前言:
相信很多小伙伴在学习前端三大件后都开启了Vue的学习,那么什么是Vue呢?Vue有什么用呢?为什么要学习Vue?有点小伙伴还一脸懵逼。
现在就让我带领大家一篇搞懂Vue,揭开Vue的神秘面纱!
目录
一、什么是Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、为什么学习Vue
2.1、Vue的优势
- 轻量级: Vue简单、直接,所以Vue使用起来更加友好
- 数据绑定:数据驱动视图,视图也可以驱动数据
- 指令:指令绑定在元素上时,指令会给绑定的元素添加一些特殊的行为
- 插件:插件用于对Vue框架功能进行扩展
2.2、Vue的作用
Vue.js 框架的作用主要注重动态的构建用户界面,前端工程化和模块化开发。
三、前端三大主流框架的比较

Vue 是一个推陈出新的前端框架,吸收了很多前端框架的优点。例如,Vue 借鉴了 React 的组件化和虚拟 DOM ,借鉴了 Angular 的模块化和数据绑定。因此,我们以 Vue.js 作为入手,以后深入学习其他框架,你会发现他们的共通之处,更好地高效地学习。
选择 Vue.js 的更多原因是,就框架的 API 而言,对比之下,Vue 更加轻便简洁。Vue 自身拥有开箱即用的生态开发包(Vuex、Vue-Router)等,复杂性低、学习成本低,是一门比较好入门的前端框架。
Vue.js是目前最火的一个前端框架,React是最流行的前端框架。
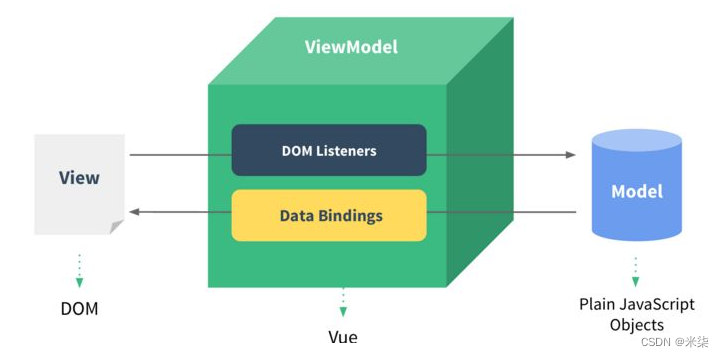
四、Vue的MVVM模型

4.1、各层的理解与作用
M:Model 即数据逻辑处理。(这里的M保存的是每个页面中单独的数据,如果要想获得数据要先发送Ajax请求获取到的数据数组就是M)
V:View 即视图(用户界面)。(将数据渲染到页面,V就是每个页面的HTML结构)
VM:ViewModel 即数据视图,用于监听更新,View 与 Model 数据的双向绑定。(VM是一个调度者,分割了M和V,每当V层想要获取或保存数据的时候,都要由VM做中间处理)
所以,Vue 一大特点就是数据双向绑定,另一大特点就是响应式。
4.2、vue的基本代码与MVVM
接下来我们通过一段代码演示,区分出哪些部分是M、V和VM,更直观的感受MVVM模式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1.引入 vue.js包-->
<script src="vue.js"></script>
</head>
<body>
<!-- 将来new的Vue实例会控制这个元素中的所有内容 -->
<!-- vue 实例所控制的这个元素区域,就是我们的 V -->
<div id="app">{{msg}}</div>
<script>
//2.创建一个Vue的实例
//当我们导入包后,在浏览器的内存中就会多一个Vue的构造函数
//注意:我们new出来的vm对象,就是我们MVVM里面的 VM 调度者
//注意:Vue的V要大写
var vm = new Vue({
el: "#app", // 表示挂载点,当我们new的这个Vue实例,要控制页面的哪个区域
// 这里的data就是MVVM中的 M ,专门用来保存每个页面中的数据
data: { //data属性中,存放的是el中要用到的数据
// 数据项
msg: "hello syl",
//通过Vue提供的指令很方便的把数据渲染到页面上,
//程序员不再手动操作dom元素了
//【前端的Vue之类的框架,不提倡我们去手动操作dom元素了】
},
});
</script>
</body>
</html>运行结果:

五、总结
总之,Vue框架就是让我们将V和M分离,各层完成各层的任务,通过Vue调度完成页面渲染,使得结构更加清晰,而不是像HTML界面那样数据也在HTML里面冗杂在一起,不便于维护。





















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








