作为第一次接触动态路由捯饬了一天,很简单但是总是有各种的坑来给你造成困扰,
我把我写出来的思路和大家分享下,
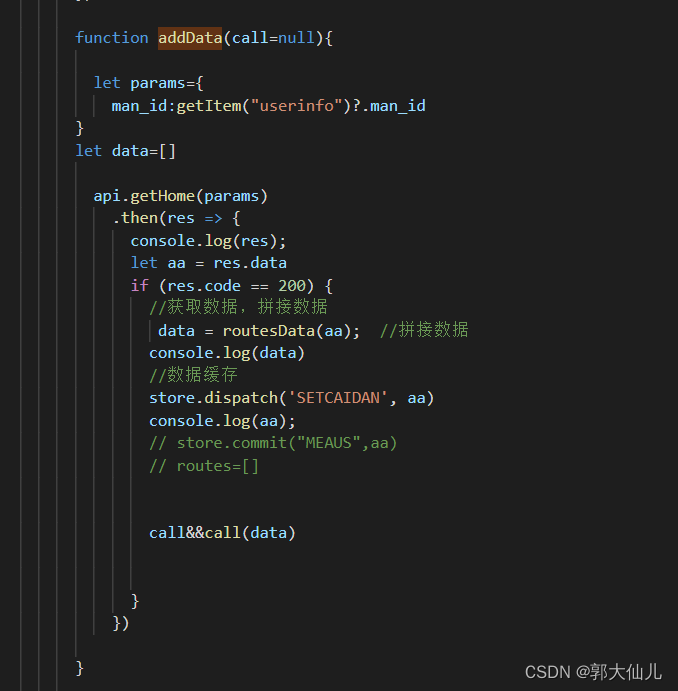
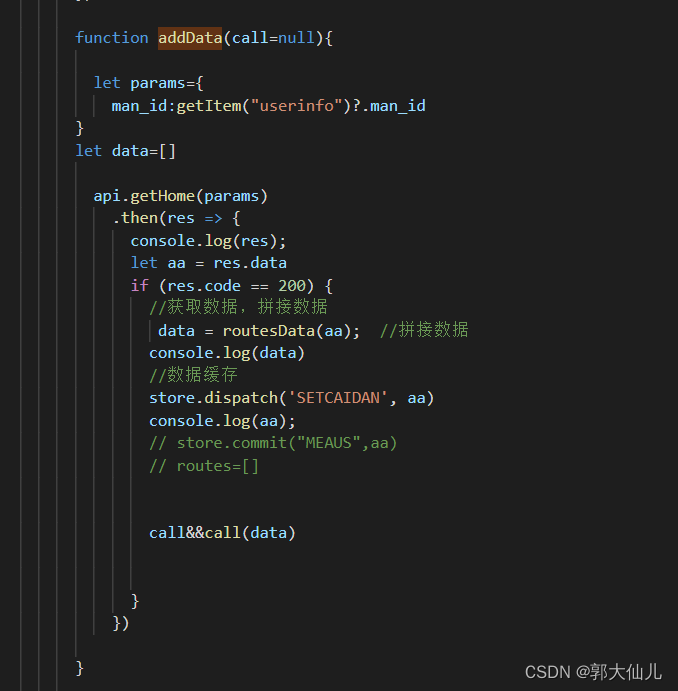
一.route.JS中获取后台菜单数据(切记文件夹的名字得和返回的数据匹配,不然找不到路径)

