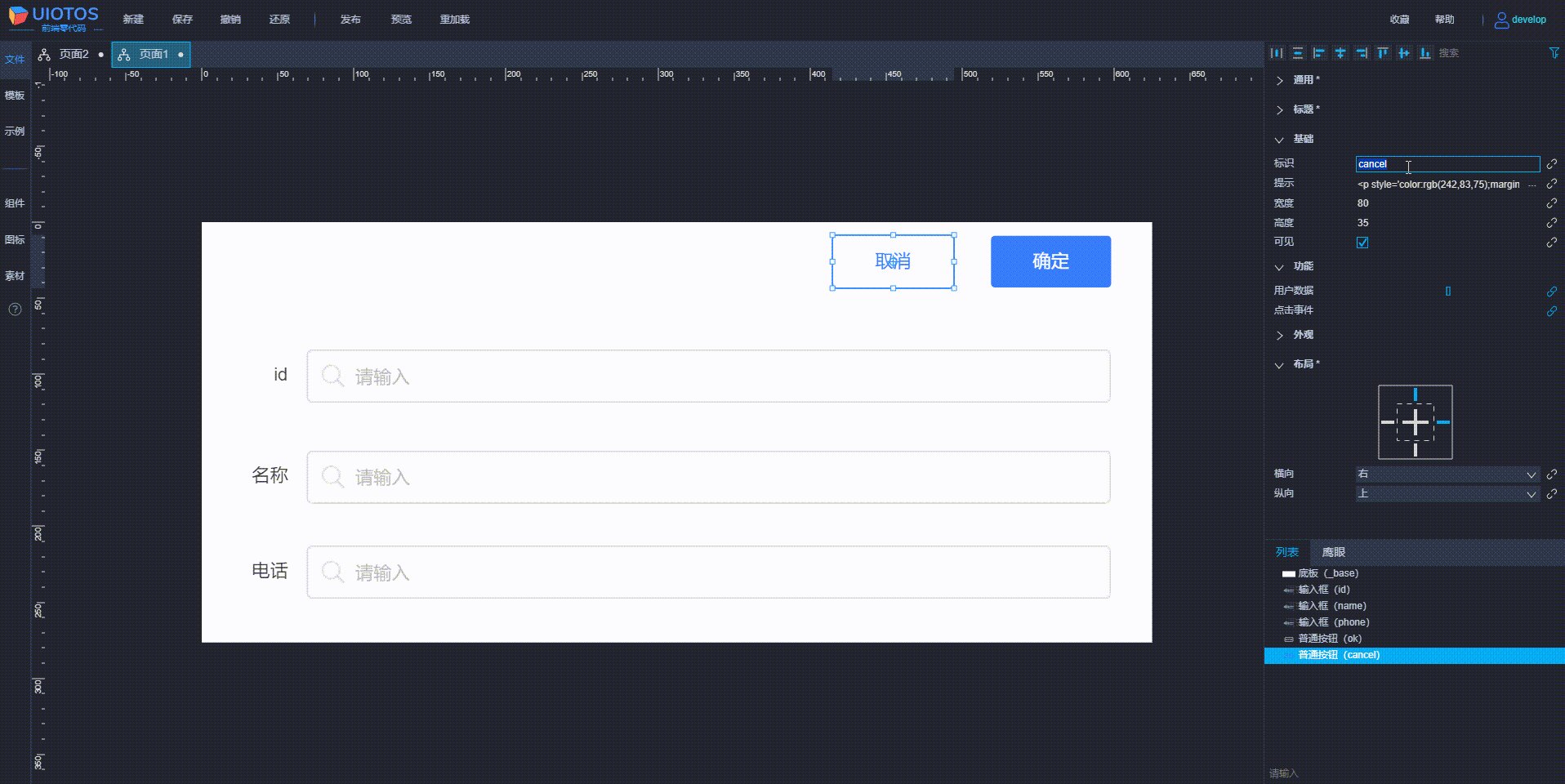
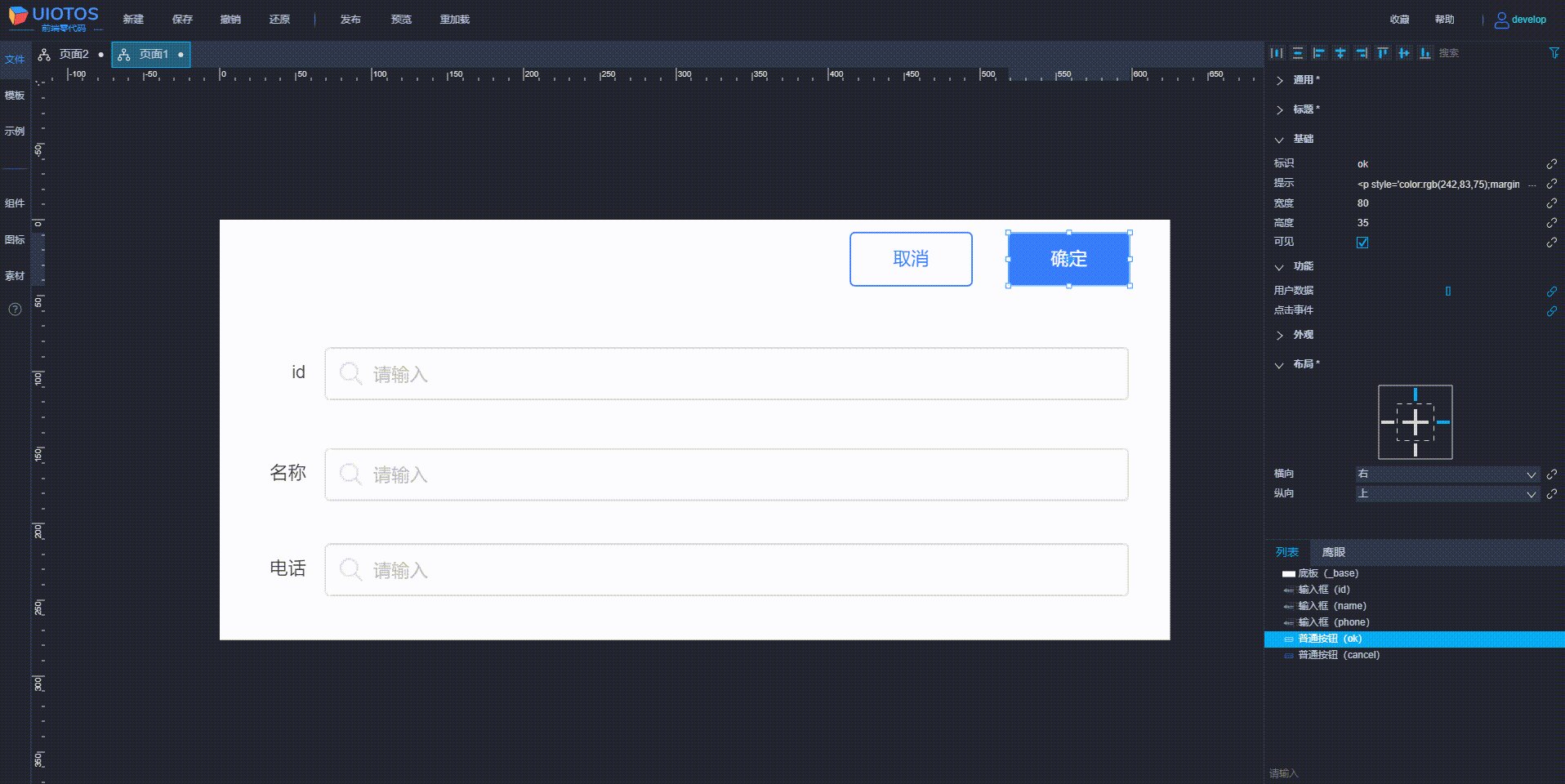
拖放三个输入框,标识分别施志伟id、name、phone;两个