










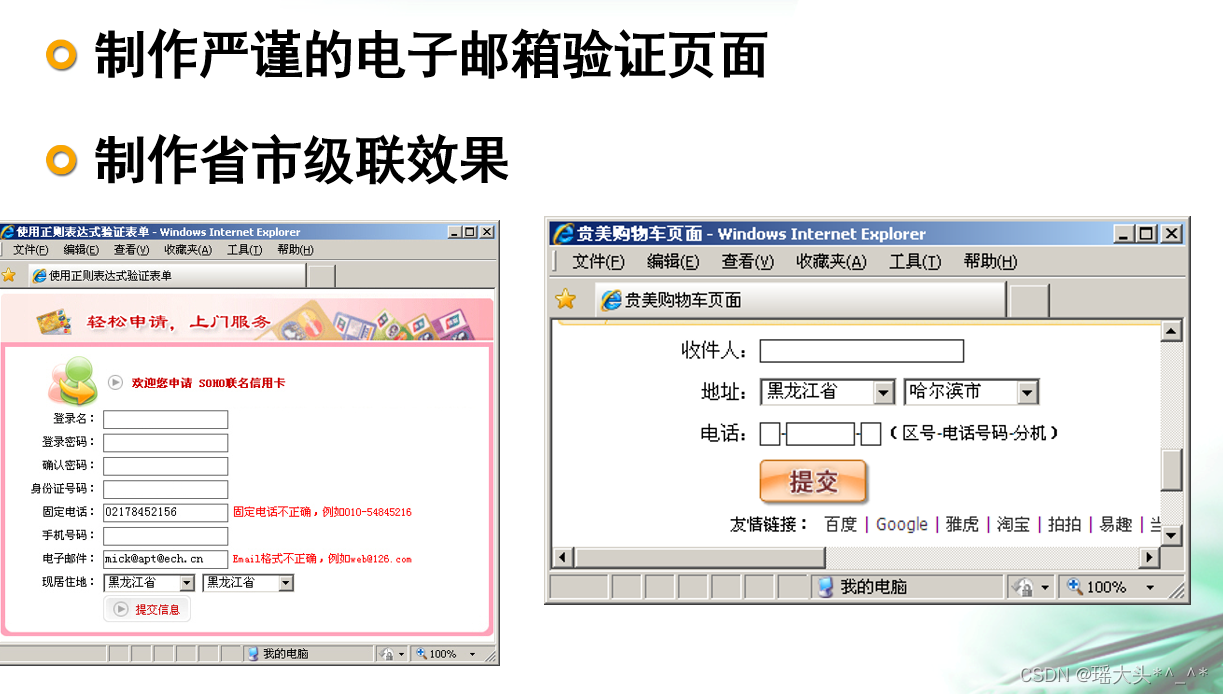
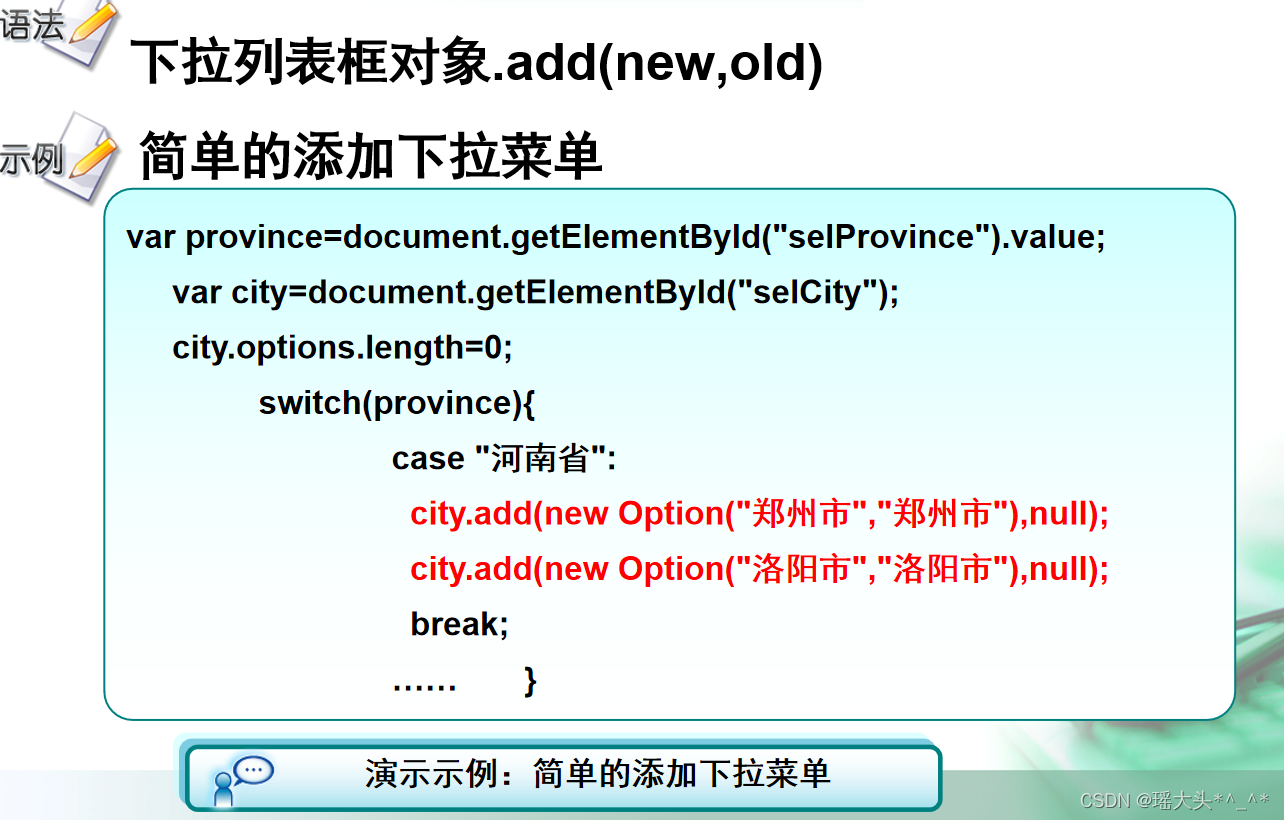
下拉框的改变事件
<html>
<head>
<meta charset="utf-8" />
<title>下拉框的改变事件</title>
<script type="text/javascript">
function $(sid){
return document.getElementById(sid);
}
function myf(){
//拿到第一个和第二个下拉框
var aa=$("aa");
var bb=$("bb");
//清空第二个下拉框
bb.length=0;
//了解几个方法
// console.log(aa.length,aa.options.length,aa.selectedIndex,aa.value);
//拿到选中的省份
var sf=aa.value;
//判断
if(sf=="湖南"){
//往第二个下拉框中添加对应的城市
bb.add(new Option("长沙市","长沙市"));
bb.add(new Option("岳阳市","岳阳市"));
bb.add(new Option("永州市","永州市"));
bb.add(new Option("衡阳市","衡阳市"));
}
else if(sf=="广东"){
bb.add(new Option("深圳市","深圳市"));
bb.add(new Option("东莞市","东莞市"));
bb.add(new Option("广州市","广州市"));
}
else if(sf=="浙江"){
bb.add(new Option("杭州市","杭州市"));
bb.add(new Option("宁波市","宁波市"));
bb.add(new Option("嘉兴市","嘉兴市"));
}
}
</script>
</head>
<body>
<select id="aa" onchange="myf()">
<option value="湖南">湖南省</option>
<option value="广东">广东省</option>
<option value="浙江">浙江省</option>
</select>
<select id="bb">
<option>请选择城市</option>
</select>
</body>
</html>淘宝购物车页面
<html>
<head>
<meta charset="utf-8">
<title>淘宝购物车页面</title>
<link href="css/myCart.css" type="text/css" rel="stylesheet" />
<script type="text/javascript">
//封装
function $(sid) {
return document.getElementById(sid);
}
//全选
function myAll(){
var qx=$("allCheckBox");//拿到全选框
//根据name值拿到所有其他的复选框
var cs=document.getElementsByName("cartCheckBox");
//遍历
for(var i=0;i<cs.length;i++){
//让其他复选框的选中状态跟全选框一致
cs[i].checked=qx.checked;
}
}
//完善全选
function selectSingle(){
var qx=$("allCheckBox");//拿到全选框
//根据name值拿到所有其他的复选框
var cs=document.getElementsByName("cartCheckBox");
//假设全选框是选中的
var f=true;
//遍历
for(var i=0;i<cs.length;i++){
if(cs[i].checked==false){//只有有任何一个复选框没有选中
f=false;
break;
}
}
//改变全选框的选中状态
qx.checked=f;
}
//删除单个
function deleteRow(rid){
//根据id找到对应行
var row=$(rid);
//拿到行下标
var index=row.rowIndex;
//根据id找到表格
var tab=$("shopping");
//开始删除
tab.deleteRow(index);
tab.deleteRow(index-1);//删除上一行
//刷新价格
calc();
}
//删除所选
function deleteSelectRow(){
//根据name值拿到所有其他的复选框
var cs=document.getElementsByName("cartCheckBox");
//循环遍历
for(var i=cs.length-1;i>=0;i--){
if(cs[i].checked==true){
//拿其value值=行id
var rid=cs[i].value;
deleteRow(rid);
}
}
/* for(var i=0;i<cs.length;i++){
if(cs[i].checked==true){
//拿其value值=行id
var rid=cs[i].value;
deleteRow(rid);
i--;
}
} */
}
//改变数量
function changeNum(rid,type){
//拿到对应的行
var row=$(rid);
//拿到该行所有的列
var cs=row.cells;
//拿到第5列第2个孩子的值
var num=cs[5].childNodes[2].value;
if(type=="add"){
num++;
}
else{
if(num>1){
num--;
}
else{
alert("宝贝数量不能少于1哦");
}
}
