编辑html.json文件
在使用Vue时,每次都需要手动使用script标签来导入Vue框架,非常的麻烦,所有我们可以用html模板来自动生成
Vscode可以通过编辑html.json文件来实现自定义模板,下面是具体步骤
- 打开VS code
- 点击Manage(左下角齿轮图标)
- 点击User Snippets
- 搜索html,选中html.json
输入如下代码:
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"html template":{
"prefix": "hv", //使用模版的快捷键
"body": [ //模版的内容都定义在body中
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"<title>Document</title>",
"</head>",
"<body>",
"\t<!--导入Vue在线包-->",
"\t<script src=\"https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js\"></script>",
"\n\t<div id=\"app\">\n\t\t$0\n\t</div>\n", //$0 鼠标停留的位置
"\t<script>",
"\t\tconst app=new Vue({",
"\t\t\tel:'#app',",
"\t\t\tdata:{\n\n\t\t\t},",
"\t\t\tmethods:{\n",
"\t\t\t}",
"\t\t})",
"\t</script>",
"</body>",
"</html>"
],
"description": "Vue框架模版" //模版的描述
}
}
注意:前面注释是html.json自带的,这里引入的框架是通过网址引入的的,网址可能因为时间等不确定因素失效,请前往vue2的官网中获取。在"安装"中即可找到在线引入的方法。
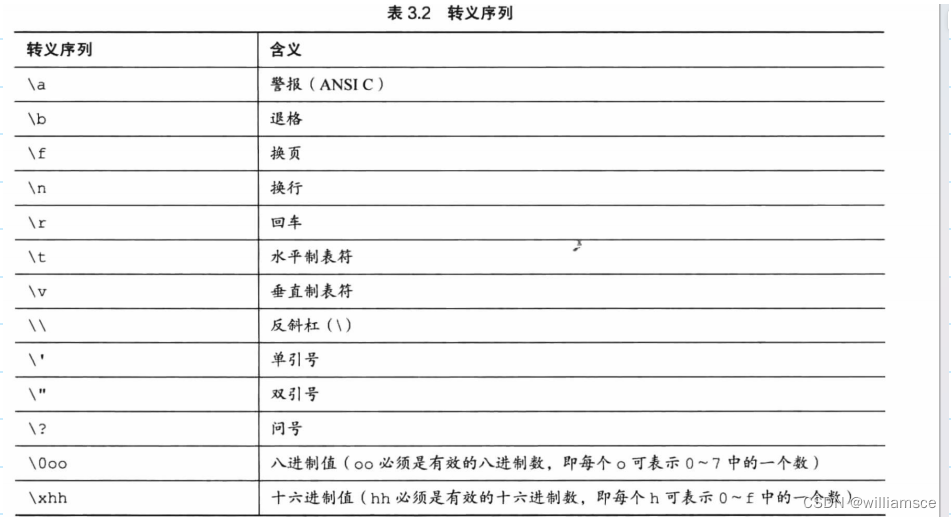
转义序列
代码中的\t、\n参考C语言中的转义字符,特别注意" "字符串中带有"的需要用\"来表示。

这些转义序列字符不一定在所有的显示设备上都起作用。例如,换页符和垂直制表符在PC屏幕上会生成奇怪的符号,光标不会移动。只有将其输出到打印机上时才会产生前面描述的效果。
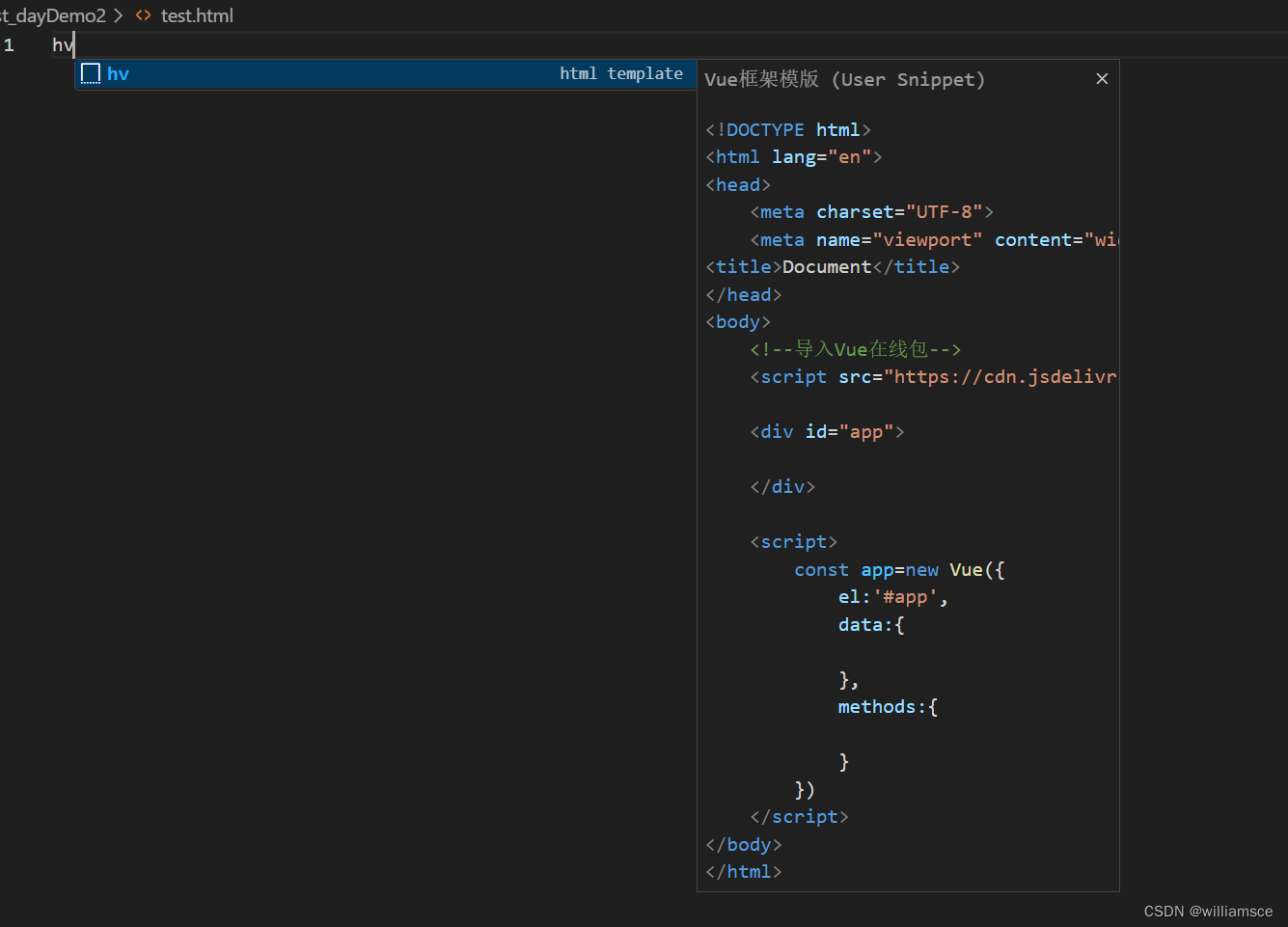
使用模板
现在来试试,在一个空的html文件里输入hv

可以看到这里显示了VScode预显示模板,按下回车或tab键即可





















 4362
4362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