按钮标识分别设置为cancel和ok
主页面
1. 新建
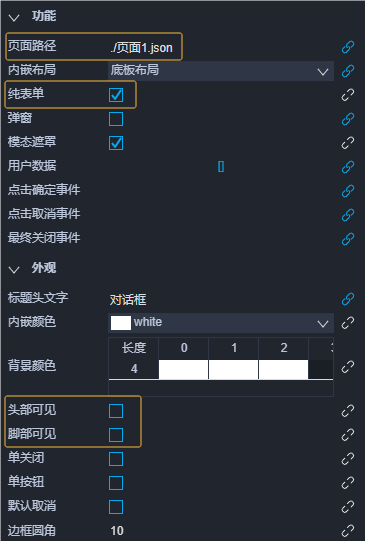
新建主页面,拖入对话框组件,并将上面搭建的内嵌页地址,填入对话框的页面路径中。
2. 设置

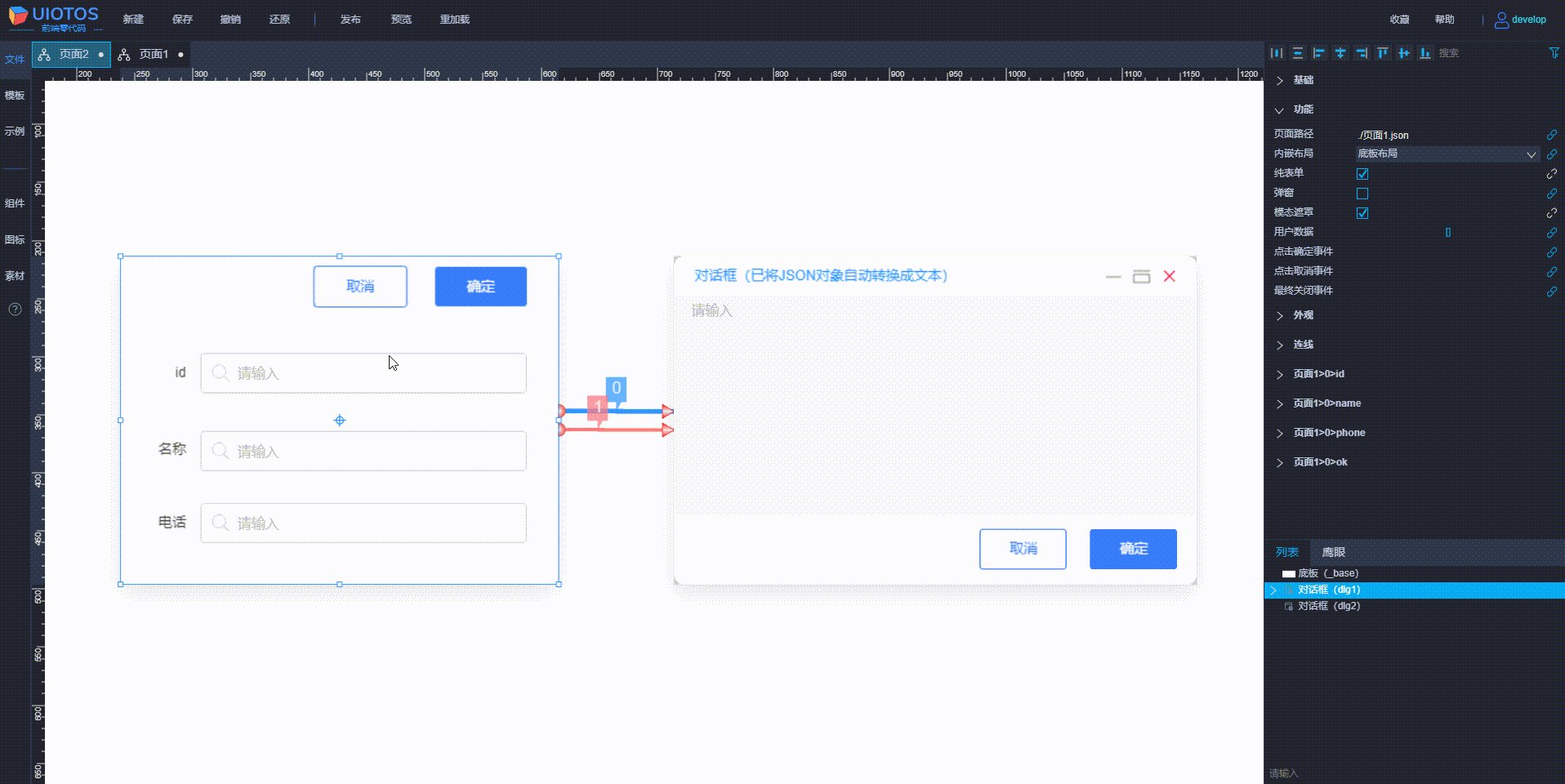
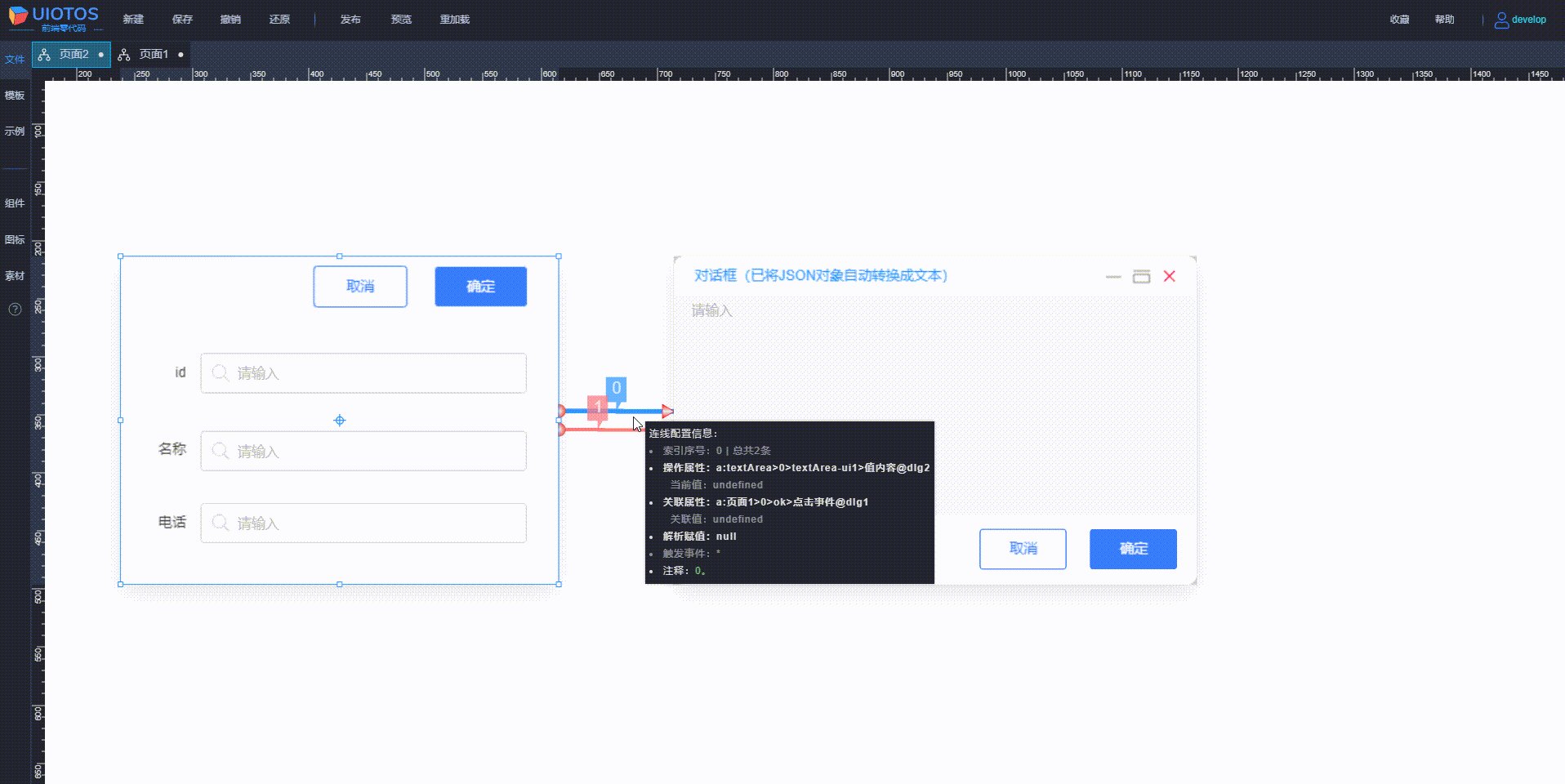
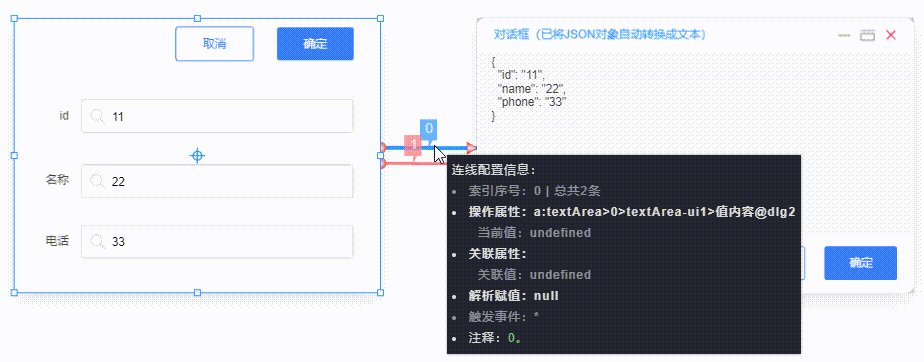
