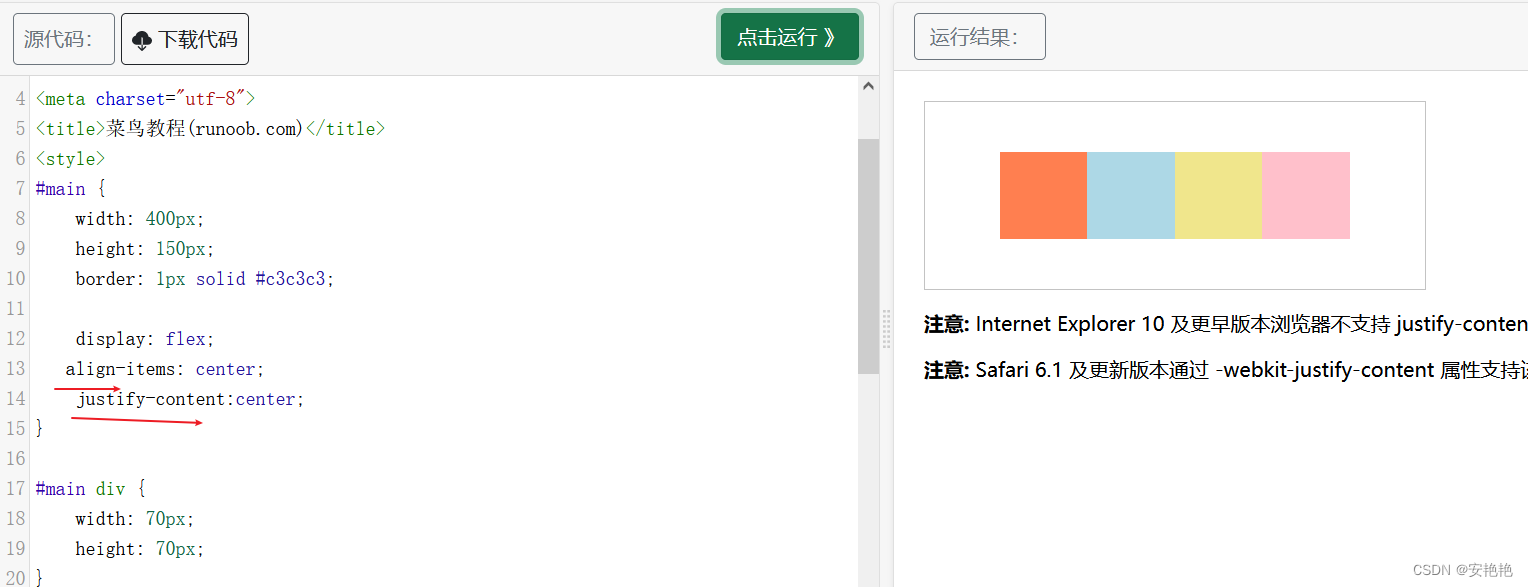
1.justify-content: center;
用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
总结:主轴居中对齐

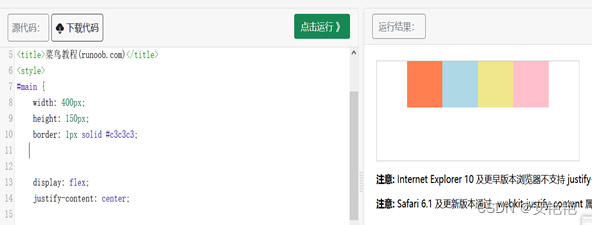
