First:Text(文本)
Text组件用于在界面上展示一段文本信息
有以下功能来设置展示文本信息的内容
1.文本样式

如
Text(this.message)
.fontColor(Color.Green)//绿色字体
.fontSize(50)//文本尺寸为50
.fontStyle(FontStyle.Normal)//设置普通模式,Italic为斜体
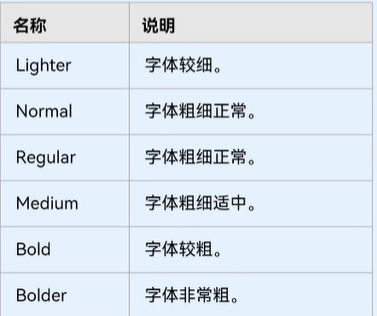
.fontWeight(FontWeight.Bold)//设置字体粗细

2.设置文本对齐方式:textAlign
.textAlign(TextAlign.mode)
mode=Start(默认值)时:水平对齐首部
mode=Center:水平居中
mode=End:水平对齐尾部。
3.设置文本超长显示
当文本内容较多超出了Text组件范围的时候,您可以使用textOverflow设置文本截取方式,需配合maxLines使用,单独设置不生效,maxLines用于设置文本显示最大行数。下面的示例代码将textOverflow设置为Ellipsis ,它将显示不下的文本用 “...” 表示:
.maxLines(1)
.textOverflow({overflow:TextOverflow.Ellipsis})
4.设置文本装饰线:decoration
使用decoration设置文本装饰线样式及其颜色,decoration包含type和color两个参数,其中type用于设置装饰线样式,参数类型为TextDecorationTyp,color为可选参数。
如.decoration({ type: TextDecorationType.mode, color: Color.Black })
mode=None:不使用文本装饰线
mode=Overline:文字上划线修饰
mode=LineThrough:穿过文本的修饰线
mode=Underline:文字下划线修饰
5.设置字体背景(可用于大部分基本组件,设置宽和高也是)
.backgroundColor(0xE6F2FD)//十六进制的rgb
Second:Image(图片)
基本:宽和高设置
.width(number)
.height(number)
设置缩放类型
.objectFit(ImageFit.mode)
mode=Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内
mode=Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。
mode=Auto:自适应显示。
mode=Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。
mode=ScaleDown:保持宽高比显示,图片缩小或者保持不变。
mode=None:保持原有尺寸显示。
加载图片
(1)Resource加载数据(常用)
Image($r('app.media.x'))
x:为media目录下的图片名
(2)网址加载
Image('https://www.example.com/xxx.png')
但是为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。
{
"module" : {
"requestPermissions":[
{
"name": "ohos.permission.INTERNET"
}
]
}
}
(3)PixelMap的创建
Third:TextInput(输入文本)
TextInput接口
TextInput({ placeholder: '请输入帐号' })
字符串内部代表未输入前的提示文字,填写消失
设置输入类型
.type(InputType.mode)
mode=Normal:基本输入模式。支持输入数字、字母、下划线、空格、特殊字符。
mode=Password:密码输入模式。
mode=Email:e-mail地址输入模式。
mode=Number:纯数字输入模式。
设置光标位置
注:onClick:当按钮被点击时执行
@Entry
@Component
struct TextInputDemo {
controller: TextInputController = new TextInputController()
build() {
Column() {
TextInput({ controller: this.controller })
Button('设置光标位置')
.onClick(() => {
this.controller.caretPosition(2)
})
}
.height('100%')
.backgroundColor(0xE6F2FD)
}
}
获取输入文本
注:当用户改变input输入框内容时执行一段
value为实时获取用户输入的文本信息。
@Entry
@Component
struct TextInputDemo {
@State text: string = ''
build() {
Column() {
TextInput({ placeholder: '请输入账号' })
.caretColor(Color.Blue)
.onChange((value: string) => {
this.text = value//将输入的内容赋给text
})
Text(this.text)
}
.alignItems(HorizontalAlign.Center)
.padding(12)
.backgroundColor(0xE6F2FD)
}
}
基本
.MaxLength(number)//最大输入字符
Fourth:Button(输入文本)
接口
Button('登录', { type: ButtonType.mode, stateEffect: true })
(1)字体内容
(2)mode=Capsule:胶囊型按钮(圆角默认为高度的一半)
mode=Circle:圆形按钮
mode=Normal:普通按钮
(3)设置按钮样式,type用于定义按钮样式,stateEffect用于设置按钮按下时是否开启切换效果,当状态置为false时,点击效果关闭,默认值为true。
包含子组件
Button({ type: ButtonType.Circle, stateEffect: true }) {
Image($r('app.media.icon_delete'))
.width(30)
.height(30)
}
.width(55)
.height(55)
.backgroundColor(0x317aff)
二.Column和Row组件的使用
概念:Column表示沿垂直方向布局的容器,Row表示沿水平方向布局的容器。
接口介绍
容器组件 | 接口 |
Column | Column(value?:{space?: string | number}) |
Row | Row(value?:{space?: string | number}) |
Column和Row容器的接口都有一个可选参数space,表示子组件在主轴方向上的间距。
属性介绍
属性名称 | 描述 |
justifyContent | 设置子组件在主轴方向上的对齐格式。 |
alignItems | 设置子组件在交叉轴方向上的对齐格式。 |
1.justifyContent:主轴方向的对齐
.justifyContent(FlexAlign:mode)
mode=Start:元素在主轴方向首端对齐,第一个元素与行首对齐,同时后续的元素与前一个对齐
mode=Center:元素在主轴方向中心对齐,第一个元素与行首的距离以及最后一个元素与行尾距离相同
mode=End:元素在主轴方向尾部对齐,最后一个元素与行尾对齐,其他元素与后一个对齐。
mode=SpaceBetween:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素与行首对齐,最后一个元素与行尾对齐。
mode=SpaceAround:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。
mode=SpaceEvenly:元素在主轴方向等间距布局,无论是相邻元素还是边界元素到容器的间距都一样。
2.alignItems:主轴方向的对齐
.alignItems(FlexAlign:mode)
mode=Start:设置子组件在水平方向上按照起始端对齐。
mode=Center(默认值):设置子组件在水平方向上居中对齐。
mode=End:设置子组件在水平方向上按照末端对齐。
mode=End:设置子组件在水平方向上按照末端对齐。
mode=Top:设置子组件在垂直方向上居顶部对齐。
mode=Center(默认值):设置子组件在竖直方向上居中对齐。
mode=Bottom:设置子组件在竖直方向上居底部对齐。























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