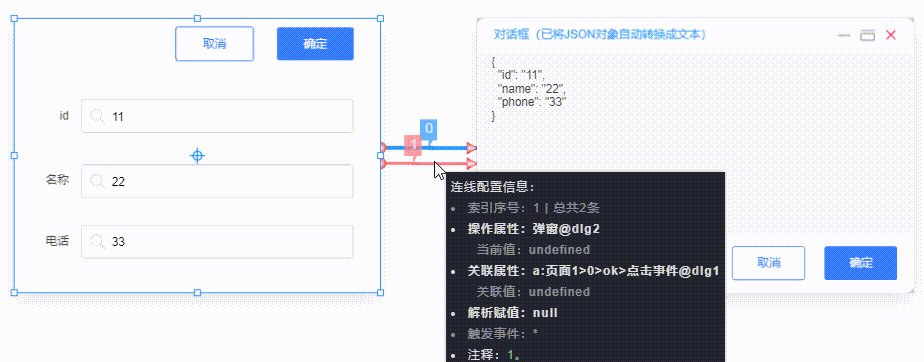
3. 连线
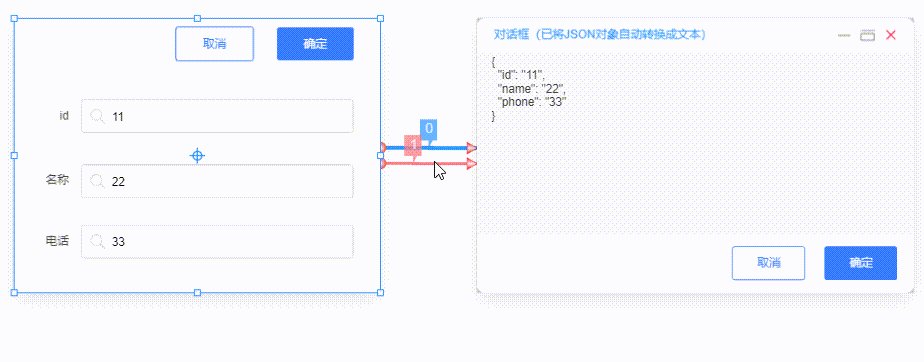
