当我在用springboot做项目的时候查询整个表的数据或者条件查询的时候发现我的后台功能一切正常但是我的前台界面就是显示不了数据,这个问题解决也很简单,就是需要我们平时多加注意,不要漏代码!!!
@Builder
@TableName("passwordtool")
@ApiModel(value = "Passwordtool对象", description = "")
public class Passwordtool implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty("操作的用户ID")
@TableId("userid")
private String userid;
@ApiModelProperty("用户上传的密码")
@TableField("original_password")
private String originalPassword;
@ApiModelProperty("加密或者解密后密码")
@TableField("convert_password")
private String convertPassword;
@ApiModelProperty("转换状态(1:表示转换成功,0:表示装换失败)")
@TableField("convert_status")
private Integer convertStatus;
@ApiModelProperty("加密的方法")
@TableField("encryption_method")
private String encryptionMethod;
@ApiModelProperty("如果使用对称加密算法,则存储秘钥")
@TableField("encryption_key")
private String encryptionKey;
}以上是我的实体类,实现方法的话具体如下:(做的分页查询所有数据)
@Override
public ResponseEntity<?> getAllStatement(selectEncriptDto dto) {
Page<Passwordtool> page = new Page<>(dto.getCurrent(), dto.getPageSize());
IPage<Passwordtool> re=this.page(page,null);
return ResponseEntity.ok(re);
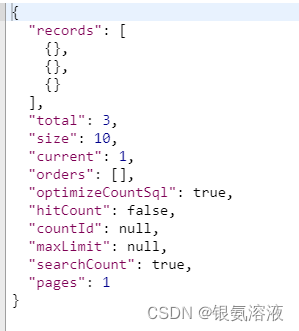
}当我的控制器写好以后,运行发现我的前台没有数据(此时晚上还在写代码的我早已是怨气冲天,心急吃不了热豆腐,算了冷静冷静慢慢分析):

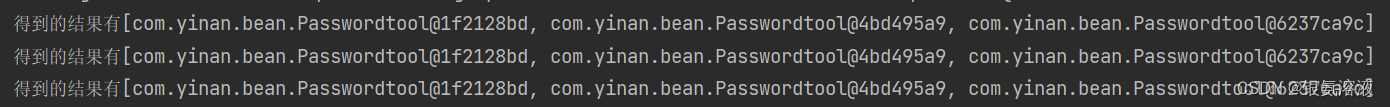
我在想为什么呢,我的后台是可以输出查询出来的数据的,但是我做打印的时候发现打印出来的数据都是一样的:

查询出来的3条结果都是一样的,然后我又回去看了一下我的实体类,果不其然,我的实体类上面只加了@Builder注解,没有加@Setter和@Getter注解,导致无法构建对象,加上注解后即可正常进行访问了!
既然讨论到了@Builder和@Setter和@Getter注解,那就大概来了解一下他们有什么作用吧:
@Builder 注解是 Lombok 提供的一个注解,它可以自动生成一个 builder 类,使得我们可以方便地进行对象的构建。使用 @Builder 注解时,会自动生成一个包含所有字段的构造器,并为每个字段生成一个对应的 setter 方法。
@Getter 和 @Setter 注解也是 Lombok 提供的注解,分别表示生成一个类的 getter 和 setter 方法。使用@Getter 和 @Setter 注解时,会自动生成对应字段的 getter 和 setter 方法。
区别如下:
- @Builder 注解主要用于简化对象构建过程,它生成一个 builder 类,其中包含了构建对象所需的所有字段和相关的方法,使得对象的构建过程更加简洁、灵活。而@Getter 和 @Setter 注解主要用于生成类的 getter 和 setter 方法,方便访问和修改对象的属性。
- @Builder 注解会为每个字段生成一个 setter 方法,而@Getter 和 @Setter 注解分别为每个字段生成 getter 和 setter 方法。
- @Builder 注解适用于构建复杂对象,可以通过链式调用方式一步步构建对象,而@Getter 和 @Setter 注解适用于为类的字段提供简单的访问和修改方法。
需要注意的是,@Builder 注解需要和其他注解如@AllArgsConstructor 或 @NoArgsConstructor 结合使用,以生成相关的构造器。而@Getter 和 @Setter 注解可以单独使用。
写下这篇博文的目的也是希望能与诸位共勉吧,问题其实不难,毕竟有时候代码一写快了就容易漏点儿东西,创造点儿bug,然后给自己留下悔恨的泪水~~






















 1764
1764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