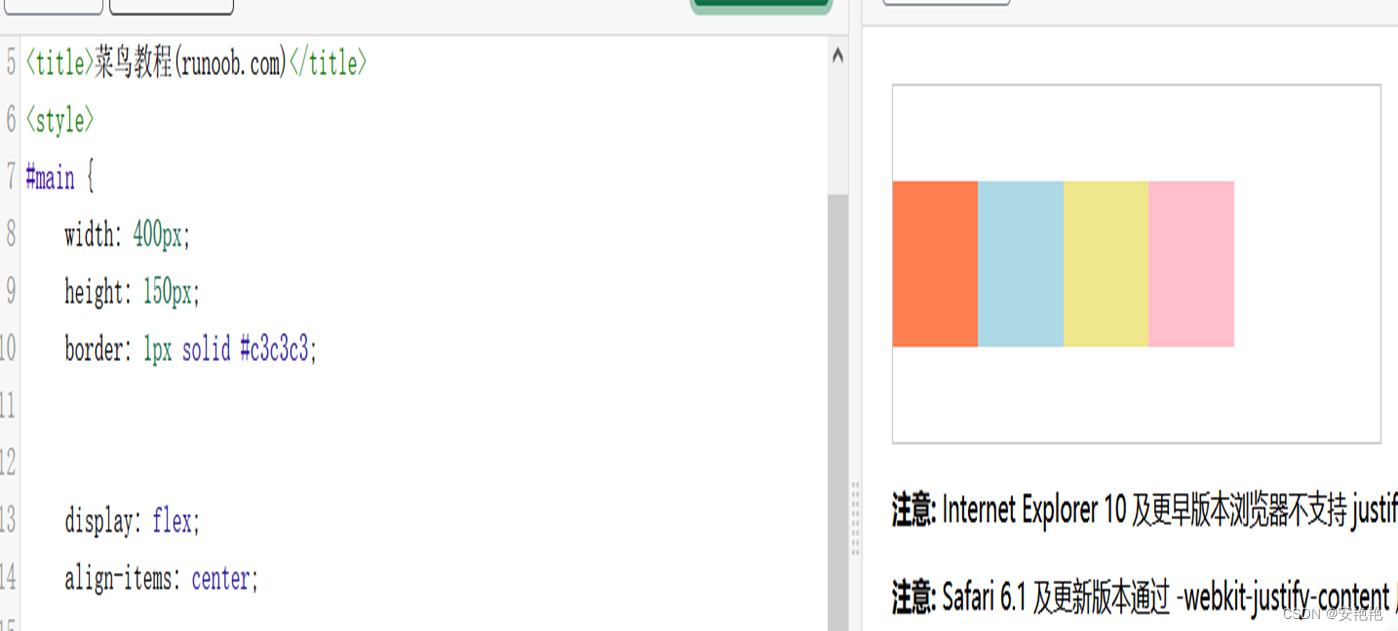
2.align-items: center;
定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。

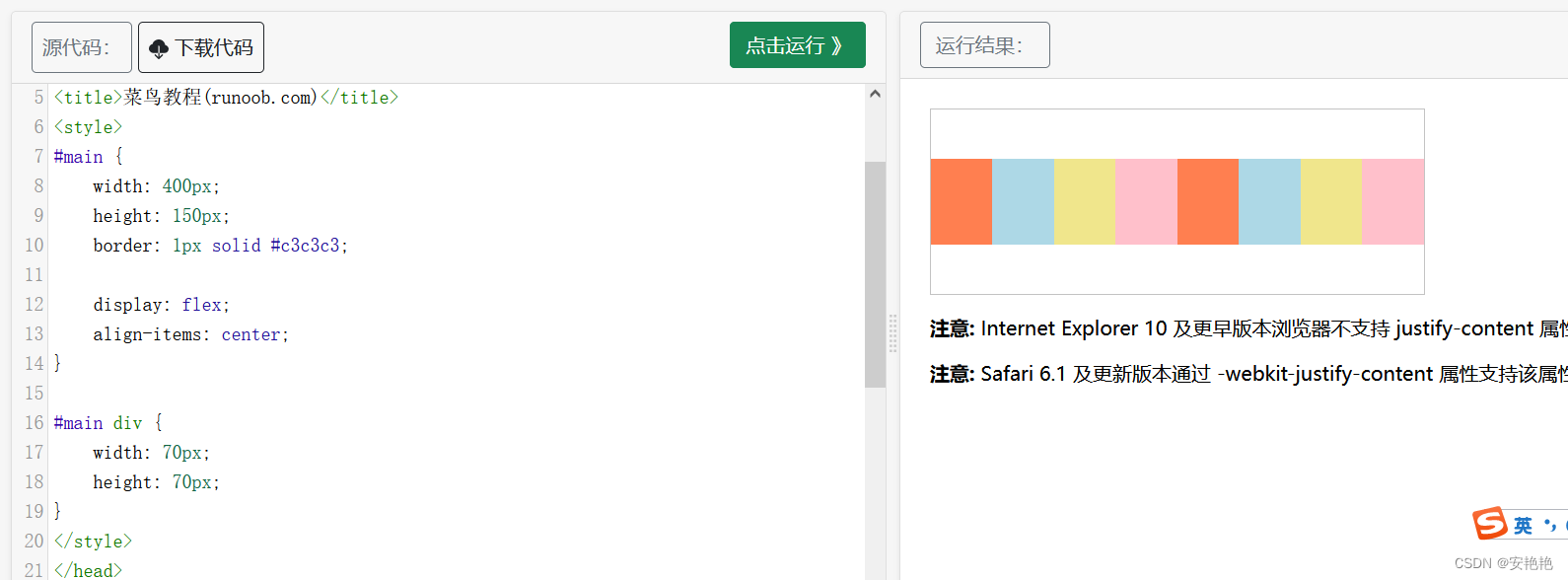
多个子标签