连线关联内嵌确定按钮的点击事件,操作对话框的值内容和弹窗。当然,操作值内容的关联属性可以为空。

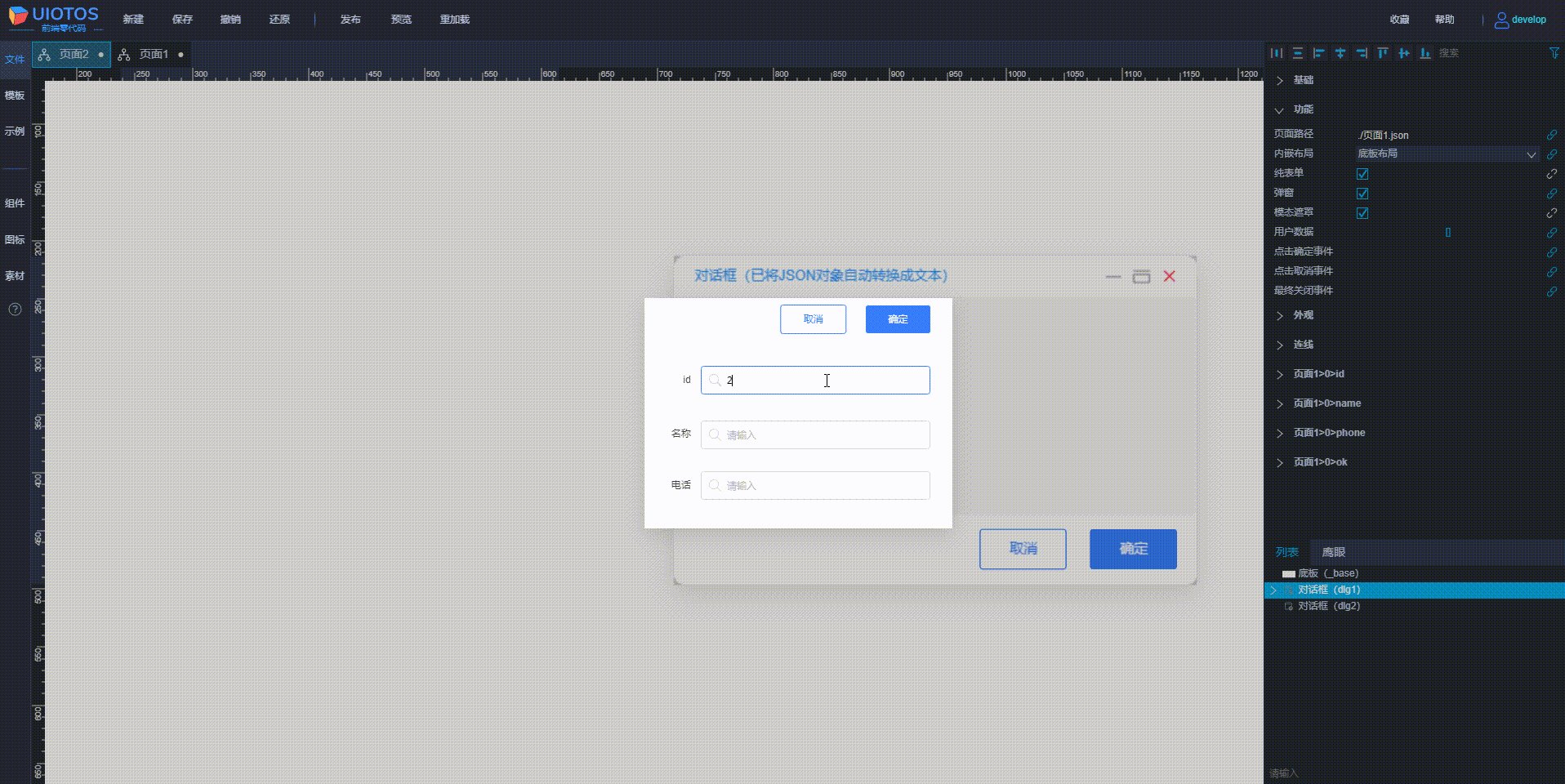
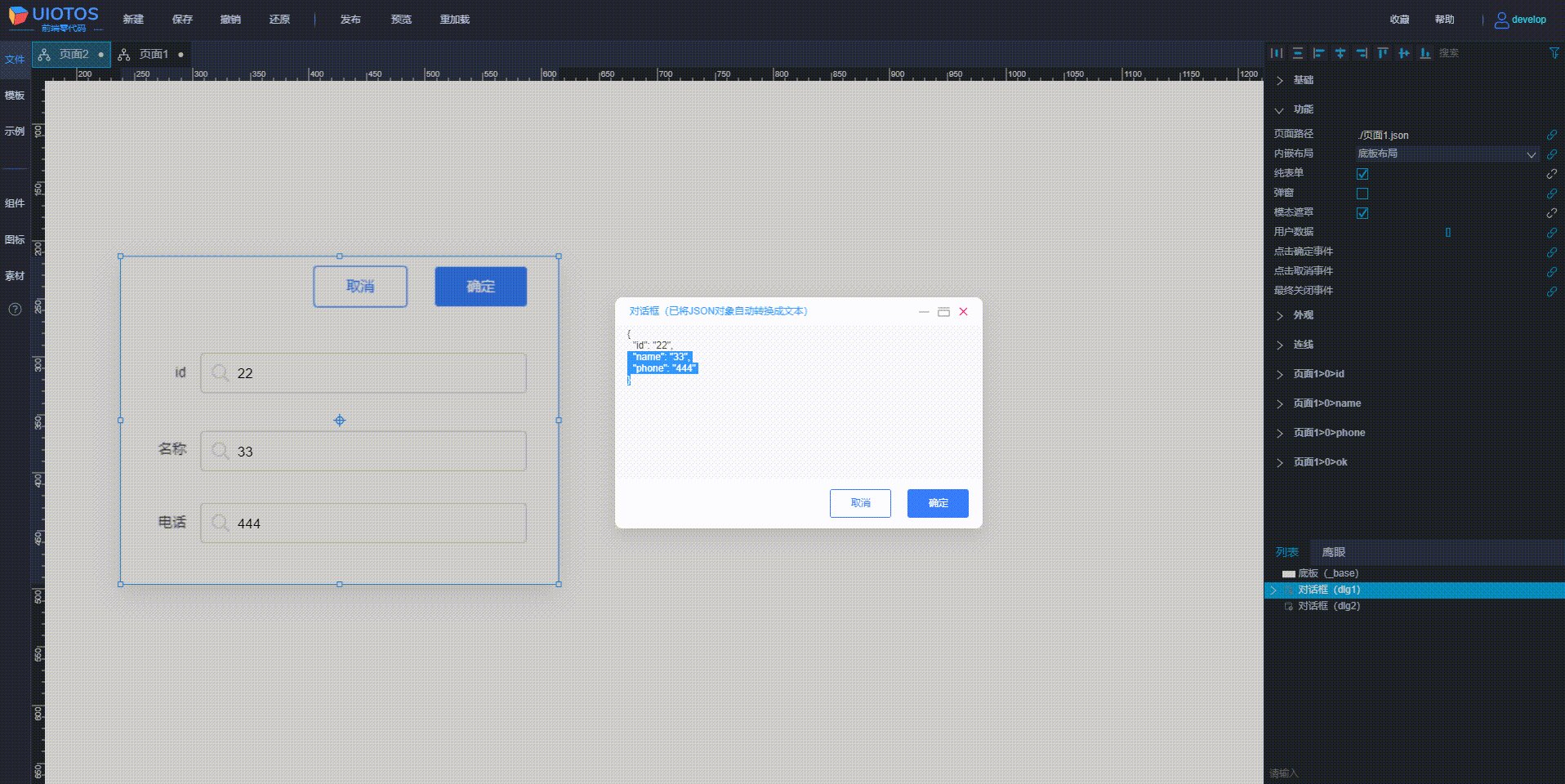
随后勾选对话框的弹窗属性,输入内容后,点击确定,即可输出表单到打印内容的对话框中。表单的字段为输入框的标识字符串,值为输入内容。
小结
不论是对话框默认的确定按钮,还是内嵌页的确定按钮(标识为ok),点击都能输出对话框的表单数据。尤其对于自定义弹窗外观的对话框来说,很有必要。
示例附件:📎主页面.zip






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








