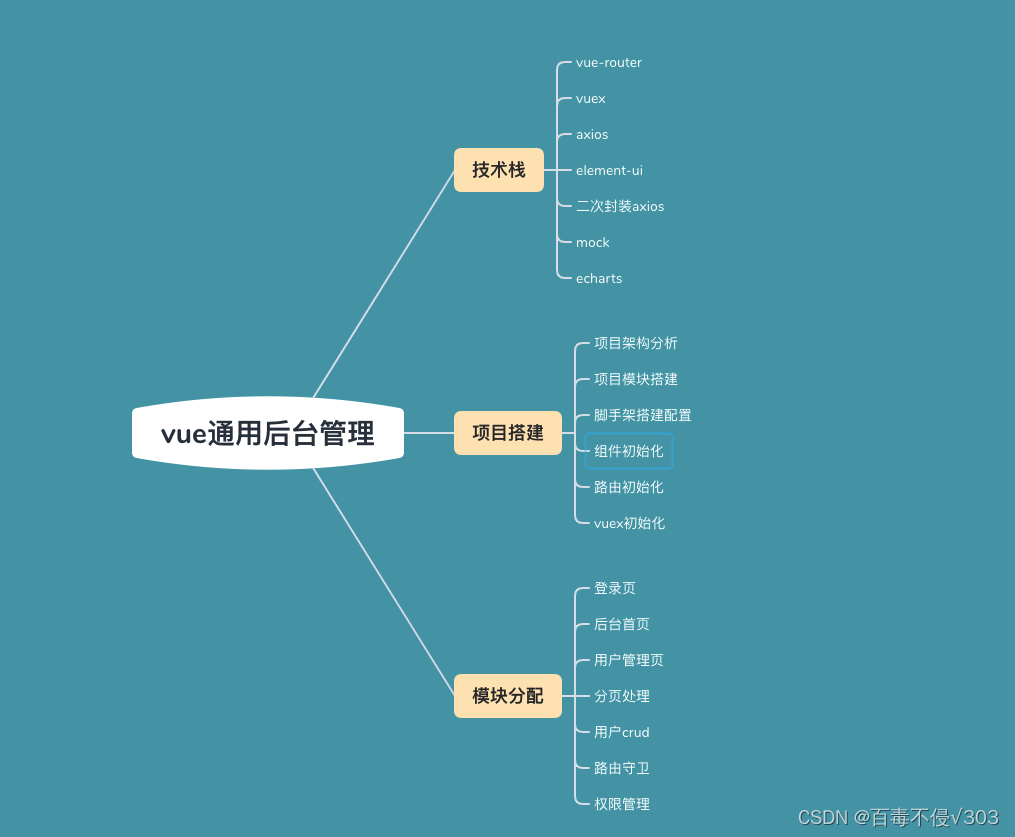
项目的技术栈展示 以及项目的核心重点部分
-
项目搭建+使用element实现首页布局
-
顶部导航菜单及与左侧导航联动的面包屑实现
-
封装一个ECharts组件
-
封装一个Form表单组件和Table表格组件
-
企业开发之权限管理思路讲解

-
项目搭建+使用element实现首页布局
-
顶部导航菜单及与左侧导航联动的面包屑实现
项目源码:https://github.com/garyone0927/Vue.Back-office-management
B站详细教学:https://www.bilibili.com/video/BV1QU4y1E7qo?p=1&vd_source=e7803f2dce9a721dbd1e93c9e38632d8






















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