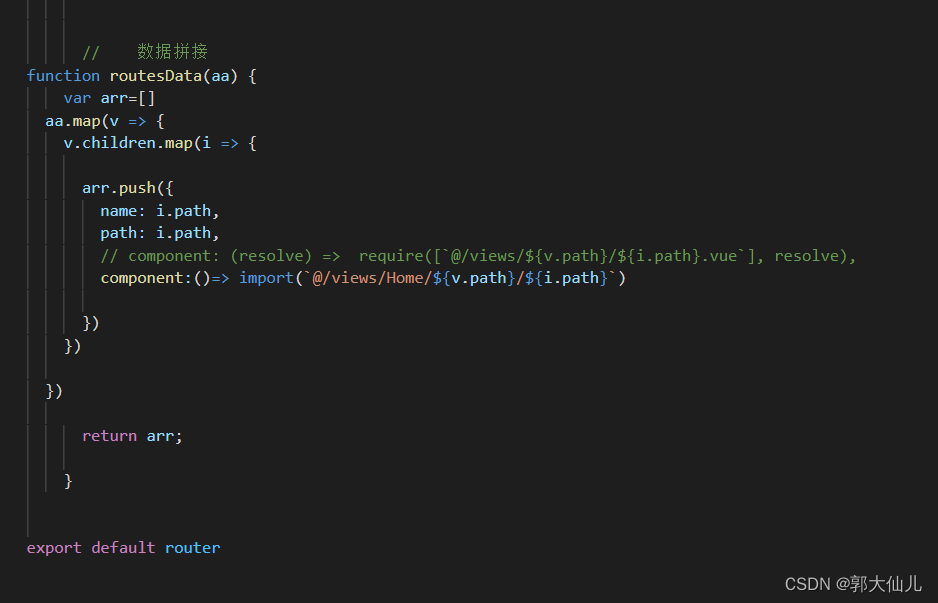
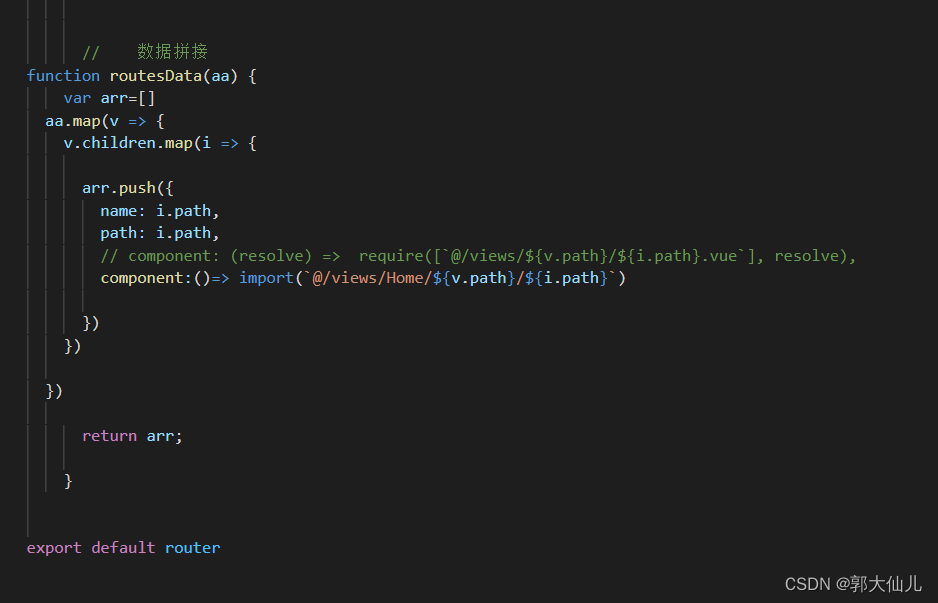
二。通过遍历把获取的数据变成路由格式,

