1.安装mock
npm install mockjs
2.在src目录下创建environment文件夹并创建ts文件,内容如下:

3.在main.ts文件引入environment文件,并声明require,否则引入路径会报错

4.创建mock文件并创建index.js文件夹,使用步骤如下:

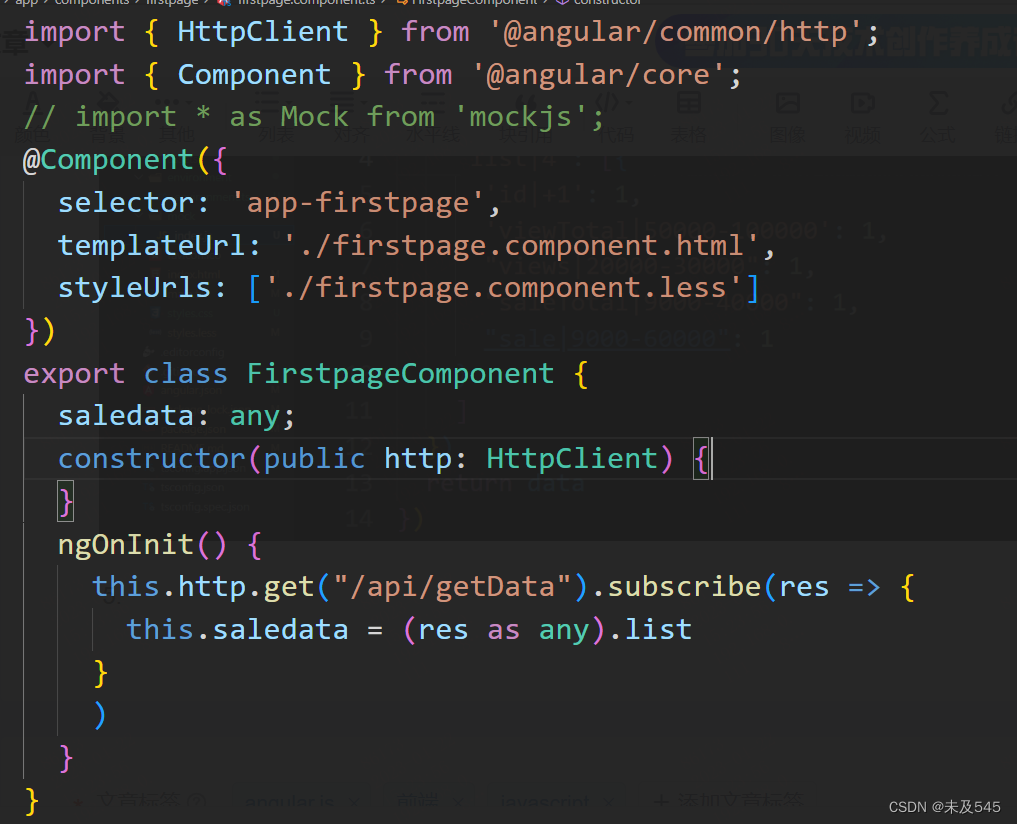
5.组件导入HttpClient,然后在constructor注入,最后在声明周期使用,res必须指定为any,否则无法调用内部list

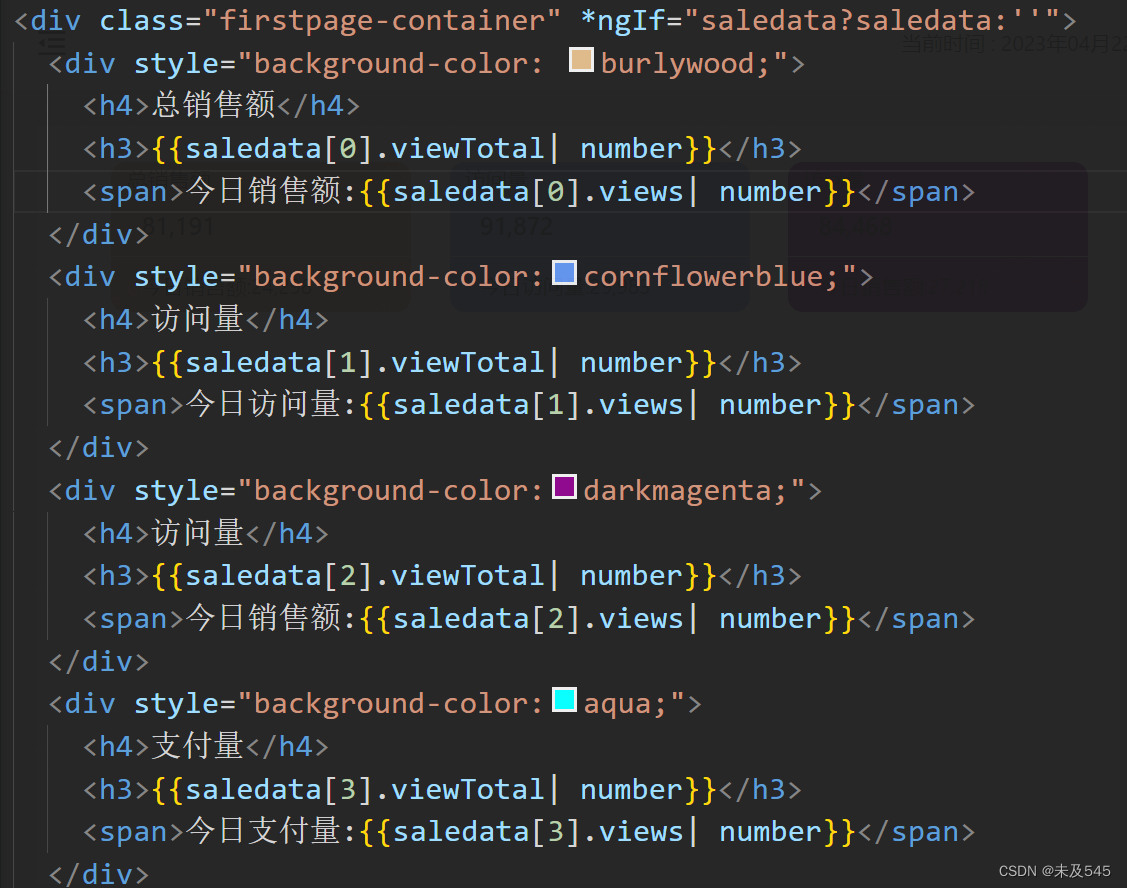
6.页面布局如下:要通过if判断,否则会报错length和0的问题,因为是异步原因导致的

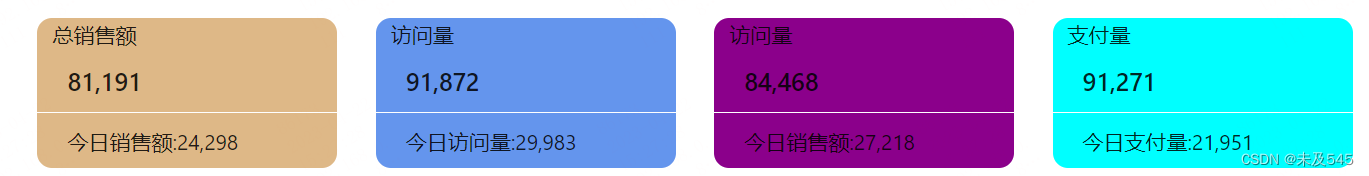
7.效果如下:






















 2434
2434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