cs[5].childNodes[2].value=num;
calc();
}
//计算小计和总价 积分交给你们
function calc(){
//拿到表格
var tab=$("shopping");
//拿到表格所有行
var rs=tab.rows;
var sum=0;
//循环遍历
for(var i=3;i<rs.length;i+=2){
//拿到每一行的所有列
var cs=rs[i].cells;
//拿到单价
var jg=cs[4].innerHTML;
//拿到数量
var num=cs[5].childNodes[2].value;
//计算小计
var xj=jg*num;
//给第6列赋值
cs[6].innerHTML=xj;
sum+=xj;
}
$("total").innerHTML=sum;
}
window.onload=calc;
</script>
</head>
<body>
<div id="header"><img src="images/taobao_logo.gif" alt="logo" /></div>
<div id="nav">您的位置:<a href="#">首页</a> > <a href="#">我的淘宝</a> > 我的购物车</div>
<div id="navlist">
<ul>
<li class="navlist_red_left"></li>
<li class="navlist_red">1. 查看购物车</li>
<li class="navlist_red_arrow"></li>
<li class="navlist_gray">2. 确认订单信息</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">3. 付款到支付宝</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">4. 确认收货</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">5. 评价</li>
<li class="navlist_gray_right"></li>
</ul>
</div>
<div id="content">
<table width="100%" border="0" cellspacing="0" cellpadding="0" id="shopping">
<form action="" method="post" name="myform">
<tr>
<td class="title_1"><input id="allCheckBox" type="checkbox" value="" onclick="myAll()" />全选</td>
<td class="title_2" colspan="2">店铺宝贝</td>
<td class="title_3">获积分</td>
<td class="title_4">单价(元)</td>
<td class="title_5">数量</td>
<td class="title_6">小计(元)</td>
<td class="title_7">操作</td>
</tr>
<tr>
<td colspan="8" class="line"></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">纤巧百媚时尚鞋坊</a> 卖家:<a href="#">纤巧百媚</a> <img src="images/taobao_relation.jpg"
alt="relation" /></td>
</tr>
<tr id="product1">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product1" onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_01.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">日韩流行风时尚美眉最爱独特米字拼图金属坡跟公主靴子黑色</a><br />
颜色:棕色 尺码:37<br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td>
<td class="cart_td_4">5</td>
<td class="cart_td_5">138</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" onclick="changeNum('product1','minus')"
class="hand" /> <input type="text" value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('product1','add')" class="hand" /></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:deleteRow('product1');">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">香港我的美丽日记</a> 卖家:<a href="#">lokemick2009</a> <img src="images/taobao_relation.jpg"
alt="relation" /></td>
</tr>
<tr id="product2">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product2" onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_02.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">chanel/香奈尔/香奈尔炫亮魅力唇膏3.5g</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg" alt="icon" /></td>
