静态页面和动态页面
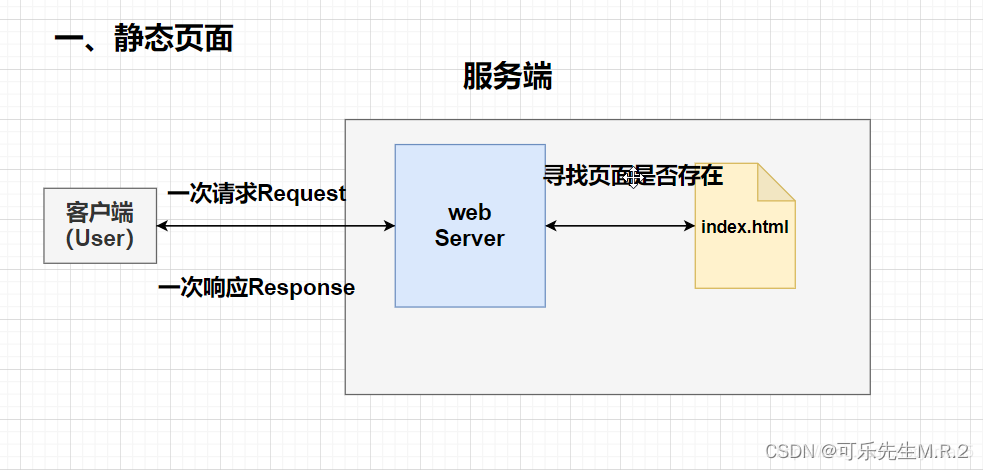
静态页面
在静态html页面中,用户通过Web浏览器HTTP协议向web服务器发送一个响应请求,告诉web服务器要浏览这个网站的哪个页面,接着根据用户的响应请求返回一个html页面给用户,经过浏览器渲染解析呈现在用户眼前。
静态web页面是没有数据库文件的,所以不能连接网络数据库;静态web页面主是通过HTML代码开发设计的;
部分静态web页面为了页面的好看,使用了大量的JS代码,导致静态web页面打开速度慢。
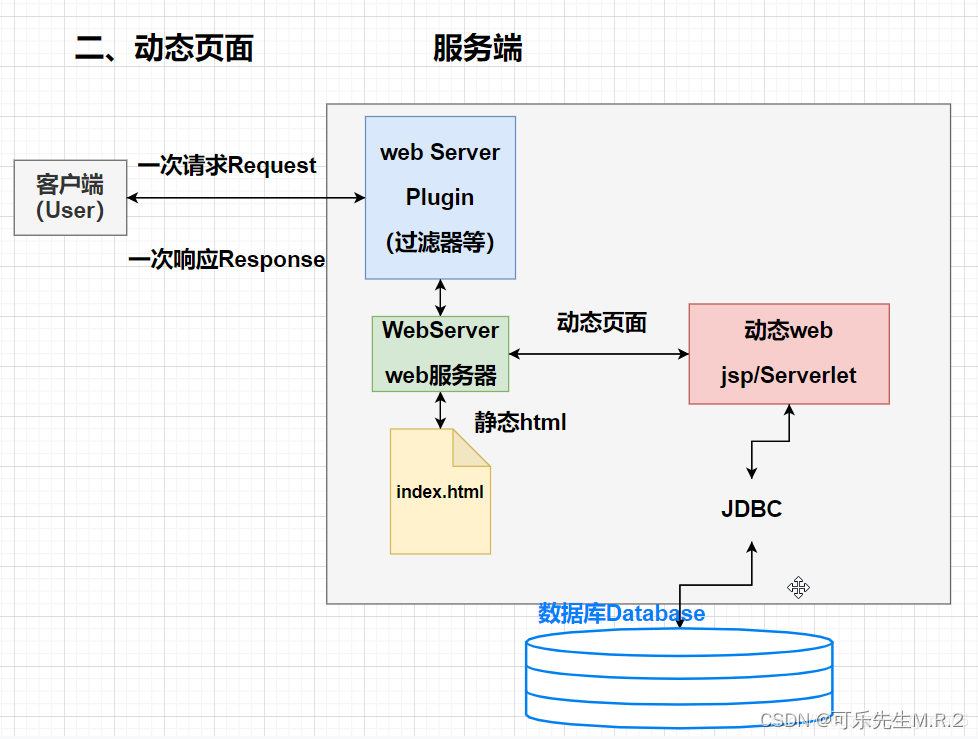
动态页面
在动态web页面中,依然要通过web服务器的http协议或https协议响应才能返回结果给用户,用户所有请求都必须要通过web服务器处理才能实现。
用户的响应请求是一个静态的html页面,只需要响应请求web服务器从系统中调出用户响应的内容,将内容返回给客户端浏览器进行处理,再返回给用户。
如果用户响应请求的是动态页面资源,例如.jsp/.asp/.aspx、/.php等,响应步骤是先将用户请求发送给web服务器,web服务器再从数据库调出有户请求的数据,调出数据后将所需要展示给用户的内容发送给服务器,最后通过web服务器将需要展示给用户的内容返回给用户浏览器解析执行,展示给用户。
区别
1.交互性
静态页面以展示为主,用户仅仅是通过页面获取相应的,内容很多内容都是固定的,在功能方面有很大的限制,所以交互性较差
动态页面允许用户主动参与到页面之中,例如登录功能、查询功能、定制化页面内容等等。
因此从交互性的角度来看,用户在动态页面中更有参与感。
2.更新与维护
静态页面内容一经发布到服务器上,就保存在网站服务器上。当需要修改某个网站的内容是,可以直接找到该文件修改源码,然后保存即可。静态页面由于没有数据库的支撑,所以当网络信息量很大的时候,网页生成与维护就会很困难。
动态页面能根据不同用户的请求,时间或者环境的需求动态的生成不同的网页内容。动态网页一般以数据库技术为基础,可以大大降低网站维护的工作量。
3.响应速度
静态页面内容相对固定,且不需要连接数据库 ,响应速度较快,因此容易被搜索引擎检索。
动态页面实际上并不是独立存在于网站服务器上的网页文件,只有当用户请求服务器才返回一个完整的网页,该过程涉及到数据的访问和查询等过程,所以响应速度较慢于静态页面。
4.访问特点
静态网页的每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”,利于搜索引擎抓取并收录。
动态网页中的“?”对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,搜索之中不去抓取网址中“?”后面的内容。
参考https://blog.csdn.net/jarvan5/article/details/106687811
https://zhuanlan.zhihu.com/p/402605025





















 1405
1405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








