一.对话框:Dialog 加载页面
<div id="myDialog" style="display:none"></div>
二.editGoods.jsp 表单 myForm
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title></head>
<body>
<form id="myForm" method="post" style="text-align: center;margin: 20px">
<!--隐藏域 -->
<input type="hidden" name="gid">
<div>
<label for="name">商品名称</label>
<input class="easyui-textbox" style="width:200px" type="text" name="gname" data-options="required:true" />
</div><br>
<div>
<label for="name">商品价格</label>
<input class="easyui-textbox" style="width:200px" type="text" name="gprice" data-options="required:true" />
</div> <br>
<div>
<label for="name">商品销量</label>
<input class="easyui-textbox" style="width:200px" type="text" name="gxl" data-options="required:true" />
</div> <br>
<div>
<label for="name">商品库存</label>
<input class="easyui-textbox" style="width:200px" type="text" name="gkc" data-options="required:true" />
</div><br>
<div>
<label for="name">商品图片</label>
<input class="easyui-textbox" style="width:200px" type="text" name="gpath" data-options="required:true" />
</div> <br>
<div>
<label for="name">商品简介</label>
<input class="easyui-textbox" style="width:200px;height: 60px" type="text" name="ginfo" data-options="required:true" />
</div> <br>
<div>
<label for="name">商品分类</label>
<input class="easyui-textbox" style="width:200px" type="text" name="tid" data-options="required:true" />
</div><br>
</form>
</body>
</html>
三.提交 向后台发起ajax请求
//给增加按钮添加点击事件
$("#addBtn").click(function(){
openDialog();})
//打开对话框的方法
function open(row){
var title='增加类别';
var url="/addtype.do";
if(row!=undefined){//是修改
title='修改类别';
url="/updatetype.do";
}
//新建对话框
$('#myDialog').dialog({
title: title,//标题
width: 400, //宽
height: 300, //高
closed: false,//是否可以关闭 可以
cache: false, //是否有缓存
href:'admin/addType.jsp', //加载的页面
modal: true, //是否有模态效果
onLoad:function(){
if(row!=undefined){//是修改
//直接给表单填充数据
$('#myForm').form('load',row); //row 对象 可以说字符串或者对象
}
},
buttons:[{//对话框的按钮
text:'提交',
handler:function(){
//向后台发起Ajax请求
$.ajax({
url:ctx+url,//请求路径
data:$("#myForm").serialize(),//将表单内容进行序列化 方便Ajax提交数据
type:"post",//提交方式
dataType:"text",//预期服务器可能返回的数据类型
success:function(data){//成功的回调函数
if(data=="yes"){//成功
$.messager.alert('消息','提交成功');
//关闭对话框
$('#myDialog').dialog("close");
myShow();//刷新数据
}
else{//失败
$.messager.alert('警告','提交失败');
}
},
error:function(){
alert("有误")
}
})
}
},{
text:'关闭',
handler:function(){
//关闭对话框
$('#myDialog').dialog("close");
}
}]});
}
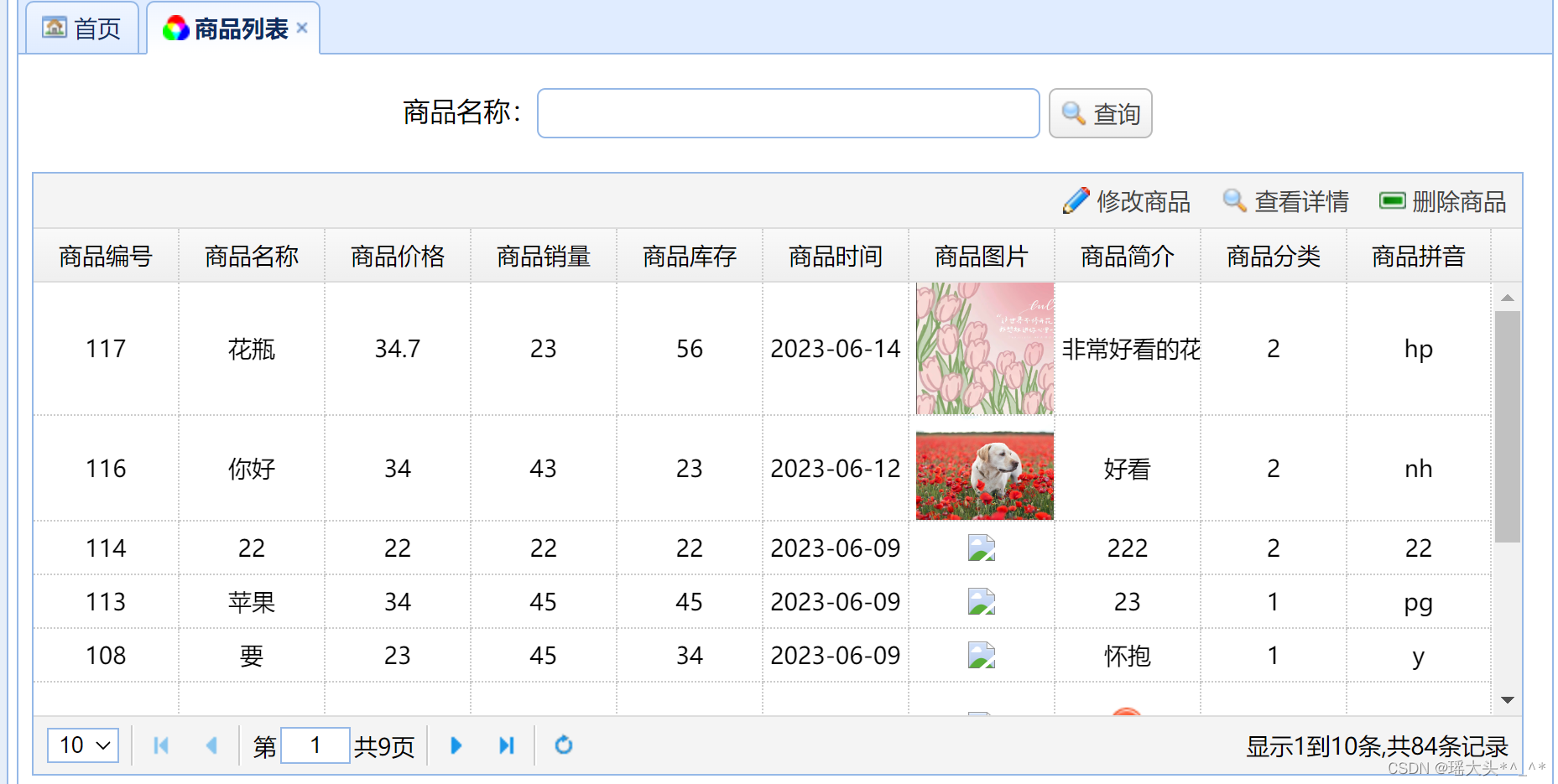
四.效果























 5049
5049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










