Vue绑定事件
监听事件
v-on指令监听DOM事件,并触发时运行一些JavaScript代码
method:指定方法
methods:一堆方法。方法必须定义在Vue的Methods对象中
事件监听:vue是如何绑定事件的
v-on:用来绑定事件监听
语法:v-on----事件名 = "方法名()"
在编写的时候,可以省略v-on
为了区分,使用@符号
@事件名 = "方法名()"
<!-- <button onclick="方法名()">vue事件</button> -->
<!-- <button v-on:click="方法名()">vue事件</button> -->
<!-- onfocus获取鼠标焦点 -->
<button @click="方法名()">vue事件</button>表单输入绑定
v-model:双向绑定。实现数据的双向绑定,输入框的内容和vue-data中的内容的绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 请输入:<input type="text" v-model="message" />{{message}}-->
<!-- 单选框-->
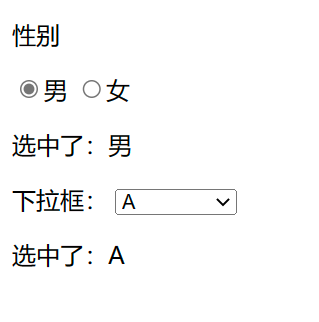
<p>性别</p>
<input type="radio" name="sex" value="男" v-model="message">男
<input type="radio" name="sex" value="女" v-model="message">女
<p>
选中了:{{message}}
</p>
<!-- 下拉框-->
<!-- disabled:禁用-->
下拉框:
<select v-model="li">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>
选中了:{{li}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"",
li:"",
},
methods:{
}
});
</script>
</body>
</html>






















 5422
5422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