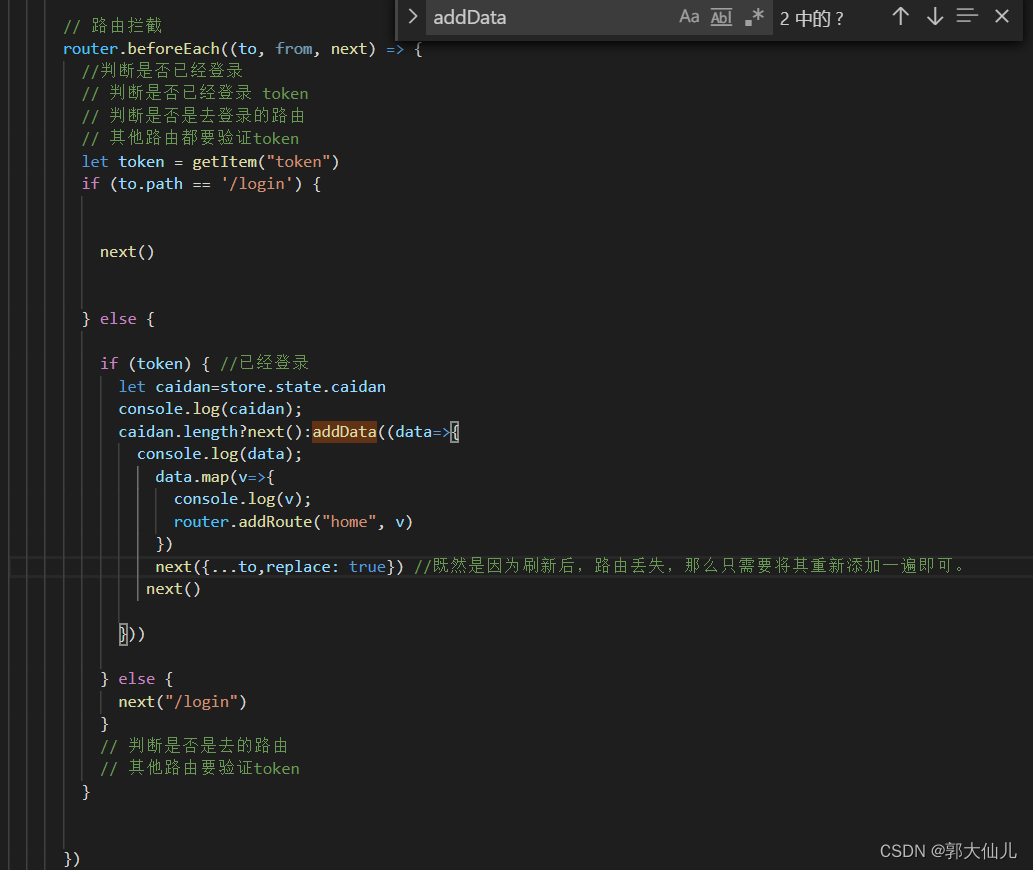
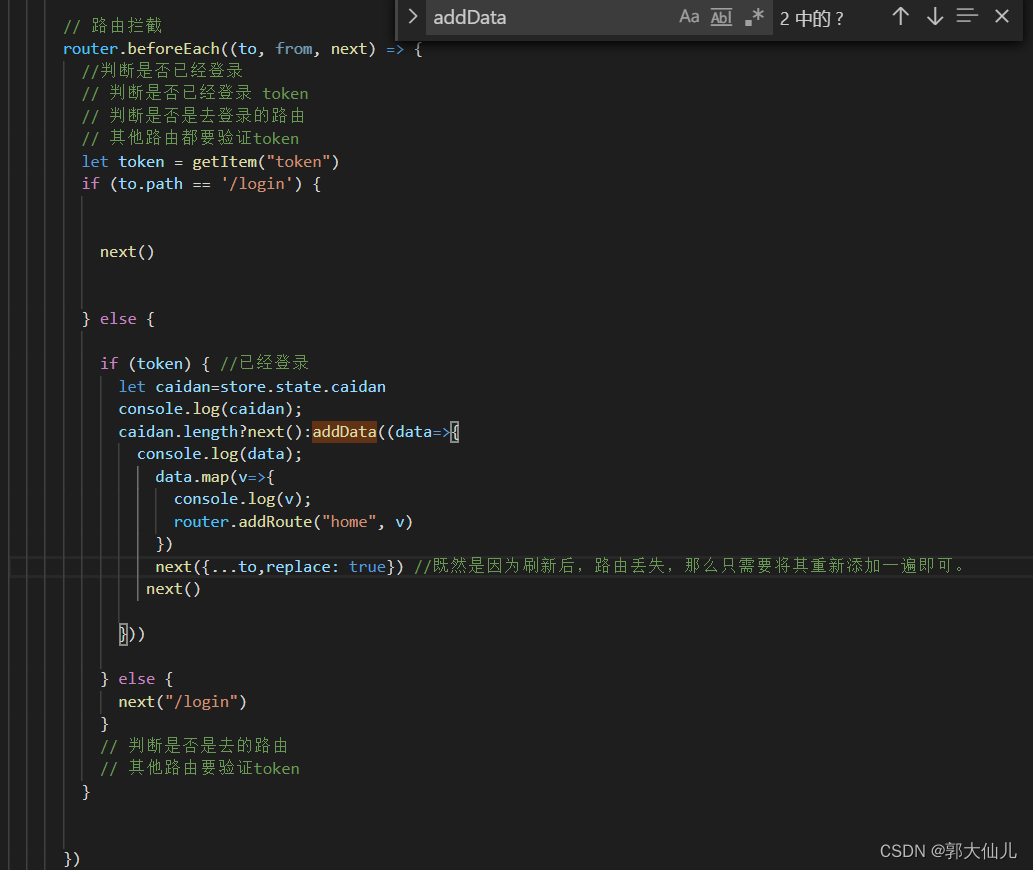
三。在前置路由守卫处调用该函数

补充:
1.碰到的坑:
文件夹的名字得和后台传回的一致,
刷新空白问题,加文中next ..to
直接把二级路由push到整个路由表中,没注意一二级,
作为第一次接触动态路由捯饬了一天,很简单但是总是有各种的坑来给你造成困扰,
我把我写出来的思路和大家分享下,
一.route.JS中获取后台菜单数据(切记文件夹的名字得和返回的数据匹配,不然找不到路径)

二。通过遍历把获取的数据变成路由格式,

三。在前置路由守卫处调用该函数

补充:
1.碰到的坑:
文件夹的名字得和后台传回的一致,
刷新空白问题,加文中next ..to
直接把二级路由push到整个路由表中,没注意一二级,
 2657
2657
 4336
4336
 313
313
 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


