<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#draggable {
width: 200px;
height: 30px;
text-align: center;
background: white;
}
.container {
width: 500px;
height: 600px;
background-color: aqua;
margin-left: 500px;
}
.dropzone,
.dropzone1 {
width: 200px;
height: 30px;
background: blueviolet;
margin-bottom: 15px;
/* padding: 10px; */
}
.box {
position: relative;
width: 230px;
height: 600px;
background-color: greenyellow;
top: -180px;
margin-left: 298px;
}
</style>
</head>
<body>
<div class="container">
<!-- 左侧 -->
<div class="dropzone">
<div id="draggable" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
This div is draggable
</div>
</div>
<div class="dropzone">
<div id="draggable" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
This div is draggable1
</div>
</div>
<div class="dropzone">
<div id="draggable" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
This div is draggable2
</div>
</div>
<div class="dropzone">
<div id="draggable" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
This div is draggable3
</div>
</div>
<!-- 右侧 -->
<div class="box">
<div class="dropzone1" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
</div>
<div class="dropzone1" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
</div>
<div class="dropzone1" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
</div>
<div class="dropzone1" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
</div>
</div>
</div>
<script type="text/javascript">
var dragged;
document.addEventListener("drag", function (event) {
}, false);
document.addEventListener("dragstart", function (event) {
// store a ref. on the dragged elem
dragged = event.target;
// make it half transparent
// event.target.style.opacity = .5;
}, false);
document.addEventListener("dragend", function (event) {
// reset the transparency
// event.target.style.opacity = "";
}, false);
/* events fired on the drop targets */
document.addEventListener("dragover", function (event) {
// prevent default to allow drop
event.preventDefault();
}, false);
document.addEventListener("dragenter", function (event) {
// highlight potential drop target when the draggable element enters it
// if (event.target.className == "dropzone") {
// event.target.style.background = "red";
// }
// if (event.target.className == "dropzone1") {
// event.target.style.background = "red";
// }
}, false);
document.addEventListener("dragleave", function (event) {
// reset background of potential drop target when the draggable element leaves it
//
}, false);
document.addEventListener("drop", function (event) {
// prevent default action (open as link for some elements)
event.preventDefault();
// move dragged elem to the selected drop target
if (event.target.className == "dropzone1") {
event.target.style.background = "";
dragged.parentNode.removeChild(dragged);
event.target.appendChild(dragged);
}
if (event.target.className == "dropzone") {
event.target.style.background = "";
dragged.parentNode.removeChild(dragged);
event.target.appendChild(dragged);
}
}, false);
</script>
</body>
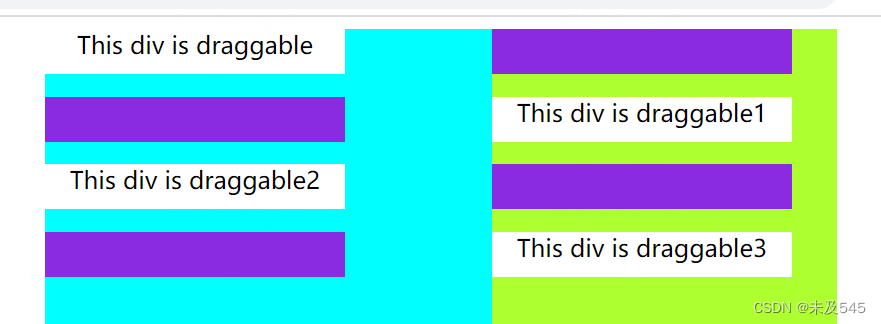
</html>效果图:
左右可以相互拖拽白色盒子以及内容,左右单独也可在蓝色区域调整顺序,每个蓝色盒子对应一个白色内容,直至右边拖满即可。白色盒子存在的地方不可在接收其他白色盒子。






















 1369
1369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