总结:侧轴居中对齐,所有子标签都放在一行
经常和justify-content:center;一起使用,水平垂直居中。

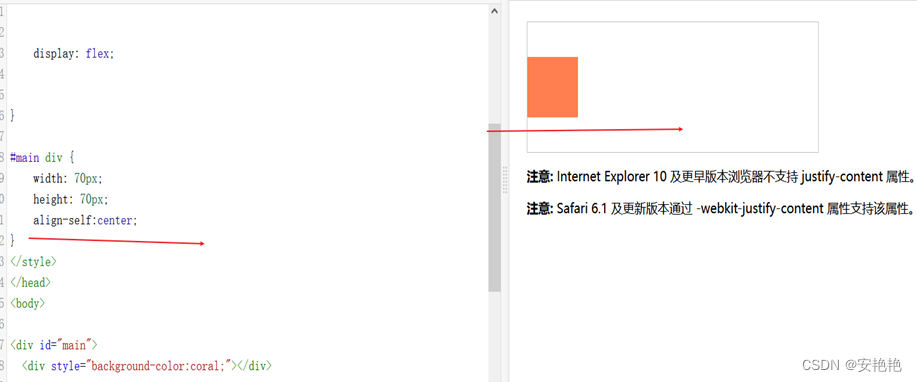
3.align-self:center;
定义flex子项单独在侧轴(纵轴)方向上的对齐方式。

总结:设置在子标签上,侧轴中心对齐
