什么是es6模块化规范:
es6模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了开发者的学习成本,无需在学习AMD、CMD和CommonJS等模块化规范。
es6模块化规范中定义:
1.每个js文件都是一个独立的模块。
2.导入其他模块成员使用import关键字。
3.向外共享模块成员使用export关键字。
在node.js中体验es6模块化:
node.js中默认仅支持CommonJs模块化规范,若想基于node.js体验与学习es6的模块化语法,可以按照以下两个步骤进行配置:
①确保安装了v14.15.1或更高版本的node.js(在终端通过 npm -v 查看版本号)。
②在package.json的根节点中添加"type":"moudle"节点(打开vscode终端,输入npm init -y生成package.json文件)。
es6模块化的基本语法:
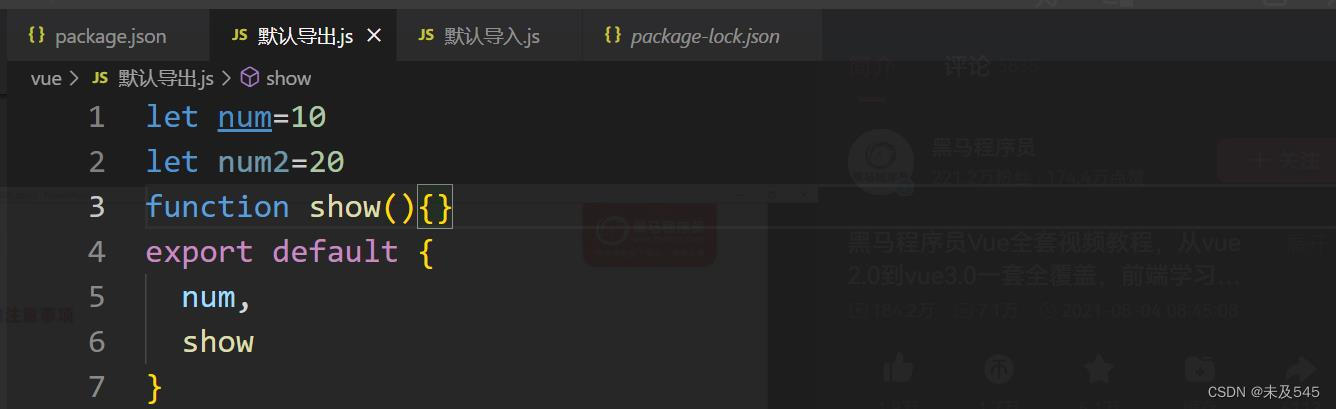
①默认导出(语法:export default 默认导出的成员)与默认导入(语法:import 接收名称 from "模块标识符")



默认导入导出注意事项:
1.每个模块中只允许使用一次export default ,否则报错。
2.默认导出时的接收名称可以是任意名称,只要合法即可。
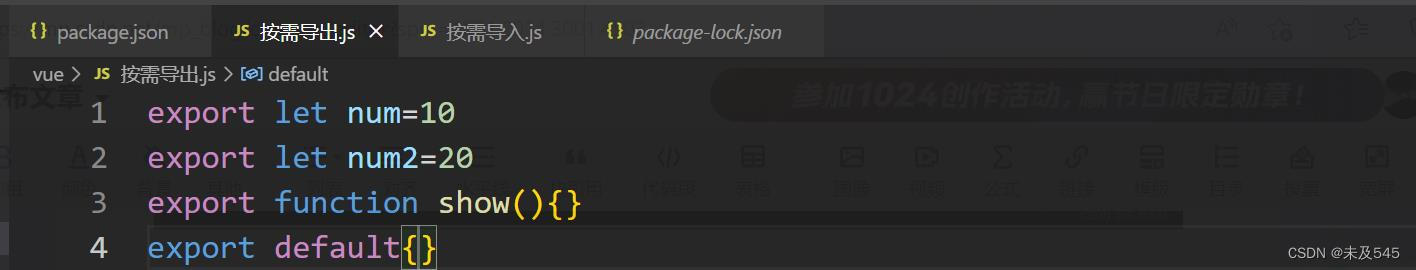
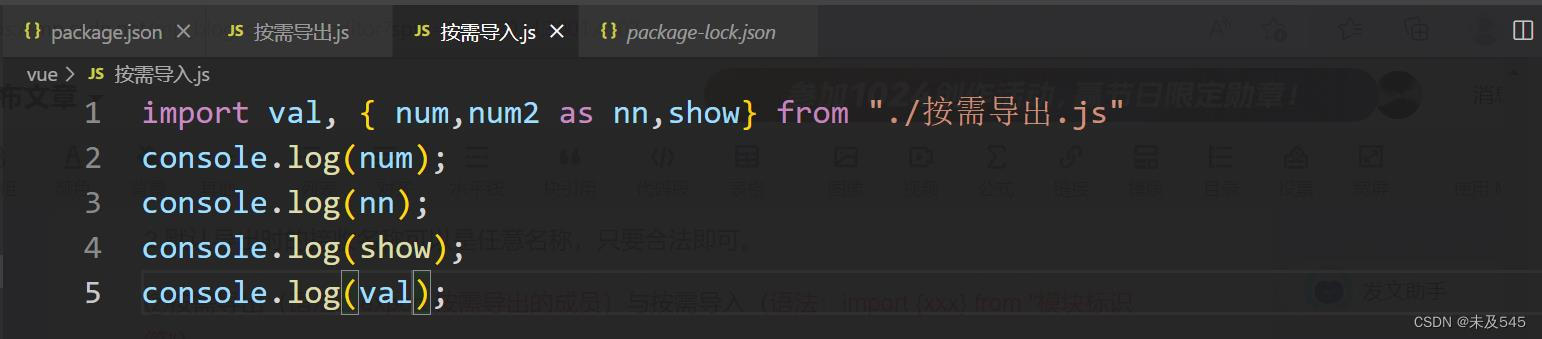
②按需导出(语法:export 按需导出的成员)与按需导入(语法:import {xxx} from "模块标识符")



按需导入和的导出注意事项:
1.每个模块中可以使用多次按需导出。
2.按需导入的成员名称必须和按需导出的名称保持一致。
3.按需导入时,可以使用as关键字进行重命名。
4.按需导入可以和默认导入一起使用。
③直接导入并执行模块中的代码
如果只想执行某个模块代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模块代码。























 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