<td class="cart_td_4">12</td>
<td class="cart_td_5">265</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" onclick="changeNum('product2','minus')"
class="hand" /> <input type="text" value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('product2','add')" class="hand" /></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:deleteRow('product2');">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">实体经营</a> 卖家:<a href="#">林颜店铺</a> <img src="images/taobao_relation.jpg"
alt="relation" /></td>
</tr>
<tr id="product3">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product3" onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_03.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">蝶妆海晳蓝清滢粉底液10#(象牙白)</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg" alt="icon" /></td>
<td class="cart_td_4">3</td>
<td class="cart_td_5">85</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" onclick="changeNum('product3','minus')"
class="hand" /> <input id="num_3" type="text" value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('product3','add')" class="hand" /></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:deleteRow('product3');">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">红豆豆的小屋</a> 卖家:<a href="#">taobao豆豆</a> <img src="images/taobao_relation.jpg"
alt="relation" /></td>
</tr>
<tr id="product4">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product4" onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_04.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">相宜促销专供 大S推荐 最好用的LilyBell化妆棉</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td>
<td class="cart_td_4">12</td>
<td class="cart_td_5">12</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" onclick="changeNum('product4','minus')"
class="hand" /> <input id="num_4" type="text" value="2" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('product4','add')" class="hand" /></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:deleteRow('product4');">删除</a></td>
</tr>
<tr>
<td colspan="3"><a href="javascript:deleteSelectRow()"><img src="images/taobao_del.jpg" alt="delete" /></a></td>
<td colspan="5" class="shopend">商品总价(不含运费):<label id="total" class="yellow"></label> 元<br />
可获积分 <label class="yellow" id="integral"></label> 点<br />
<input name=" " type="image" src="images/taobao_subtn.jpg" /></td>
</tr>
</form>
</table>
</div>
</body>
</html>























 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