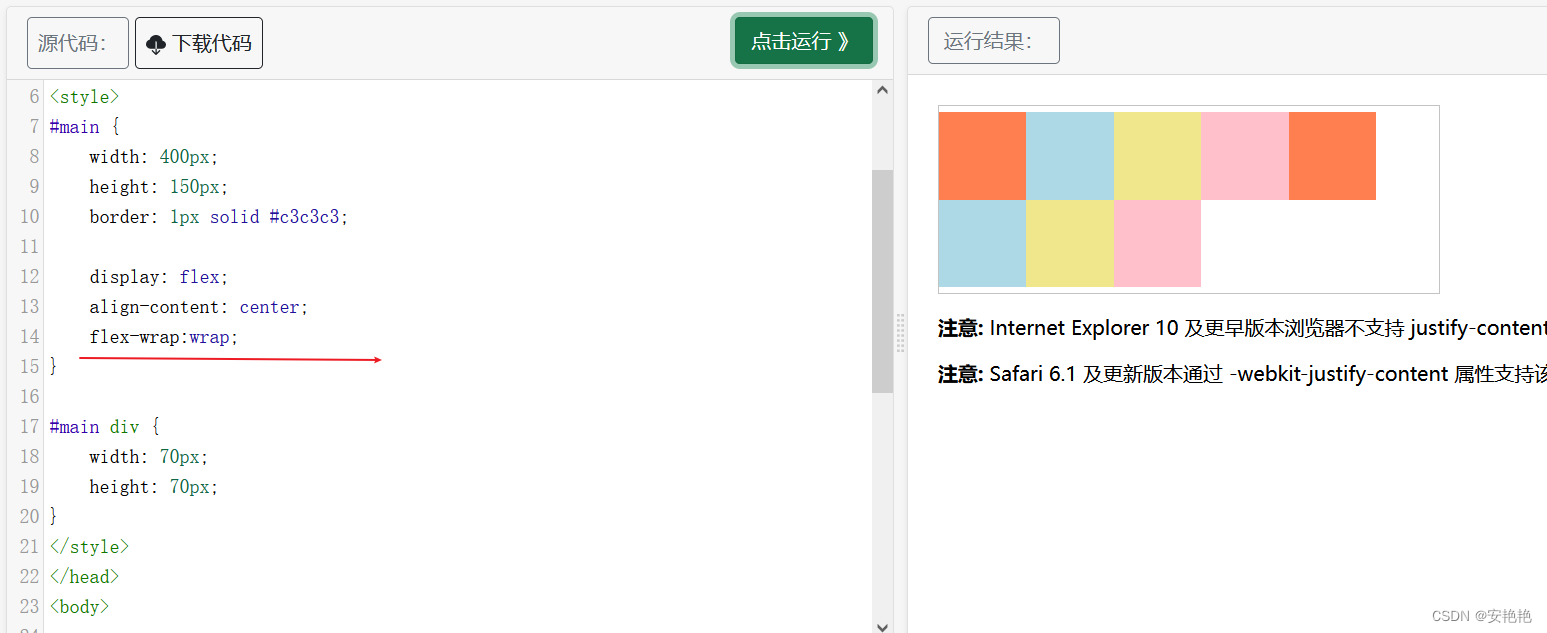
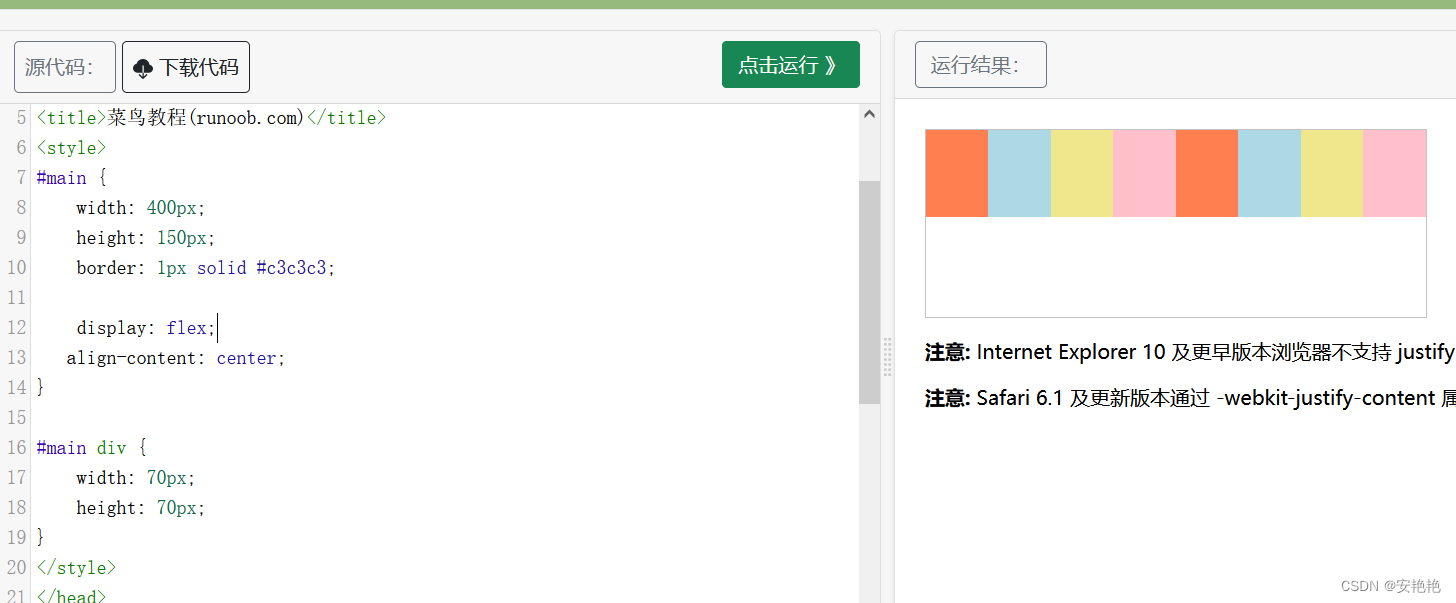
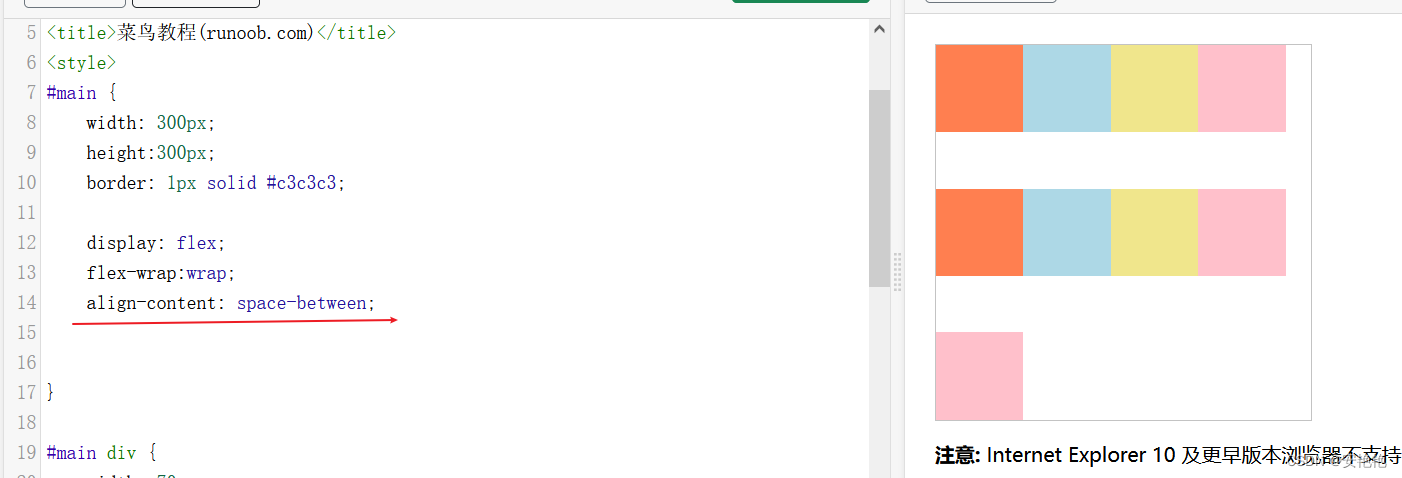
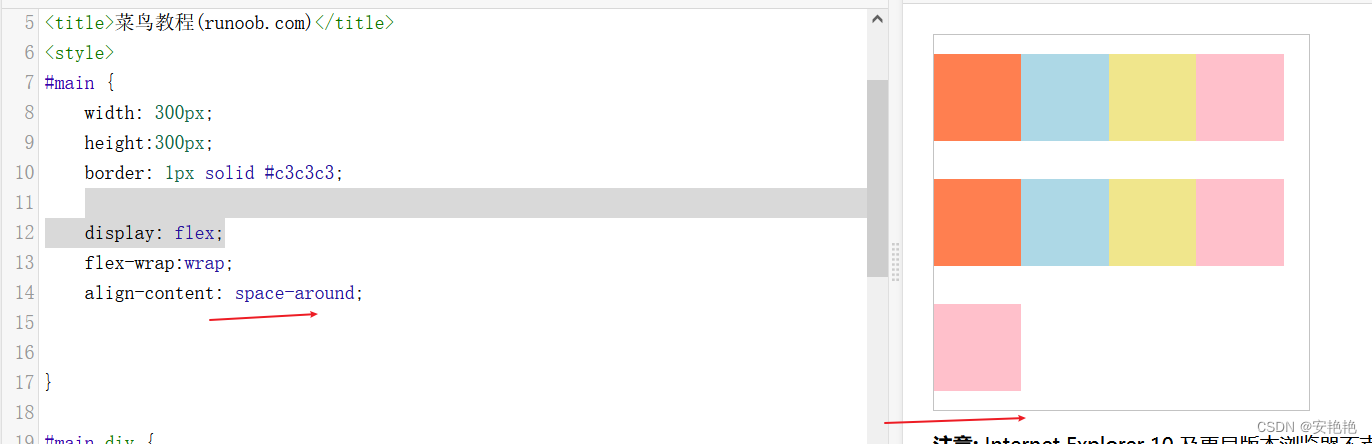
4.align-content: center;
