一、HTML区块
1、HTML <div> 元素
<div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行(换行)。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
实例:文档中的 <div> 元素区域将显示为红色。
 2、HTML <span> 元素
2、HTML <span> 元素
<span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
实例:使用 <span> 元素对文本中的一部分进行设置样式。

3、内联元素和块级元素的区别
| 块级元素 | 内联元素 |
| 块元素会在页面中独占一行(自上向下垂直排列) | 行内元素不会独占页面中的一行,只占自身的大小 |
| 可以设置width、height属性 | 行内元素设置width、height属性无效 |
| 一般块级元素可以包含行内元素和其他块级元素 | 一般内联元素包含内联元素不包含块级元素 |
常见块级元素
div、form、h1~h6、hr、p、table、ol、ul、blockquote、dl、dt、dd、pre等
常见内联元素
a、b、em、i、span、strong、br、code、img、input、label、select、textarea等
行内块级元素(特点:不换行、能够识别宽高)
button、img、input等
这里只需知道块级元素,默认总是在新行开始,而行内元素默认不会新起一行
例如:

二、HTML框架
1、<iframe> 标签
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
<iframe> 标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
实例:标记一个内联框架。

注意:
- 你可以把需要的文本放置在
<iframe>和</iframe>之间,这样就可以应对不支持<iframe>的浏览器(一些旧的浏览器不支持<iframe>)。
属性:
- width:定义
<iframe>标签的宽度(默认以 px(像素)为单位,但是你可以指定其按比例显示 (如:"90%") - height:定义
<iframe>标签的高度(默认以 px(像素)为单位,但是你可以指定其按比例显示 (如:"90%") frameborder:定义<iframe>是否显示边框。(默认值为“1”,表示开启边框。设置frameborder属性值为 "0" ,则表示移除<iframe>的边框。)
注意:
- 当您以百分比数值指定了
<iframe>的 width 和 height 属性的值,它将会以父级元素为参照物按照百分比数值显示在页面中。
实例:


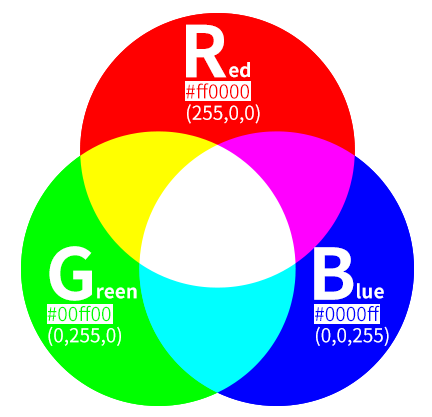
三、HTML颜色
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是 0(十六进制:#00),最大值是 255(十六进制:#FF)。
RGB 模型如下图所示:

四、HTML脚本
1、HTML脚本标签
向 HTML 添加脚本,使HTML 页面具有更强的动态性和交互性。
下面是 HTML 的脚本标签:
| 标签 | 描述 |
|---|---|
<script> | 定义了客户端脚本 |
<noscript> | 定义了不支持脚本浏览器输出的文本 |
2、HTML<script> 标签
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
JavaScript 最常用于图片操作、表单验证以及内容动态更新。
实例:下面的脚本会向浏览器输出 "Hello world!":

3、HTML <noscript> 标签
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。<noscript> 元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容。
实例:

五、HTML字符实体
在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号 < 和大于号 > ,这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体。一些在键盘上找不到的字符也可以使用字符实体来替换。
字符实体类似这样:
&entity_name;
或
&#entity_number;比如说显示小于号,我们必须这样写:< 或 <。
HTML 中的常用字符实体是不间断空格( )。记忆方法:牛笔沙皮
如果您在文本中按 4 个空格,在显示该页面之前,浏览器会删除它们中的 3 个。如需在页面中增加空格的数量,您需要使用 字符实体。
下面是常见的 HTML 实体列表:
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
提示:虽然 HTML 不区分大小写,但实体名称对大小写敏感。





















 1253
1253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