align-content 属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。(看不懂?是哪个轴方向都有空白吗)

总结:需要加flex-wrap:wrap;,侧轴居中对齐
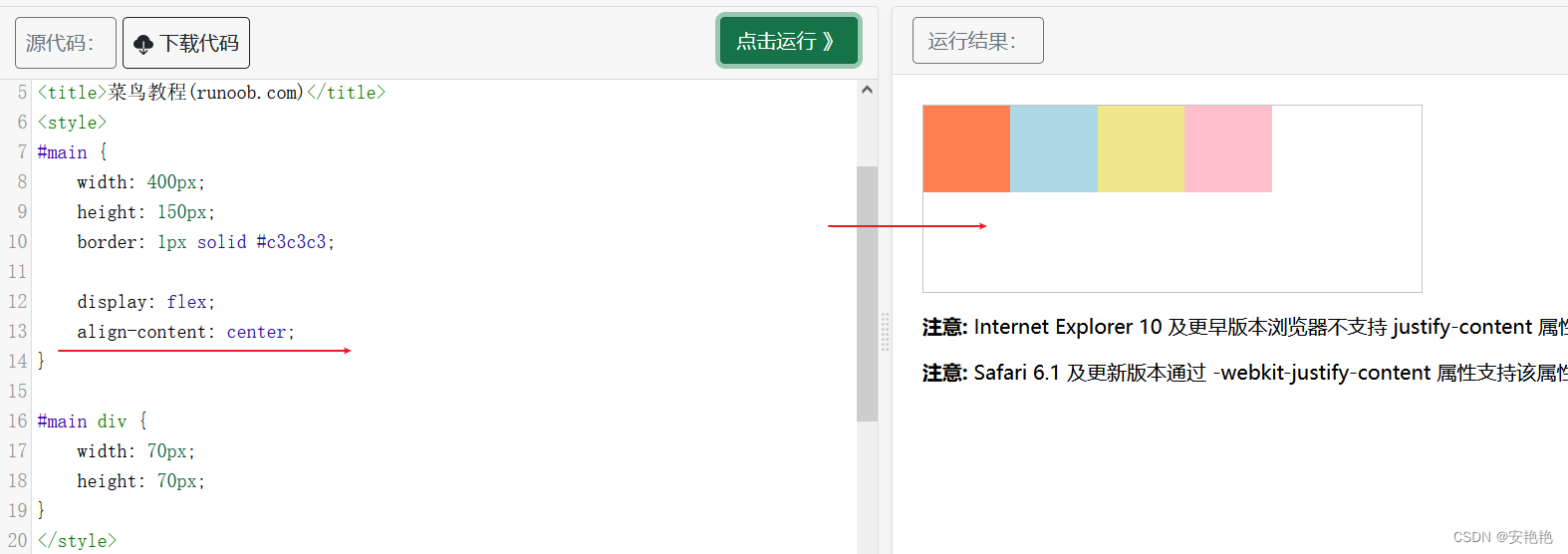
不加flex-wrap:wrap; align-content不起作用


参数,对剩余空间分配:
space-between:贴边,中间相等

space-around:边一半,中间相等























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








